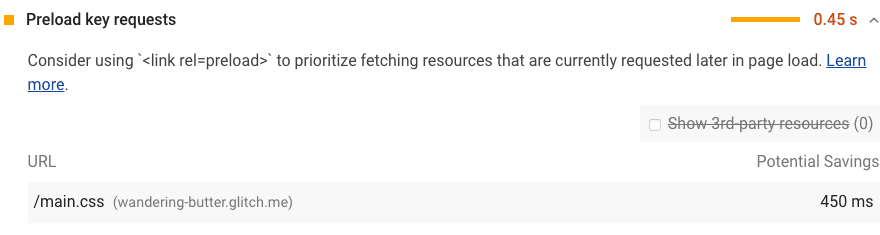
Lighthouse 报告的“机会”部分会将关键请求链中的第三级请求标记为预加载候选对象:

Lighthouse 标志如何确定预加载候选对象
假设网页的关键请求链如下所示:
index.html |--app.js |--styles.css |--ui.js
您的 index.html 文件声明了 <script src="app.js">。当 app.js 运行时,它会调用 fetch() 以下载 styles.css 和 ui.js。只有在下载、解析并执行最后 2 个资源后,网页才会显示完整。
以上面的示例为例,Lighthouse 会将 styles.css 和 ui.js 标记为候选对象。
潜在节省的时间取决于您声明预加载链接后,浏览器能够提前开始请求的时间。例如,如果 app.js 需要 200 毫秒才能完成下载、解析和执行,那么每个资源的潜在节省时间为 200 毫秒,因为 app.js 不再是每个请求的瓶颈。
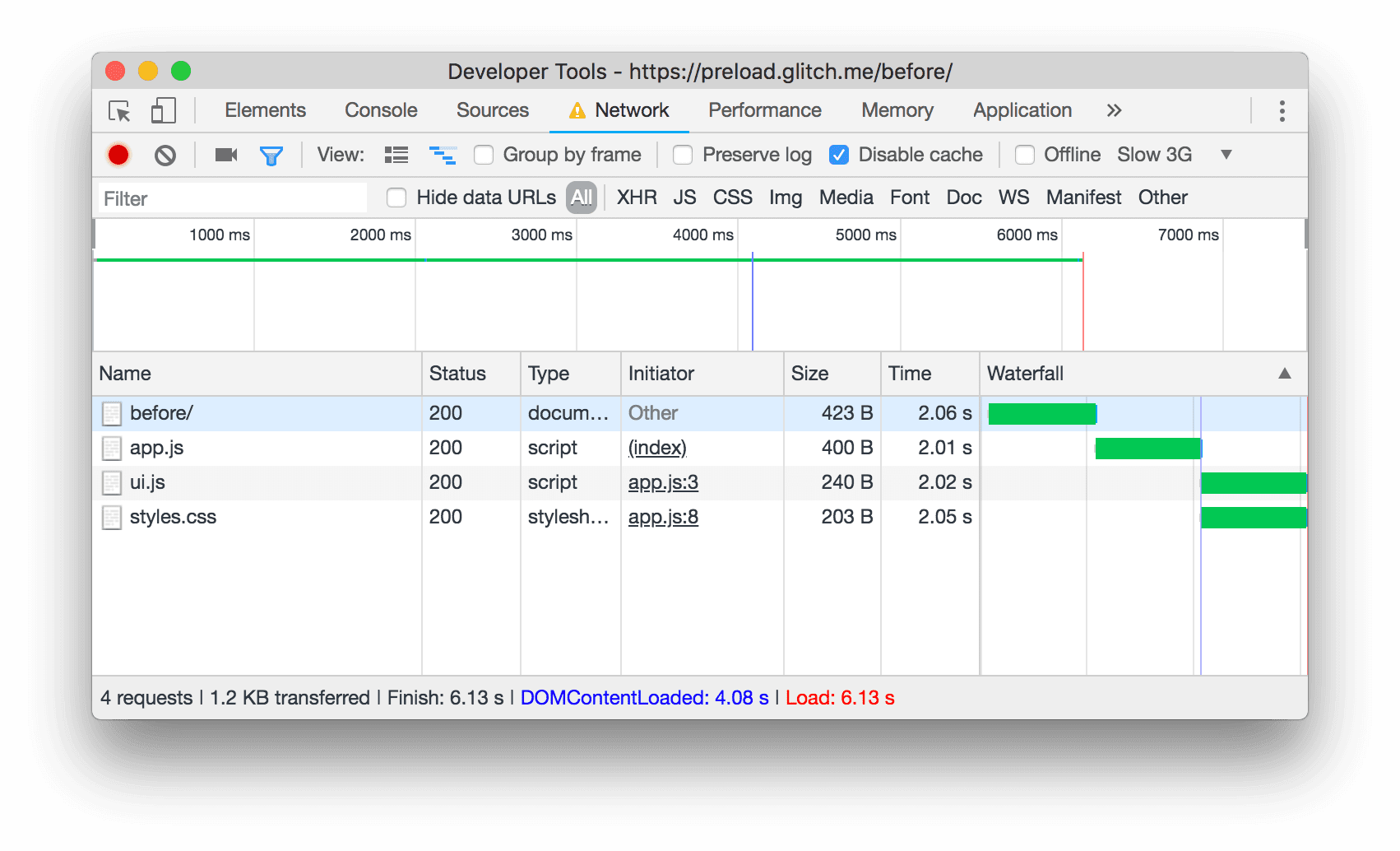
预加载请求可以加快网页加载速度。

app.js 后才请求 styles.css 和 ui.js。
问题在于,浏览器只有在下载、解析和执行 app.js 后才会意识到最后 2 个资源的存在。
但您知道这些资源很重要,应尽快下载。
声明预加载链接
在 HTML 中声明预加载链接,以指示浏览器尽快下载关键资源。
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

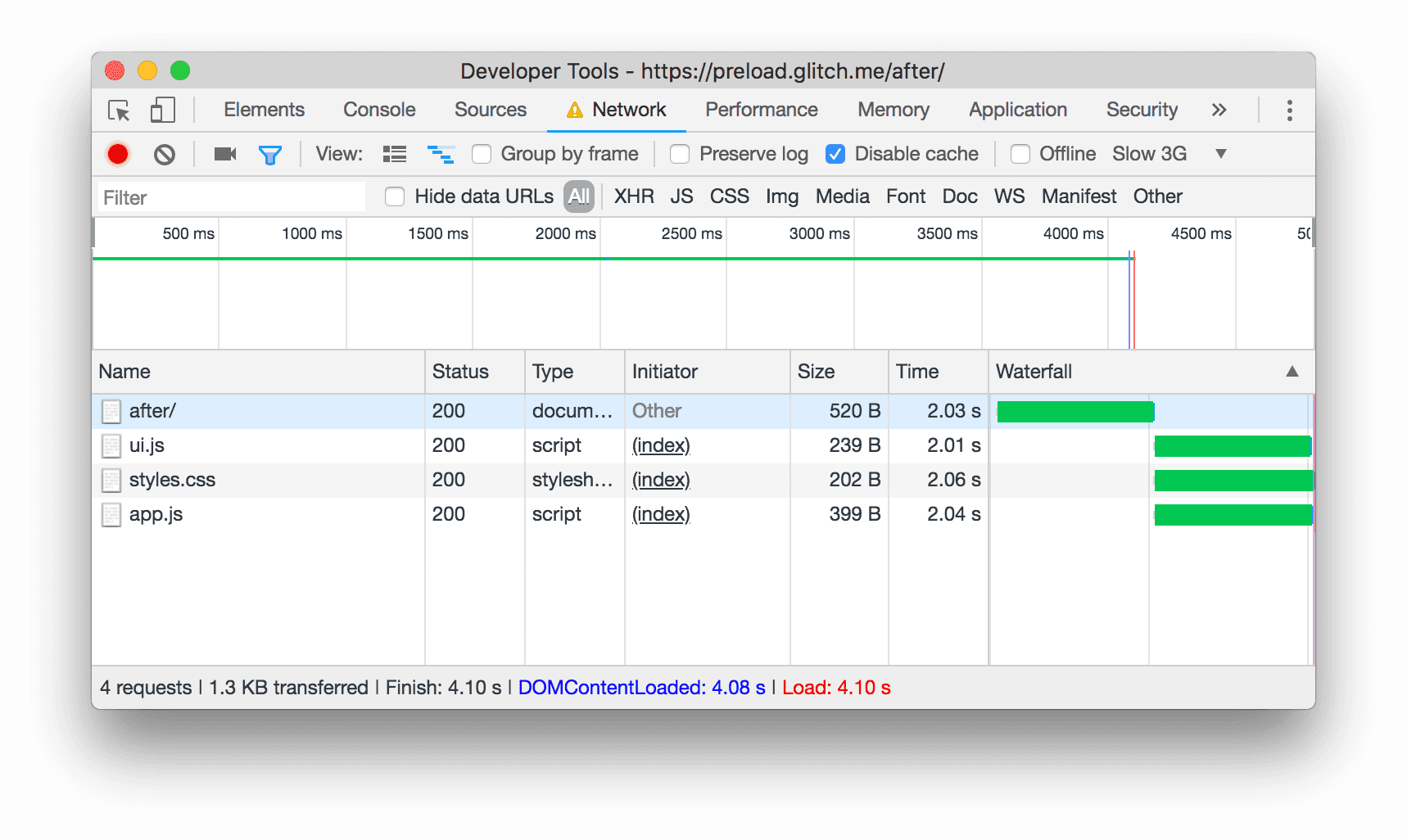
app.js 的同时请求 styles.css 和 ui.js。
如需更多指导,另请参阅预加载关键素材资源以提高加载速度。
浏览器兼容性
自 2020 年 6 月起,基于 Chromium 的浏览器支持预加载。如需了解最新信息,请参阅浏览器兼容性。
预加载的构建工具支持
请参阅 Tooling.Report 的预加载资源页面。
针对特定堆栈的指南
Angular
提前预加载路线,以加快导航速度。
Magento
修改主题背景的布局并添加 <link rel=preload> 标记。
