কিভাবে Lighthouse আপনার সামগ্রিক কর্মক্ষমতা স্কোর গণনা করে
সাধারণভাবে, শুধুমাত্র মেট্রিক্স আপনার লাইটহাউস পারফরম্যান্স স্কোরে অবদান রাখে, সুযোগ বা ডায়াগনস্টিকসের ফলাফল নয়। এটি বলেছিল, সুযোগগুলি এবং ডায়াগনস্টিকগুলি উন্নত করা সম্ভবত মেট্রিক মানগুলিকে উন্নত করে, তাই একটি পরোক্ষ সম্পর্ক রয়েছে।
নীচে, আমরা রূপরেখা করেছি কেন স্কোর ওঠানামা করতে পারে, এটি কীভাবে গঠিত এবং কীভাবে লাইটহাউস প্রতিটি পৃথক মেট্রিক স্কোর করে।
কেন আপনার স্কোর ওঠানামা করে
আপনার সামগ্রিক পারফরম্যান্স স্কোর এবং মেট্রিক মানগুলিতে অনেক পরিবর্তনশীলতা লাইটহাউসের কারণে নয়। যখন আপনার পারফরম্যান্স স্কোর ওঠানামা করে তখন এটি সাধারণত অন্তর্নিহিত অবস্থার পরিবর্তনের কারণে হয়। সাধারণ সমস্যাগুলির মধ্যে রয়েছে:
- A/B পরীক্ষা বা বিজ্ঞাপন পরিবেশন করা পরিবর্তন
- ইন্টারনেট ট্রাফিক রাউটিং পরিবর্তন
- বিভিন্ন ডিভাইসে পরীক্ষা করা হচ্ছে, যেমন একটি উচ্চ-পারফরম্যান্স ডেস্কটপ এবং একটি কম-পারফরম্যান্স ল্যাপটপ
- ব্রাউজার এক্সটেনশন যা জাভাস্ক্রিপ্ট ইনজেক্ট করে এবং নেটওয়ার্ক অনুরোধ যোগ/সংশোধন করে
- অ্যান্টিভাইরাস সফটওয়্যার
পরিবর্তনশীলতার উপর বাতিঘরের ডকুমেন্টেশন এটিকে আরও গভীরতার সাথে কভার করে।
উপরন্তু, যদিও Lighthouse আপনাকে একটি একক সামগ্রিক পারফরম্যান্স স্কোর প্রদান করতে পারে, আপনার সাইটের পারফরম্যান্সকে একটি সংখ্যার পরিবর্তে স্কোরের বন্টন হিসাবে ভাবা আরও কার্যকর হতে পারে। কেন বোঝার জন্য ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মেট্রিক্সের ভূমিকা দেখুন।
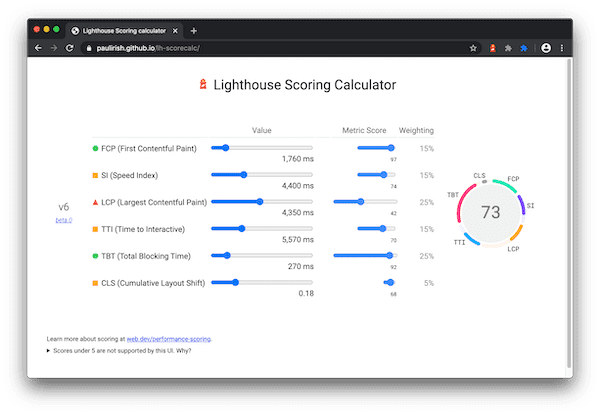
কিভাবে পারফরম্যান্স স্কোর ওজন করা হয়
পারফরম্যান্স স্কোর হল মেট্রিক স্কোরের একটি ওজনযুক্ত গড় । স্বাভাবিকভাবেই, আপনার সামগ্রিক পারফরম্যান্স স্কোরের উপর আরও বেশি ওজনযুক্ত মেট্রিকগুলি একটি বড় প্রভাব ফেলে। মেট্রিক স্কোর রিপোর্টে দৃশ্যমান নয়, কিন্তু হুডের অধীনে গণনা করা হয়।

বাতিঘর 10
| নিরীক্ষা | ওজন |
|---|---|
| প্রথম কনটেন্টফুল পেইন্ট | 10% |
| গতি সূচক | 10% |
| সবচেয়ে বড় বিষয়বস্তু পেইন্ট | ২৫% |
| মোট ব্লকিং সময় | 30% |
| ক্রমবর্ধমান লেআউট শিফট | ২৫% |
বাতিঘর 8
| নিরীক্ষা | ওজন |
|---|---|
| প্রথম কনটেন্টফুল পেইন্ট | 10% |
| গতি সূচক | 10% |
| সবচেয়ে বড় বিষয়বস্তু পেইন্ট | ২৫% |
| ইন্টারেক্টিভ করার সময় | 10% |
| মোট ব্লকিং সময় | 30% |
| ক্রমবর্ধমান লেআউট শিফট | 15% |
কিভাবে মেট্রিক স্কোর নির্ধারণ করা হয়
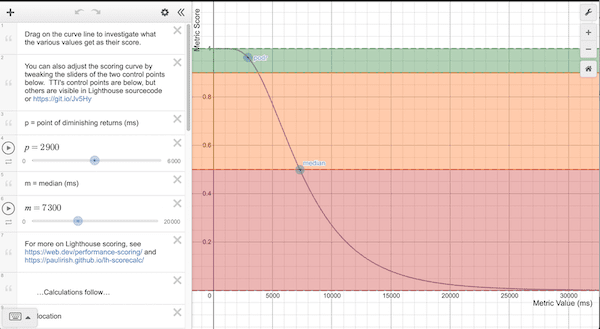
একবার লাইটহাউস পারফরম্যান্স মেট্রিক্স (বেশিরভাগই মিলিসেকেন্ডে রিপোর্ট) সংগ্রহ করলে, এটি প্রতিটি কাঁচা মেট্রিক মানকে 0 থেকে 100 পর্যন্ত একটি মেট্রিক স্কোরে রূপান্তর করে যেখানে মেট্রিক মানটি তার লাইটহাউস স্কোরিং বিতরণে পড়ে। স্কোরিং ডিস্ট্রিবিউশন হল একটি লগ-স্বাভাবিক ডিস্ট্রিবিউশন যা HTTP আর্কাইভে বাস্তব ওয়েবসাইটের পারফরম্যান্স ডেটার পারফরম্যান্স মেট্রিক্স থেকে প্রাপ্ত।
উদাহরণস্বরূপ, লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) পরিমাপ করে যখন একজন ব্যবহারকারী বুঝতে পারে যে একটি পৃষ্ঠার বৃহত্তম সামগ্রী দৃশ্যমান। LCP-এর জন্য মেট্রিক মান ব্যবহারকারীর পৃষ্ঠা লোড শুরু করা এবং পৃষ্ঠার প্রাথমিক বিষয়বস্তু রেন্ডার করার মধ্যে সময়কালের প্রতিনিধিত্ব করে। বাস্তব ওয়েবসাইটের ডেটার উপর ভিত্তি করে, সেরা-পারফর্মিং সাইটগুলি প্রায় 1,220ms এ LCP রেন্ডার করে, যাতে মেট্রিক মান 99 স্কোরে ম্যাপ করা হয়।
একটু গভীরে গেলে, লাইটহাউস স্কোরিং কার্ভ মডেল দুটি নিয়ন্ত্রণ পয়েন্ট নির্ধারণ করতে HTTPArchive ডেটা ব্যবহার করে যা তারপর একটি লগ-স্বাভাবিক বক্ররেখার আকৃতি সেট করে। HTTP আর্কাইভ ডেটার 25 তম পার্সেন্টাইল 50 এর স্কোর (মাঝারি নিয়ন্ত্রণ পয়েন্ট) হয়ে যায় এবং 8 তম পার্সেন্টাইল 90 (ভাল/সবুজ নিয়ন্ত্রণ পয়েন্ট) স্কোরে পরিণত হয়। স্কোরিং কার্ভ প্লট অন্বেষণ করার সময়, নোট করুন যে 0.50 এবং 0.92 এর মধ্যে, মেট্রিক মান এবং স্কোরের মধ্যে একটি কাছাকাছি-রৈখিক সম্পর্ক রয়েছে। 0.96 এর কাছাকাছি স্কোর হল "রিটার্ন হ্রাস করার পয়েন্ট" যত বেশি, বক্ররেখাটি দূরে সরে যায়, ইতিমধ্যে উচ্চ স্কোর উন্নত করার জন্য ক্রমবর্ধমান মেট্রিক উন্নতির প্রয়োজন হয়।

কিভাবে ডেস্কটপ বনাম মোবাইল পরিচালনা করা হয়
উল্লিখিত হিসাবে , স্কোর কার্ভগুলি বাস্তব কর্মক্ষমতা ডেটা থেকে নির্ধারিত হয়। Lighthouse v6 এর আগে, সমস্ত স্কোর কার্ভ ছিল মোবাইল পারফরম্যান্স ডেটার উপর ভিত্তি করে, তবে একটি ডেস্কটপ লাইটহাউস রান এটি ব্যবহার করবে। অনুশীলনে, এটি কৃত্রিমভাবে ডেস্কটপ স্কোর স্ফীত করেছে। Lighthouse v6 নির্দিষ্ট ডেস্কটপ স্কোরিং ব্যবহার করে এই বাগ সংশোধন করেছে। যদিও আপনি অবশ্যই আপনার পারফ স্কোরে 5 থেকে 6 পর্যন্ত সামগ্রিক পরিবর্তন আশা করতে পারেন, ডেস্কটপের জন্য যেকোনো স্কোর উল্লেখযোগ্যভাবে আলাদা হবে।
কিভাবে স্কোর রঙ-কোডেড হয়
মেট্রিক্স স্কোর এবং পারফ স্কোর এই রেঞ্জ অনুযায়ী রঙিন হয়:
- 0 থেকে 49 (লাল): দরিদ্র
- 50 থেকে 89 (কমলা): উন্নতি প্রয়োজন
- 90 থেকে 100 (সবুজ): ভাল
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, সাইটগুলিকে একটি ভাল স্কোর (90-100) করার চেষ্টা করা উচিত। 100 এর একটি "নিখুঁত" স্কোর অর্জন করা অত্যন্ত চ্যালেঞ্জিং এবং প্রত্যাশিত নয়। উদাহরণস্বরূপ, 99 থেকে 100 পর্যন্ত একটি স্কোর নেওয়ার জন্য একই পরিমাণ মেট্রিক উন্নতির প্রয়োজন যা 90 থেকে 94 পর্যন্ত লাগবে।
বিকাশকারীরা তাদের কর্মক্ষমতা স্কোর উন্নত করতে কি করতে পারে?
প্রথমে, লাইটহাউস স্কোরিং ক্যালকুলেটর ব্যবহার করুন একটি নির্দিষ্ট লাইটহাউস পারফরম্যান্স স্কোর অর্জনের জন্য আপনার কোন থ্রেশহোল্ডগুলি লক্ষ্য করা উচিত তা বোঝার জন্য।
লাইটহাউস রিপোর্টে, সুযোগ বিভাগে বিস্তারিত পরামর্শ এবং ডকুমেন্টেশন আছে কিভাবে সেগুলো বাস্তবায়ন করা যায়। অতিরিক্তভাবে, ডায়াগনস্টিকস বিভাগে অতিরিক্ত নির্দেশিকা তালিকাভুক্ত করা হয়েছে যা বিকাশকারীরা তাদের কর্মক্ষমতা আরও উন্নত করতে অন্বেষণ করতে পারে।

