Banyak mesin telusur memberi peringkat pada halaman berdasarkan seberapa mobile-friendly halaman tersebut. Ukuran font yang lebih kecil dari 12 piksel sering kali sulit dibaca di perangkat seluler dan mungkin mengharuskan pengguna memperbesar untuk menampilkan teks dengan ukuran yang nyaman untuk dibaca.
Penyebab kegagalan audit ukuran font Lighthouse
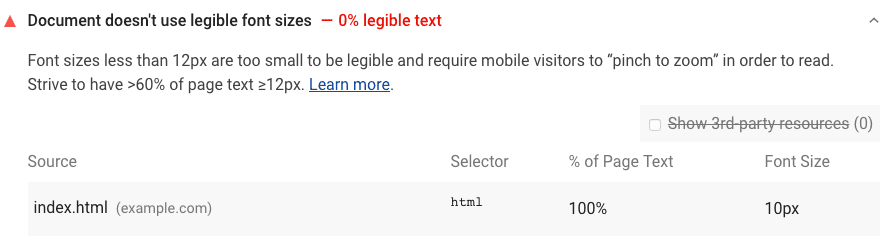
Lighthouse menandai halaman dengan ukuran font yang terlalu kecil untuk dibaca dengan mudah di perangkat seluler:

Lighthouse menandai halaman yang 40% atau lebih teksnya memiliki ukuran font lebih kecil dari 12 px. Jika halaman gagal dalam audit, Lighthouse akan mencantumkan hasilnya dalam tabel dengan empat kolom:
| Sumber | Lokasi sumber kumpulan aturan CSS yang menyebabkan teks tidak terbaca. |
| Selector | Pemilih ruleset. |
| % Teks Halaman | Persentase teks di halaman yang terpengaruh oleh set aturan. |
| Ukuran Font | Ukuran teks yang dihitung. |
Cara memperbaiki font yang tidak terbaca
Periksa ukuran font di CSS Anda. Usahakan untuk memiliki ukuran font minimal 12 piksel pada setidaknya 60% teks di halaman Anda.
Cara memperbaiki konfigurasi area tampilan yang tidak ada
Jika Lighthouse melaporkan Text is illegible because of a missing viewport config,
tambahkan tag <meta name="viewport" content="width=device-width, initial-scale=1">
ke <head> dokumen Anda.
Lihat postingan Tidak memiliki tag <meta name="viewport"> dengan width atau initial-scale
untuk mengetahui informasi selengkapnya.
Resource
Kode sumber untuk audit Dokumen tidak menggunakan ukuran font yang terbaca

