Veel zoekmachines rangschikken pagina's op basis van hoe mobielvriendelijk ze zijn. Lettergroottes kleiner dan 12 px zijn vaak moeilijk leesbaar op mobiele apparaten en vereisen mogelijk dat gebruikers inzoomen om de tekst op een prettig leesformaat weer te geven.
Hoe de Lighthouse-lettergroottecontrole mislukt
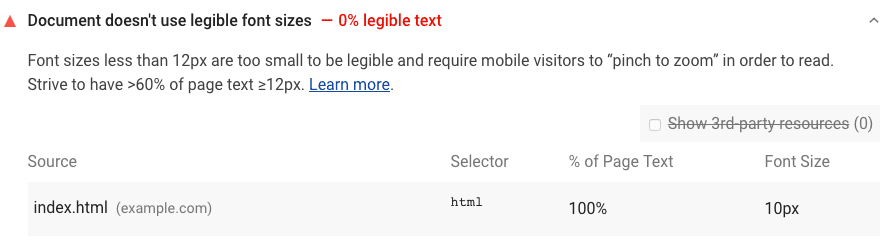
Pagina's met vuurtorenvlaggen waarvan de lettergrootte te klein is om goed leesbaar te zijn op mobiele apparaten:

Lighthouse markeert pagina's waarvan 40% of meer van de tekst een lettergrootte heeft kleiner dan 12 px. Wanneer een pagina de audit niet doorstaat, toont Lighthouse de resultaten in een tabel met vier kolommen:
| Bron | De bronlocatie van de CSS-regels die de onleesbare tekst veroorzaakt. |
| Selector | De selector van de regels. |
| % van paginatekst | Het percentage tekst op de pagina dat wordt beïnvloed door de regels. |
| Lettergrootte | De berekende grootte van de tekst. |
Hoe onleesbare lettertypen te herstellen
Controleer de lettergrootte in je CSS. Zorg ervoor dat minimaal 60% van de tekst op je pagina een lettergrootte van 12 px heeft.
Hoe een ontbrekende viewportconfiguratie te herstellen
Als Lighthouse meldt Text is illegible because of a missing viewport config , voegt u een <meta name="viewport" content="width=device-width, initial-scale=1"> tag toe aan de <head> van uw document.
Zie het bericht Heeft geen <meta name="viewport"> -tag met width of initial-scale voor meer informatie.
Bronnen
Broncode voor Document gebruikt geen leesbare lettergroottes audit

