대비가 낮은 텍스트는 모든 사용자의 웹사이트 가독성을 떨어뜨리며, 특히 시각 장애가 있는 사용자에게는 더욱 그렇습니다. DevTools는 저대비 문제를 자동으로 찾아 수정하는 데 도움이 되는 더 나은 색상을 제안할 수 있습니다.
DevTools를 사용하여 다음 작업을 할 수 있습니다.
- 대비 문제 발견 CSS 개요 패널, (미리보기) 문제 탭 또는 Lighthouse 보고서를 사용하여 모든 문제 목록을 확인합니다.
- 대비 문제 해결 검사기 모드에서 도움말과 함께 문제를 확인하고 색상 선택 도구에서 추천하는 색상을 선택하여 대비율을 수정합니다.
- 색맹 에뮬레이션 사용자가 사이트를 보는 방식으로 사이트를 살펴보세요.
저대비 텍스트 찾기
저대비 텍스트를 찾으려면 다음 단계를 따르세요.
- 페이지에서 DevTools를 엽니다. 이 튜토리얼에서는 이 데모 페이지를 사용할 수 있습니다.
다음 세 패널 중 하나를 사용하여 모든 대비 문제 목록을 가져옵니다.
CSS 개요 패널의 대비 문제
개요를 확인하려면 다음 단계를 따르세요.
- CSS 개요를 엽니다.
- 개요를 캡처합니다.
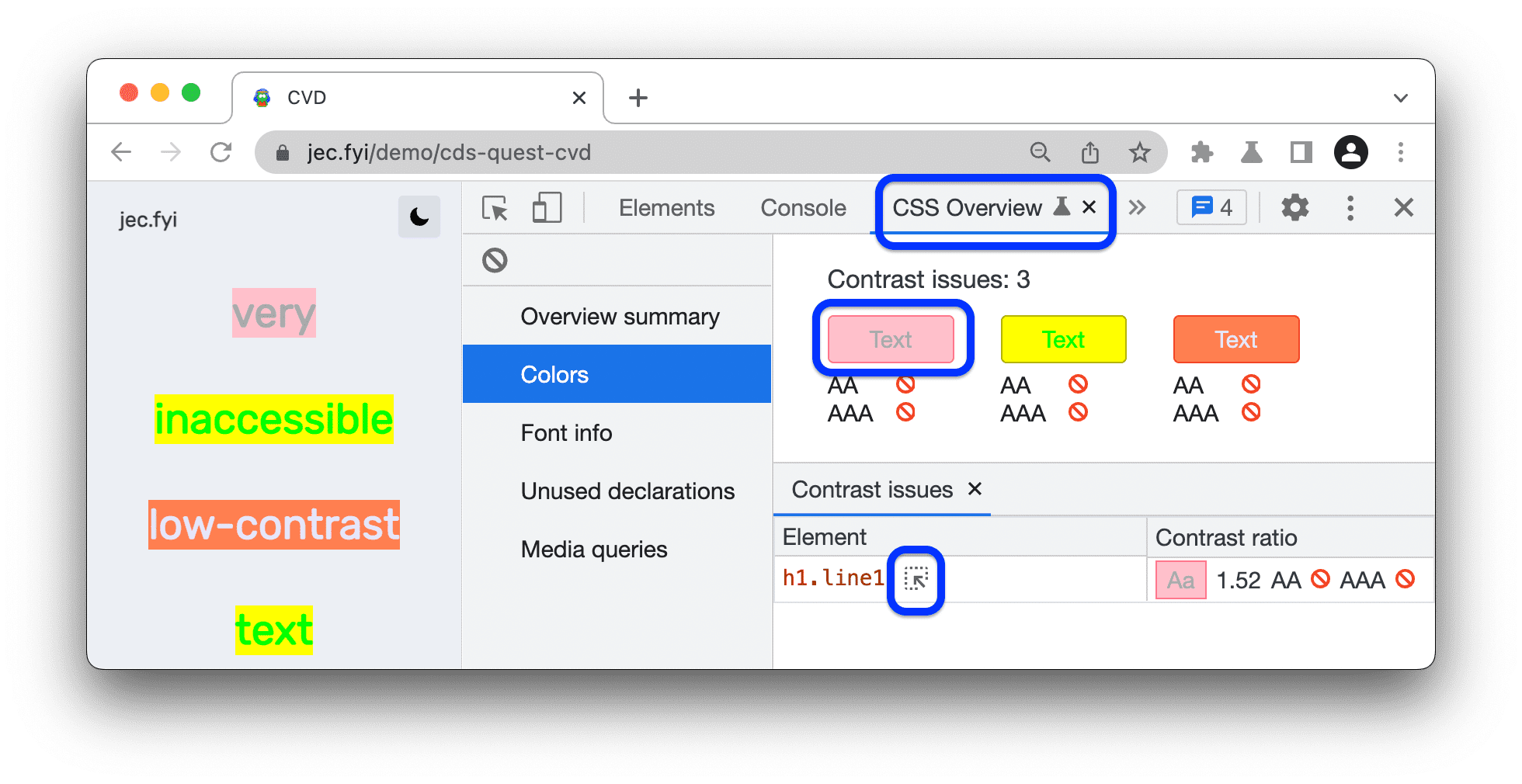
- 색상 섹션을 열고 대비 문제로 스크롤한 후 문제가 있는 경우 문제를 클릭합니다.
대비 문제 표에서 요소 위로 마우스를 가져간 다음 옆에 있는 링크를 클릭합니다.

저대비 텍스트 수정 섹션에 설명된 대로 문제를 수정합니다.
(미리보기) 문제 탭의 대비 문제
문제 목록을 가져오려면 다음 단계를 따르세요.
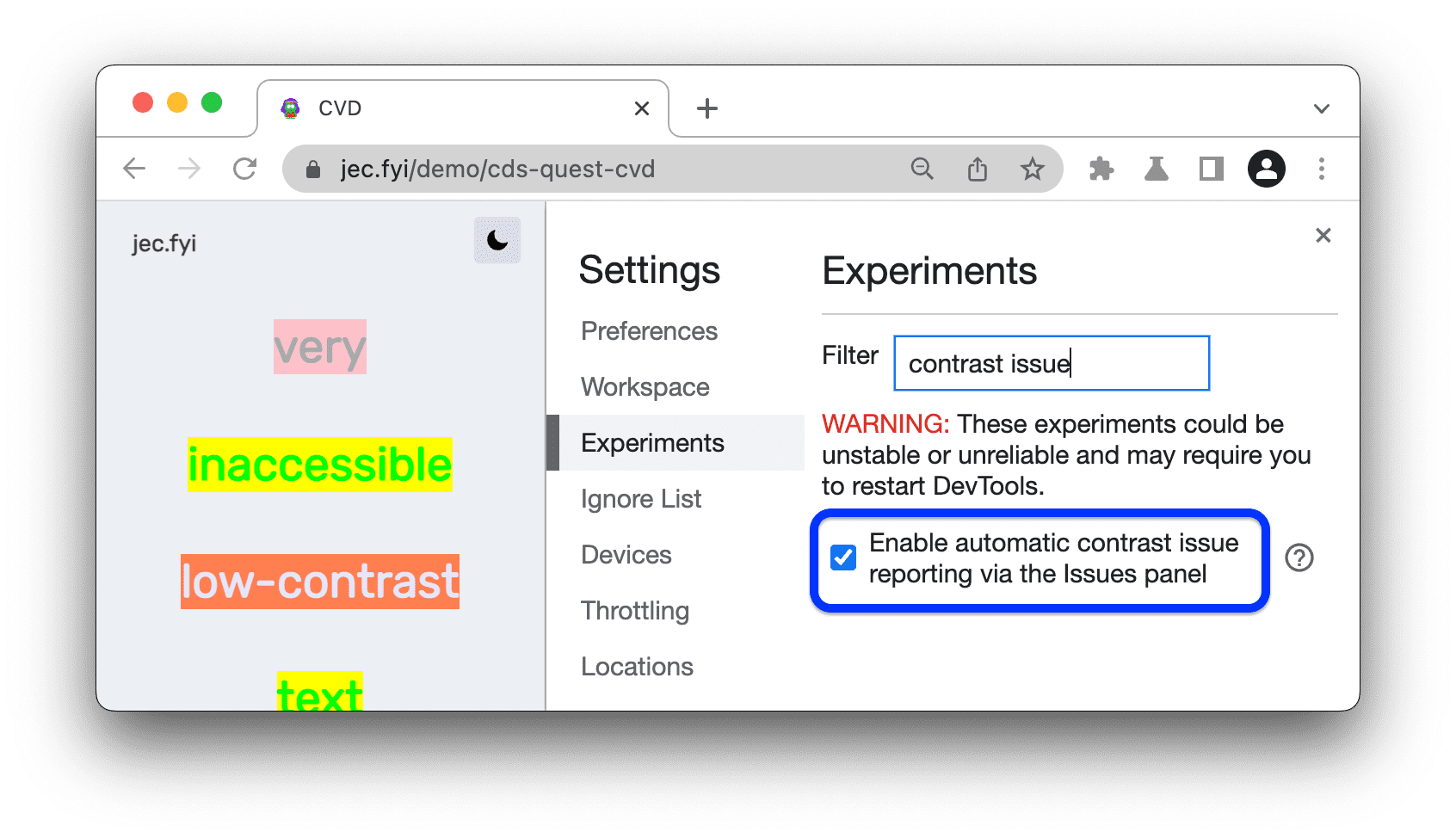
- 문제 탭에서 대비 문제 보고를 사용 설정합니다.
- Settings(설정) > Experimental(실험용)을 엽니다.
- 필터 표시줄에서
contrast issue를 검색합니다. - 문제 패널을 통한 자동 대비 문제 보고 사용 설정을 선택합니다.

- 상단의 메시지에서 DevTools 새로고침을 클릭합니다.
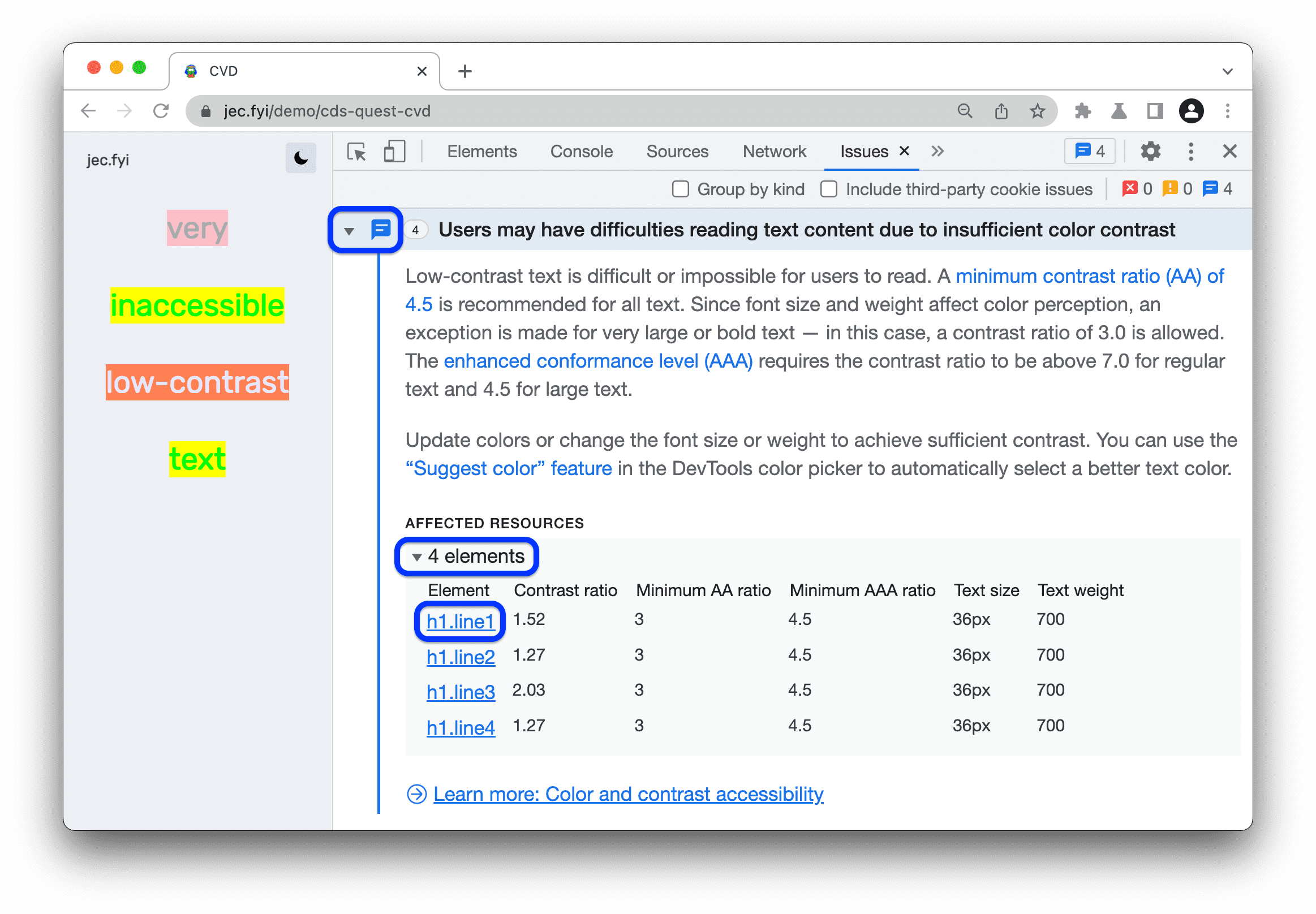
- 문제 탭을 엽니다.
DevTools에서 찾은 대비 문제를 펼친 다음 요소 표를 펼치고 요소 옆에 있는 링크를 클릭합니다.

저대비 텍스트 수정 섹션에 설명된 대로 문제를 수정합니다.
Lighthouse 보고서의 대비 문제
보고서를 실행하려면 다음 안내를 따르세요.
- DevTools에서
탭 더보기 > Lighthouse를 엽니다.
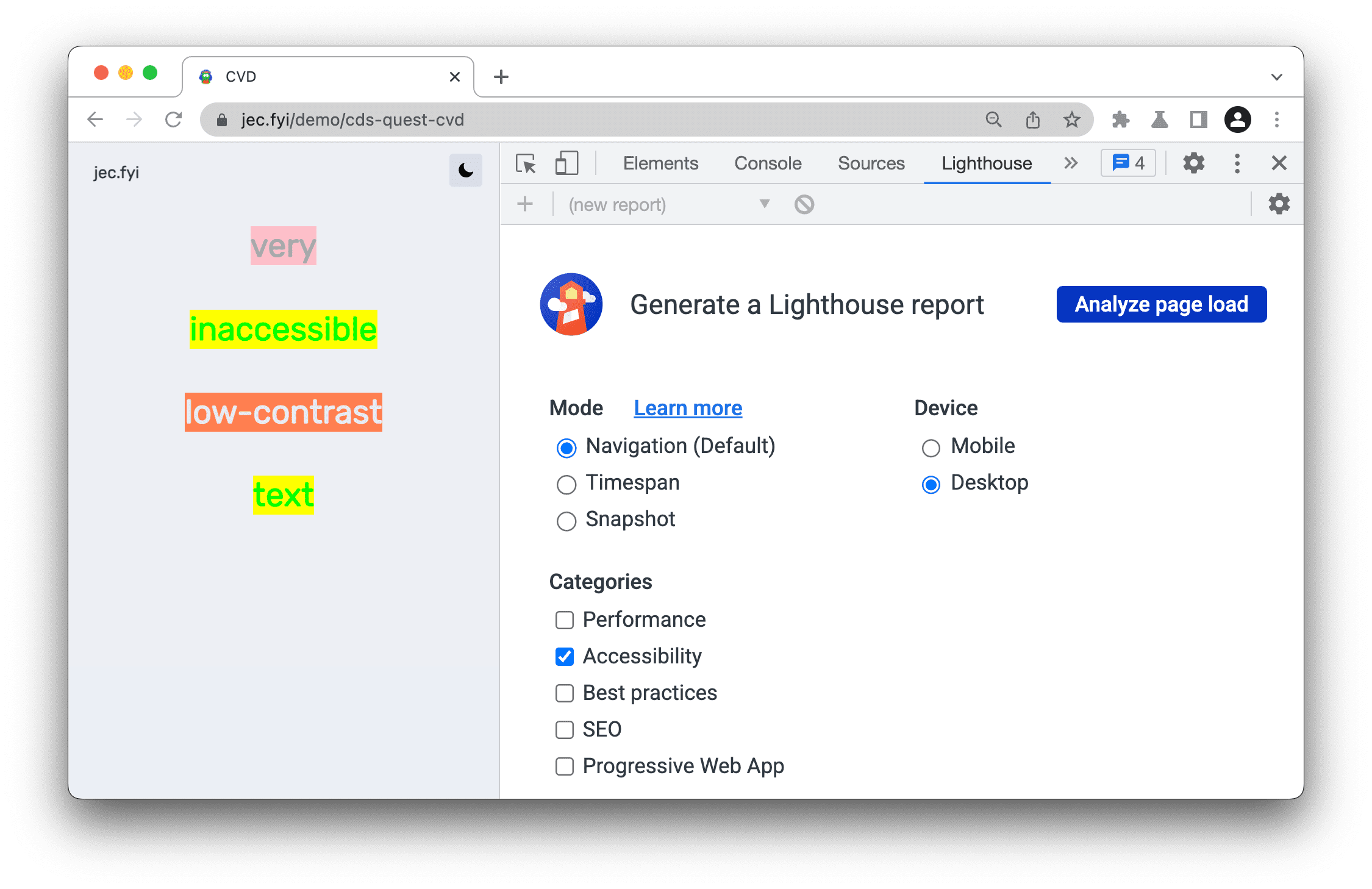
- 다음 설정으로 Lighthouse 보고서를 생성합니다.
- 모드: 탐색 (기본값)
- 카테고리: 접근성
- 기기: 데스크톱

- 페이지 로드 분석을 클릭하고 Lighthouse에서 보고서를 생성할 때까지 기다립니다.
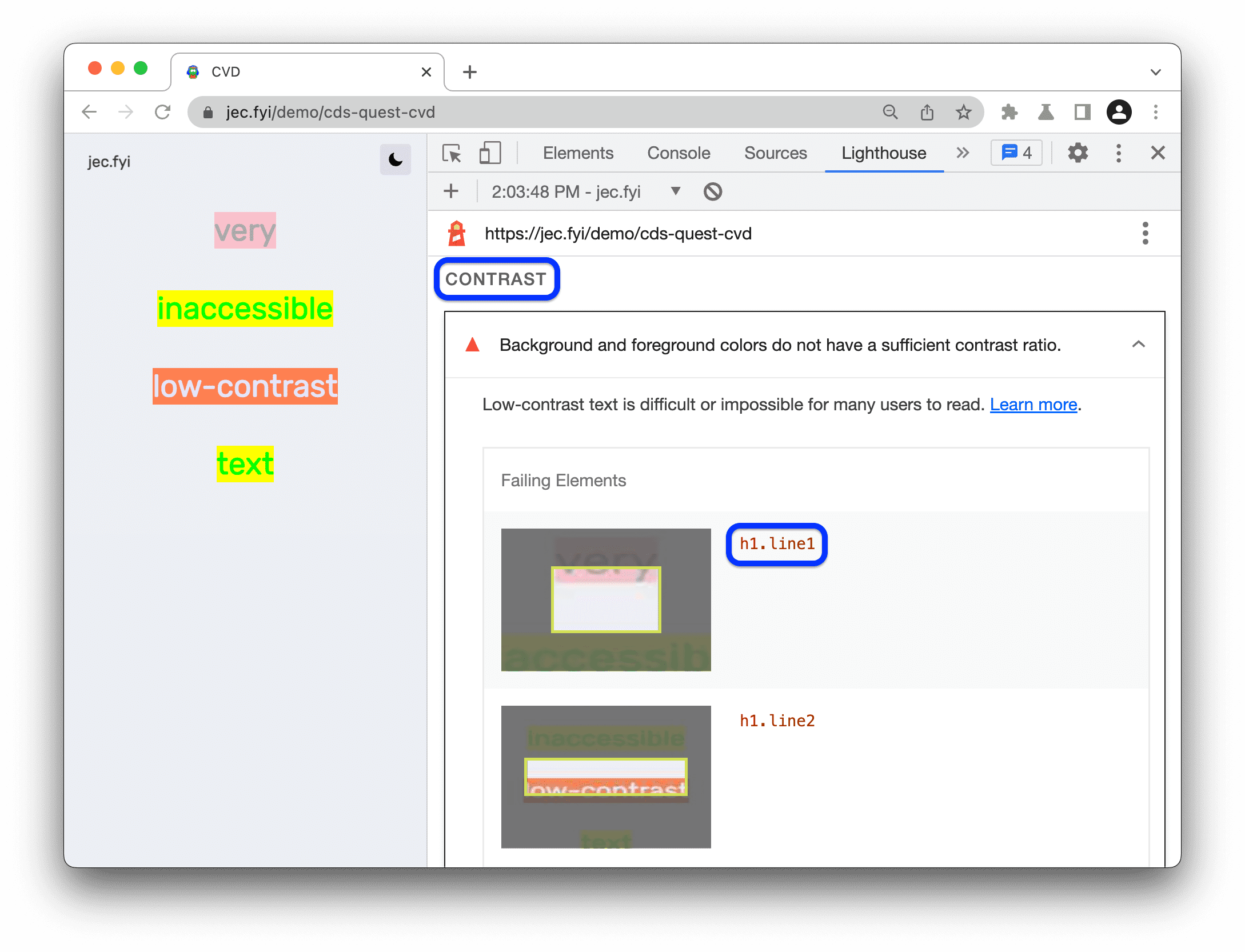
- 대비 섹션까지 아래로 스크롤하고 요소 목록에서 영향을 받는 요소의 링크를 클릭합니다.

- 저대비 텍스트 수정 섹션에 설명된 대로 문제를 수정합니다.
저대비 텍스트 수정
저대비 문제를 해결하려면 다음 단계를 따르세요.
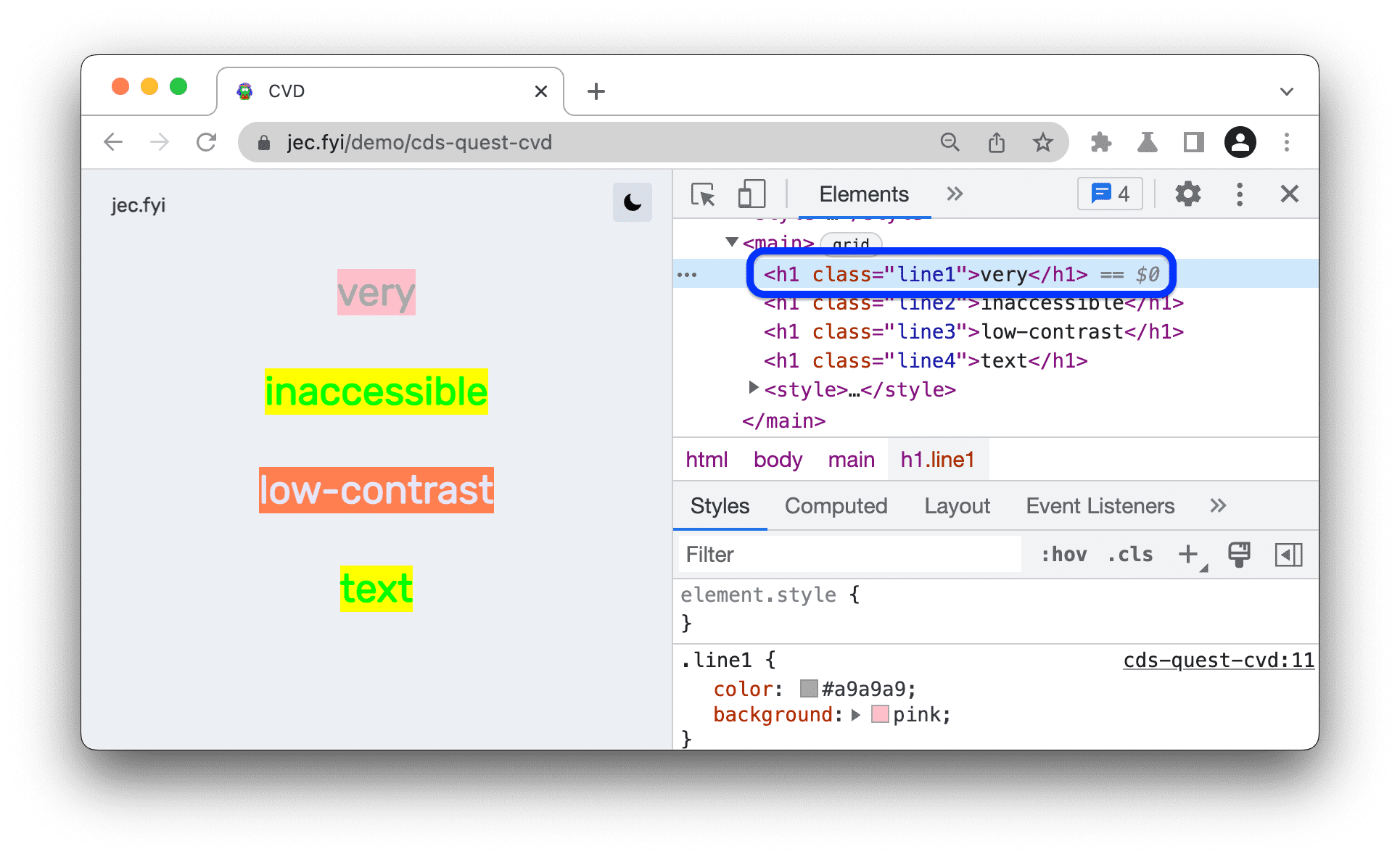
- 대비 문제를 찾고 CSS 개요 패널, 문제 탭 또는 Lighthouse 보고서에서 영향을 받는 요소로 연결되는 링크를 클릭합니다. DevTools에서 요소 패널로 이동하여 해당 요소를 선택합니다.
 예를 들어 이 데모 페이지에서 영향을 받는 첫 번째 요소는
예를 들어 이 데모 페이지에서 영향을 받는 첫 번째 요소는 h1.line1입니다. DevTools의 오른쪽 상단에 있는
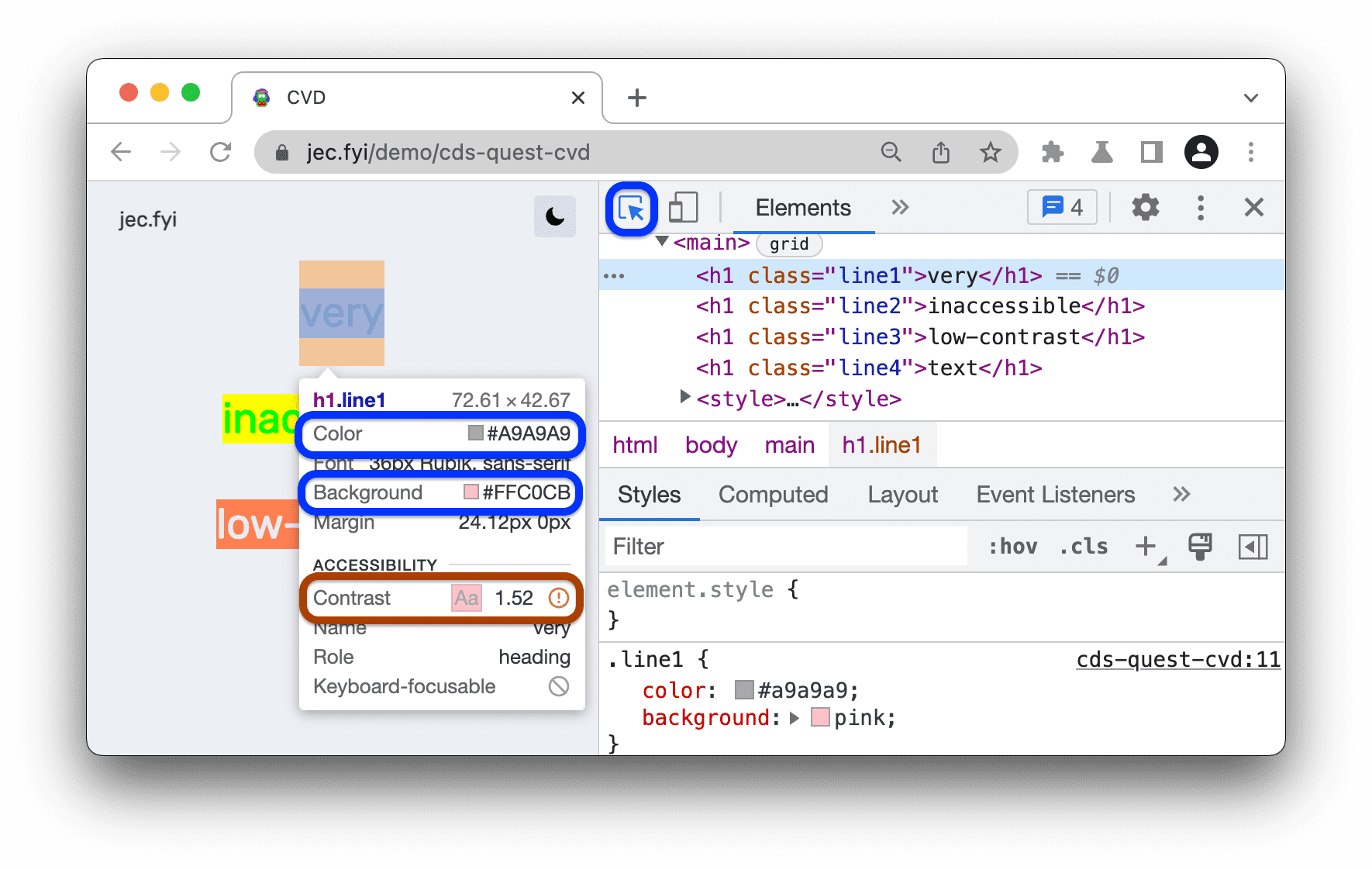
 검사를 클릭하고 뷰포트의 요소 위로 마우스를 가져갑니다. DevTools에 이 요소의 도움말이 표시됩니다.
검사를 클릭하고 뷰포트의 요소 위로 마우스를 가져갑니다. DevTools에 이 요소의 도움말이 표시됩니다.
도움말의 대비율 값 옆에 있는
경고 표시를 확인합니다. 명암비는 전경 (텍스트 색상)과 배경 색상의 밝기 차이를 측정합니다.
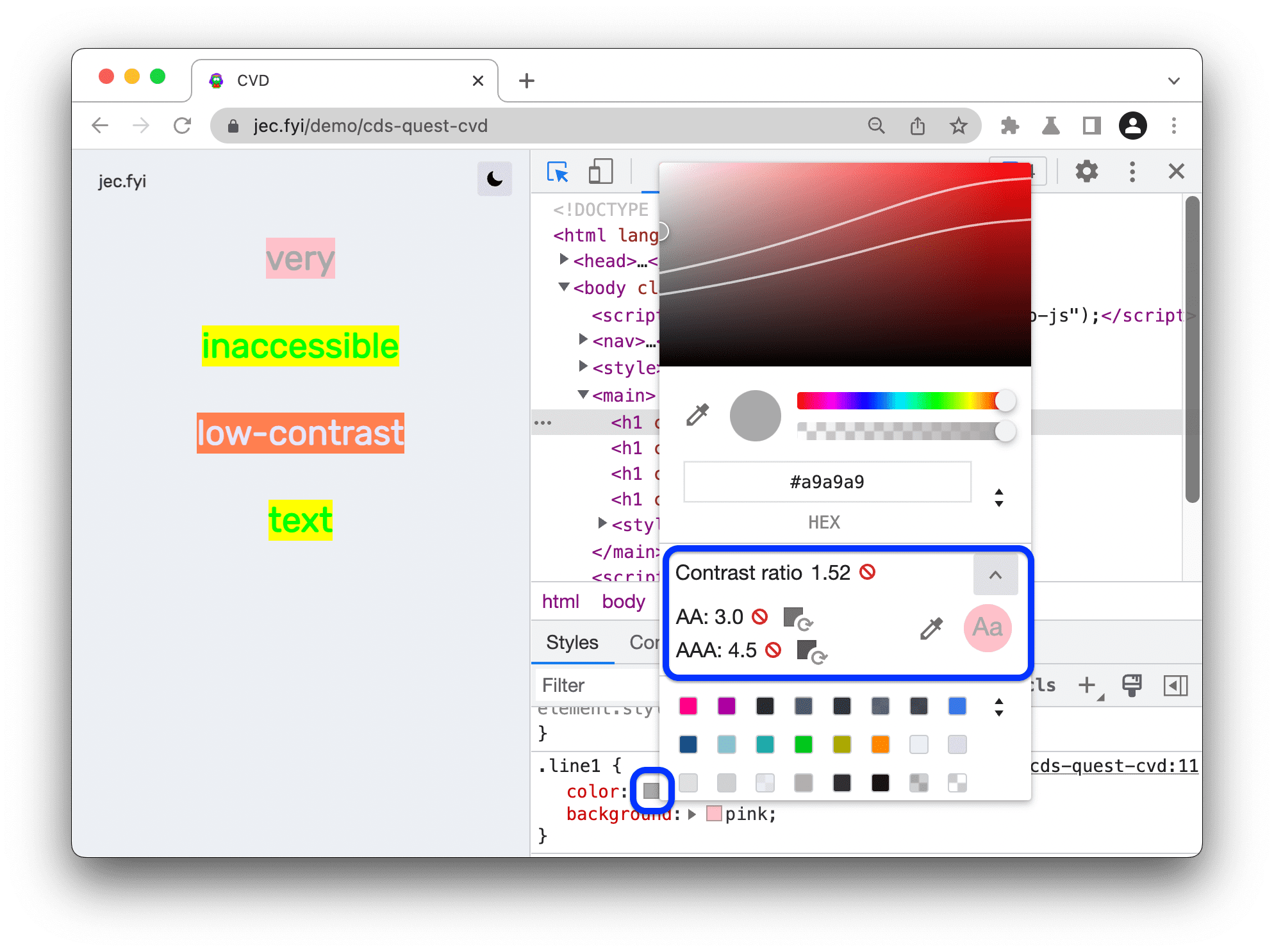
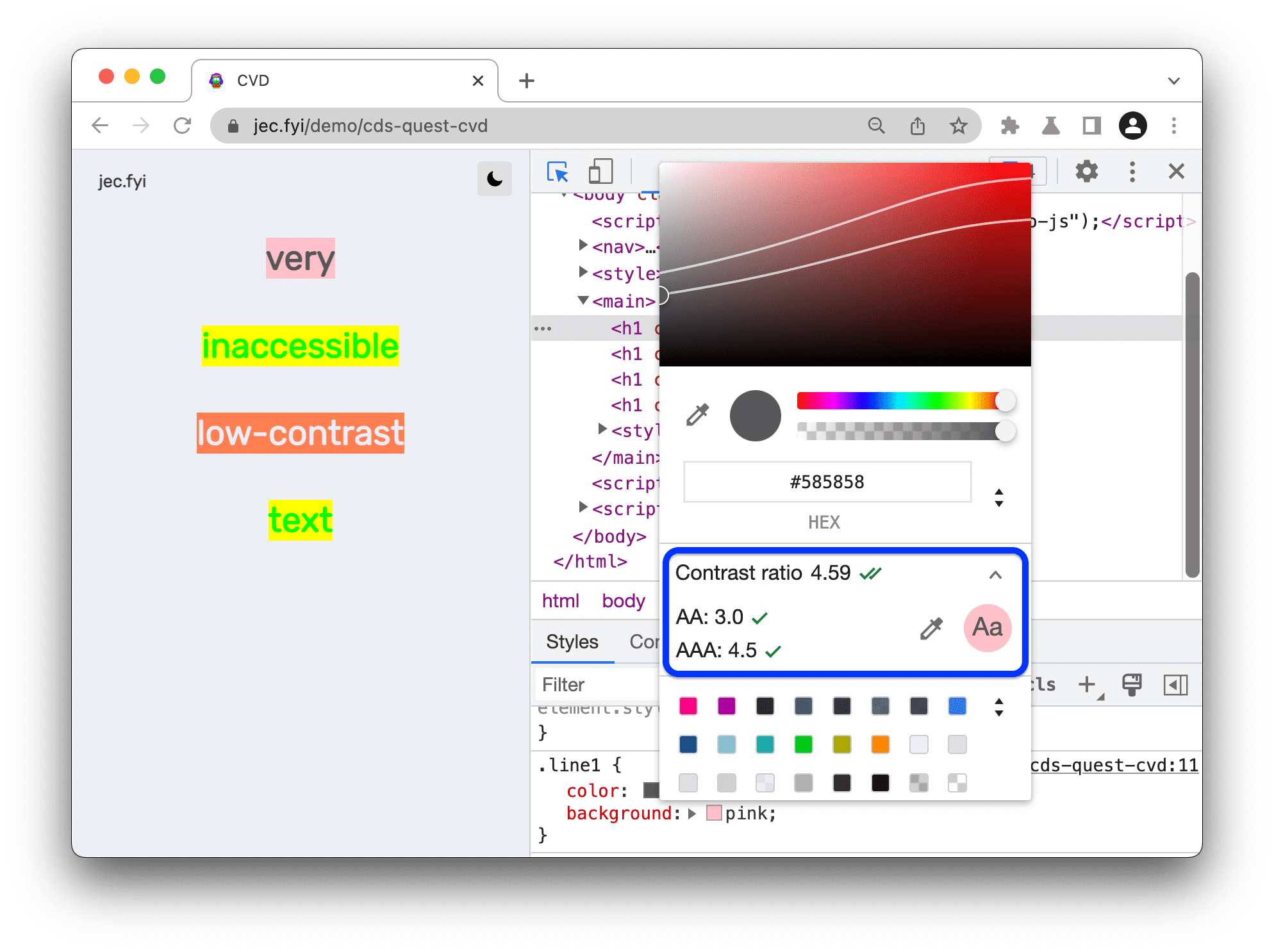
요소 텍스트의 색상 선언 옆에 있는 색상 선택 도구를 열고 색상 선택 도구에서 대비율 섹션을 펼칩니다.

색상 선택 도구에 표시된 대비율이 WebAIM 가이드라인의 AA 또는 AAA 수준을 충족하지 않는 것으로 나타납니다.
AAA 수준 옆에 있는
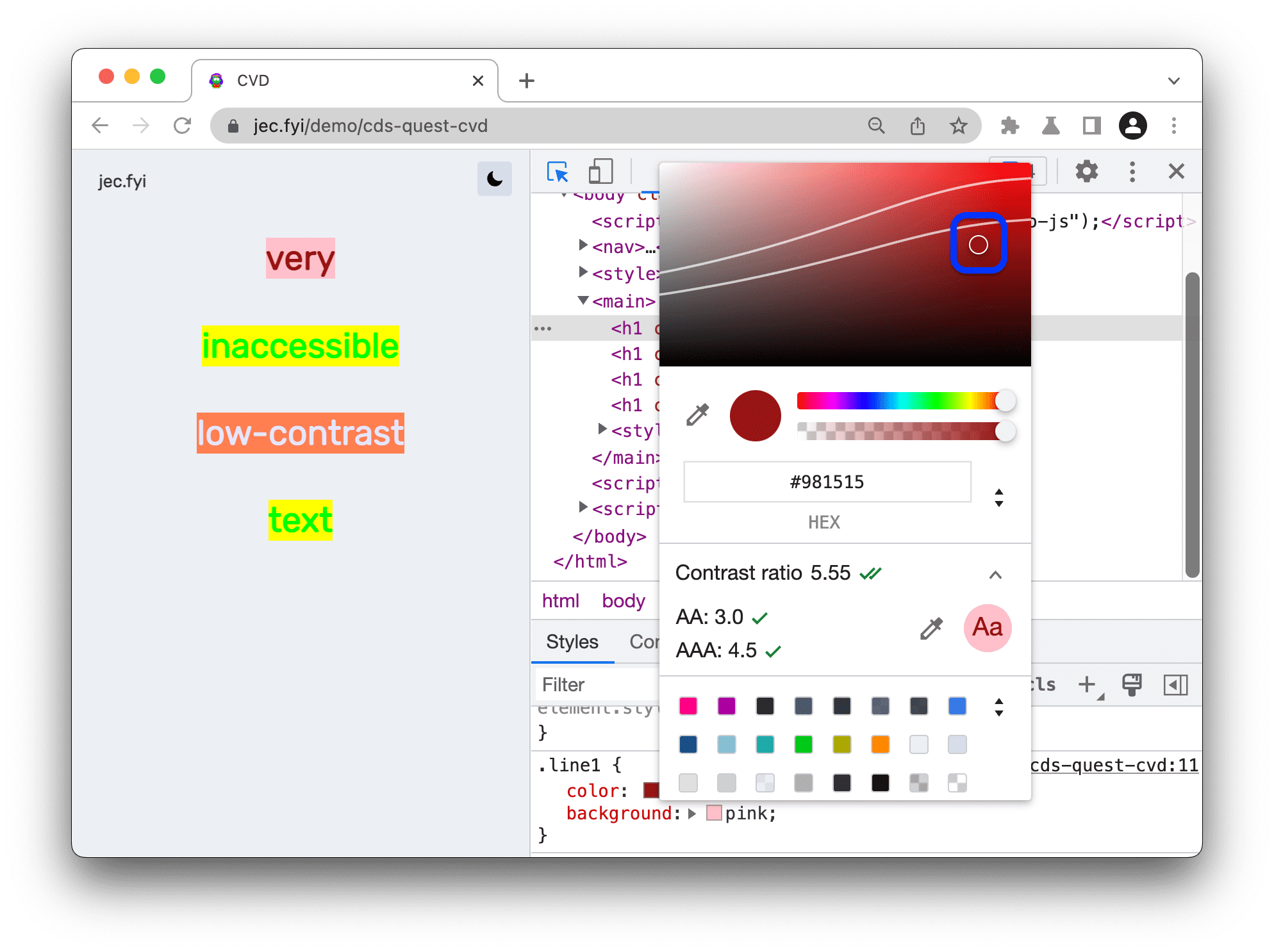
 추천 색상 사용 버튼을 클릭합니다. 색상 선택 도구는 대비율 가이드라인을 준수하는 텍스트 색상을 적용합니다.
추천 색상 사용 버튼을 클릭합니다. 색상 선택 도구는 대비율 가이드라인을 준수하는 텍스트 색상을 적용합니다.
또는 색상을 수동으로 선택하려면 색조 미리보기에서 원을 드래그합니다. AA 또는 AAA 수준을 유지하려면 각각 상단 또는 하단 선 아래에 있는 색상을 선택합니다.

마찬가지로 CSS 개요 패널, 문제 탭 또는 Lighthouse 보고서에서 발견한 모든 대비 문제를 수정합니다.
변경사항 저장
DevTools에서 변경한 사항을 저장하려면 다음 단계를 따르세요.
- 모든 CSS 변경사항을 한 번에 복사하여 코드에 붙여넣기
- DevTools에서 소스에 파일을 직접 저장할 수 있는 작업공간을 설정해 보세요.
다음 단계
자세히 알아보기:


