多くの検索エンジンは、モバイル フレンドリーなページを上位に表示します。12 px より小さいフォントサイズは、モバイル デバイスでは読みにくいことが多く、ユーザーがズームインして読みやすいサイズでテキストを表示する必要がある場合があります。
Lighthouse のフォントサイズ監査が失敗する仕組み
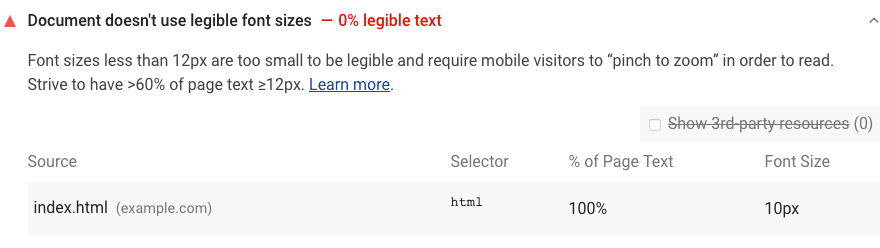
Lighthouse は、モバイルで簡単に読めるほど大きくないフォントサイズのページにフラグを設定します。

Lighthouse は、テキストの 40% 以上が 12 ピクセル未満のフォントサイズで表示されているページにフラグを設定します。ページが監査に失敗すると、Lighthouse は 4 つの列を含む表に結果を一覧表示します。
| ソース | テキストが読みにくくなっている原因となっている CSS ルールセットのソースの場所。 |
| セレクタ | ルールセットのセレクタ。 |
| ページテキストの割合 | ルールセットの影響を受けるページのテキストの割合。 |
| フォントサイズ | テキストの計算されたサイズ。 |
読みにくいフォントを修正する方法
CSS でフォントサイズを確認します。ページのテキストの 60% 以上で、フォントサイズが 12 ピクセル以上になるようにしてください。
ビューポート構成がない問題を修正する方法
Lighthouse で Text is illegible because of a missing viewport config がレポートされた場合は、ドキュメントの <head> に <meta name="viewport" content="width=device-width, initial-scale=1"> タグを追加します。
詳しくは、width または initial-scale を指定した <meta name="viewport"> タグがないをご覧ください。

