페이지의 키보드 탐색 접근성을 테스트한다고 가정해 보겠습니다. 탭 키를 사용하여 페이지를 탐색할 때 포커스가 있는 요소가 숨겨져 포커스 링이 사라지는 경우가 있습니다. DevTools에서 포커스가 설정된 요소를 추적하려면 다음 단계를 따르세요.
- Console을 엽니다.
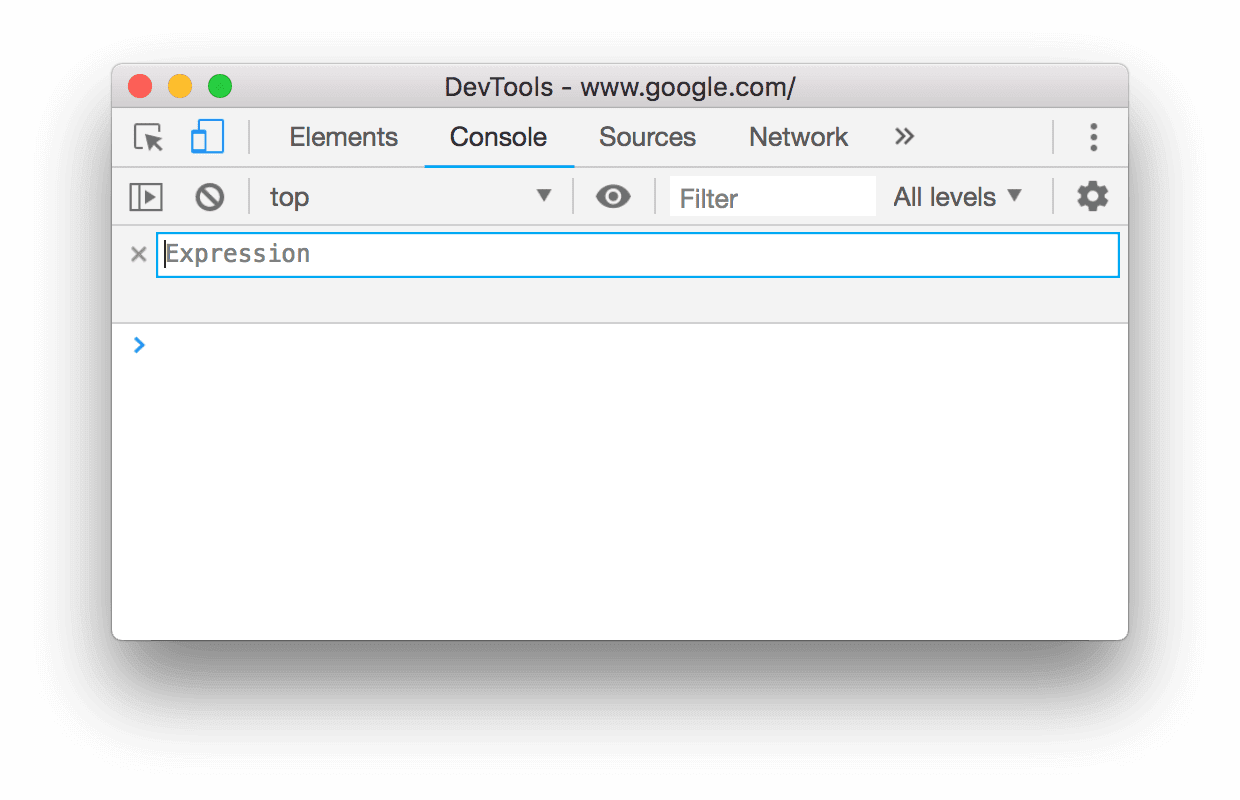
실시간 표현식 만들기
 를 클릭합니다.
를 클릭합니다.
자세한 내용은 실시간 표현식으로 JavaScript 값 실시간 확인을 참고하세요.
document.activeElement를 입력합니다.실시간 표현식 UI 외부를 클릭하여 저장합니다.
document.activeElement 아래에 표시되는 값은 표현식의 결과입니다. 이 표현식은 항상 포커스가 있는 요소를 나타내므로 이제 포커스가 있는 요소를 항상 추적할 수 있습니다.
- 결과 위로 마우스를 가져가면 표시 영역에서 포커스가 설정된 요소가 강조표시됩니다.
- 결과를 마우스 오른쪽 버튼으로 클릭하고 요소 패널에 표시를 선택하여 요소 패널의 DOM 트리에 요소를 표시합니다.
- 결과를 마우스 오른쪽 버튼으로 클릭하고 전역 변수로 저장을 선택하여 콘솔에서 사용할 수 있는 노드에 대한 변수 참조를 만듭니다.


