이 페이지는 Chrome DevTools의 접근성 기능에 관한 포괄적인 참조 자료입니다. 다음과 같은 웹 개발자를 대상으로 합니다.
- DevTools를 여는 방법과 같은 DevTools에 관한 기본적인 이해가 있어야 합니다.
- 접근성 원칙 및 권장사항을 숙지하고 있어야 합니다.
이 참조의 목적은 페이지의 접근성을 검사하는 데 도움이 되는 DevTools의 모든 도구를 살펴보는 것입니다.
스크린 리더와 같은 보조 기술을 사용하여 DevTools를 탐색하는 방법을 알아보려면 보조 기술을 사용하여 Chrome DevTools 탐색을 참고하세요.
접근성 있는 웹사이트를 개발하는 방법을 알아보려면 접근성 알아보기를 참고하세요.
Chrome DevTools의 접근성 기능 개요
이 섹션에서는 DevTools가 전반적인 접근성 도구 키트에 어떻게 적합한지 설명합니다.
페이지에 액세스할 수 있는지 확인할 때는 다음 두 가지 일반적인 질문을 고려해야 합니다.
- 키보드나 스크린 리더로 페이지를 탐색할 수 있나요?
- 페이지의 요소가 스크린 리더용으로 올바르게 마크업되어 있나요?
일반적으로 DevTools는 질문 2와 관련된 오류를 수정하는 데 도움이 됩니다. 이러한 오류는 자동화된 방식으로 쉽게 감지할 수 있기 때문입니다. 질문 1도 마찬가지로 중요하지만 안타깝게도 DevTools로는 이 문제를 해결할 수 없습니다. 질문 1과 관련된 오류를 찾는 유일한 방법은 키보드나 스크린 리더를 사용하여 페이지를 직접 사용하는 것입니다. 자세한 내용은 접근성 검토 방법을 참고하세요.
페이지의 접근성 감사
일반적으로 Lighthouse 패널의 접근성 검사를 사용하여 다음 사항을 확인합니다.
- 페이지가 스크린 리더용으로 올바르게 마크업되어 있습니다.
- 페이지의 텍스트 요소의 대비율이 충분합니다. 웹사이트 가독성 개선하기도 참고하세요.
페이지를 감사하려면 다음 단계를 따르세요.
- 감사할 URL로 이동합니다.
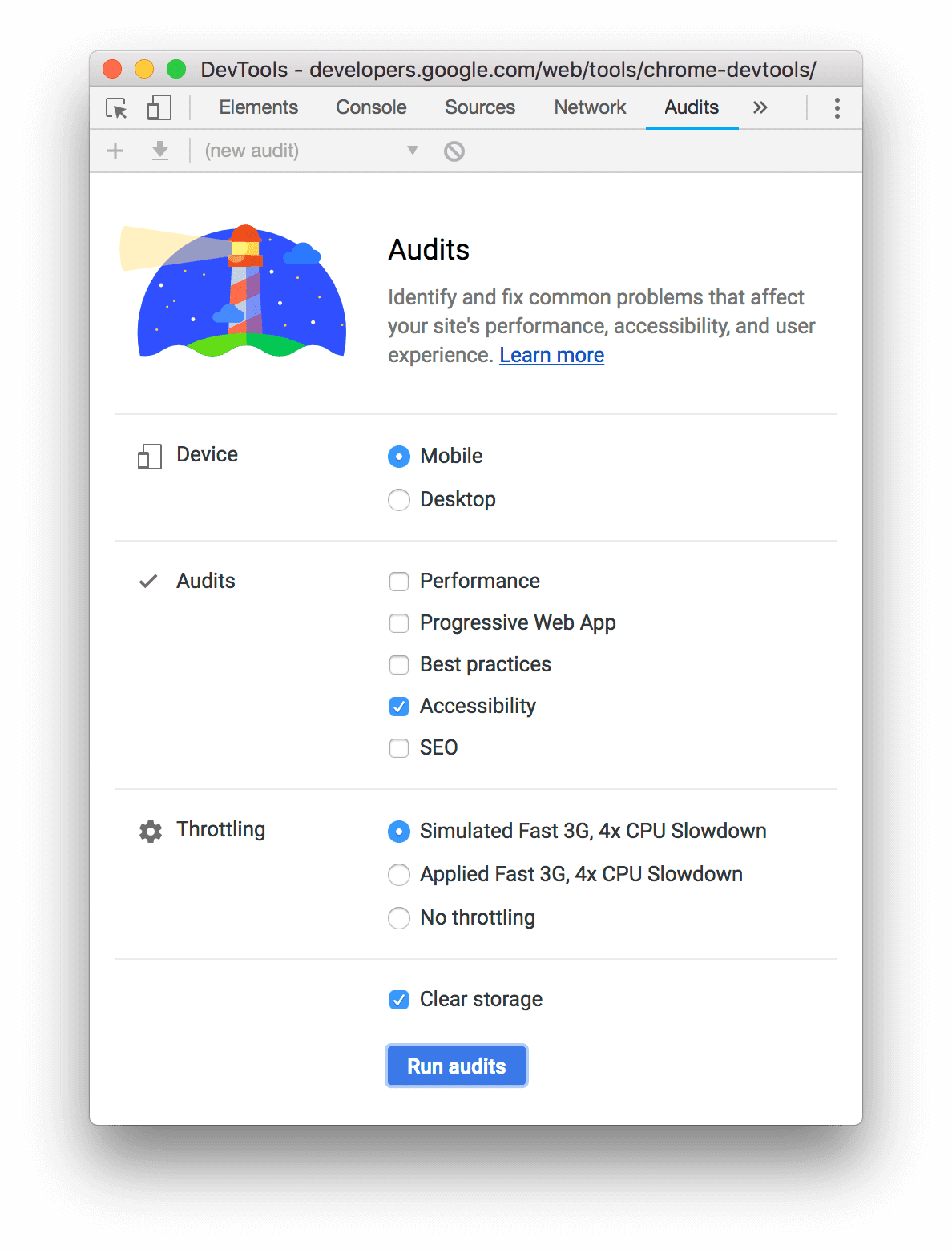
DevTools에서 Lighthouse 패널을 클릭합니다. DevTools에는 다양한 구성 옵션이 표시됩니다.

휴대기기를 시뮬레이션하려면 기기에서 모바일을 선택합니다. 이 옵션은 사용자 에이전트 문자열을 다르게 변경하고 뷰포트 크기를 조절합니다. 페이지의 모바일 버전이 데스크톱 버전과 다르게 표시되는 경우 이 옵션은 감사 결과에 상당한 영향을 미칠 수 있습니다.
Lighthouse 섹션에서 접근성이 사용 설정되어 있는지 확인합니다. 보고서에서 제외하려면 다른 카테고리를 사용 중지합니다. 페이지 품질을 개선하는 다른 방법을 찾으려면 이 옵션을 사용 설정 상태로 두세요.
제한 섹션을 사용하면 네트워크와 CPU를 제한할 수 있습니다. 이는 부하 성능을 분석할 때 유용합니다. 이 옵션은 접근성 점수와 관련이 없으므로 원하는 대로 사용할 수 있습니다.
저장용량 삭제 체크박스를 사용하면 페이지를 로드하기 전에 모든 저장용량을 삭제하거나 페이지 로드 간에 저장용량을 보존할 수 있습니다. 이 옵션은 접근성 점수와 관련이 없으므로 원하는 대로 사용할 수 있습니다.
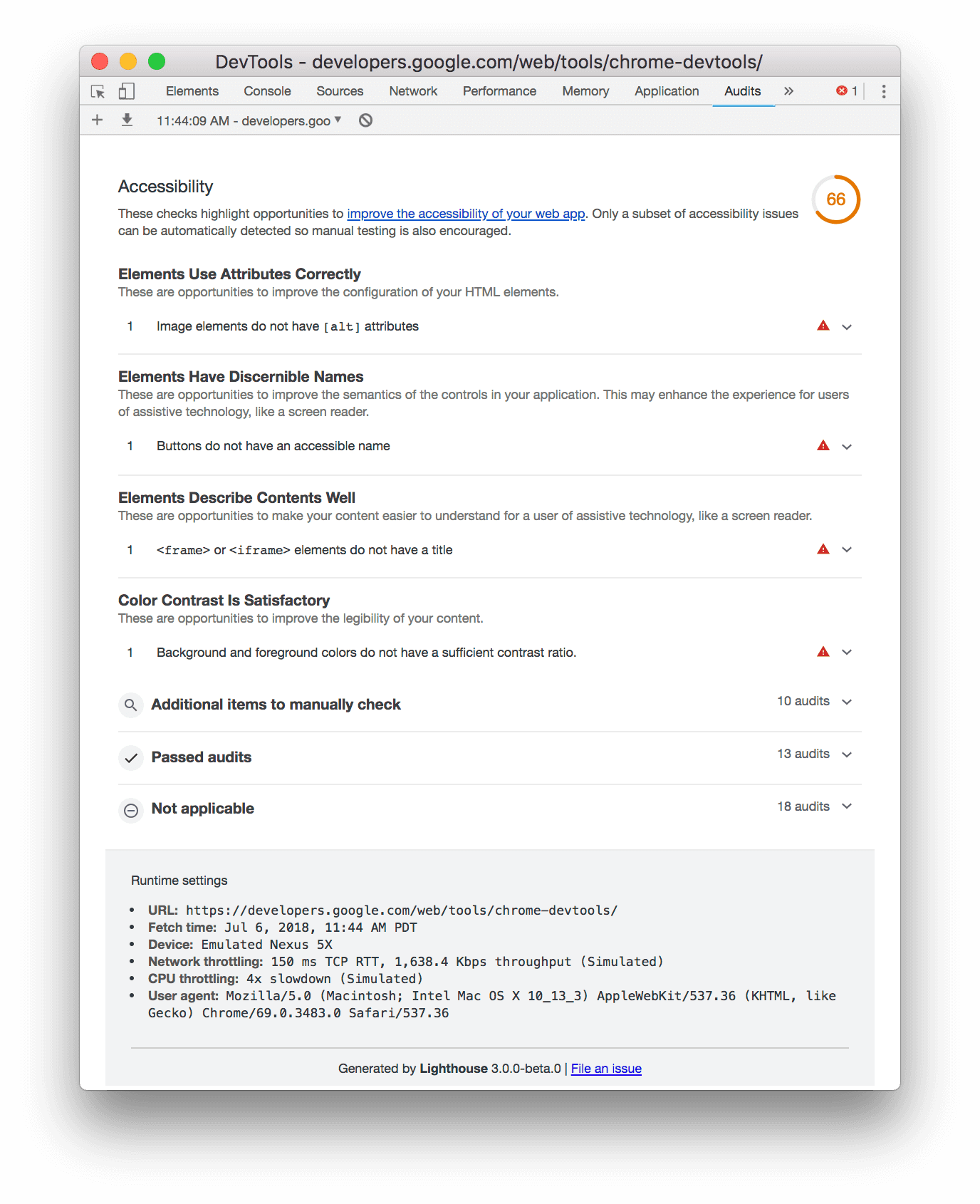
보고서 생성을 클릭합니다. 10~30초 후 DevTools에서 보고서를 제공합니다. 보고서에는 페이지의 접근성을 개선하는 방법에 관한 다양한 팁이 제공됩니다.

감사를 클릭하여 자세히 알아보세요.

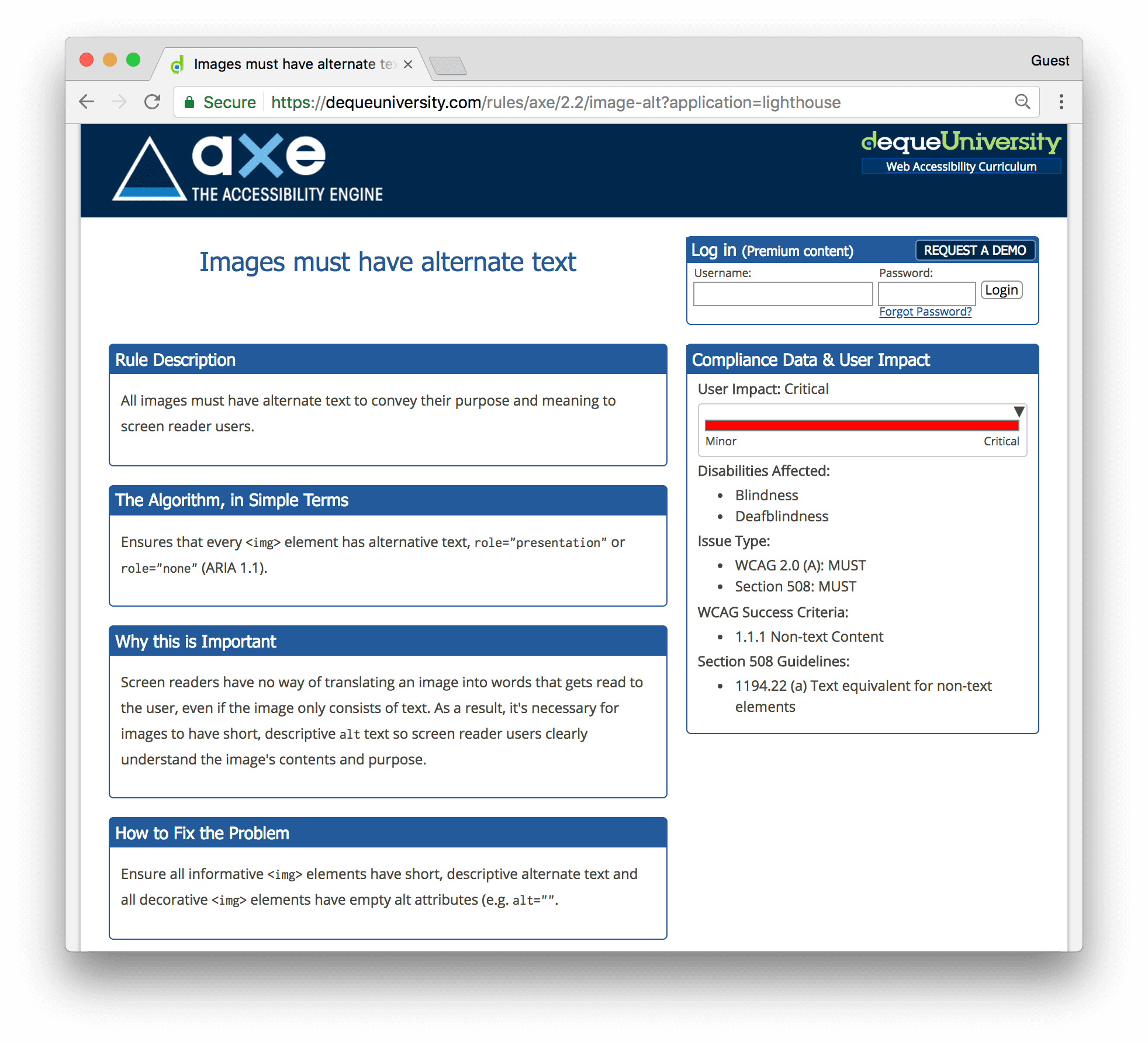
자세히 알아보기를 클릭하여 감사 문서를 확인하세요.

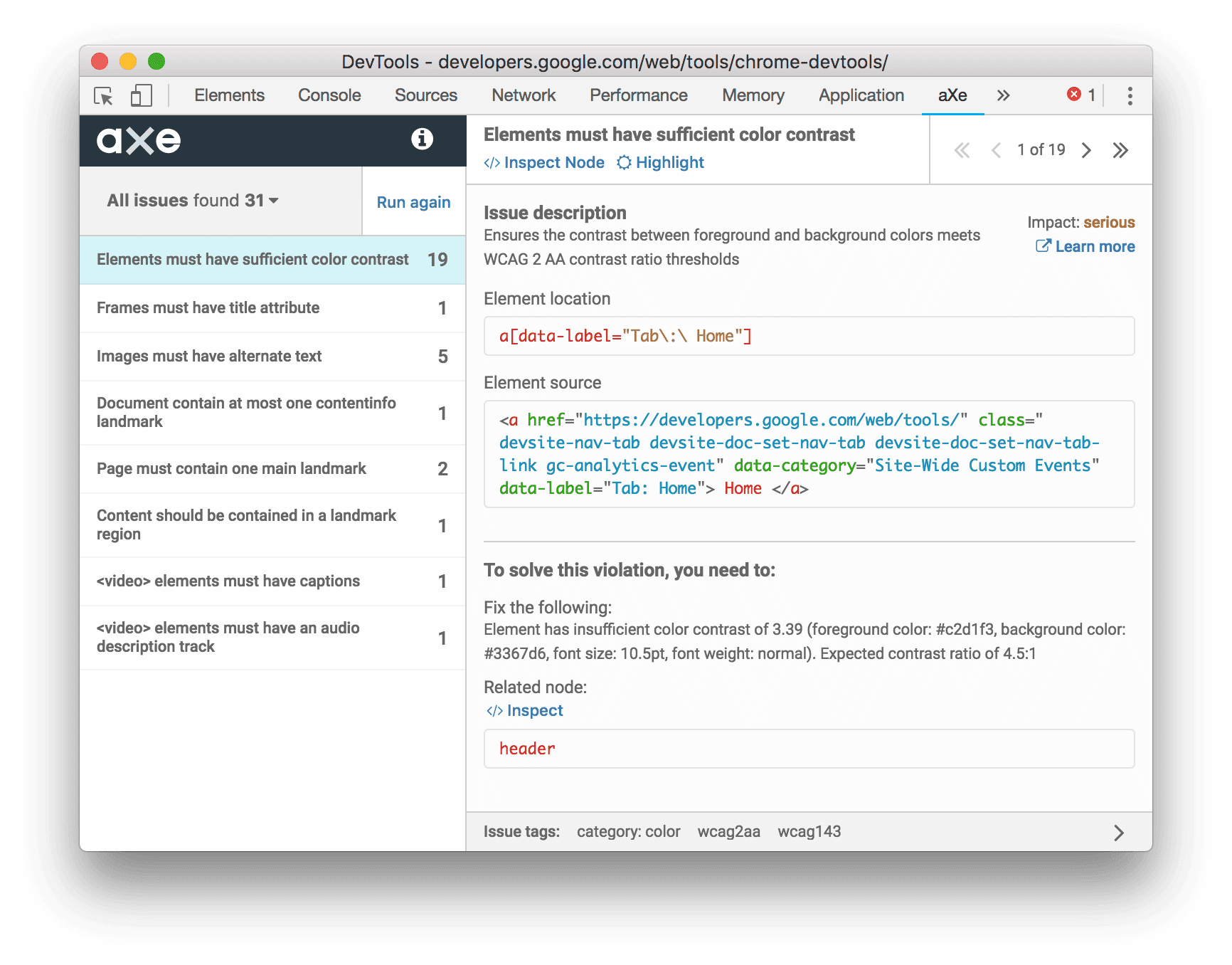
참고: aXe 확장 프로그램
Chrome에서 기본적으로 제공되는 Lighthouse 패널 대신 aXe 확장 프로그램 또는 Lighthouse 확장 프로그램을 사용하는 것이 좋습니다. aXe는 Lighthouse 패널을 지원하는 기본 엔진이므로 일반적으로 동일한 정보를 제공합니다. aXe 확장 프로그램은 UI가 다르며 감사를 약간 다르게 설명합니다.

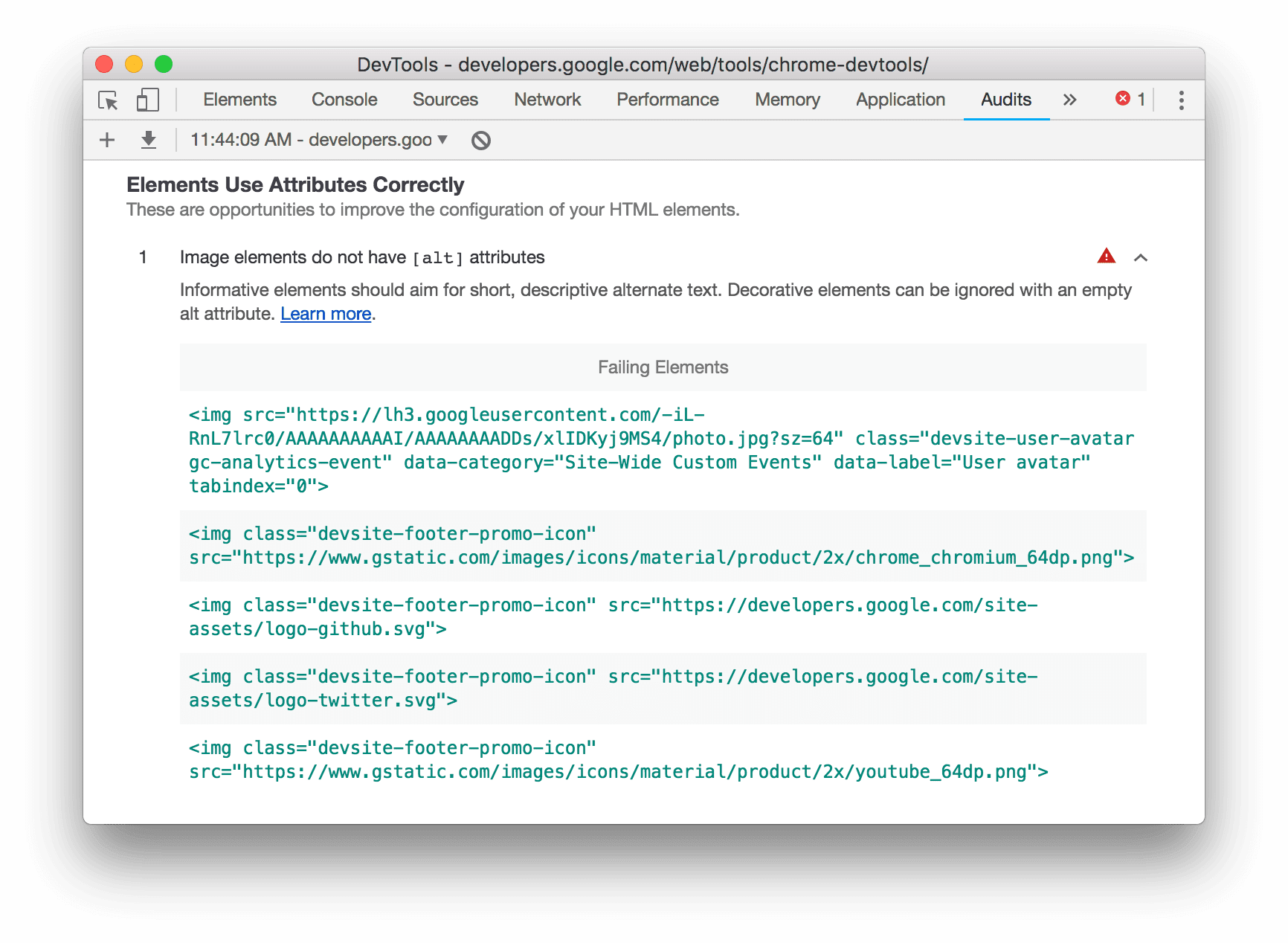
aXe 확장 프로그램이 감사 패널보다 우수한 점 중 하나는 실패한 노드를 검사하고 강조 표시할 수 있다는 것입니다.
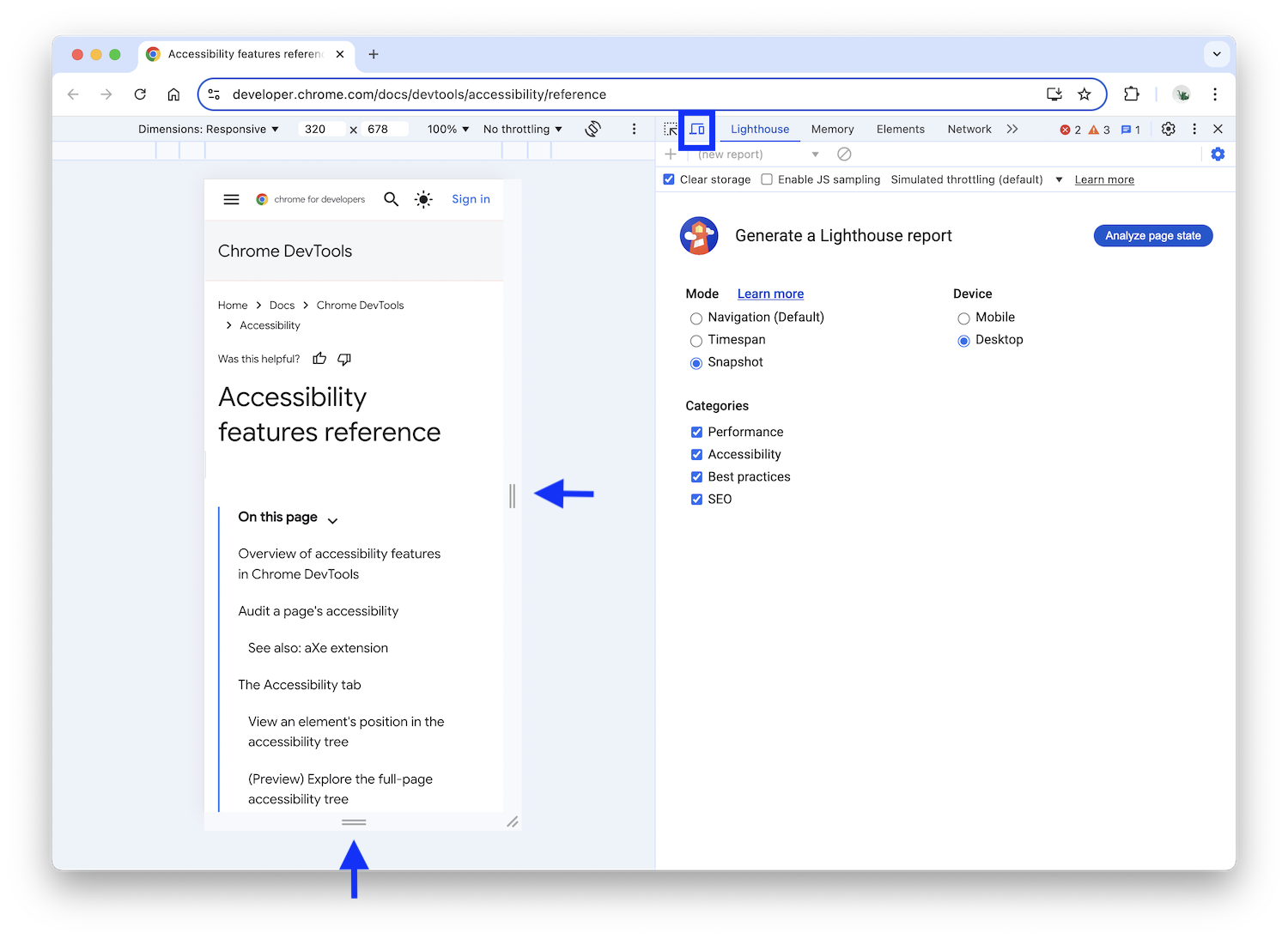
기기 툴바로 콘텐츠 리플로 테스트
웹 콘텐츠 접근성 가이드라인 (WCAG) 리플로 기준에 따르면 뷰포트 크기가 조절되거나 방향이 변경되더라도 정보가 손실되지 않고 웹 콘텐츠를 계속 볼 수 있어야 합니다. 콘텐츠를 단일 열에 정렬하면 확대된 텍스트를 사용하는 사용자가 지원됩니다. 콘텐츠의 리플로 방식을 테스트하려면 Lighthouse 패널의 기기 툴바를 사용하여 표시 영역 크기를 동적으로 조정합니다.

표시 영역 크기를 조절하려면 핸들을 원하는 크기로 드래그합니다. 테스트할 구체적인 크기는 WCAG 리플로 성공 기준을 참고하세요.
접근성 탭
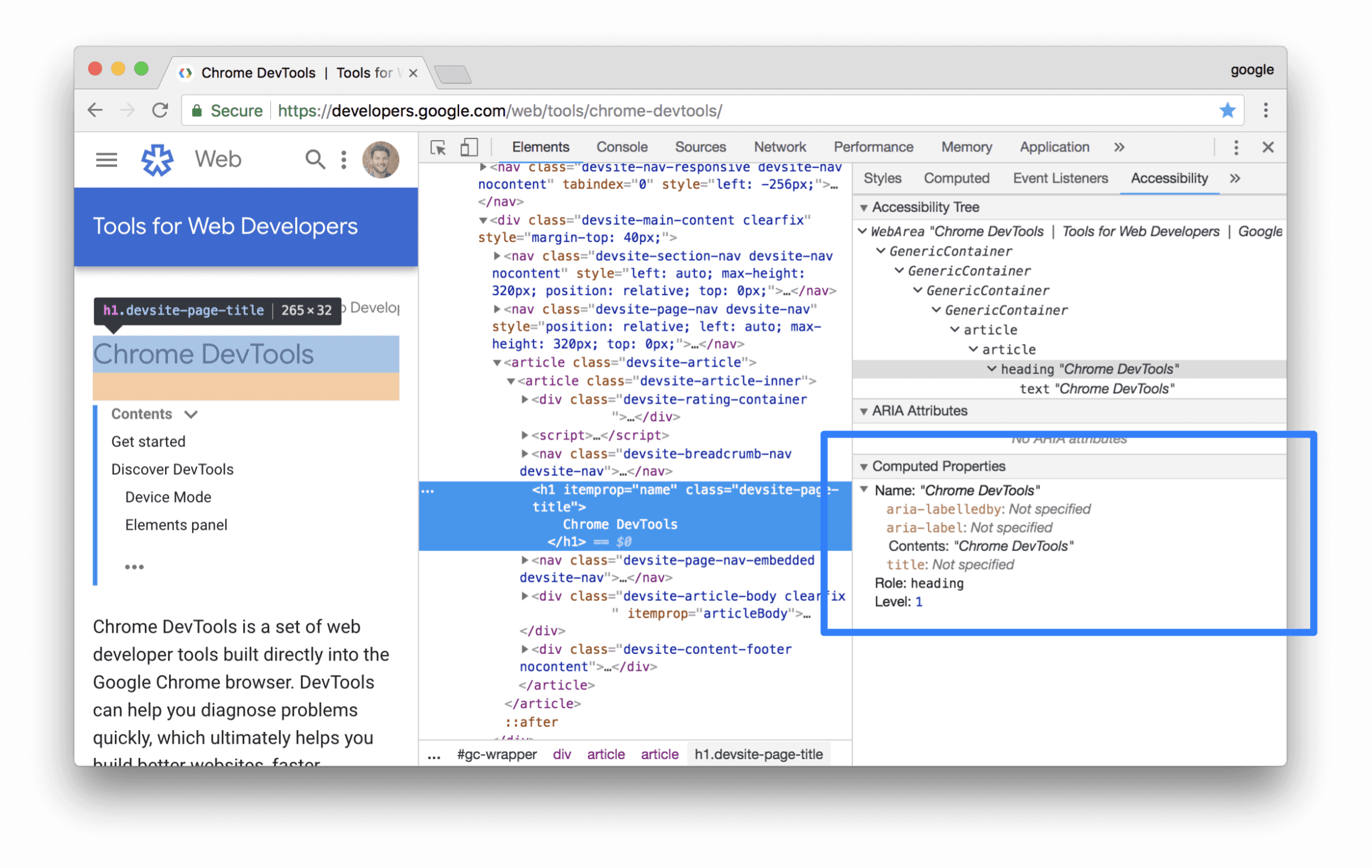
접근성 탭에서는 접근성 트리, ARIA 속성, DOM 노드의 계산된 접근성 속성을 볼 수 있습니다.
접근성 탭을 열려면 다음 단계를 따르세요.
- 요소 패널을 클릭합니다.
- DOM Tree에서 검사할 요소를 선택합니다.
- 접근성 탭을 클릭합니다. 이 탭은 탭 더보기 keyboard_double_arrow_right 버튼 뒤에 숨겨져 있을 수 있습니다.

나중에 더 빠르게 액세스할 수 있도록 접근성 탭을 앞으로 드래그할 수 있습니다.
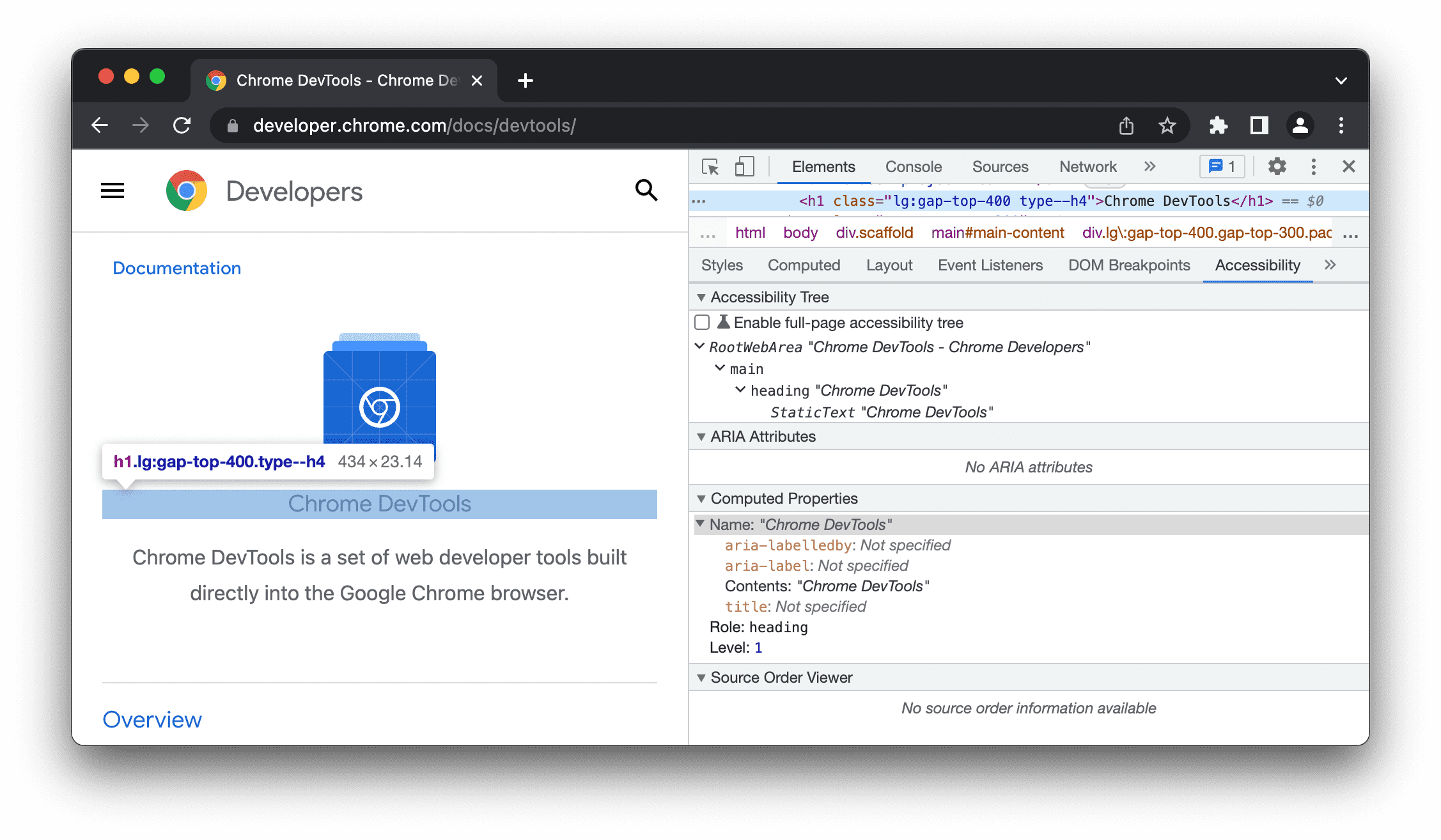
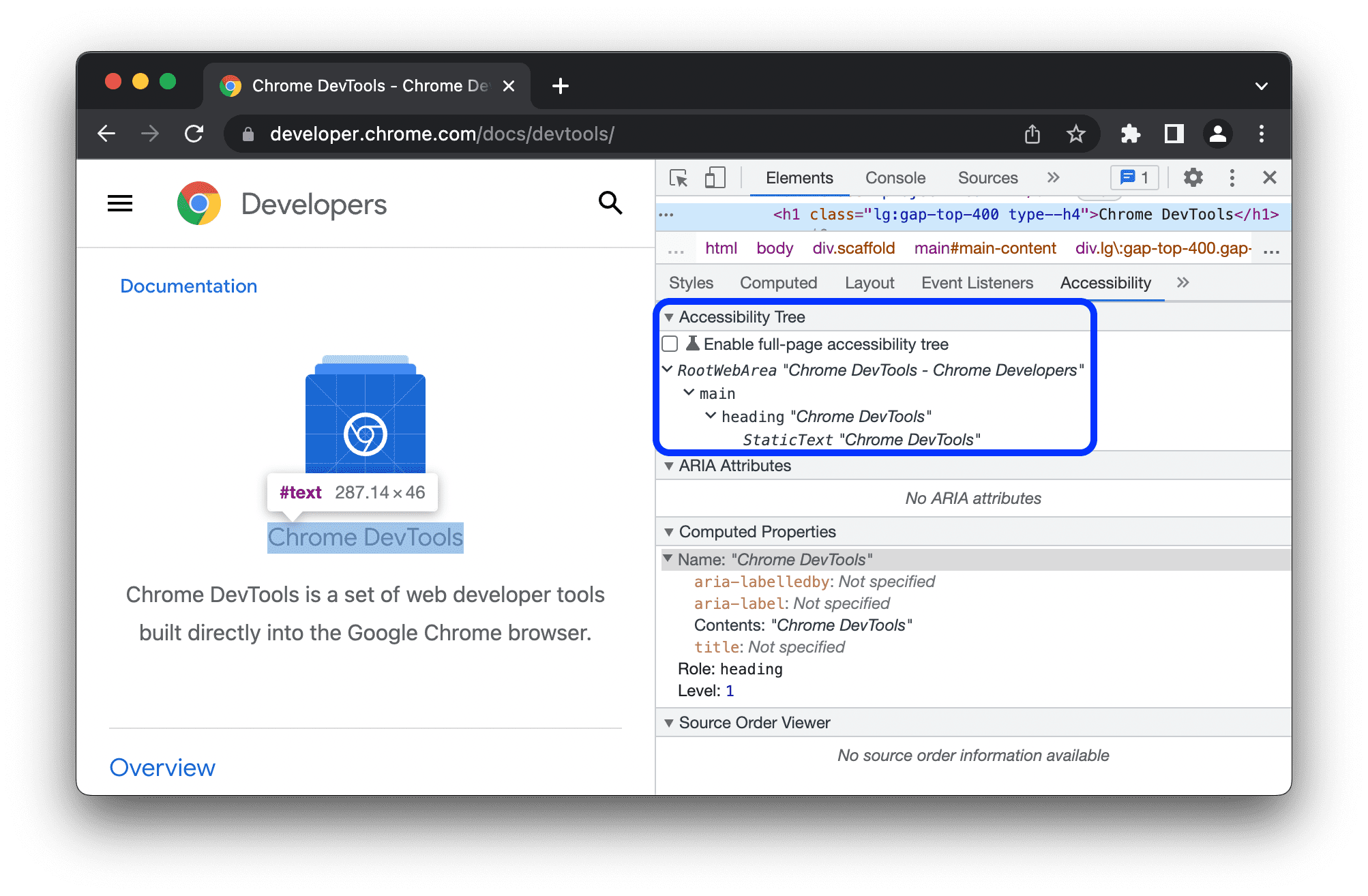
접근성 트리에서 요소의 위치 보기
접근성 트리는 DOM 트리의 하위 집합입니다. 스크린 리더에 페이지 콘텐츠를 표시하는 데 관련성 있고 유용한 DOM 트리의 요소만 포함됩니다.
접근성 탭에서 접근성 트리에서 요소의 위치를 검사합니다.

이 뷰에서는 단일 노드와 그 상위 요소만 탐색할 수 있습니다. 전체 접근성 트리를 살펴보려면 다음 단계를 따르세요.
(미리보기) 전체 페이지 접근성 트리 살펴보기
접근성 트리의 전체 페이지 보기를 사용하면 전체 트리를 탐색하고 웹 콘텐츠가 보조 기술에 노출되는 방식을 더 잘 이해할 수 있습니다.
접근성 트리를 살펴보려면 다음 단계를 따르세요.
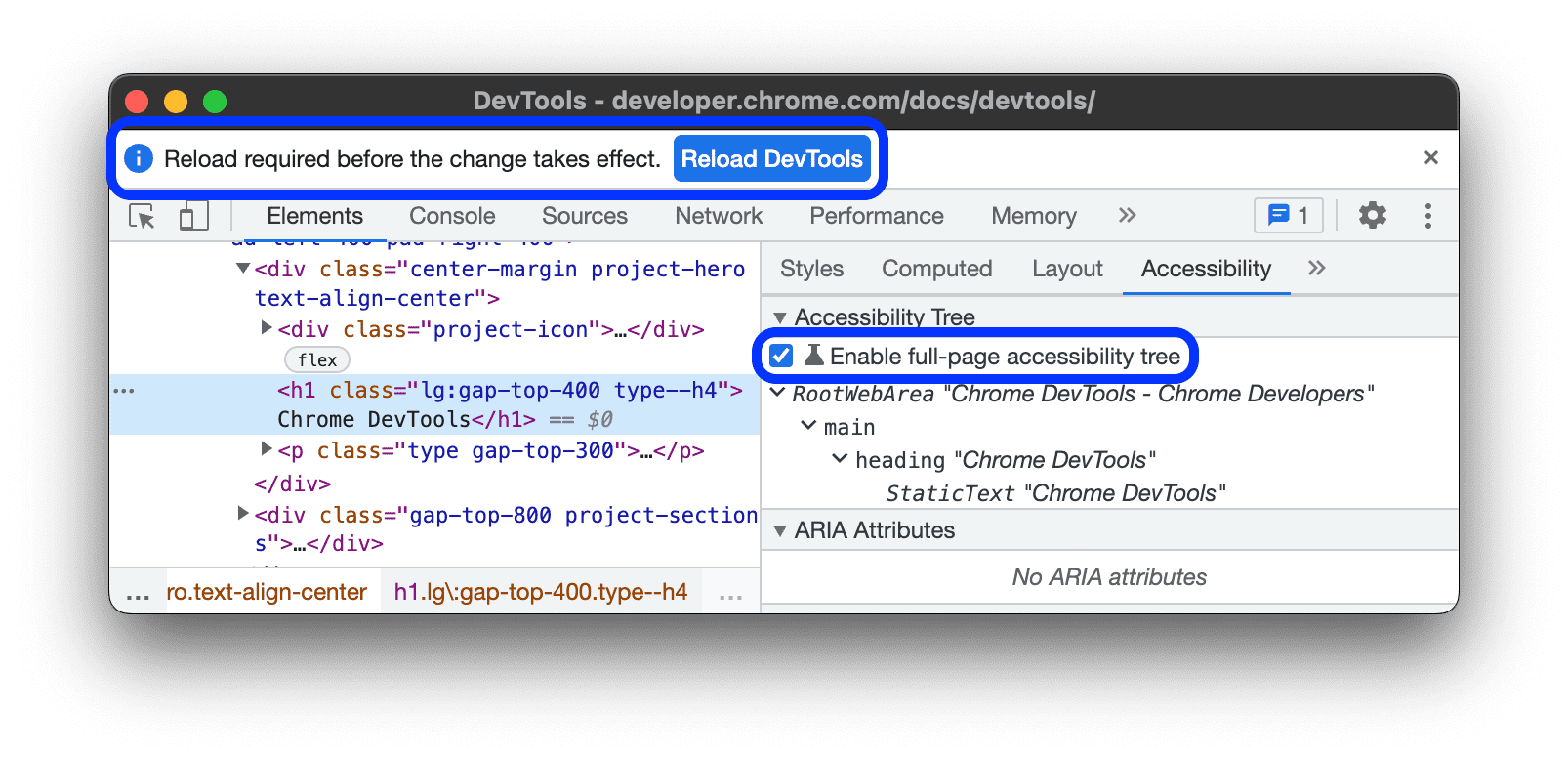
- 과학 전체 페이지 접근성 트리 사용 설정을 선택합니다.
상단의 작업 표시줄에서 DevTools 새로고침을 클릭합니다.

요소 패널의 오른쪽 상단에서 accessibility_new 접근성 트리 보기로 전환 버튼을 전환합니다.

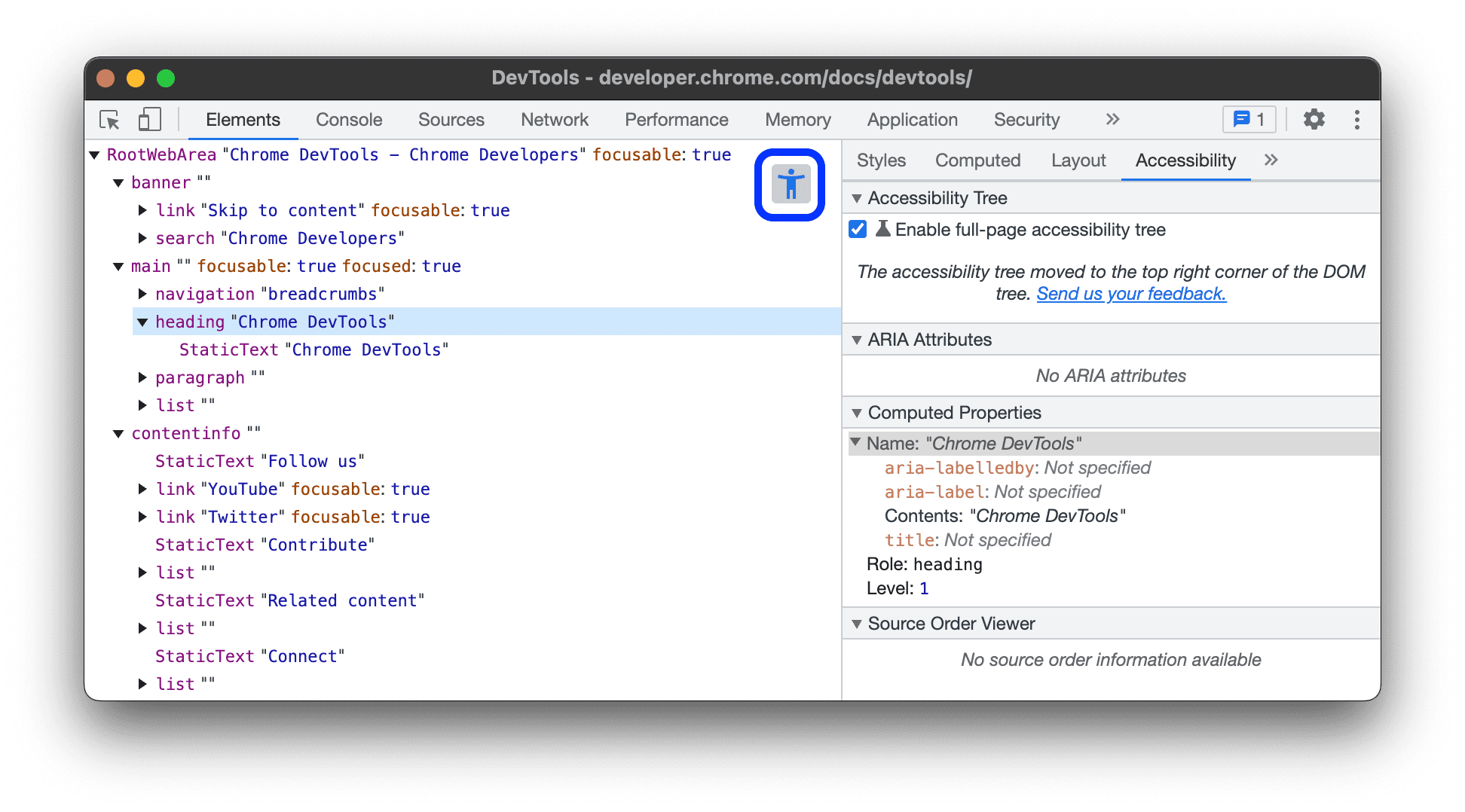
접근성 트리를 탐색합니다. 노드를 펼치거나 계산된 속성에서 클릭하여 세부정보를 확인할 수 있습니다.
노드를 선택하고 accessibility_new DOM 트리 보기로 전환 버튼을 클릭하여 DOM 트리로 다시 전환합니다.
이제 상응하는 DOM 노드가 선택됩니다. 이는 DOM 노드와 접근성 트리 노드 간의 매핑을 이해하는 데 좋은 방법입니다.
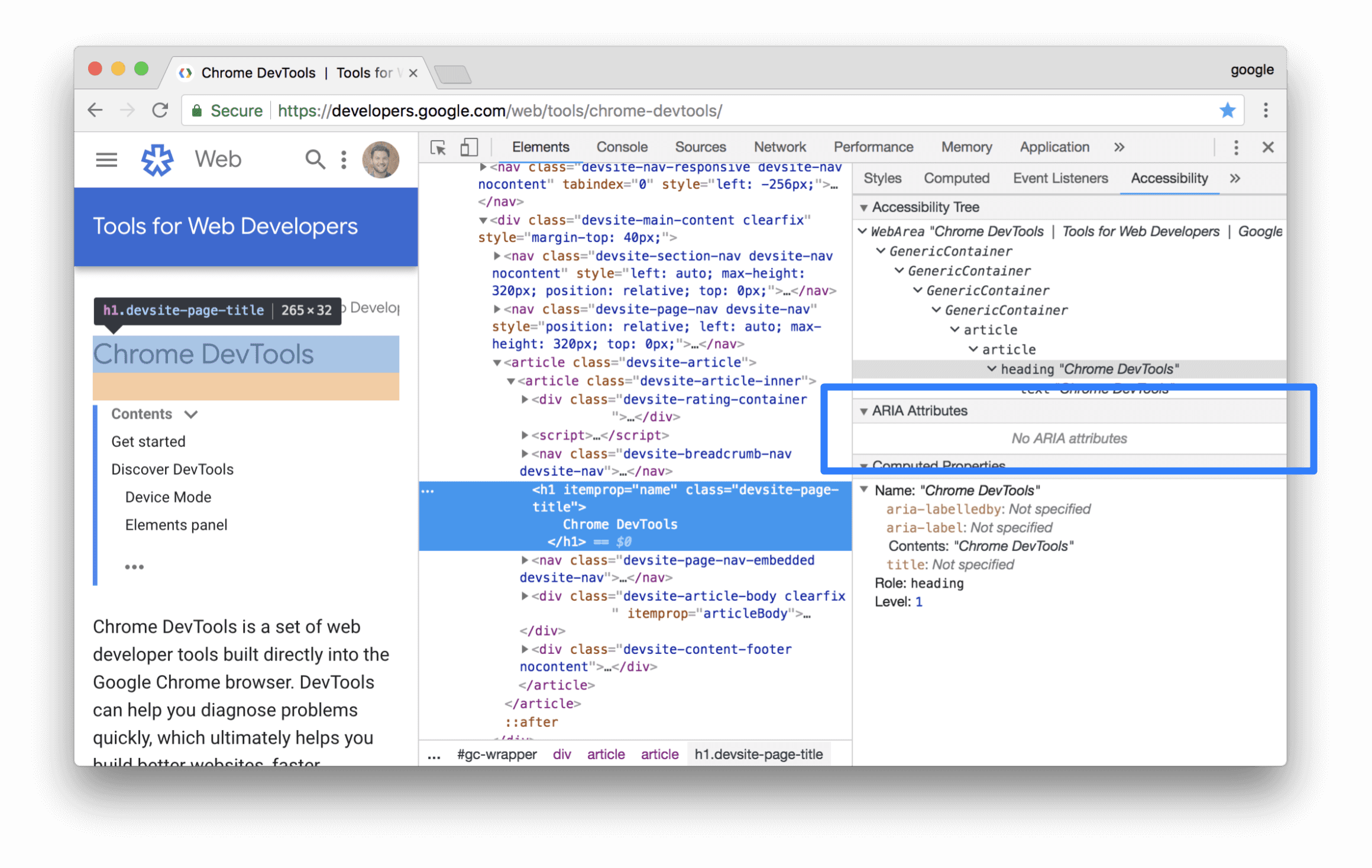
요소의 ARIA 속성 보기
ARIA 속성을 사용하면 스크린 리더에 페이지 콘텐츠를 올바르게 표시하는 데 필요한 모든 정보가 제공됩니다.
접근성 탭에서 요소의 ARIA 속성을 확인합니다.

화면에서 요소의 소스 순서 보기
페이지의 요소는 소스에 있는 순서대로 표시되지는 않습니다. 이렇게 하면 보조 기술을 사용하여 웹을 탐색하는 사용자가 혼란을 겪을 수 있습니다.
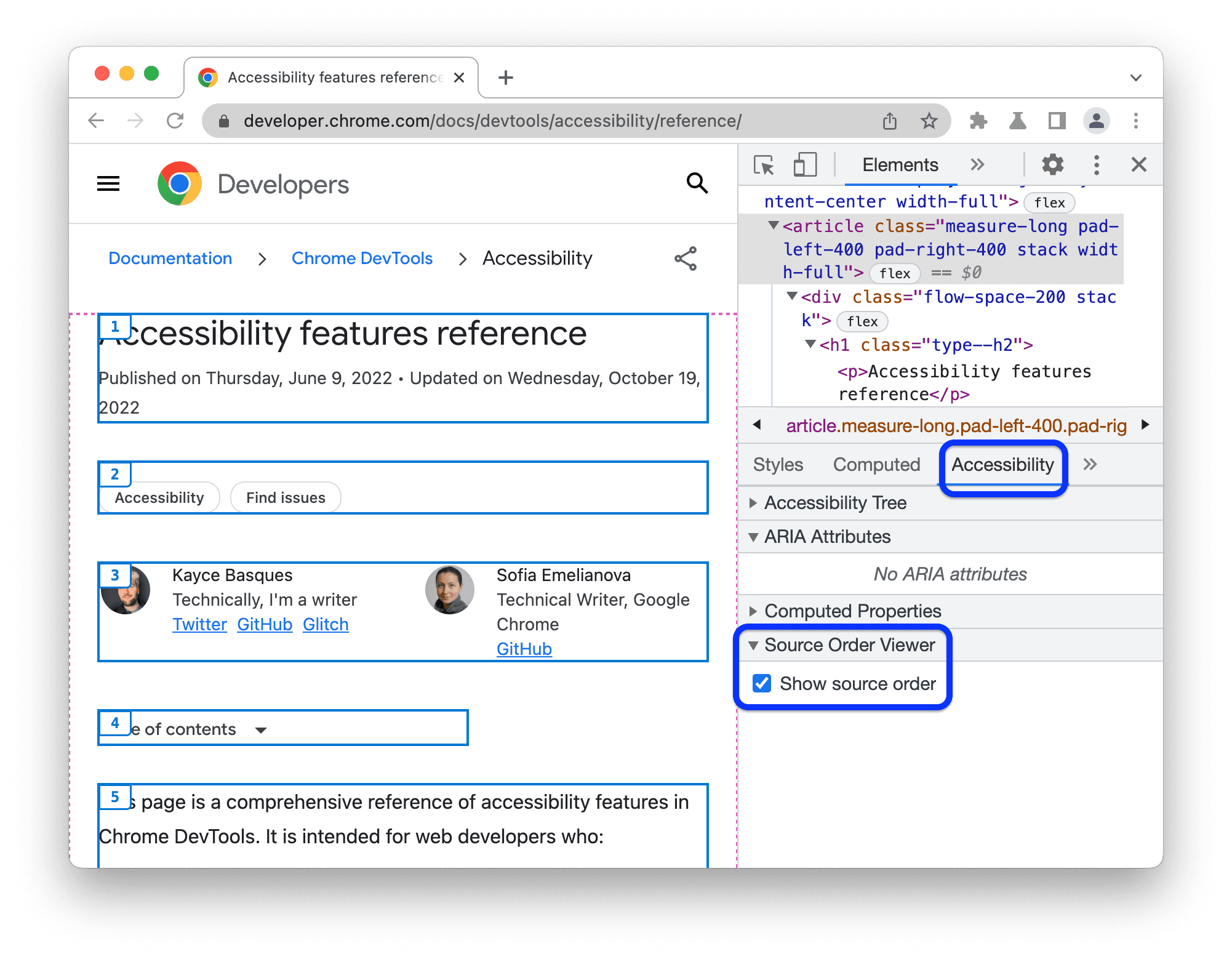
웹사이트에서 소스 순서를 보고 디버그하려면 다음 단계를 따르세요.
- 페이지에서 요소를 검사합니다.
- 요소 > 접근성 > 소스 순서 뷰어에서 check_box 소스 순서 표시를 선택합니다.
DevTools는 뷰포트에서 중첩된 요소의 윤곽을 테두리로 표시하고 소스 순서에 해당하는 숫자로 표시합니다.

요소의 계산된 접근성 속성 보기
일부 접근성 속성은 브라우저에서 동적으로 계산됩니다. 이러한 속성은 접근성 탭의 계산된 속성 섹션에서 확인할 수 있습니다.
접근성 탭에서 요소의 계산된 접근성 속성을 확인합니다.

저대비 텍스트 찾기 및 수정
DevTools는 저대비 문제를 자동으로 찾아 수정하는 데 도움이 되는 더 나은 색상을 제안할 수 있습니다. 자세한 내용은 읽기 쉬운 웹사이트 만들기를 참고하세요.



