Molti motori di ricerca classificano le pagine in base al grado di ottimizzazione per il mobile. Le dimensioni dei caratteri inferiori a 12 px sono spesso difficili da leggere sui dispositivi mobili e potrebbero richiedere agli utenti di aumentare lo zoom per visualizzare il testo a una dimensione di lettura confortevole.
Motivi per cui il controllo delle dimensioni del carattere di Lighthouse non va a buon fine
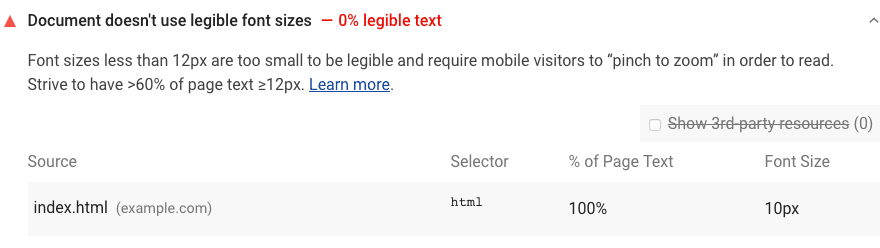
Lighthouse segnala le pagine con dimensioni dei caratteri troppo piccole per essere lette facilmente sui dispositivi mobili:

Lighthouse segnala le pagine in cui il 40% o più del testo ha una dimensione del carattere inferiore a 12 px. Quando una pagina non supera il controllo, Lighthouse elenca i risultati in una tabella con quattro colonne:
| Origine | La posizione di origine del set di regole CSS che causa il testo illeggibile. |
| Selettore | Il selettore del ruleset. |
| % di testo della pagina | La percentuale di testo nella pagina interessata dal set di regole. |
| Dimensione carattere | Le dimensioni calcolate del testo. |
Come risolvere il problema dei caratteri illeggibili
Controlla le dimensioni dei caratteri nel CSS. Cerca di avere una dimensione del carattere di almeno 12 px su almeno il 60% del testo della pagina.
Come risolvere il problema di una configurazione dell'area visibile mancante
Se Lighthouse segnala Text is illegible because of a missing viewport config,
aggiungi un tag <meta name="viewport" content="width=device-width, initial-scale=1">
al <head> del documento.
Per maggiori informazioni, consulta il post Non ha un tag <meta name="viewport"> con width o initial-scale.
Risorse
Codice sorgente per il controllo Il documento non usa dimensioni dei caratteri leggibili

