بسیاری از موتورهای جستجو صفحات را بر اساس میزان سازگاری آنها با موبایل رتبه بندی می کنند. اندازه فونتهای کوچکتر از 12 پیکسل اغلب در دستگاههای تلفن همراه به سختی خوانده میشوند و ممکن است کاربران برای نمایش متن در اندازه خواندن راحت، بزرگنمایی کنند.
چگونه ممیزی اندازه فونت Lighthouse شکست می خورد
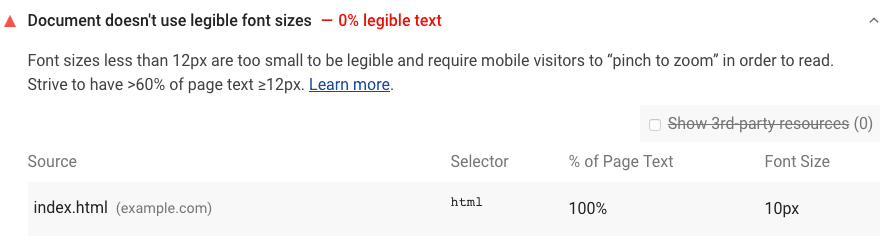
فانوس دریایی صفحاتی را با اندازه فونت هایی که برای خواندن آسان در موبایل بسیار کوچک هستند، پرچم گذاری می کند:

فانوس دریایی صفحاتی را که 40% یا بیشتر از متن دارای اندازه قلم کوچکتر از 12 پیکسل است، پرچم گذاری می کند. وقتی صفحه ای در ممیزی با شکست مواجه می شود، Lighthouse نتایج را در جدولی با چهار ستون فهرست می کند:
| منبع | محل منبع مجموعه قوانین CSS که باعث ایجاد متن ناخوانا می شود. |
| انتخابگر | انتخاب کننده مجموعه قوانین. |
| % از متن صفحه | درصد متن روی صفحه که تحت تأثیر مجموعه قوانین قرار می گیرد. |
| اندازه فونت | اندازه محاسبه شده متن |
نحوه رفع فونت های ناخوانا
اندازه فونت را در CSS خود بررسی کنید. سعی کنید اندازه قلم حداقل 12 پیکسل در حداقل 60 درصد از متن صفحه خود داشته باشید.
نحوه تعمیر پیکربندی ویوپورت از دست رفته
اگر Text is illegible because of a missing viewport config ، یک برچسب <meta name="viewport" content="width=device-width, initial-scale=1"> را به <head> سند خود اضافه کنید.
برای اطلاعات بیشتر به تگ <meta name="viewport"> با width یا پست initial-scale مراجعه کنید.

