Opublikowano: 17 września 2024 r.
W poprzednim poście omówiliśmy 3 nowe funkcje, które pomogą Ci dostosowywać przepływy pracy związane z wydajnością w Narzędziach deweloperskich. Te ulepszenia ergonomii były tylko początkiem naszych wieloletnich działań mających na celu ułatwienie korzystania z DevTools i zoptymalizowanie podstawowych wskaźników internetowych. Dzisiaj wprowadzamy kolejną grupę funkcji: całkowicie przeprojektowaną stronę docelową w panelu Wydajność, która zawiera podgląd na żywo wydajności podstawowych wskaźników internetowych w Twojej witrynie.

W tym poście przyjrzymy się bliżej poszczególnym nowym funkcjom:
- Lokalne wyniki Core Web Vitals w czasie rzeczywistym
- Dane o doświadczeniach prawdziwych użytkowników
- Rekomendacje dotyczące konfigurowania środowiska lokalnego
- Informacje ułatwiające odtworzenie problemów
Lokalne wyniki podstawowych wskaźników internetowych w czasie rzeczywistym
Możliwość pomiaru wydajności lokalnych wersji witryn jest kluczowym elementem procesu debugowania podstawowych wskaźników internetowych. Może to mieć znaczenie, jeśli chodzi o odtworzenie problemów prawdziwych użytkowników. Jednak mierzenie skuteczności w regionie nie zawsze było takie proste.

Do tej pory panel Wydajność w DevTools wyświetlał szczegółowy harmonogram żądań sieciowych i aktywności procesora, co było bardzo przydatnym narzędziem do debugowania wydajności. Jednak odtworzenie problemów z wydajnością może być trudne, ponieważ nie wiesz, czy wydajność jest niska, dopóki nie zakończy się nagrywanie. Jak wynika z rozszerzenia Web Vitals, dostęp do lokalnych danych o wydajności podstawowych wskaźników internetowych w DevTools może zmienić wszystko. Dlatego wykorzystaliśmy wszystko, czego się nauczyliśmy dzięki temu rozszerzeniu, i postanowiliśmy wbudować te funkcje bezpośrednio w panelu „Skuteczność”.
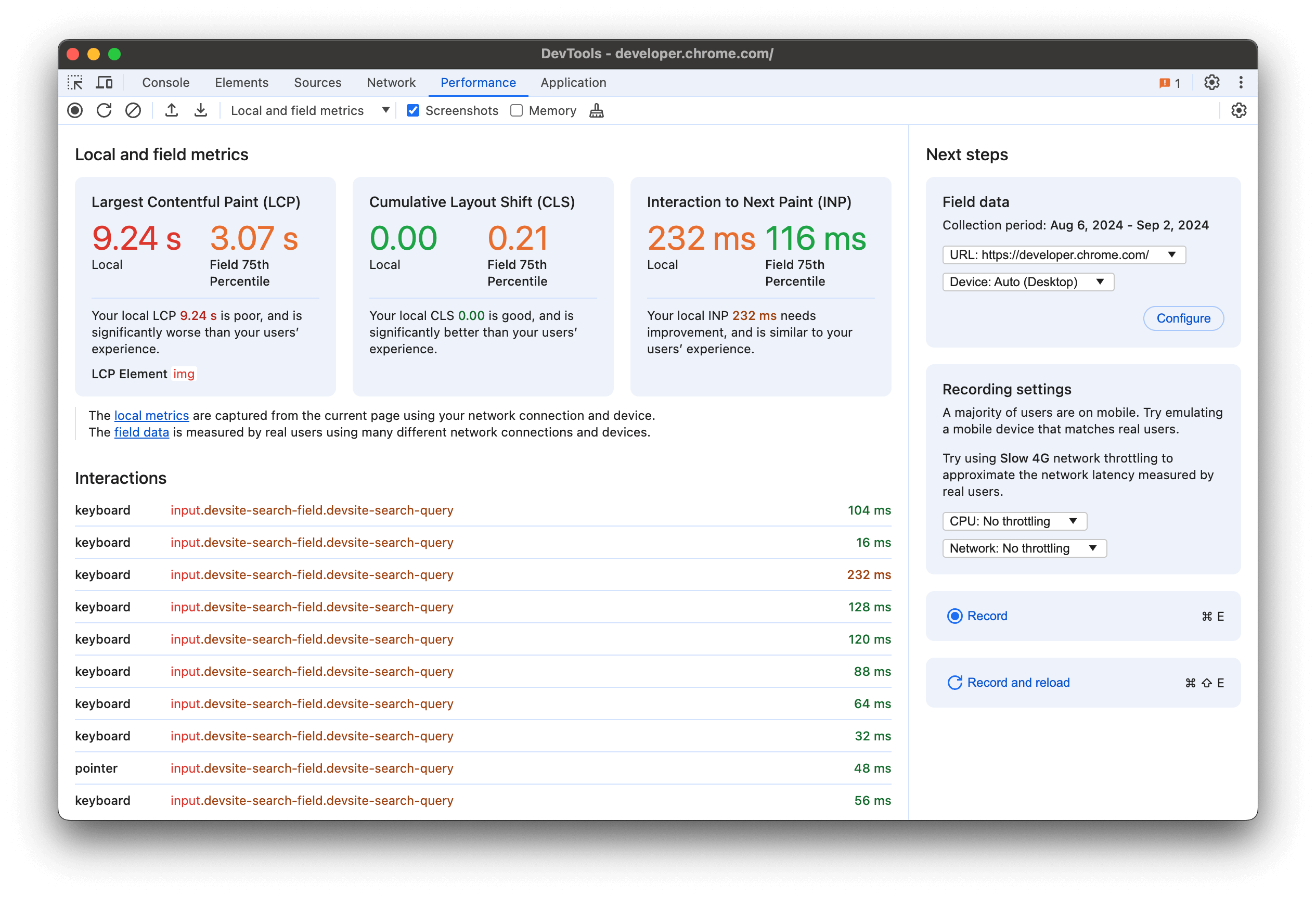
Po raz pierwszy wszystkie dane dotyczące podstawowych wskaźników internetowych są dostępne w panelu Wydajność. Otwórz panel Wydajność, aby natychmiast sprawdzić, jak działa Twoja aplikacja lokalna. Nie musisz jej nagrywać. Nie musisz nawet otwierać Narzędzi deweloperskich. Dane są zbierane w tle i są dostępne, gdy ich potrzebujesz. Przydaje się to w każdej sytuacji, gdy nie próbujesz aktywnie debugować konkretnego problemu, ale coś działa wolno i chcesz się dowiedzieć, dlaczego.

W sekcji Dane lokalne panelu znajdziesz podgląd na żywo podstawowych wskaźników internetowych: największego wyrenderowania treści, skumulowanego przesunięcia układu i czasu od interakcji do kolejnego wyrenderowania. Te dane będą się aktualizować w czasie rzeczywistym, gdy będziesz wczytywać stronę i z nią wchodzić w interakcje. Są one też oznaczone kolorami zgodnie z odpowiednimi progresjami skuteczności, co ułatwia wykrywanie problemów ze skutecznością w miarę ich występowania.
Dane o zachowaniu rzeczywistych użytkowników
Optymalizowanie problemów z wydajnością, których większość użytkowników nigdy nie doświadcza, może nie być najlepszym sposobem na wykorzystanie czasu. Podobnie, jeśli lokalna wersja jest nierealistycznie szybka, prawdopodobnie pomijasz niektóre problemy występujące w rzeczywistych warunkach. Aby podjąć świadomą decyzję o tym, jak wykorzystać swój czas, porównaj wydajność lokalną z danymi o wrażeniach prawdziwych użytkowników.

Panel Skuteczność umożliwia teraz wyświetlanie danych o prawdziwych użytkownikach obok informacji o doświadczeniach lokalnych. Dane te są generowane przez publiczny interfejs CrUX API, który jest agregacją danych dotyczących wygody korzystania z danej strony internetowej i jej źródła przez rzeczywistych użytkowników w ciągu 28 dni. Aby go włączyć, w sekcji Dane pól kliknij Skonfiguruj i postępuj zgodnie z instrukcjami w oknie konfiguracji.
Pamiętaj, że poszczególne adresy URL i pochodzące z nich źródła (całe witryny) muszą spełniać określone kryteria kwalifikacji, aby mogły zostać uwzględnione w zbiorze danych CrUX. Wrażenia użytkowników są również agregowane według typów komputerów i urządzeń mobilnych, gdy tylko jest wystarczająca ilość danych. Narzędzie DevTools zrobi, co w jego mocy, aby automatycznie wyświetlać najbardziej odpowiednie dane do Twojego lokalnego środowiska. Domyślnie będzie używać tego samego adresu URL i typu urządzenia, jeśli są dostępne. Jeśli nie ma wystarczającej ilości danych na poziomie komputerów PC lub urządzeń mobilnych, spróbuje wyświetlić dane zagregowane na wszystkich typach urządzeń.

Oprócz wartości 75. percentyla możesz najechać kursorem na dowolne dane, aby zobaczyć proporcje wrażeń prawdziwych użytkowników w ramach poszczególnych ocen. W tym przykładzie lokalny pomiar Largest Contentful Paint jest wyjątkowo wolny, co odpowiada tylko 12% wrażeń prawdziwych użytkowników.
Dzięki tym danym uzyskasz znacznie wyraźniejszy obraz tego, jak bardzo wrażenia użytkowników są zbliżone do rzeczywistych, i będziesz mieć możliwość ich dostosowania, aby lepiej odzwierciedlały wrażenia typowego użytkownika.
Rekomendacje dotyczące konfigurowania środowiska lokalnego
Istnieje wiele różnic między danymi z laboratorium a danymi z pola, które są wzmacniane przez wszystkie sposoby uzyskiwania dostępu do strony i interakcji z nią. Możesz uwzględnić niektóre z tych różnic i ulepszyć wrażenia użytkowników, dostosowując środowisko.

Gdy dane z pola są włączone i dostępne, w sekcji Ustawienia nagrywania pojawi się sugestia emulacji najpopularniejszego typu urządzenia używanego przez prawdziwych użytkowników. Po włączeniu trybu urządzenia możesz emulować rozmiar widocznego obszaru na urządzeniu mobilnym. Interfejsy responsywne mogą zmieniać element przypisany do największego wyrenderowania treści i mieć bardzo różne parametry wydajności. Układ mobilny może też wyświetlać określone elementy, np. menu nawigacyjne, z którym mogą wchodzić w interakcję tylko użytkownicy mobilni, lub powodować zmiany układu, których nie ma na większych ekranach.
W tej sekcji możesz też znaleźć zalecaną konfigurację ograniczania przepustowości sieci, np. Wolne 4G. Rekomendacje sieci są oparte na czasie podróży (75 percentyl), który jest obliczany na podstawie danych o wrażeniach prawdziwych użytkowników na danej stronie lub w danej witrynie. Wolniejsze prędkości sieci mogą sprawić, że parametry wczytywania strony będą bardziej realistyczne – zarówno w przypadku użytkowników komputerów, jak i urządzeń mobilnych – co może ułatwić znalezienie możliwości poprawy. Pamiętaj też, że przesunięcia układu są uwzględniane w danych dotyczących zbiorczego przesunięcia układu tylko wtedy, gdy nie wystąpią w ciągu 500 ms od interakcji. Jeśli przesunięcie układu inicjowane przez użytkownika jest wynikiem żądania sieci, ograniczenie przepustowości sieci może być jedynym sposobem na wyświetlenie go lokalnie.
Ograniczenie procesora to kolejny sposób na to, aby urządzenie lokalne działało jak prawdziwi użytkownicy. Ograniczanie procesora lepiej emuluje stosunkowo wolniejsze działanie urządzeń mobilnych, a szybsze maszyny wymagają jeszcze większego ograniczania. W niedawno wprowadzonej wersji Narzędzi deweloperskich można ograniczać wykorzystanie procesora o 20 razy. Jest to szczególnie przydatne w przypadku wydajnych komputerów stacjonarnych, z których często korzystają deweloperzy. Ograniczenie procesora spowoduje, że skrypty będą działać wolniej, przez co prawdopodobnie staną się długimi zadaniami, które powodują problemy z czasem od interakcji do kolejnego wyrenderowania. Z tego samego powodu na inne wskaźniki Core Web Vitals może mieć wpływ wolniejsze wykonywanie skryptu, zwłaszcza jeśli blokuje on renderowanie największego fragmentu treści lub elementów, które zmieniają układ.
Skonfigurowanie środowiska lokalnego z bardziej realistycznymi ustawieniami widoku, sieci i procesora powinno ujawnić więcej problemów z wydajnością, które w innym przypadku mogłyby pozostać niezauważone. Dzięki rekomendacjom opartym na danych o prawdziwych użytkownikach nie musisz się już domyślać, co jest problemem. Możesz się bardziej skupić na znajdowaniu i rozwiązywaniu tych problemów.
Informacje, które pomogą Ci odtworzyć problemy
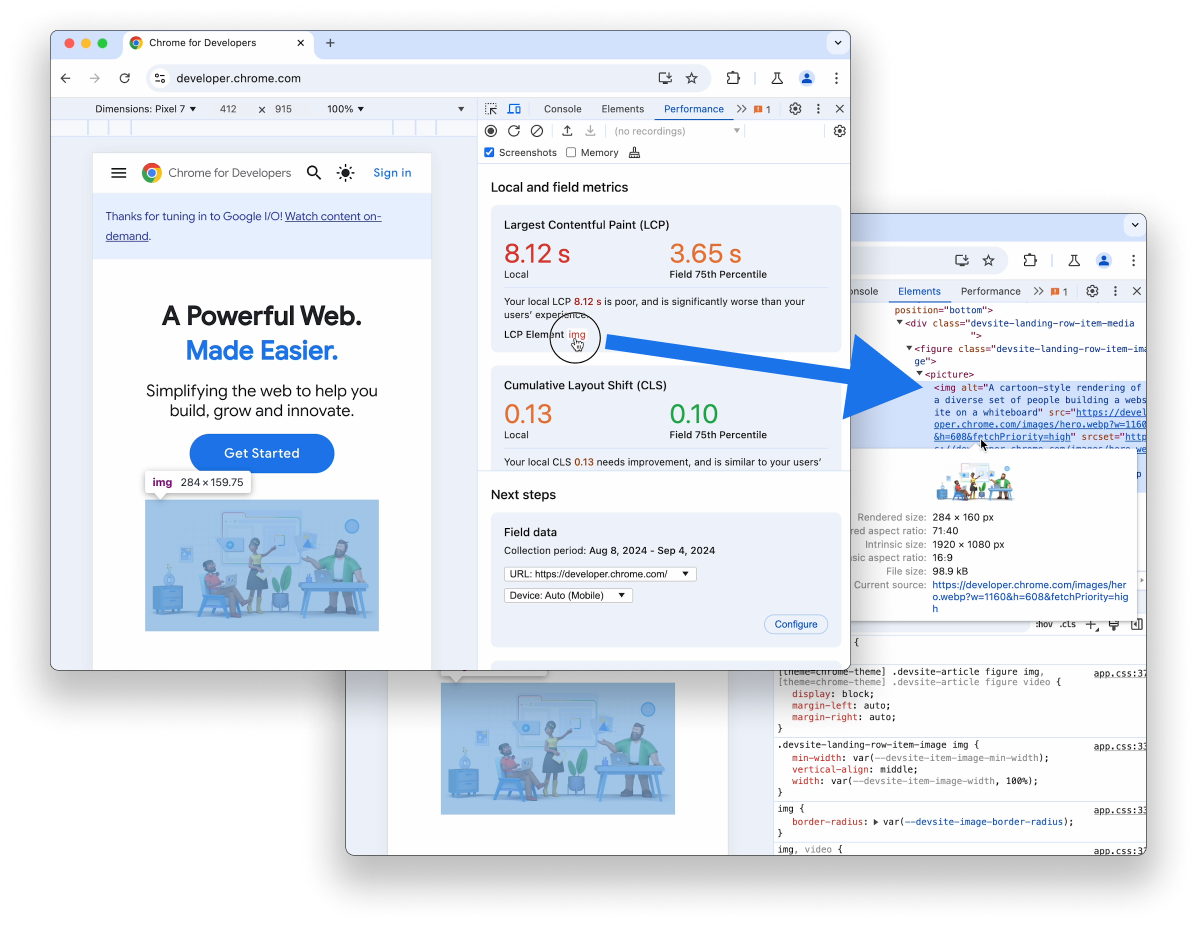
Skuteczność lokalna zależy w dużej mierze od konfiguracji środowiska i od sposobu interakcji z tą stroną. Na przykład na typowej stronie internetowej element największego wyrenderowania treści nie jest zwykle obrazem w przypadku rozmiarów widocznego obszaru na urządzeniach mobilnych. Wpisywanie pojedynczego znaku w polu tekstowym może być szybkie, ale wpisywanie wielu znaków w szybkiej kolejności może spowodować słabe działanie funkcji Interakcja do następnego malowania. Aby ułatwić interpretację tych danych i ułatwić ich odtwarzanie, udostępniamy dodatkowe informacje.

Element LCP powiązany z danymi największego wyrenderowania treści zawiera link do samego elementu. Najechanie kursorem na link wyróżnia element na stronie. Kliknięcie linku spowoduje przejście do panelu Elementy, w którym możesz zobaczyć element w całym kontekście dokumentu.

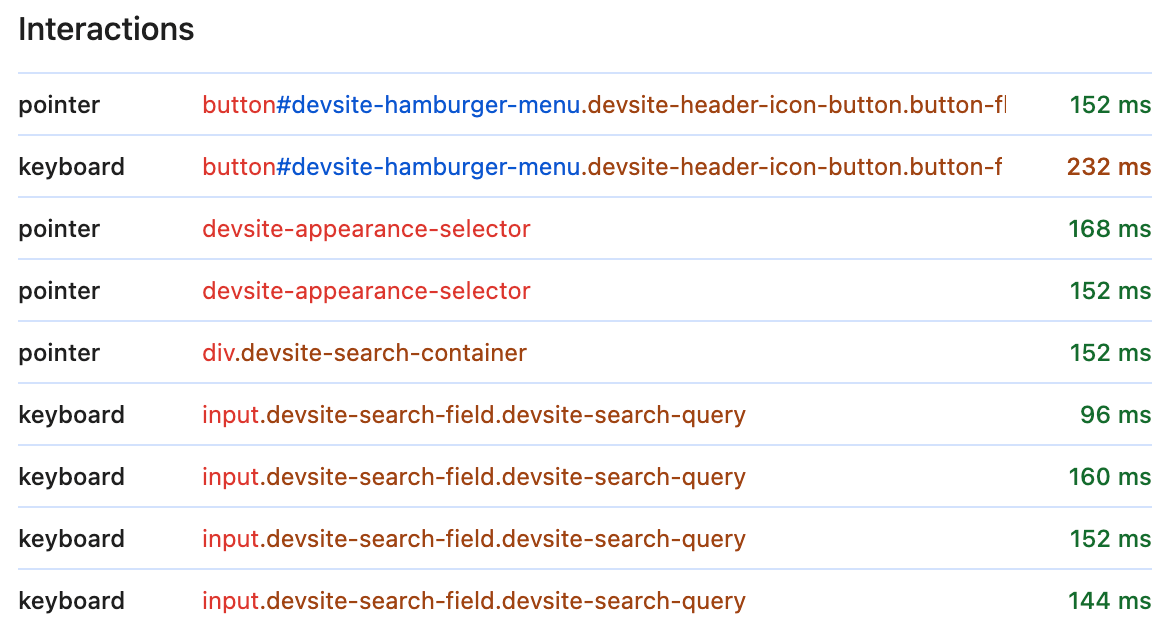
Sekcja Interakcje to dziennik w czasie rzeczywistym wszystkich kwalifikujących się interakcji, które występują, gdy Narzędzia deweloperskie są otwarte. Gdy wpisujesz, klikasz lub stukasz, każda interakcja jest dodawana do dziennika wraz z dodatkowymi informacjami, które ułatwiają zrozumienie, co się stało i jak to odtworzyć.
Oprócz typu interakcji, który jest zdarzeniem związanym z wskaźnikiem lub klawiaturą, zobaczysz odwołanie do celu interakcji. Podobnie jak element LCP, sam element docelowy jest interaktywny. Możesz najechać na niego kursorem, aby wyróżnić go na stronie, lub kliknąć, aby wyświetlić go w panelu Elementy. Wyświetlana jest też opóźnienie interakcji, które jest oznaczane tym samym kolorem co wartości progowe danych interakcji do kolejnego wyrenderowania, co ułatwia znalezienie najwolniejszych wartości.

Gdy uda Ci się odtworzyć problem z wydajnością, który próbujesz debugować, możesz rozpocząć profilowanie. W sekcji Kolejne kroki kliknij przycisk Nagraj i ponownie załaduj, aby debugować problemy z wydajnością ładowania, takie jak największe wyrenderowanie treści i skumulowane przesunięcie układu w czasie ładowania. Aby debugować problemy występujące w wyniku interakcji z użytkownikiem, użyj przycisku Rejestrowanie, aby przeprowadzić profilowanie strony podczas ręcznego odtwarzania powolnych interakcji lub przesunięcia układu po załadowaniu.
Co dalej?
Opieranie procesów związanych ze skutecznością na danych lokalnych w czasie rzeczywistym i danych o prawdziwych użytkownikach może pomóc Ci zdecydować, czy warto poświęcić więcej wysiłku na debugowanie i optymalizowanie danych. Na podstawie tych danych możesz dostosować środowisko lokalne, aby bardziej realistycznie emulować typy urządzeń, szybkość procesora lub konfiguracje sieci użytkowników, co pozwoli lepiej odtworzyć ich problemy z wydajnością.
Jeśli korzystasz z rozszerzenia Web Vitals, prawdopodobnie znasz już wiele z tych funkcji, więc możesz się zastanawiać, co to oznacza dla tego rozszerzenia. W najbliższych tygodniach udostępnimy więcej informacji o tym, jak te zmiany wpłyną na rozszerzenie.
Wprowadzamy dopiero pierwsze ulepszenia panelu Skuteczność, a jeszcze wiele przed nami. Wkrótce opublikujemy kolejne informacje, ale do tego czasu zachęcamy do wypróbowania wszystkich nowych funkcji w panelu Skuteczność i poinformowania nas o swoich wrażeniach. Jeśli masz jakieś uwagi, chętnie przeczytamy je w publicznym wątku.


