ধরুন আপনি একটি পৃষ্ঠার কীবোর্ড নেভিগেশন অ্যাক্সেসযোগ্যতা পরীক্ষা করছেন। ট্যাব কী দিয়ে পৃষ্ঠাটি নেভিগেট করার সময়, ফোকাস রিং কখনও কখনও অদৃশ্য হয়ে যায় কারণ যে উপাদানটিতে ফোকাস রয়েছে তা লুকানো থাকে। DevTools-এ ফোকাস করা উপাদান ট্র্যাক করতে:
- কনসোল খুলুন।
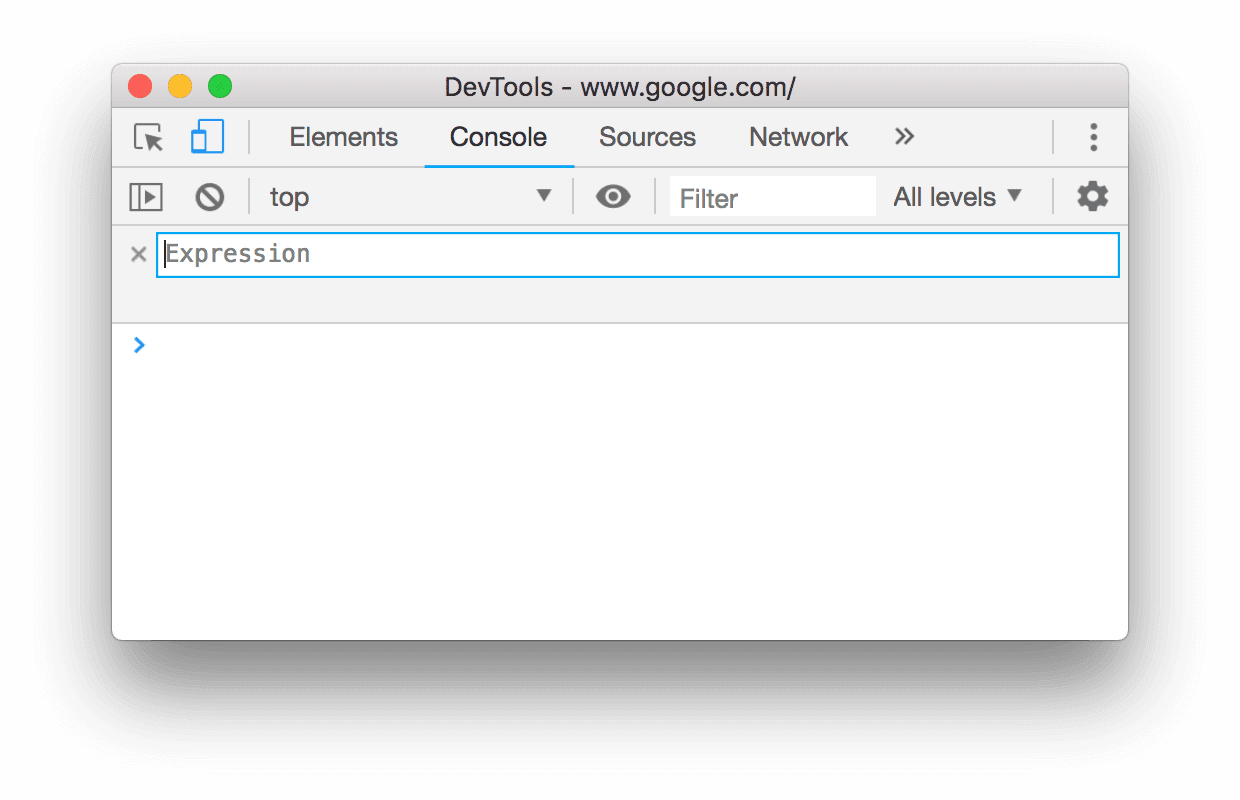
লাইভ এক্সপ্রেশন তৈরি করুন ক্লিক করুন
 .
. 
আরও তথ্যের জন্য, লাইভ এক্সপ্রেশন সহ রিয়েল-টাইমে জাভাস্ক্রিপ্ট মান দেখুন ।
document.activeElementটাইপ করুন।সংরক্ষণ করতে লাইভ এক্সপ্রেশন UI এর বাইরে ক্লিক করুন।
আপনি document.activeElement নিচে যে মানটি দেখতে পাচ্ছেন সেটি হল এক্সপ্রেশনের ফলাফল। যেহেতু এই অভিব্যক্তিটি সর্বদা ফোকাস করা উপাদানের প্রতিনিধিত্ব করে, আপনার কাছে এখন কোন উপাদানের ফোকাস রয়েছে তা সর্বদা ট্র্যাক করার একটি উপায় রয়েছে।
- ভিউপোর্টে ফোকাস করা উপাদানটি হাইলাইট করতে ফলাফলের উপর হোভার করুন।
- ফলাফলে রাইট-ক্লিক করুন এবং এলিমেন্টস প্যানেলে ডিওএম ট্রি- তে উপাদান দেখানোর জন্য এলিমেন্টস প্যানেলে প্রকাশ নির্বাচন করুন।
- ফলাফলে ডান-ক্লিক করুন এবং নোডের একটি পরিবর্তনশীল রেফারেন্স তৈরি করতে গ্লোবাল ভেরিয়েবল হিসাবে স্টোর নির্বাচন করুন যা আপনি কনসোলে ব্যবহার করতে পারেন।


