Многие поисковые системы ранжируют страницы по степени их удобства для мобильных устройств. Шрифты размером менее 12 пикселей часто трудно читать на мобильных устройствах, и пользователям может потребоваться увеличить масштаб, чтобы текст отображался в удобном для чтения размере.
Почему аудит размера шрифта Lighthouse провалился
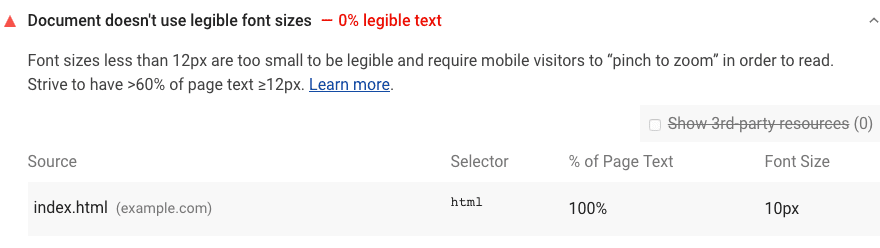
Lighthouse помечает страницы, размер шрифта которых слишком мал для удобного чтения на мобильном устройстве:

Lighthouse отмечает страницы, на которых 40% или более текста имеют размер шрифта менее 12 пикселей. Если страница не проходит проверку, Lighthouse выводит результаты в таблице с четырьмя столбцами:
| Источник | Исходное расположение набора правил CSS, приводящего к нечитаемому тексту. |
| Селектор | Селектор набора правил. |
| % текста страницы | Процент текста на странице, на который распространяется набор правил. |
| Размер шрифта | Вычисленный размер текста. |
Как исправить нечитаемые шрифты
Проверьте размер шрифта в CSS. Старайтесь, чтобы размер шрифта был не менее 12 пикселей как минимум для 60% текста на странице.
Как исправить отсутствующую конфигурацию области просмотра
Если Lighthouse сообщает Text is illegible because of a missing viewport config , добавьте тег <meta name="viewport" content="width=device-width, initial-scale=1"> в раздел <head> вашего документа.
Дополнительную информацию см. в записи « Не имеет тега <meta name="viewport"> с width или initial-scale .
Ресурсы
Исходный код документа не использует читаемые размеры шрифта. Проверка

