لنفترض أنّك تختبر إمكانية التنقّل باستخدام لوحة المفاتيح في إحدى الصفحات. عند التنقّل في الصفحة باستخدام مفتاح Tab، يختفي حلقة التركيز أحيانًا لأنّ العنصر الذي يتم التركيز عليه يكون مخفيًا. لتتبُّع العنصر الذي يتم التركيز عليه في "أدوات مطوري البرامج"، اتّبِع الخطوات التالية:
- افتح وحدة التحكّم.
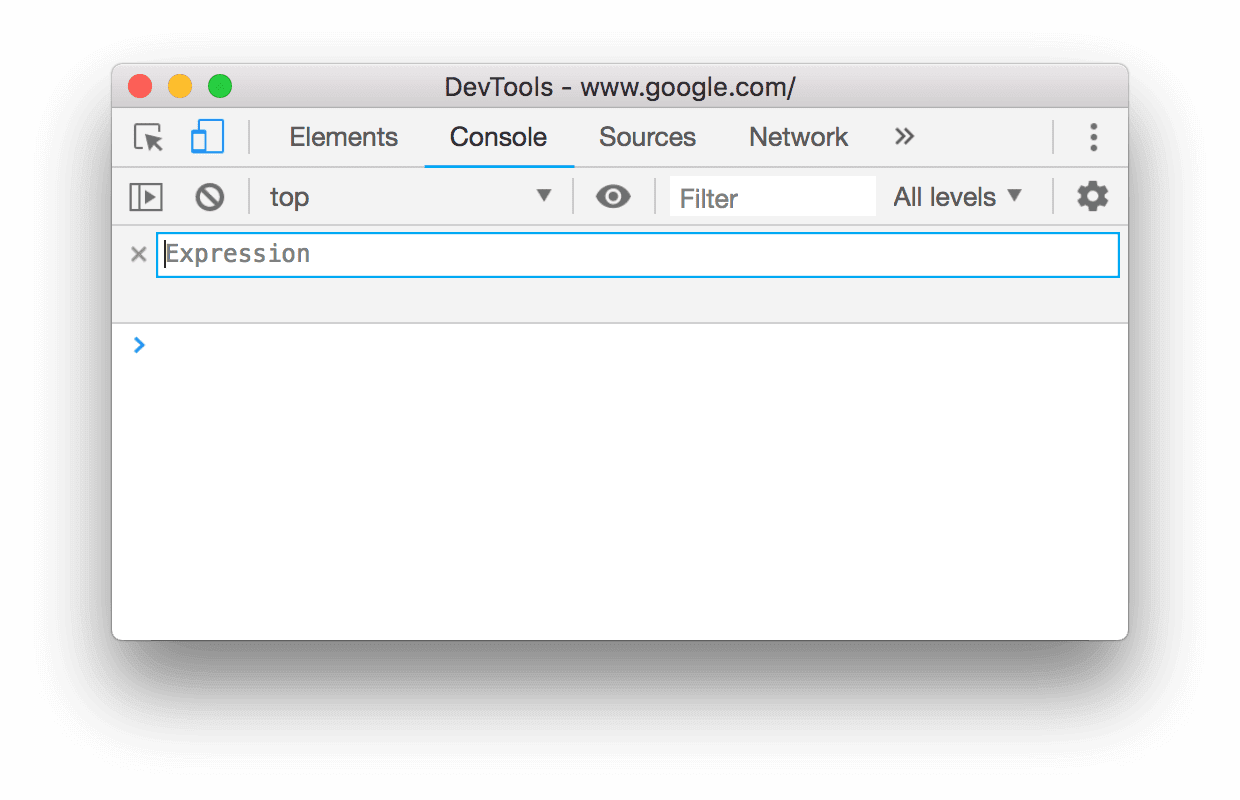
انقر على إنشاء تعبير حي
 .
.
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة عرض قيم JavaScript في الوقت الفعلي باستخدام التعبيرات المباشرة.
اكتب
document.activeElement.انقر خارج واجهة مستخدم Live Expression للحفظ.
القيمة التي تظهر أسفل document.activeElement هي نتيجة التعبير. وبما أنّ هذا
التعبير يمثّل دائمًا العنصر الذي يتم التركيز عليه، أصبح لديك الآن طريقة لتتبُّع العنصر الذي يتم التركيز عليه دائمًا.
- مرِّر مؤشر الماوس فوق النتيجة لتمييز العنصر الذي تم التركيز عليه في إطار العرض.
- انقر بزر الماوس الأيمن على النتيجة واختَر عرض في لوحة "العناصر" لعرض العنصر في شجرة DOM في لوحة العناصر.
- انقر بزر الماوس الأيمن على النتيجة واختَر التخزين كمتغيّر عام لإنشاء مرجع متغيّر للعقدة يمكنك استخدامه في وحدة التحكّم.


