טקסטים עם ניגודיות נמוכה מקשים על כל המשתמשים לקרוא את האתר, ובמיוחד על משתמשים עם ליקויי ראייה. DevTools יכול למצוא באופן אוטומטי בעיות של ניגודיות צבעים נמוכה ולהציע צבעים טובים יותר שיעזרו לכם לפתור אותן.
אפשר להשתמש בכלי הפיתוח כדי:
- איך מזהים בעיות בניגודיות כדי לקבל רשימה של כל הבעיות, אפשר להשתמש בחלונית סקירה כללית של CSS, בכרטיסייה בעיות (בתצוגה מקדימה) או בדוח Lighthouse.
- פתרון בעיות שקשורות לניגודיות מציגים את הבעיות באמצעות תיאור קצר במצב ביקורת ובוחרים צבעים שהמערכת מציעה בבורר הצבעים כדי לתקן את יחס הניגודיות.
- יצירת אמולציה של לקויות ראייה. כדאי לבדוק את האתר שלכם כפי שהוא נראה למשתמשים.
איתור טקסט בניגודיות נמוכה
כדי לזהות טקסט בניגודיות נמוכה:
- פותחים את כלי הפיתוח בדף. במדריך הזה אפשר להשתמש בדף ההדגמה הזה.
אפשר לקבל רשימה של כל הבעיות שקשורות לניגודיות באמצעות אחד משלושת החלוניות:
בעיות ניגודיות בחלונית הסקירה הכללית של CSS
כדי לקבל סקירה כללית:
- פותחים את הסקירה הכללית של CSS.
- תיעוד דיגיטלי של סקירה כללית
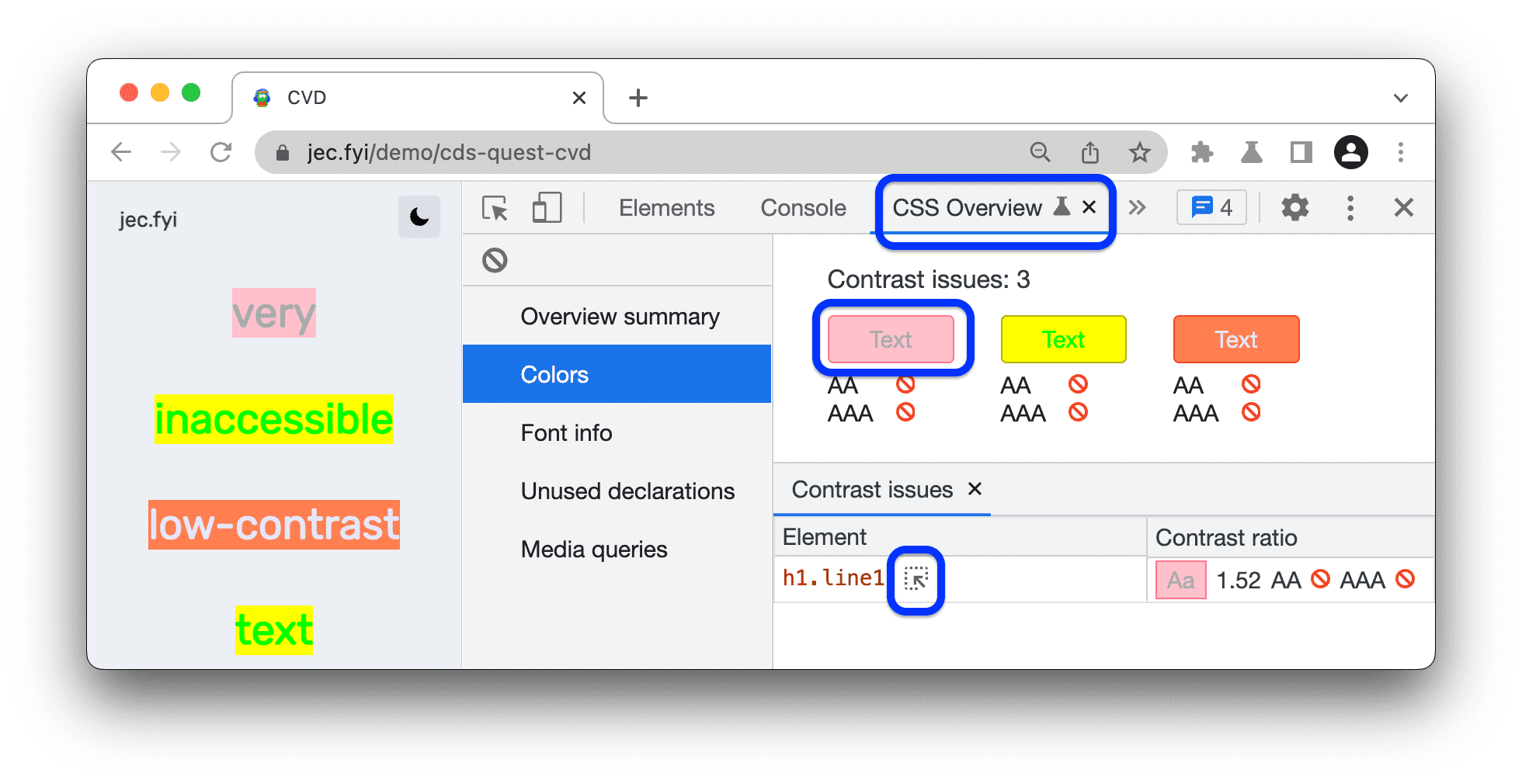
- פותחים את הקטע צבעים, גוללים אל בעיות בניגודיות ולוחצים על בעיה, אם יש כזו.
בטבלה בעיות בהבדלי ניגודיות, מעבירים את העכבר מעל רכיב ולוחצים על הקישור שלצידו.

פותרים את הבעיה כפי שמתואר בקטע תיקון טקסט עם ניגודיות נמוכה.
(תצוגה מקדימה) בעיות ניגודיות בכרטיסיית הבעיות
כדי לקבל רשימה של בעיות:
- מפעילים את הדיווח על בעיות בניגודיות בכרטיסייה בעיות:
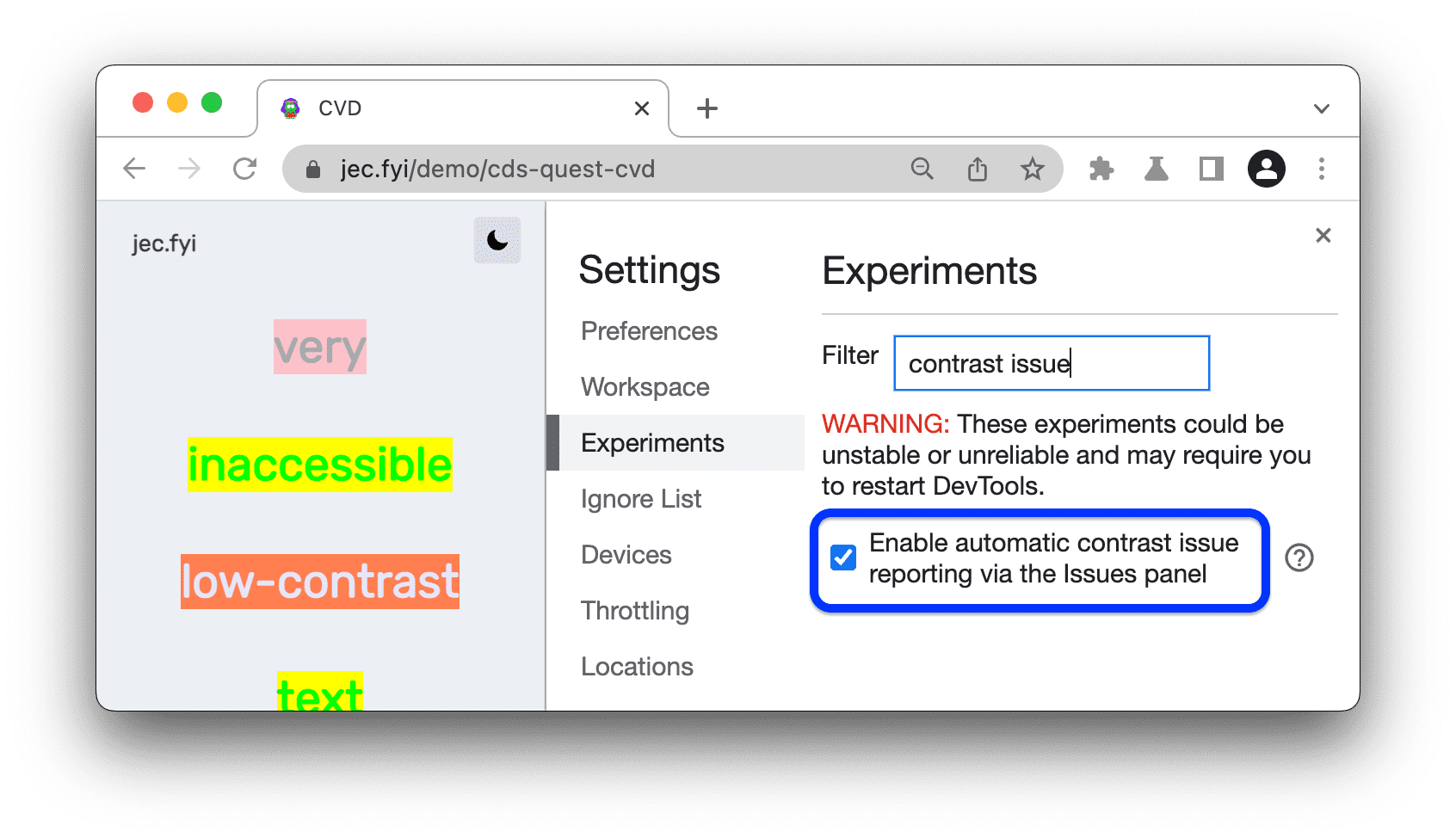
- פותחים את הגדרות > ניסיוני.
- בסרגל הסינון, מחפשים את
contrast issue. - מסמנים את האפשרות הפעלת דיווח אוטומטי על בעיות של ניגודיות באמצעות חלונית הבעיות.

- לוחצים על טעינה מחדש של כלי הפיתוח בהודעה שבחלק העליון.
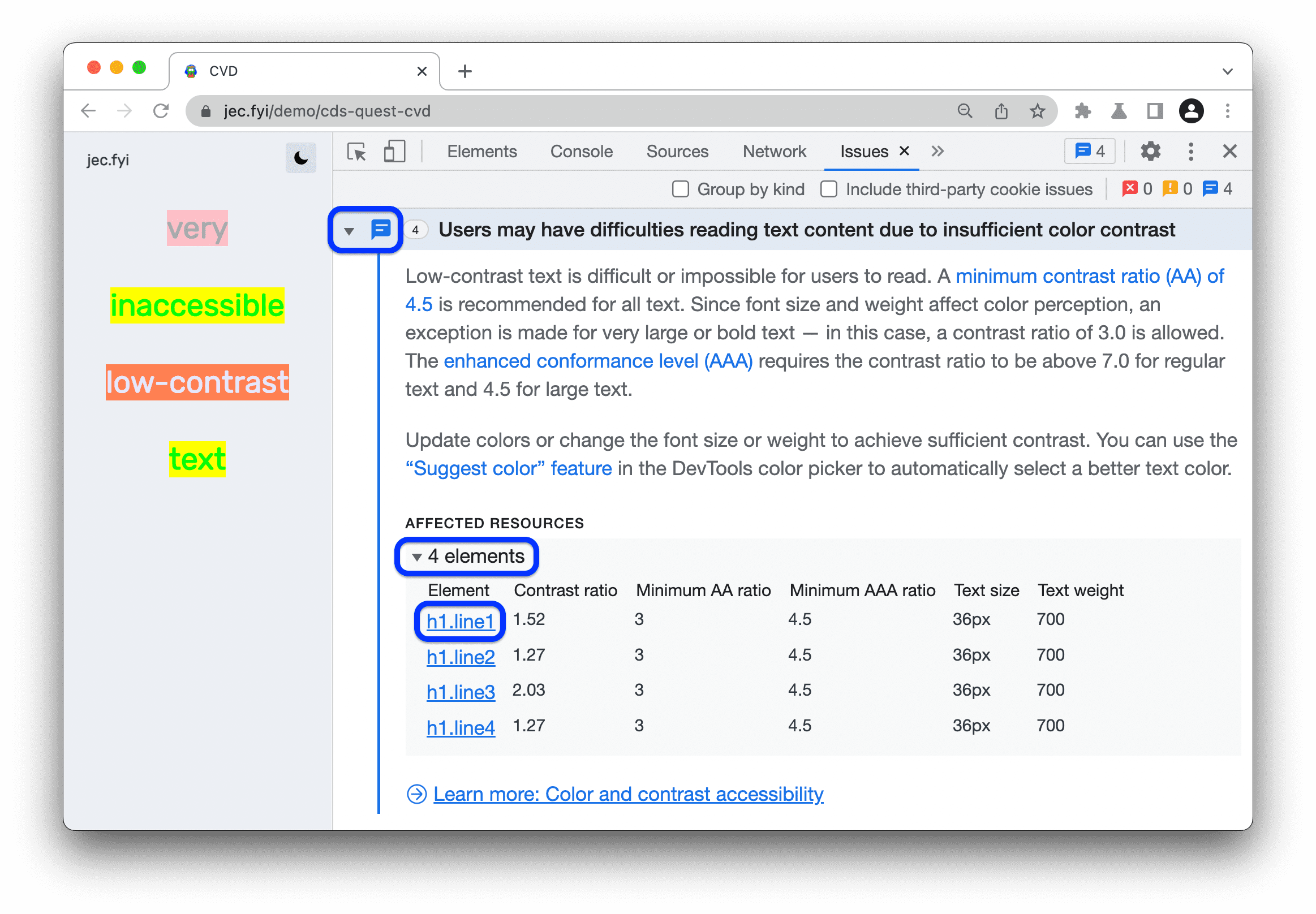
- פותחים את הכרטיסייה 'בעיות'.
מרחיבים את הבעיות שקשורות לניגודיות ש-DevTools זיהה, מרחיבים את טבלת הרכיבים ולוחצים על קישור לצד הרכיב.

פותרים את הבעיה כפי שמתואר בקטע תיקון טקסט עם ניגודיות נמוכה.
בעיות ניגודיות בדוח Lighthouse
כדי להפיק דוח:
- ב-DevTools, פותחים את
כרטיסיות נוספות > Lighthouse.
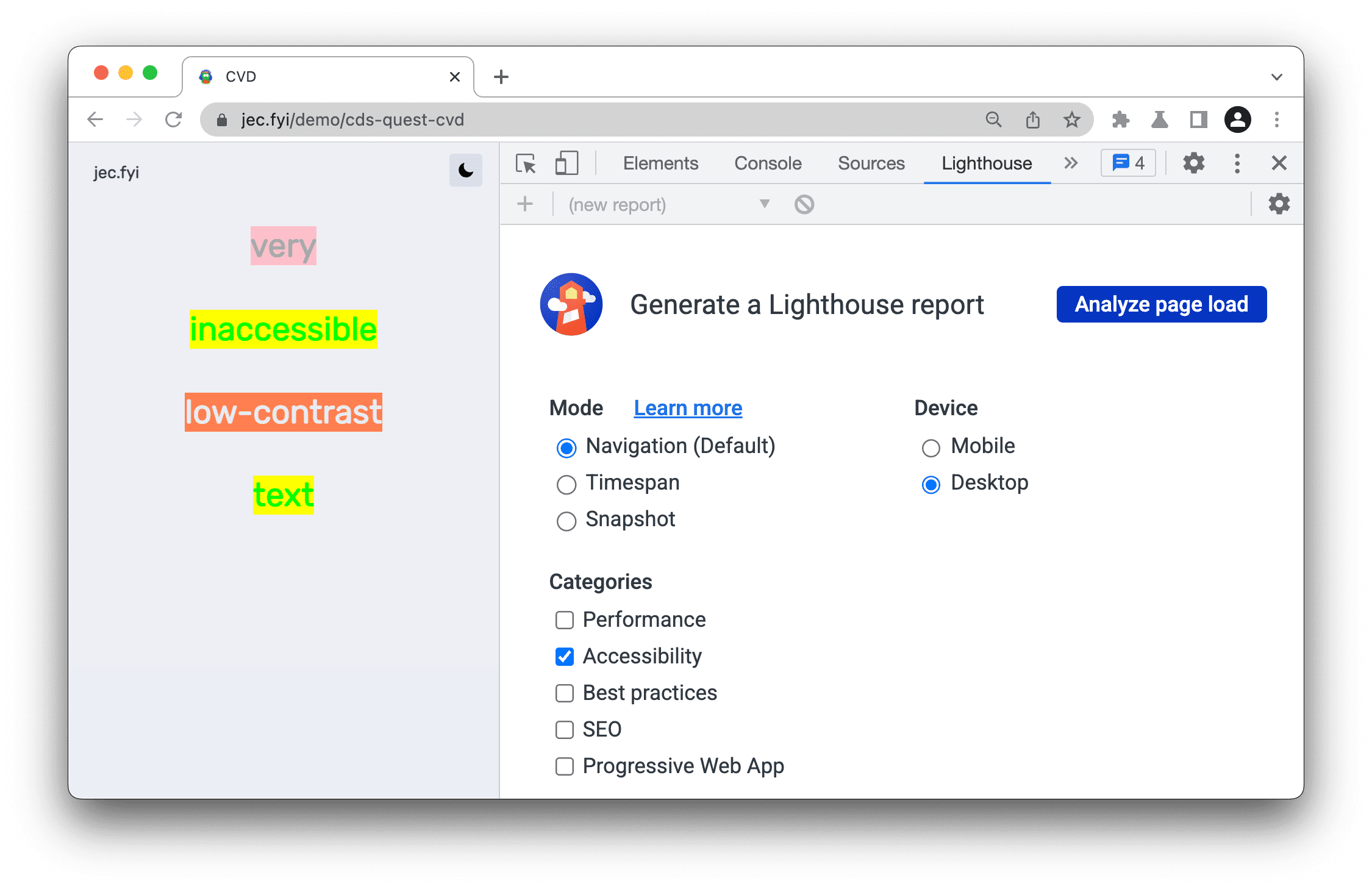
- יוצרים דוח Lighthouse עם ההגדרות הבאות:
- מצב: ניווט (ברירת המחדל)
- קטגוריות: נגישות
- מכשיר: מחשב

- לוחצים על ניתוח טעינת הדף וממתינים ליצירת הדוח על ידי Lighthouse.
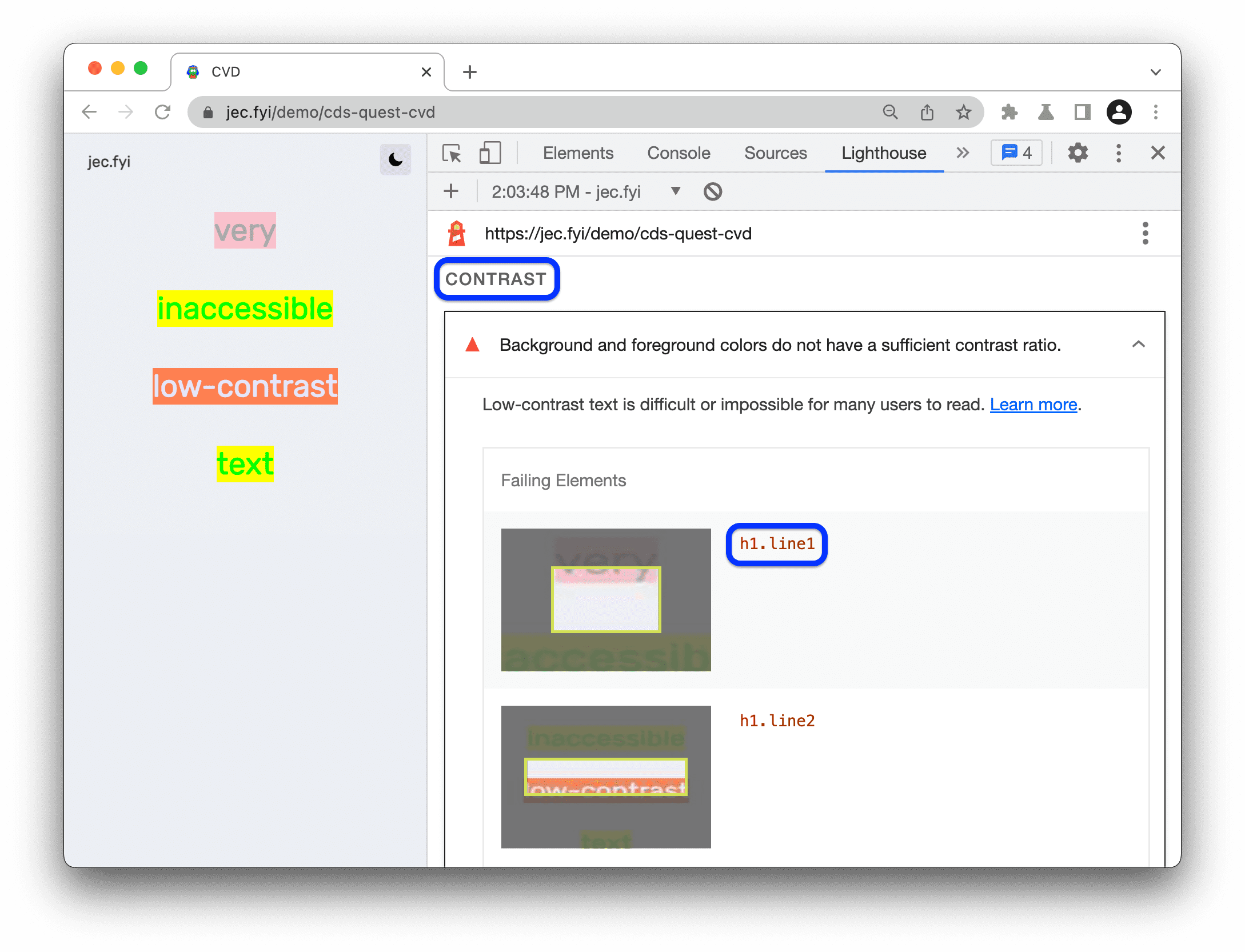
- גוללים למטה לקטע ניגודיות, וברשימה של הרכיבים לוחצים על קישור לרכיב מושפע.

- פותרים את הבעיה כפי שמתואר בקטע תיקון טקסט עם ניגודיות נמוכה.
פתרון בעיות של טקסט בניגודיות נמוכה
כדי לפתור בעיה של ניגודיות נמוכה:
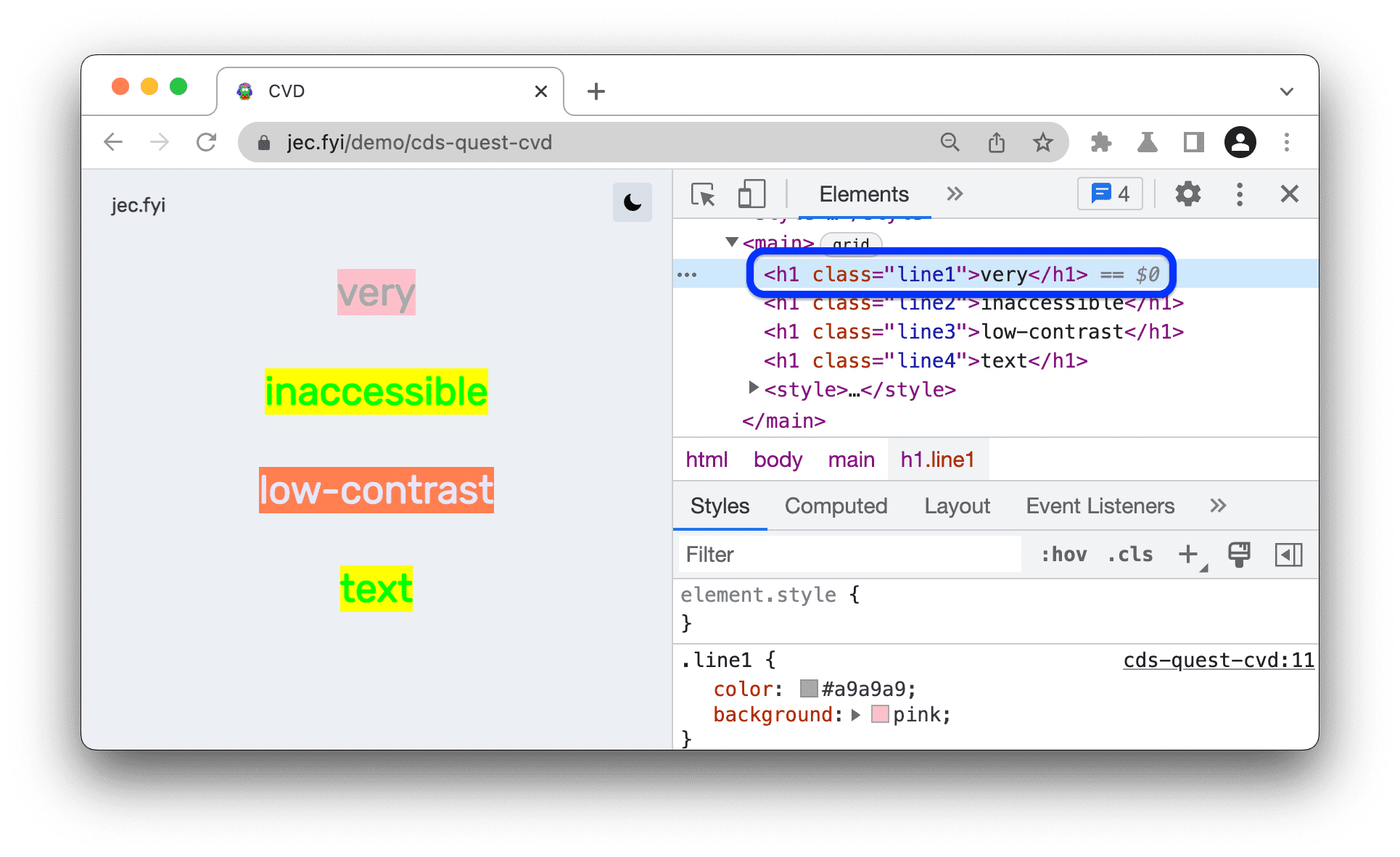
- מוצאים בעיה של ניגודיות ולוחצים על קישור לרכיב מושפע בחלונית סקירה כללית של CSS, בכרטיסייה בעיות או בדוח Lighthouse. חלון DevTools יעביר אתכם לחלונית Elements (רכיבים) ויבחור את הרכיב המתאים.
 לדוגמה, בדף הדגמה הזה, הרכיב הראשון מושפע מ-
לדוגמה, בדף הדגמה הזה, הרכיב הראשון מושפע מ-h1.line1. לוחצים על
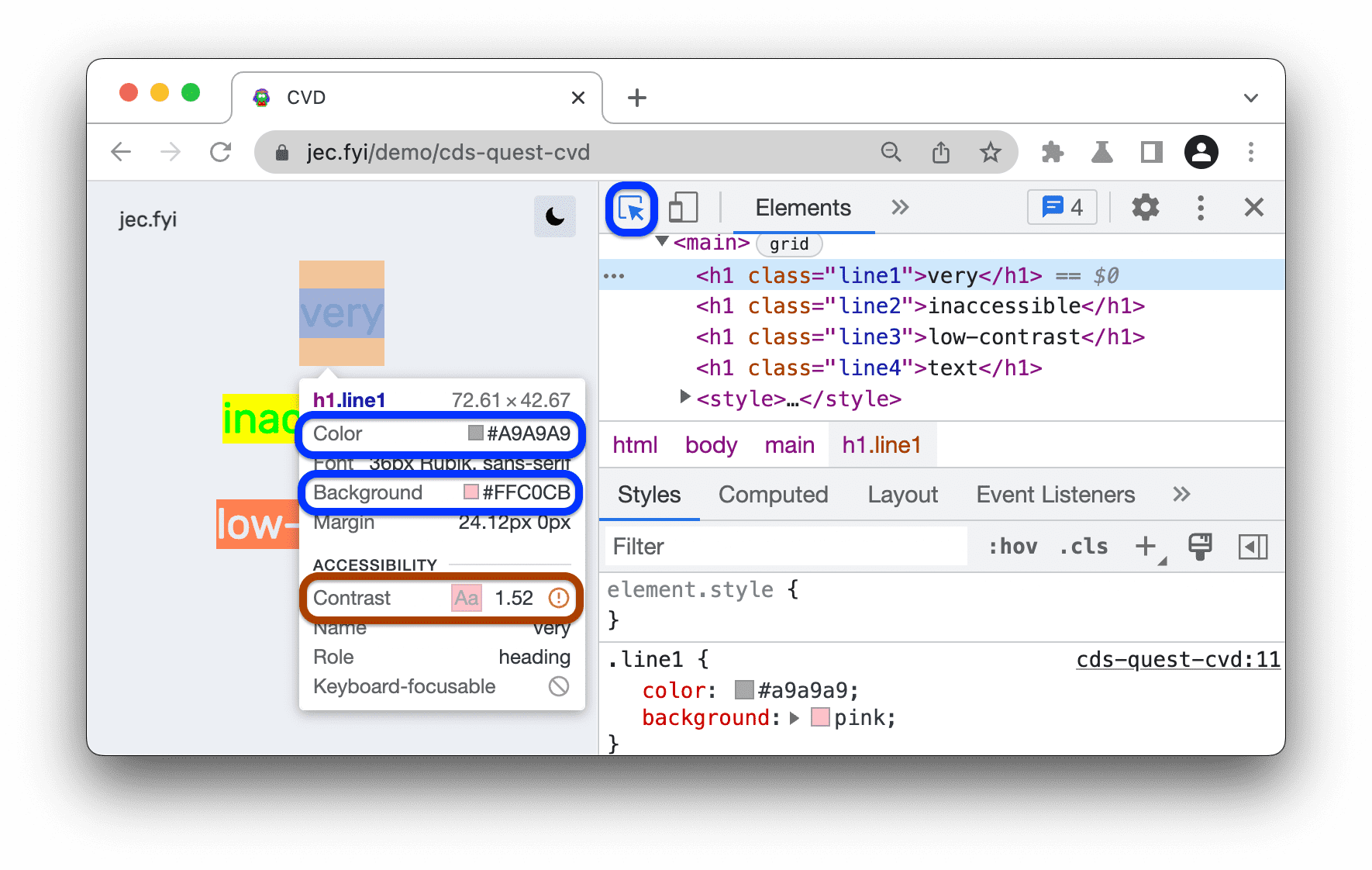
 בדיקה בפינה השמאלית העליונה של כלי הפיתוח, ומעבירים את העכבר מעל הרכיב בחלון התצוגה. כלי הפיתוח מציגים הסבר קצר על הרכיב הזה.
בדיקה בפינה השמאלית העליונה של כלי הפיתוח, ומעבירים את העכבר מעל הרכיב בחלון התצוגה. כלי הפיתוח מציגים הסבר קצר על הרכיב הזה.
שימו לב לסימן האזהרה
לצד הערך של יחס הניגודיות בהסבר הקצר. יחס הניגודיות מודד את ההבדל בבהירות בין צבע החזית (צבע הטקסט) לבין צבעי הרקע.
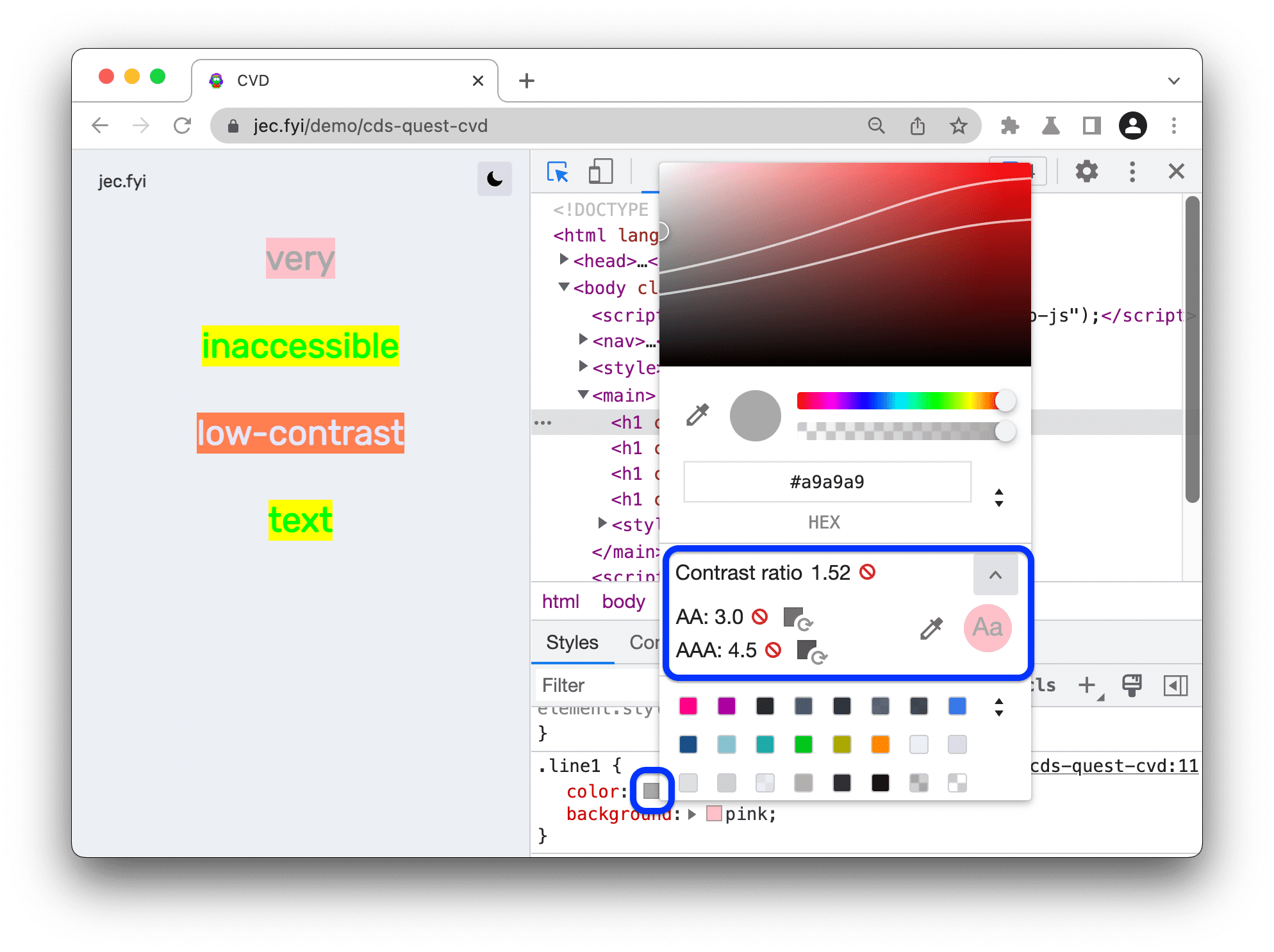
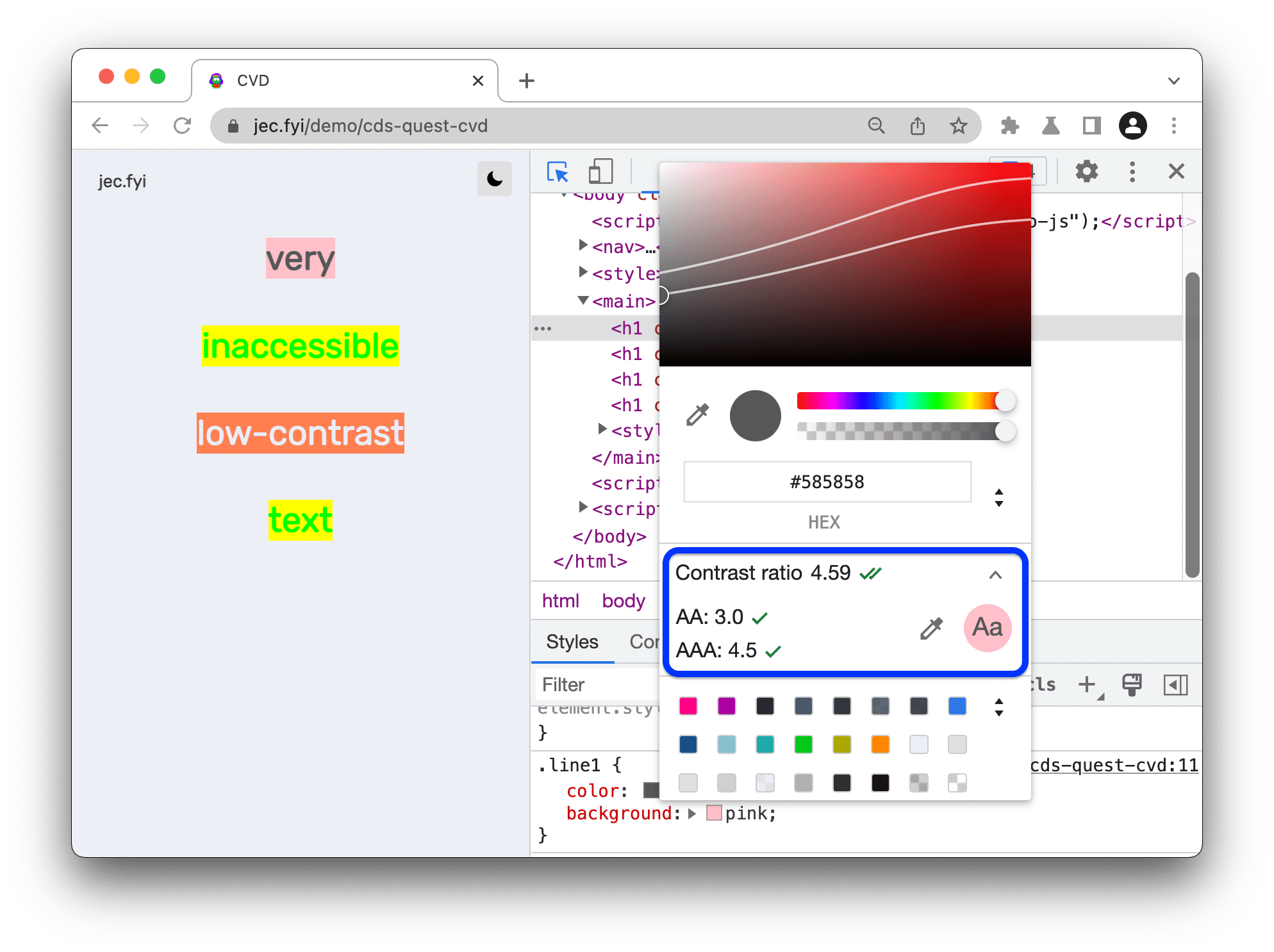
פותחים את בורר הצבעים לצד הצהרת הצבע של הטקסט של הרכיב, ובבורר הצבעים מרחיבים את הקטע יחס ניגודיות.

בבורר הצבעים מוצגת הודעה על כך שיחס הניגודיות לא עומד ברמות AA או AAA של ההנחיות של WebAIM.
לוחצים על הלחצן
 שימוש בצבע שהוצעה לצד רמת AAA. בורר הצבעים מחיל את צבע הטקסט שעומד בהנחיות לגבי יחס הניגודיות.
שימוש בצבע שהוצעה לצד רמת AAA. בורר הצבעים מחיל את צבע הטקסט שעומד בהנחיות לגבי יחס הניגודיות.
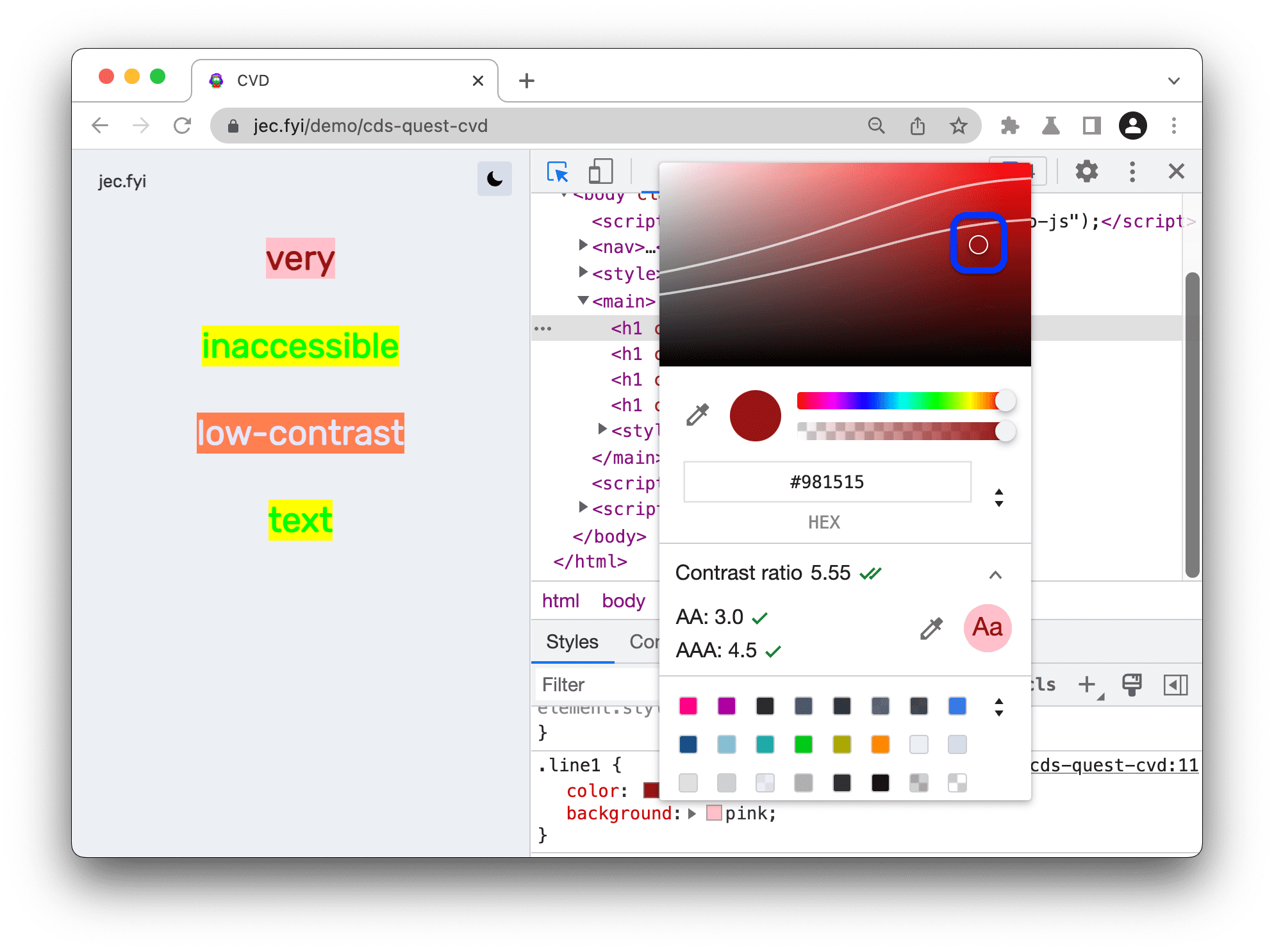
לחלופין, כדי לבחור צבע באופן ידני, אפשר לגרור את המעגל בתצוגה המקדימה של גוונים. כדי לשמור על רמה AA או AAA, בוחרים צבע מתחת לקו העליון או התחתון, בהתאמה.

באופן דומה, צריך לתקן את כל בעיות הניגודיות שמצאתם באמצעות החלונית סקירה כללית של CSS, הכרטיסייה בעיות או הדוח Lighthouse.
שומרים את השינויים.
כדי לשמור את השינויים שבוצעו בכלי הפיתוח:
- מעתיקים את כל שינויי ה-CSS בבת אחת ומדביקים אותם בקוד
- מומלץ להגדיר סביבת עבודה שמאפשרת ל-DevTools לשמור קבצים ישירות במקורות שלכם.
מה השלב הבא?
למידע נוסף:
- מידע נוסף על נגישות באופן כללי
- במיוחד נגישות של צבע וניגודיות


