许多搜索引擎会根据网页的移动设备适合性来对网页进行排名。小于 12 像素的字体在移动设备上通常难以阅读,可能需要用户放大才能以舒适的阅读尺寸显示文字。
Lighthouse 字号审核失败的原因
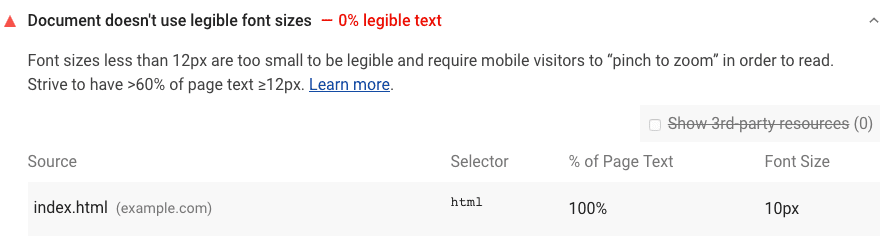
Lighthouse 会标记字体过小而无法在移动设备上轻松阅读的网页:

如果网页上 40% 或以上的文字的字号小于 12 像素,Lighthouse 会标记该网页。如果网页未通过评估,Lighthouse 会以表格形式列出结果,该表格包含四列:
| 来源 | 导致文本难以辨认的 CSS 规则集的来源位置。 |
| 选择器 | 规则集的选择器。 |
| 网页文本百分比 | 受规则集影响的网页文字所占的百分比。 |
| 字号 | 文字的计算大小。 |
如何修正难以辨认的字体
检查 CSS 中的字体大小。请尽量让页面上至少 60% 的文字的字号不小于 12 像素。
如何修正缺少视口配置的问题
如果 Lighthouse 报告 Text is illegible because of a missing viewport config,请向文档的 <head> 添加 <meta name="viewport" content="width=device-width, initial-scale=1"> 标记。
如需了解详情,请参阅没有包含 width 或 initial-scale 的 <meta name="viewport"> 标记一文。

