Muitos mecanismos de pesquisa classificam as páginas com base na otimização para dispositivos móveis. Tamanhos de fonte menores que 12 px costumam ser difíceis de ler em dispositivos móveis e podem exigir que os usuários aumentem o zoom para exibir o texto em um tamanho confortável para leitura.
Como a auditoria de tamanho da fonte do Lighthouse falha
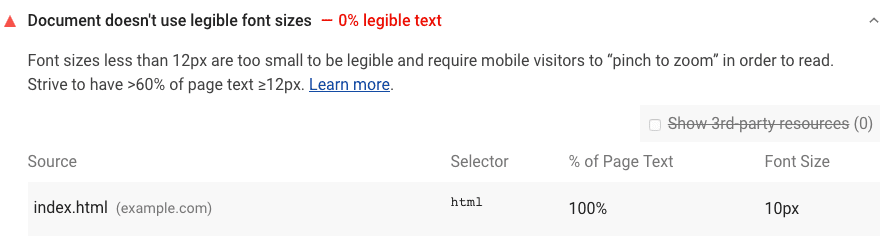
O Lighthouse sinaliza páginas com tamanhos de fonte muito pequenos para serem lidos com facilidade em dispositivos móveis:

O Lighthouse sinaliza páginas em que 40% ou mais do texto têm um tamanho de fonte menor que 12 px. Quando uma página falha na auditoria, o Lighthouse lista os resultados em uma tabela com quatro colunas:
| Origem | O local de origem do conjunto de regras CSS que está causando o texto ilegível. |
| Selector | O seletor do conjunto de regras. |
| % de texto da página | A porcentagem de texto na página afetada pelo conjunto de regras. |
| Tamanho da fonte | O tamanho calculado do texto. |
Como corrigir fontes ilegíveis
Verifique os tamanhos das fontes no seu CSS. Procure ter um tamanho de fonte de pelo menos 12 px em pelo menos 60% do texto na página.
Como corrigir uma configuração de janela de visualização ausente
Se o Lighthouse informar Text is illegible because of a missing viewport config, adicione uma tag <meta name="viewport" content="width=device-width, initial-scale=1"> ao <head> do documento.
Consulte a postagem Não há uma tag <meta name="viewport"> com width ou initial-scale para mais informações.
Recursos
Código-fonte da auditoria O documento não usa tamanhos de fonte legíveis

