Supongamos que estás probando la accesibilidad de la navegación con el teclado de una página. Cuando se navega por la página con la tecla Tab, el anillo de enfoque a veces desaparece porque el elemento que tiene enfoque está oculto. Para hacer un seguimiento del elemento enfocado en Herramientas para desarrolladores, haz lo siguiente:
- Abre Console.
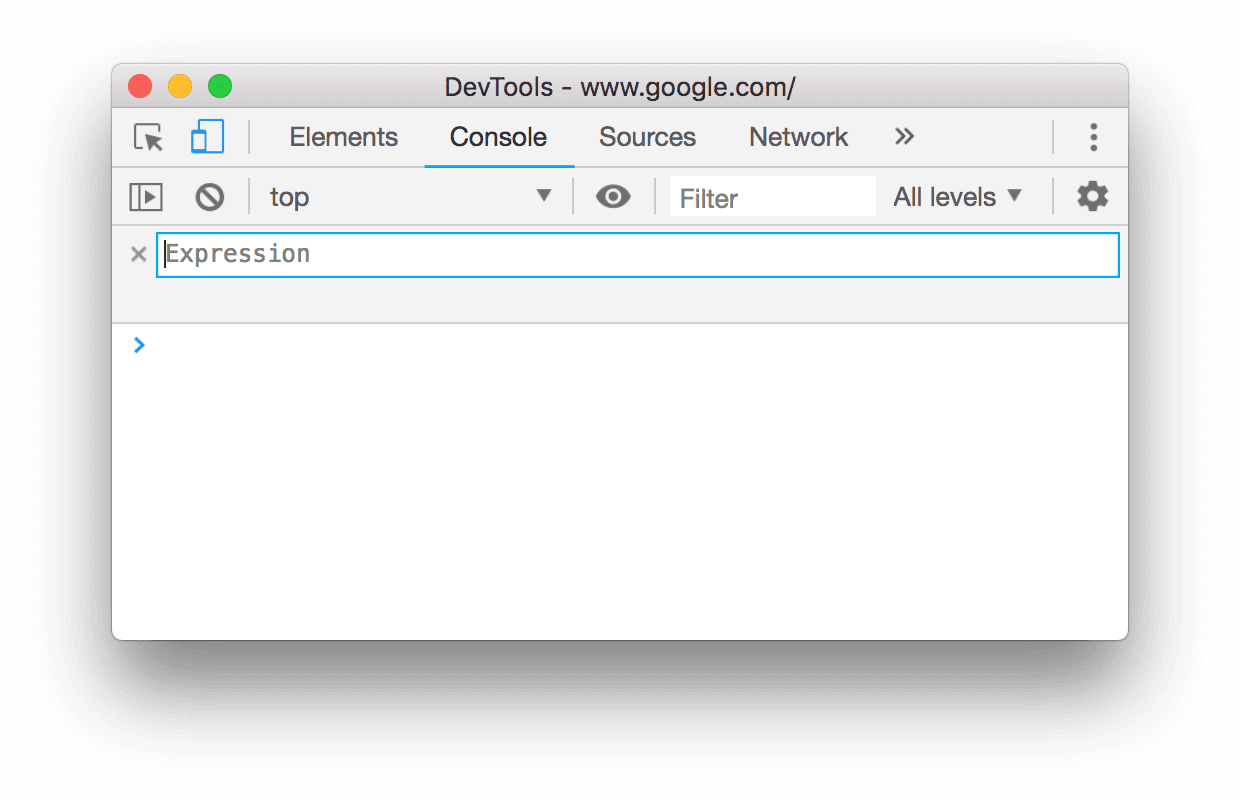
Haz clic en Crear expresión en vivo
 .
.
Para obtener más información, consulta Observa valores de JavaScript en tiempo real con expresiones en vivo.
Tipo
document.activeElement.Haz clic fuera de la IU de Expresión en vivo para guardarla.
El valor que ves debajo de document.activeElement es el resultado de la expresión. Dado que esa expresión siempre representa el elemento enfocado, ahora tienes una forma de hacer un seguimiento de qué elemento tiene el enfoque.
- Coloca el cursor sobre el resultado para destacar el elemento enfocado en el viewport.
- Haz clic con el botón derecho en el resultado y selecciona Mostrar en el panel de elementos para mostrar el elemento en el Árbol de DOM en el panel Elementos.
- Haz clic con el botón derecho en el resultado y selecciona Almacenar como variable global para crear una referencia de variable al nodo que puedes usar en Console.

