I testi con basso contrasto rendono il tuo sito web meno leggibile per tutti gli utenti, soprattutto per quelli con problemi di vista. DevTools può trovare automaticamente i problemi di basso contrasto e suggerire colori migliori per aiutarti a risolverli.
Utilizza DevTools per:
- Scoprire i problemi di contrasto. Utilizza il riquadro Panoramica CSS, la scheda Problemi (anteprima) o un report Lighthouse per ottenere un elenco di tutti i problemi.
- Risolvere i problemi di contrasto. Visualizza i problemi con una descrizione comando in modalità di ispezione e seleziona i colori suggeriti dal selettore dei colori per correggere il rapporto di contrasto.
- Emula difetti alla vista. Guarda il tuo sito come lo vedono gli utenti.
Trovare testo a basso contrasto
Per trovare il testo con basso contrasto:
- Apri DevTools nella pagina. In questo tutorial puoi utilizzare questa pagina di demo.
Visualizza un elenco di tutti i problemi di contrasto utilizzando uno dei tre riquadri:
Problemi di contrasto nel riquadro Panoramica CSS
Per avere una panoramica:
- Apri Panoramica CSS.
- Acquisisci una panoramica.
- Apri la sezione Colori, scorri fino a Problemi di contrasto e fai clic su un problema, se presente.
Nella tabella Problemi di contrasto, passa il mouse sopra un elemento e fai clic sul link accanto.

Risolvi il problema come descritto nella sezione Correggere il testo a basso contrasto.
(Anteprima) Problemi di contrasto nella scheda Problemi
Per visualizzare un elenco di problemi:
- Attiva i report sui problemi di contrasto nella scheda Problemi:
- Apri Impostazioni > Sperimentale.
- Nella barra dei filtri, cerca
contrast issue. - Seleziona Attiva la segnalazione automatica dei problemi di contrasto tramite il riquadro Problemi.

- Fai clic su Ricarica DevTools nella richiesta in alto.
- Apri la scheda Problemi.
Espandi i problemi di contrasto rilevati da DevTools, poi espandi la tabella degli elementi e fai clic su un link accanto all'elemento.

Risolvi il problema come descritto nella sezione Correggere il testo a basso contrasto.
Problemi di contrasto in un report Lighthouse
Per eseguire un rapporto:
- In DevTools, apri
Altre schede > Lighthouse.
- Genera un report Lighthouse con le seguenti impostazioni:
- Modalità: Navigazione (predefinita)
- Categorie: Accessibilità
- Dispositivo: computer

- Fai clic su Esegui l'analisi del caricamento della pagina e attendi che Lighthouse generi il report.
- Scorri verso il basso fino alla sezione Contrasto e, nell'elenco degli elementi, fai clic su un link a un elemento interessato.

- Risolvi il problema come descritto nella sezione Correggere il testo a basso contrasto.
Correggere il testo a basso contrasto
Per risolvere un problema di basso contrasto:
- Trova un problema di contrasto e fai clic su un link a un elemento interessato nel riquadro Panoramica CSS, nella scheda Problemi o nel report Lighthouse. Gli strumenti per sviluppatori aprono il riquadro Elementi e selezionano l'elemento corrispondente.
 Ad esempio, in questa pagina dimostrativa, il primo elemento interessato è
Ad esempio, in questa pagina dimostrativa, il primo elemento interessato è h1.line1. Fai clic su
 Ispeziona nell'angolo in alto a destra di DevTools e passa il mouse sopra l'elemento nel viewport. DevTools mostra una descrizione comando per questo elemento.
Ispeziona nell'angolo in alto a destra di DevTools e passa il mouse sopra l'elemento nel viewport. DevTools mostra una descrizione comando per questo elemento.
Nota il segno di avviso
accanto al valore del rapporto di contrasto nella descrizione comando. Il rapporto di contrasto misura la differenza di luminosità tra i colori di primo piano (colore del testo) e di sfondo.
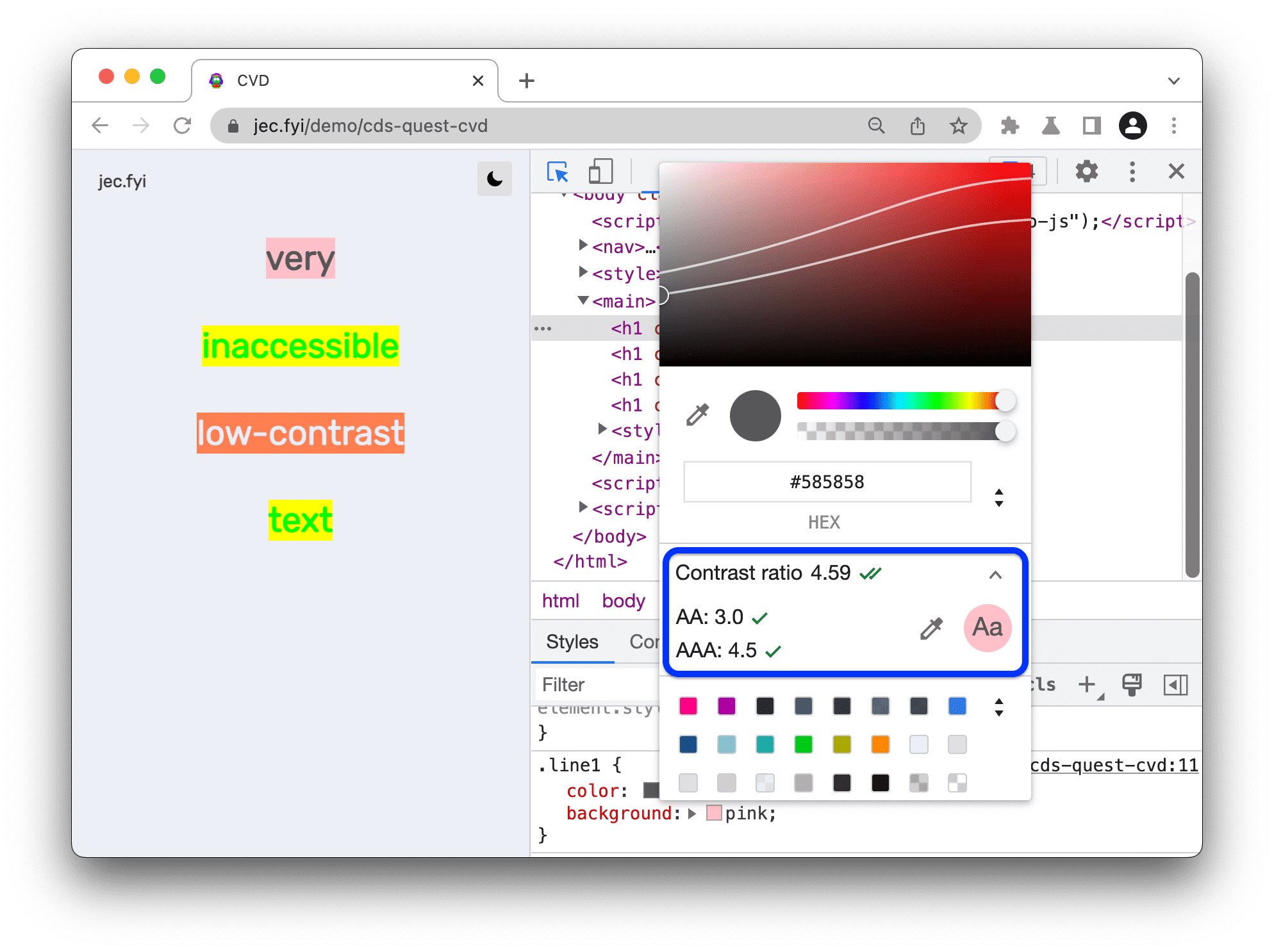
Apri il selettore colori accanto alla dichiarazione del colore del testo dell'elemento e, nel selettore colori, espandi la sezione Rapporto di contrasto.

Il selettore di colori indica che il rapporto di contrasto non soddisfa i livelli AA o AAA delle linee guida WebAIM.
Fai clic sul pulsante
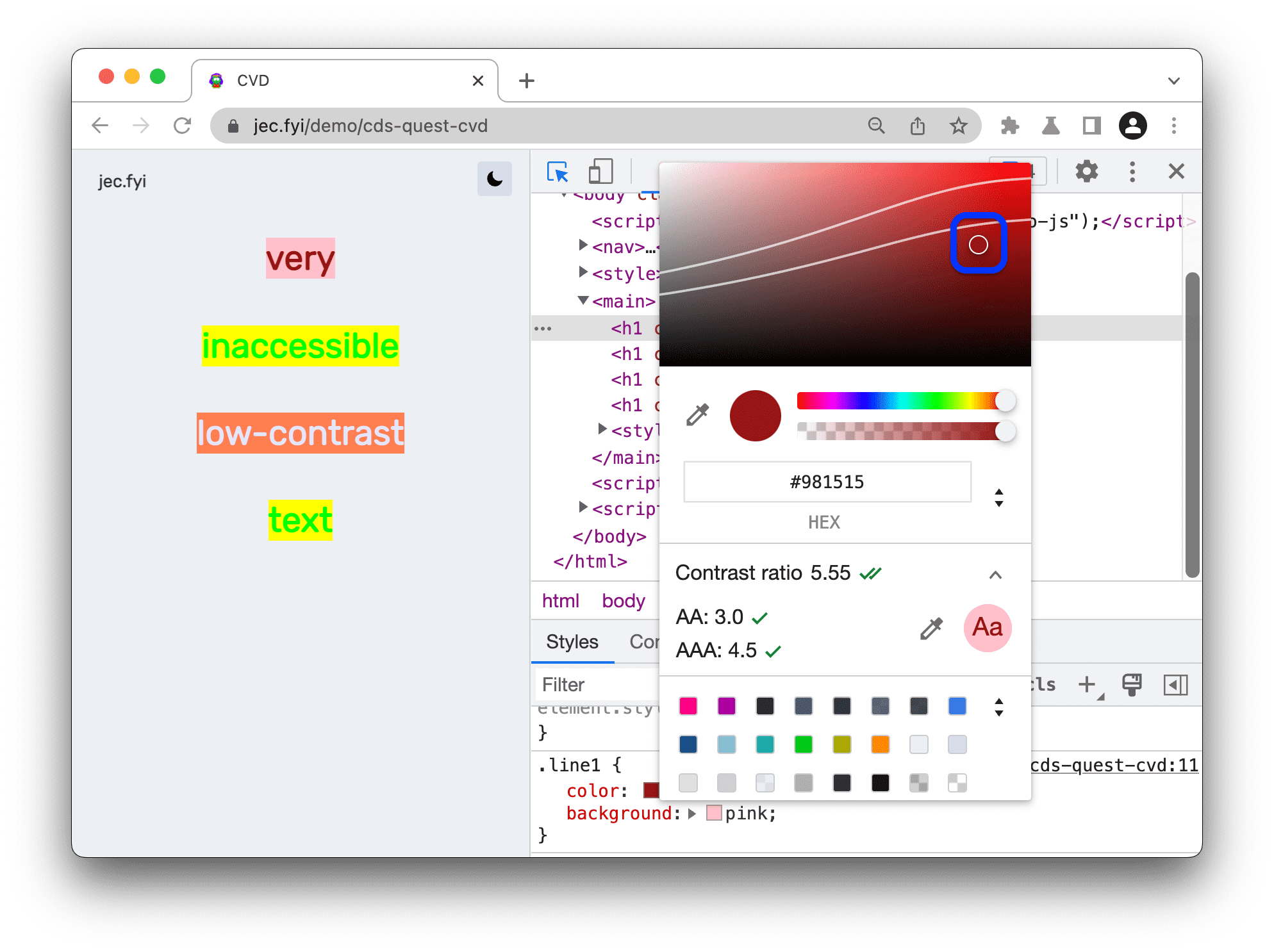
 Usa il colore suggerito accanto al livello AAA. Il selettore di colori applica il colore del testo conforme alle linee guida sul rapporto di contrasto.
Usa il colore suggerito accanto al livello AAA. Il selettore di colori applica il colore del testo conforme alle linee guida sul rapporto di contrasto.
In alternativa, per scegliere un colore manualmente, puoi trascinare il cerchio nell'anteprima delle tonalità. Per rimanere nel livello AA o AAA, scegli un colore sotto la riga superiore o inferiore.

Analogamente, risolvi tutti i problemi di contrasto rilevati con il riquadro Panoramica CSS, la scheda Problemi o il report Lighthouse.
Salva le modifiche
Per salvare le modifiche apportate in DevTools:
- Copia tutte le modifiche CSS contemporaneamente e incollale nel codice
- Valuta la possibilità di configurare uno spazio di lavoro che consenta a DevTools di salvare i file direttamente nelle origini.
Passaggi successivi
Scopri di più:
- Scopri di più sull'accessibilità in generale
- In particolare, l'accessibilità di colore e contrasto


