Teksten met een laag contrast maken uw website minder leesbaar voor alle gebruikers, en nog meer voor gebruikers met een visuele beperking. DevTools kan automatisch problemen met een laag contrast vinden en betere kleuren voorstellen om u te helpen deze op te lossen.
Gebruik DevTools om:
- Ontdek contrastproblemen . Gebruik het paneel CSS-overzicht , het tabblad (preview) Problemen of een Lighthouse -rapport om een lijst met alle problemen te krijgen.
- Contrastproblemen oplossen . Bekijk de problemen met tooltip in de infovenstermodus en selecteer kleuren die de Kleurkiezer voorstelt om de contrastverhouding te corrigeren.
- Emuleer tekortkomingen in het gezichtsvermogen . Bekijk uw site zoals uw gebruikers deze zien.
Ontdek tekst met laag contrast
Tekst met laag contrast ontdekken:
- Open DevTools op uw pagina. In deze tutorial kunt u deze demopagina gebruiken.
Krijg een lijst met alle contrastproblemen met behulp van een van de drie panelen:
Contrastproblemen in het CSS-overzichtpaneel
Om een overzicht te krijgen:
- Open CSS-overzicht .
- Leg een overzicht vast .
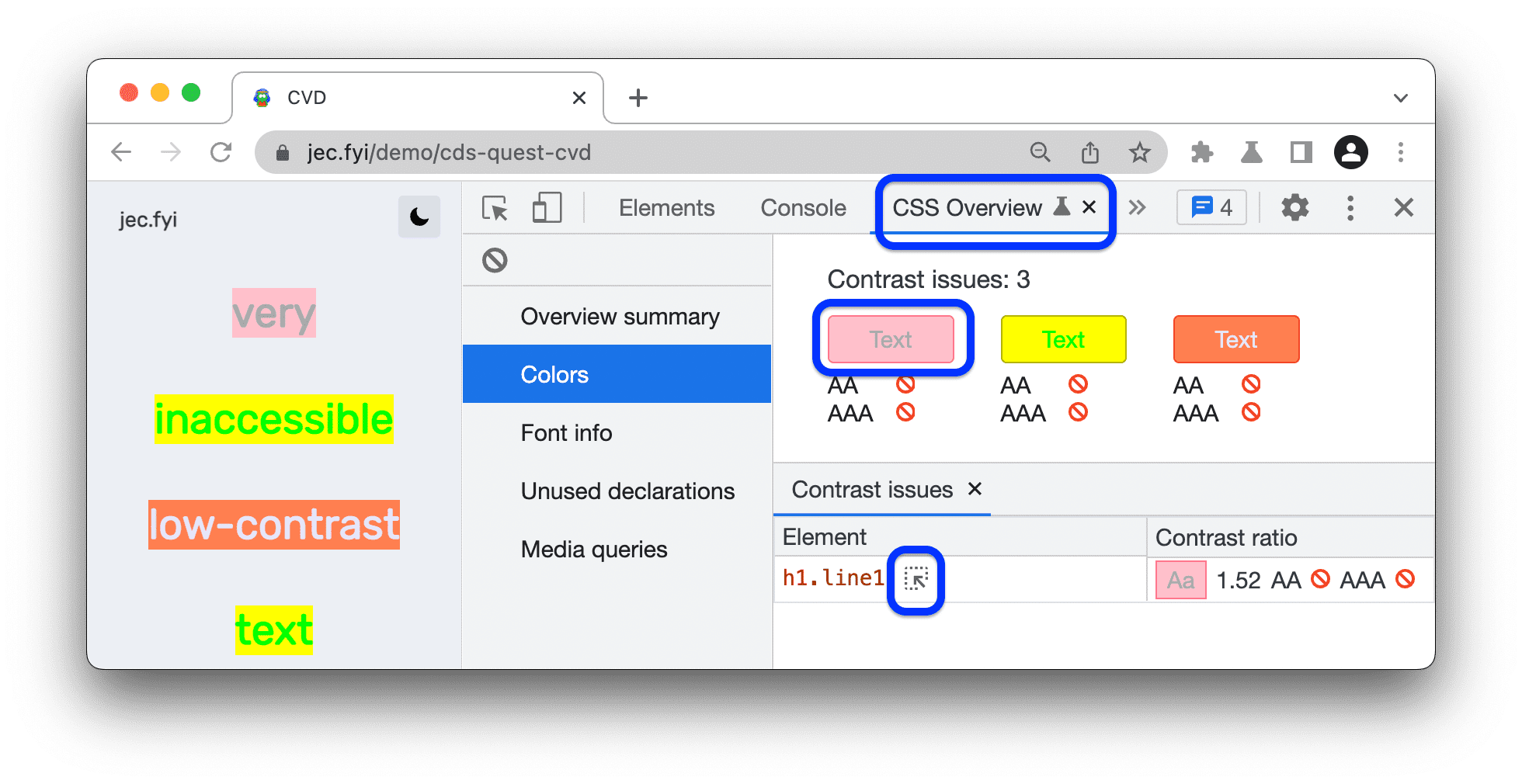
- Open de sectie Kleuren , blader naar Contrastproblemen en klik op een eventueel probleem.
Beweeg in de tabel Contrastproblemen over een element en klik op de link ernaast.

Los het probleem op zoals beschreven in de sectie Tekst met laag contrast corrigeren .
(Voorbeeld) Contrastproblemen op het tabblad Problemen
Om een lijst met problemen te krijgen:
- Schakel rapportage van contrastproblemen in op het tabblad Problemen :
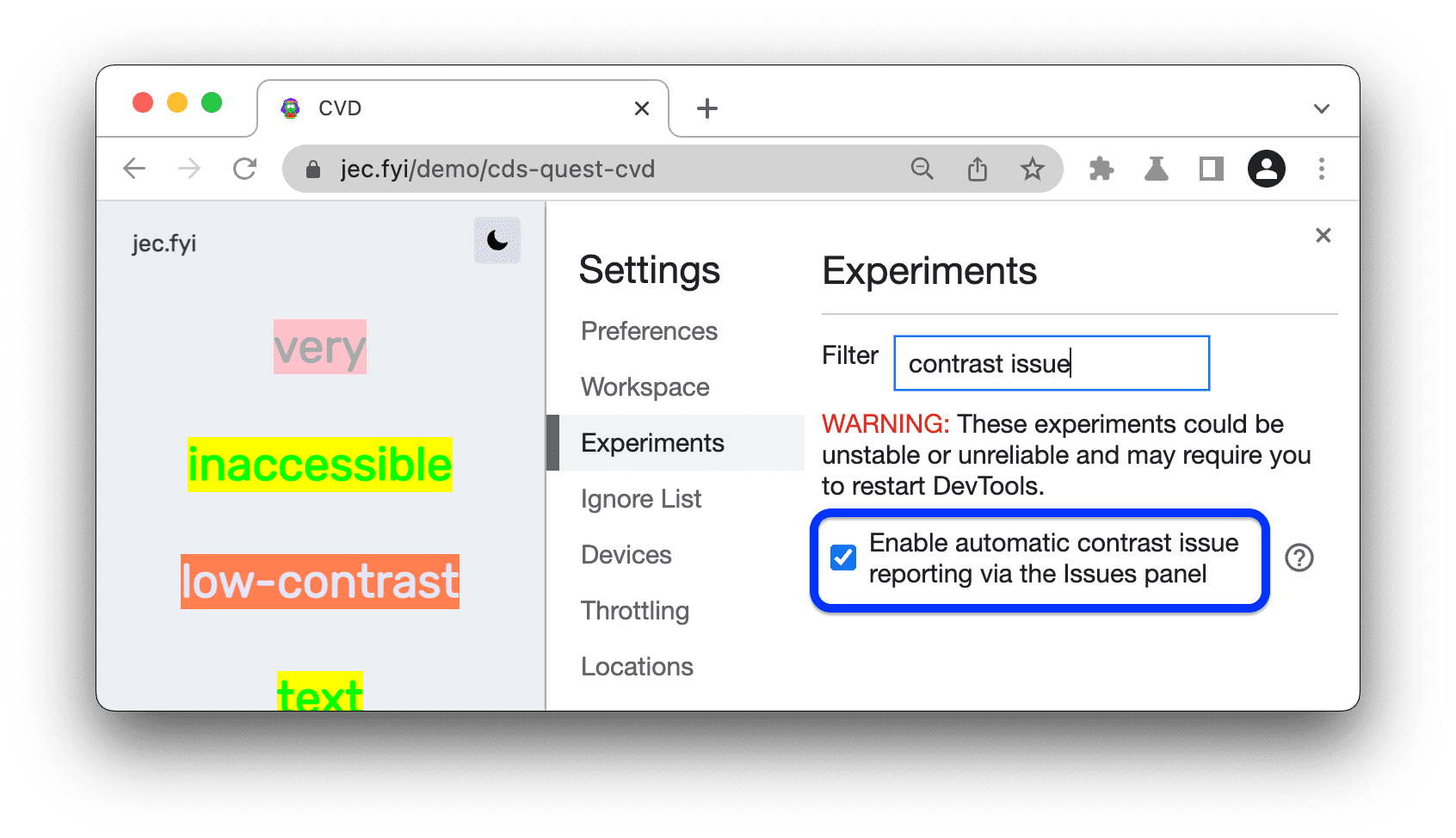
- Open Instellingen > Experimenteel .
- Zoek in de filterbalk naar
contrast issue. - Vink Automatische rapportage van contrastproblemen inschakelen aan via het paneel Problemen .

- Klik op DevTools opnieuw laden in de prompt bovenaan.
- Open het tabblad Problemen .
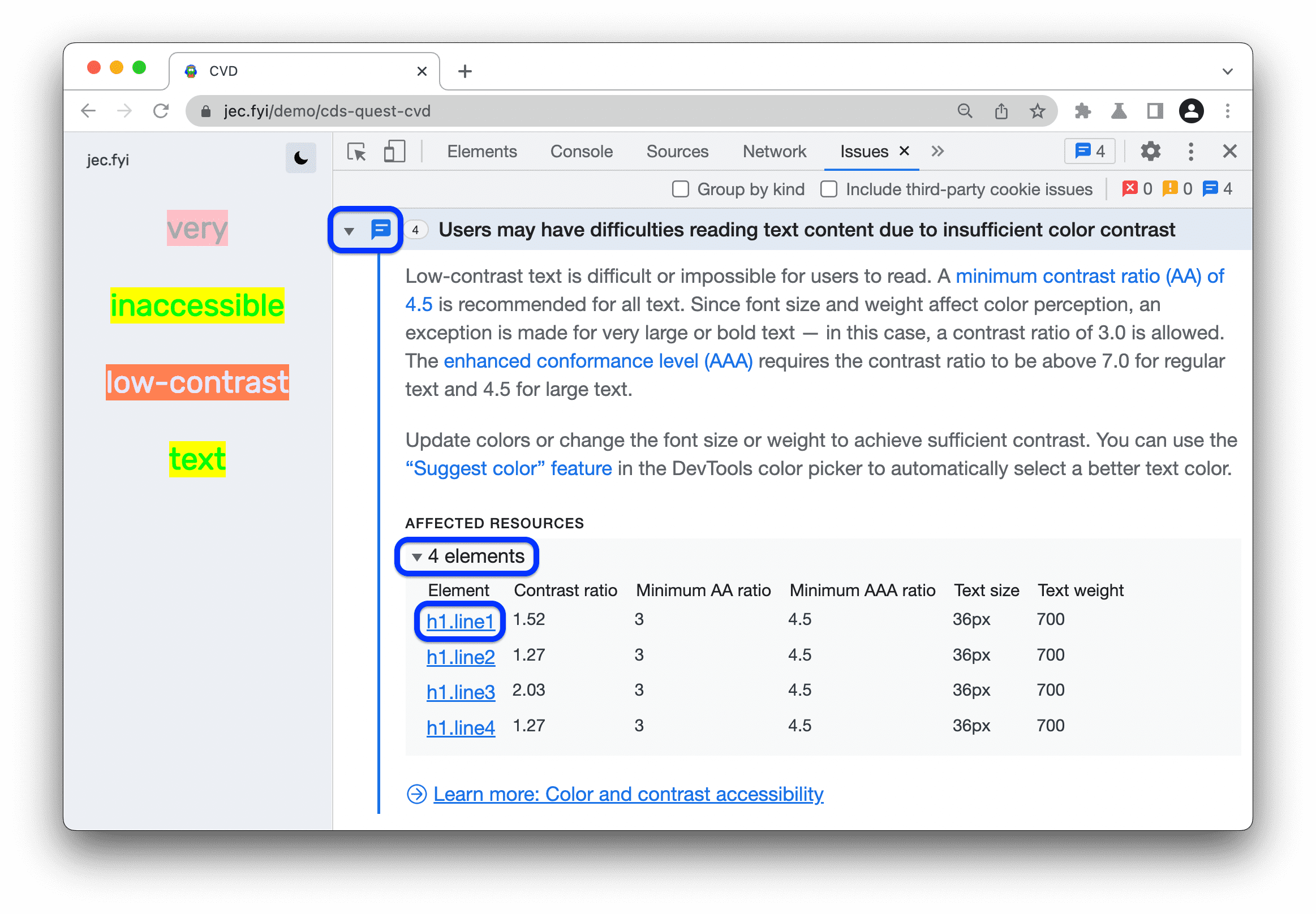
Vouw de contrastproblemen uit die DevTools heeft gevonden, vouw vervolgens de elemententabel uit en klik op een link naast het element.

Los het probleem op zoals beschreven in de sectie Tekst met laag contrast corrigeren .
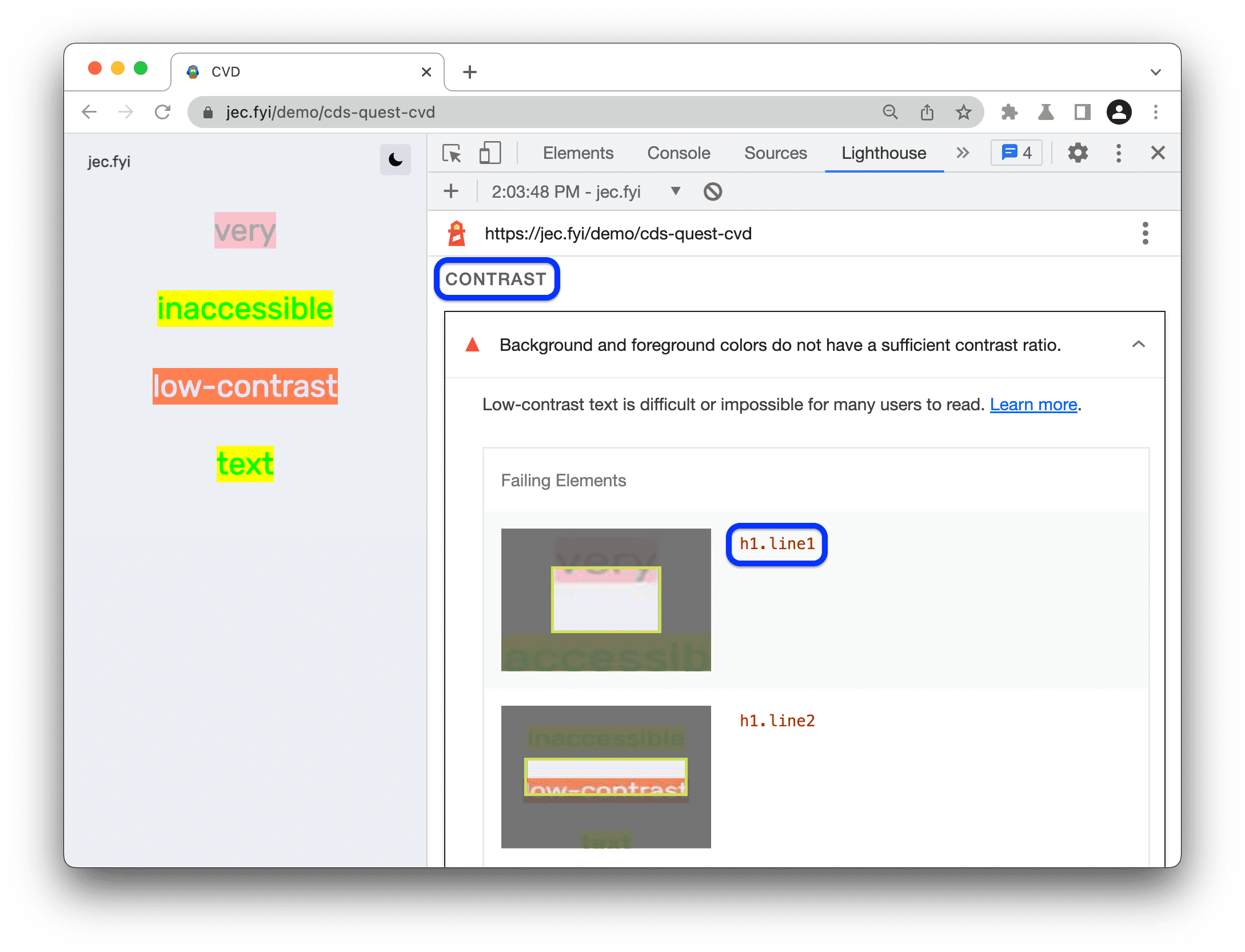
Contrastproblemen in een Lighthouse-rapport
Een rapport uitvoeren:
- Open in DevTools
Meer tabbladen > Vuurtoren .
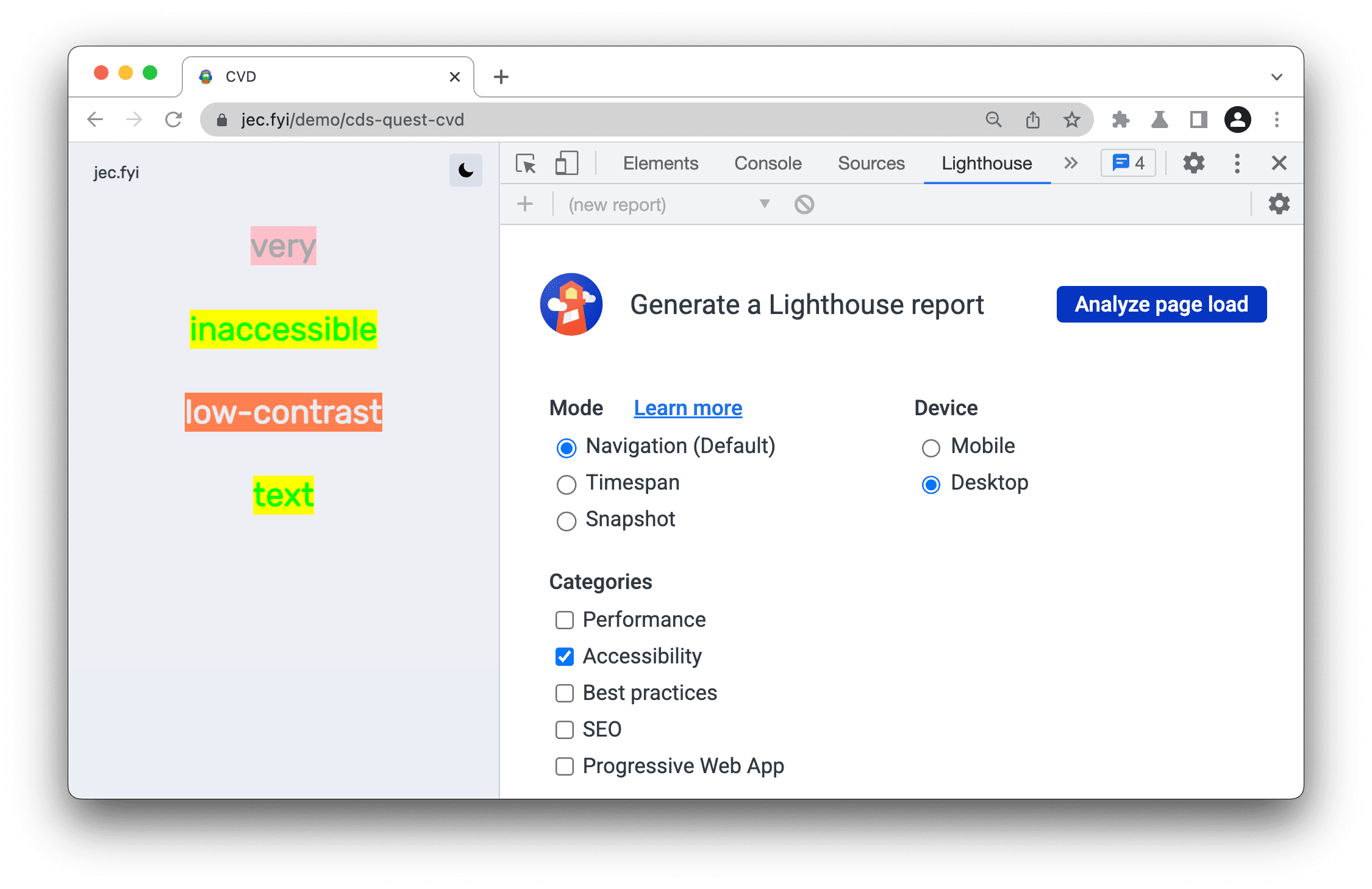
- Genereer een Lighthouse-rapport met de volgende instellingen:
- Modus : Navigatie (standaard)
- Categorieën : Toegankelijkheid
- Apparaat : bureaublad

- Klik op Paginabelasting analyseren en wacht tot Lighthouse het rapport heeft gegenereerd.
- Blader omlaag naar de sectie Contrast en klik in de elementenlijst op een link naar een beïnvloed element.

- Los het probleem op zoals beschreven in de sectie Tekst met laag contrast corrigeren .
Corrigeer tekst met laag contrast
Een probleem met laag contrast oplossen:
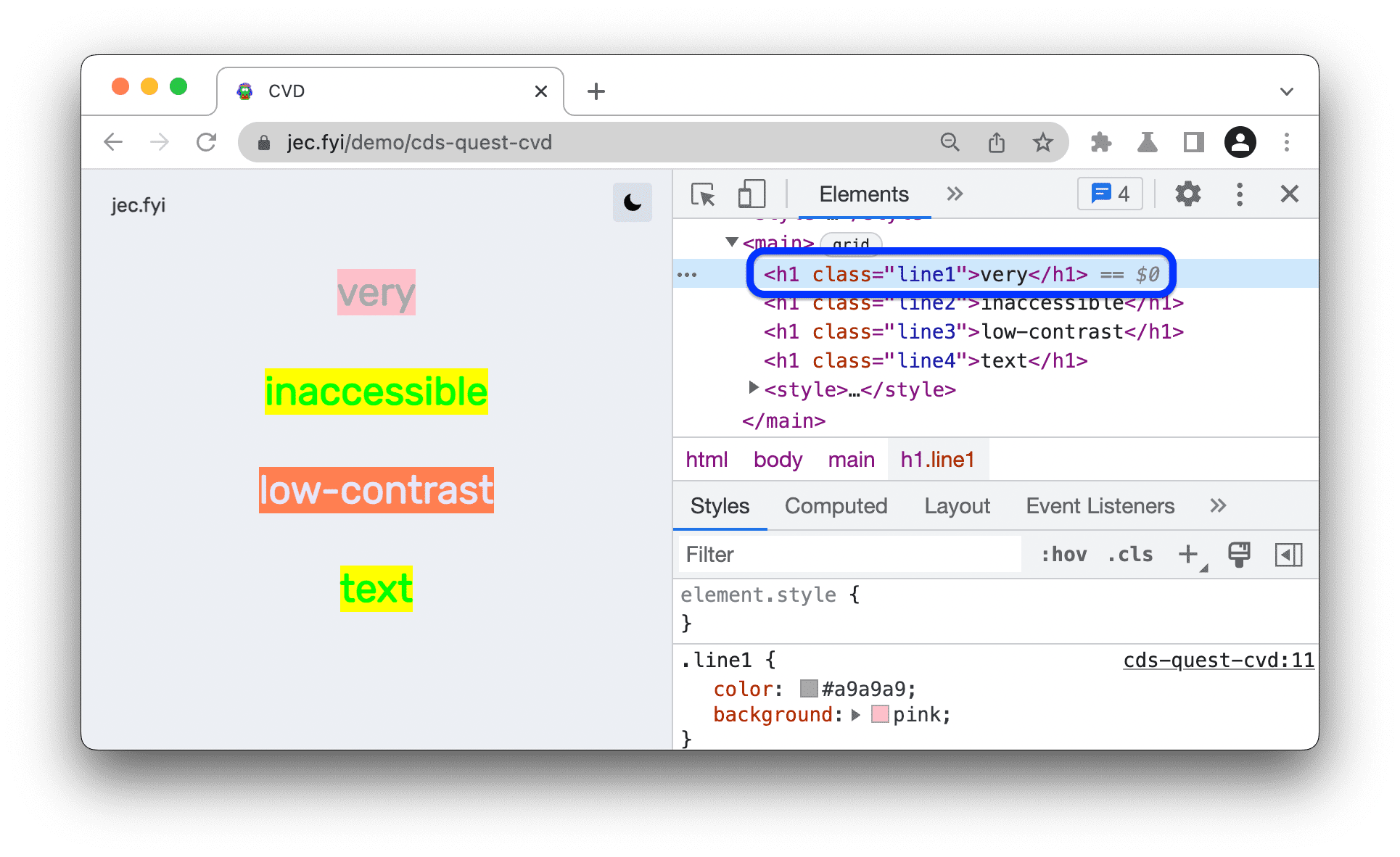
- Zoek een contrastprobleem en klik op een link naar een betrokken element in het CSS-overzichtpaneel , het tabblad Problemen of het Lighthouse -rapport . DevTools brengt u naar het paneel Elementen en selecteert het overeenkomstige element.
 Op deze demopagina is het eerste getroffen element bijvoorbeeld
Op deze demopagina is het eerste getroffen element bijvoorbeeld h1.line1. Klik
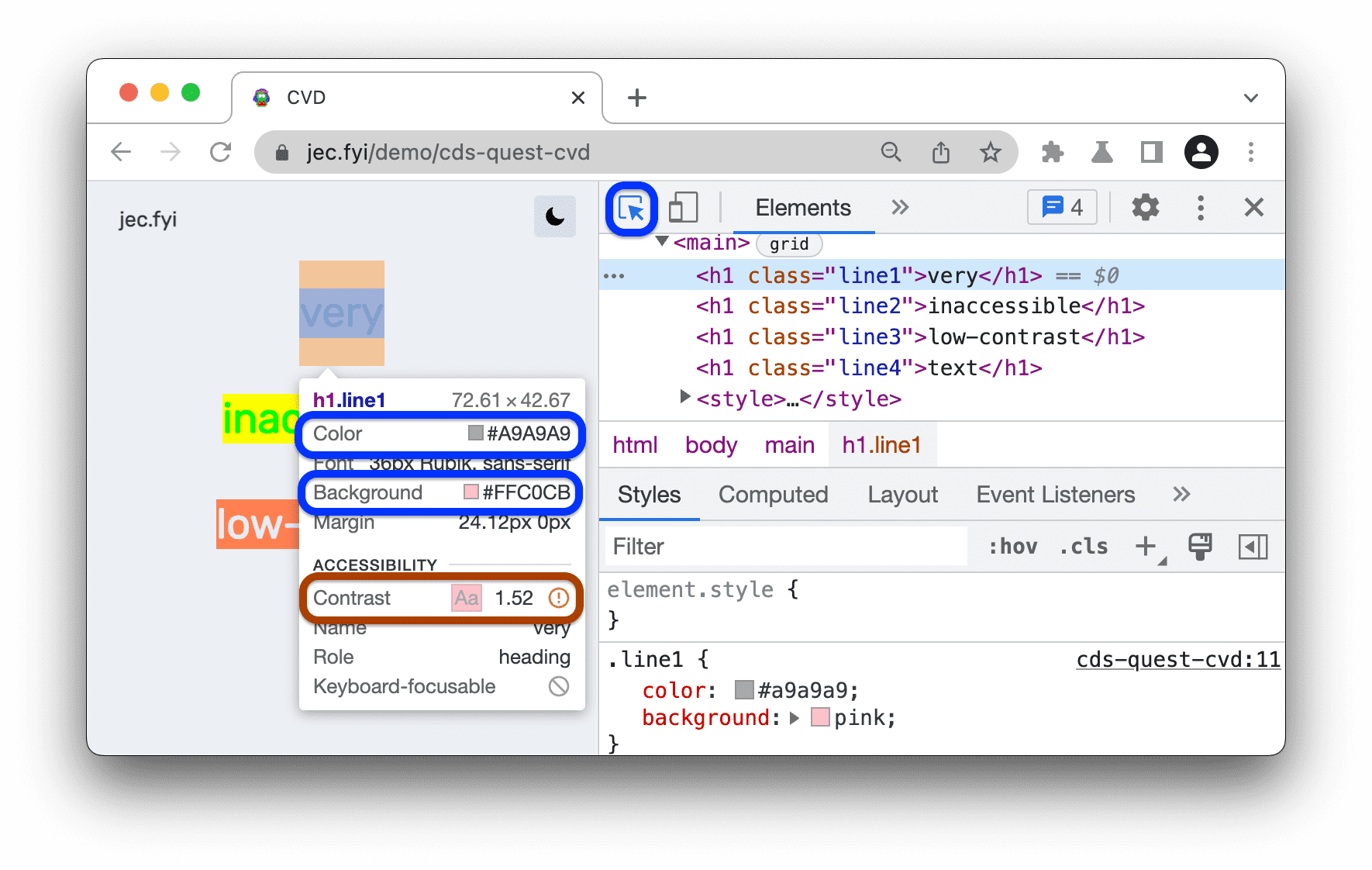
 Inspecteer in de rechterbovenhoek van DevTools en plaats de muisaanwijzer op het element in de viewport. DevTools toont een tooltip voor dit element.
Inspecteer in de rechterbovenhoek van DevTools en plaats de muisaanwijzer op het element in de viewport. DevTools toont een tooltip voor dit element. 
Let op de
waarschuwingsbord naast de waarde van de contrastverhouding in de tooltip. De contrastverhouding meet het verschil in helderheid tussen de voorgrond- (tekstkleur) en achtergrondkleuren.
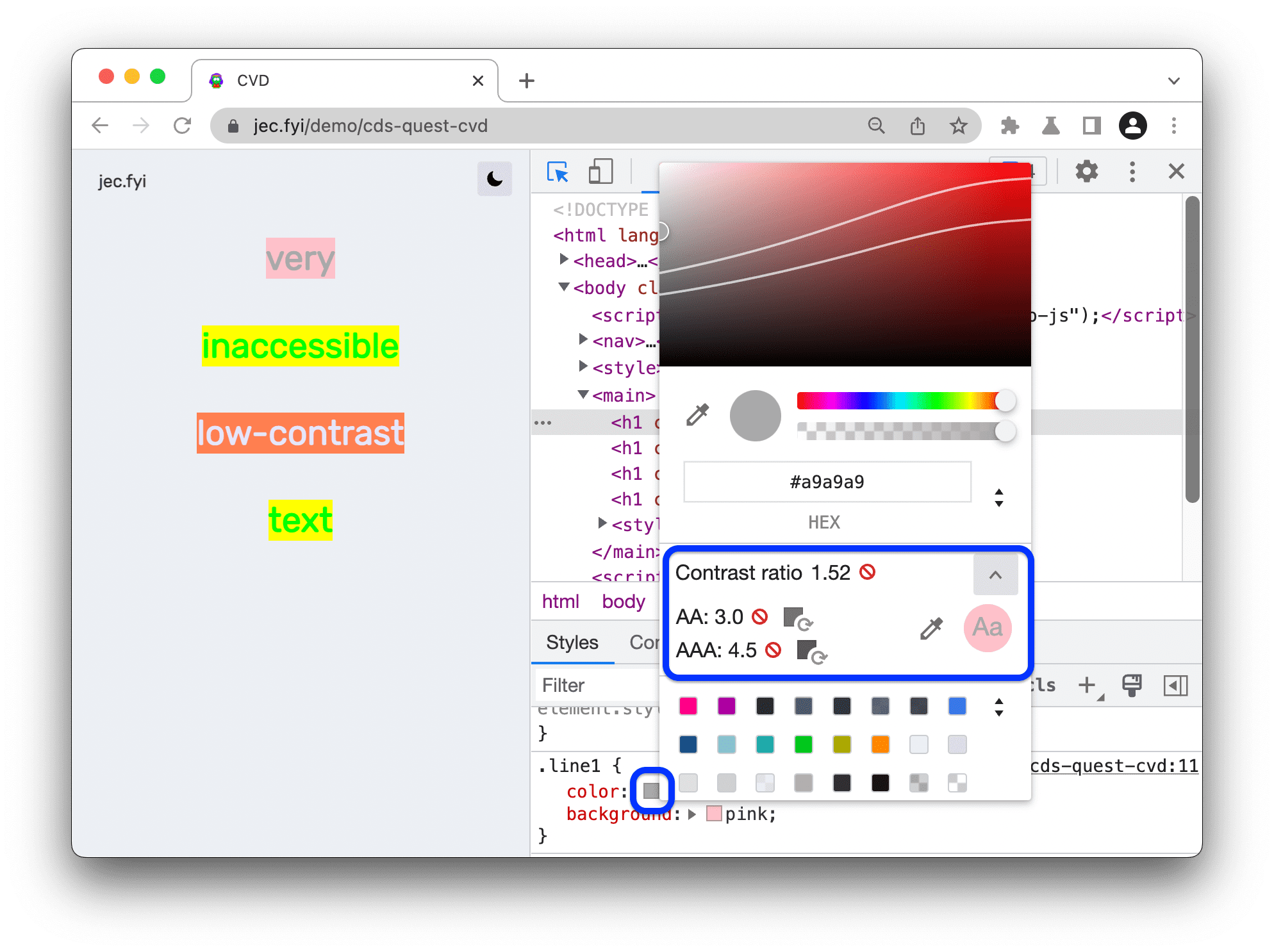
Open de Kleurkiezer naast de kleurdeclaratie van de tekst van het element en vouw in de Kleurkiezer het gedeelte Contrastverhouding uit.

De Kleurkiezer geeft aan dat de contrastverhouding niet voldoet aan de AA- of AAA-niveaus van de WebAIM-richtlijnen .
Klik op de
 Gebruik de voorgestelde kleurknop naast het AAA-niveau. De Kleurkiezer past de tekstkleur toe die voldoet aan de richtlijnen voor contrastverhoudingen.
Gebruik de voorgestelde kleurknop naast het AAA-niveau. De Kleurkiezer past de tekstkleur toe die voldoet aan de richtlijnen voor contrastverhoudingen. 
Als alternatief kunt u, om handmatig een kleur te kiezen, de cirkel in het tintenvoorbeeld verslepen. Om binnen het AA- of AAA-niveau te blijven, kiest u respectievelijk een kleur onder de bovenste of onderste regel.

Op dezelfde manier kunt u alle contrastproblemen oplossen die u hebt gevonden met het CSS-overzichtspaneel , het tabblad Problemen of het Lighthouse -rapport .
Sla de wijzigingen op
De wijzigingen opslaan die u in DevTools hebt aangebracht:
- Kopieer alle CSS-wijzigingen in één keer en plak ze in uw code
- Overweeg een werkruimte in te stellen waarmee DevTools bestanden rechtstreeks naar uw bronnen kan opslaan.
Wat is het volgende?
Meer informatie:
- Leer Toegankelijkheid in het algemeen
- Vooral kleur- en contrasttoegankelijkheid


