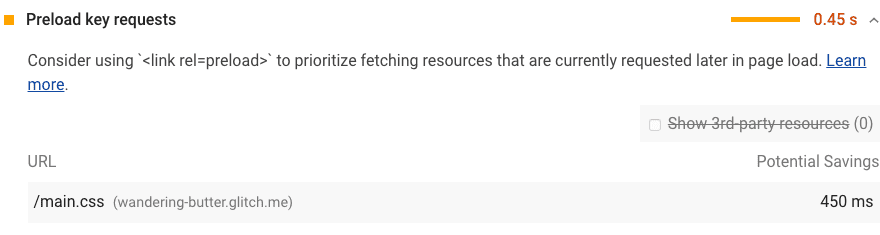
Lighthouse raporunuzun Fırsatlar bölümünde, kritik istek zincirinizdeki üçüncü düzey istekler önceden yükleme adayları olarak işaretlenir:

Lighthouse işaretleri, önceden yükleme adaylarını nasıl belirler?
Sayfanızın kritik istek zincirinin aşağıdaki gibi olduğunu varsayalım:
index.html |--app.js |--styles.css |--ui.js
index.html dosyanız <script src="app.js"> bileşenini tanımlıyor. app.js çalıştırıldığında styles.css ve ui.js dosyalarını indirmek için fetch() çağrılır. Sayfa, son 2 kaynak indirilip ayrıştırılıp yürütülene kadar tam olarak görünmez.
Yukarıdaki örneği kullanarak Lighthouse, styles.css ve ui.js öğelerini aday olarak işaretler.
Potansiyel tasarruf, önceden yükleme bağlantılarını bildirmeniz durumunda tarayıcının istekleri ne kadar erken başlatabileceğine bağlıdır.
Örneğin, app.js öğesinin indirilmesi, ayrıştırılması ve yürütülmesi 200 ms sürüyorsa ve app.js artık isteklerin her biri için darboğaz oluşturmadığından her kaynak için potansiyel tasarruf 200 ms olur.
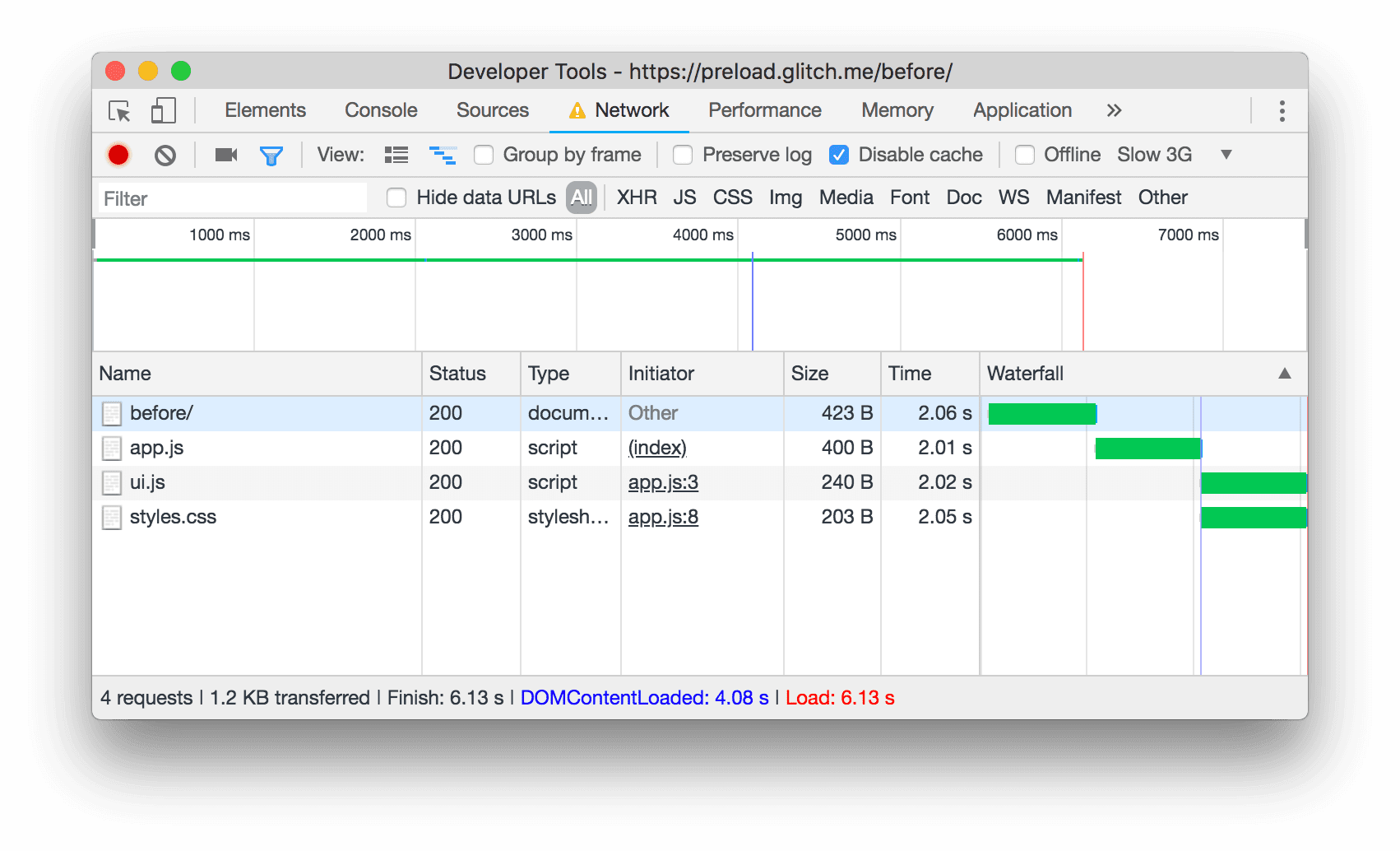
Önceden yükleme istekleri, sayfalarınızın daha hızlı yüklenmesini sağlayabilir.

styles.css ve
ui.js yalnızca app.js indirildikten, ayrıştırıldıktan ve yürütüldükten sonra istenir.
Buradaki sorun, tarayıcının bu son 2 kaynağın varlığından ancak app.js indirildikten, ayrıştırıldıktan ve yürütüldükten sonra haberdar olmasıdır.
Ancak bu kaynakların önemli olduğunu ve mümkün olan en kısa sürede indirilmesi gerektiğini biliyorsunuz.
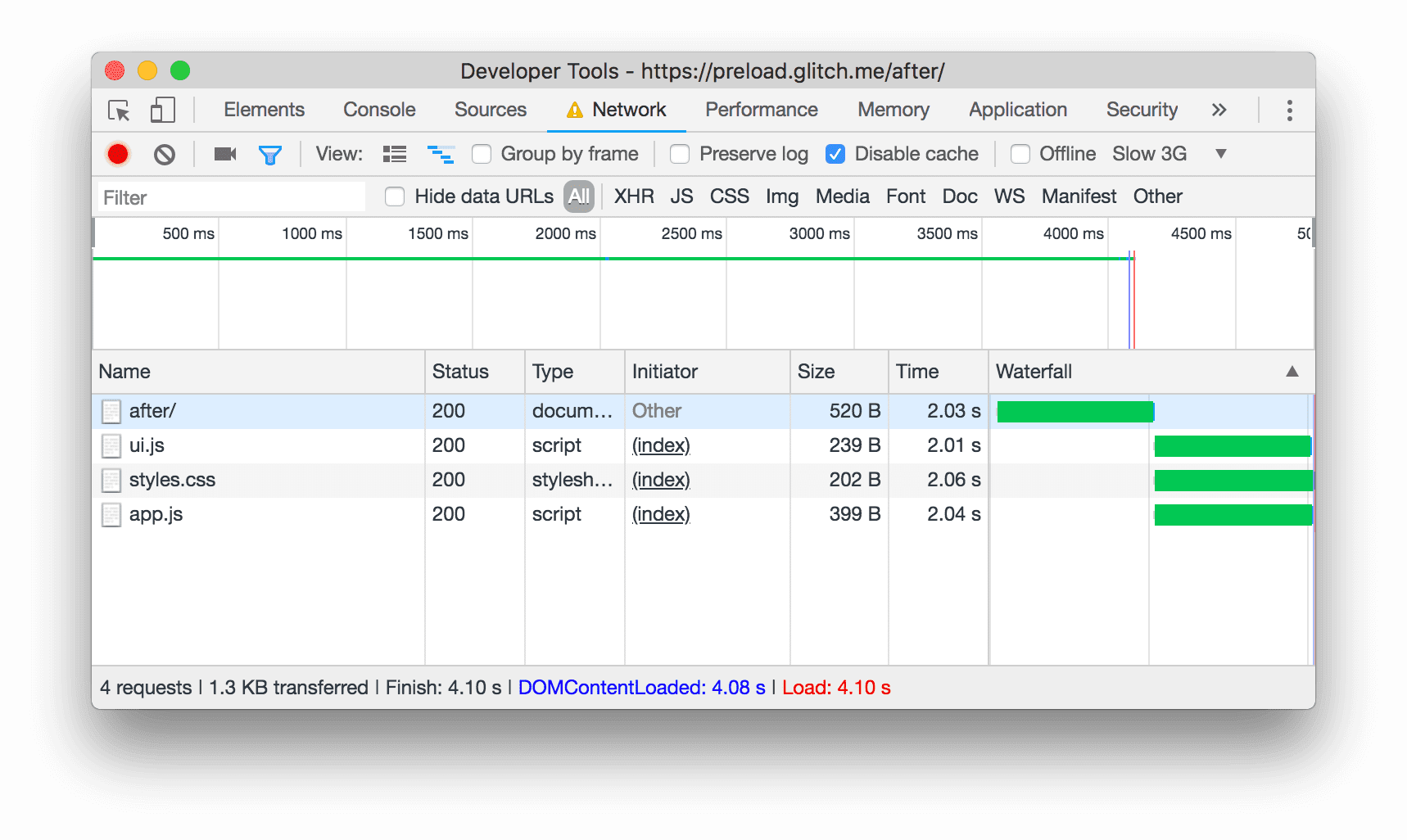
Önceden yükleme bağlantılarınızı beyan etme
HTML'nizde önceden yükleme bağlantıları tanımlayarak tarayıcıya önemli kaynakları mümkün olduğunca erken indirme talimatını verin.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

styles.css ve
ui.js, app.js ile aynı anda istenir.
Daha fazla bilgi için Yükleme hızını artırmak için kritik öğeleri önceden yükleme konusuna da bakın.
Tarayıcı uyumluluğu
Haziran 2020 itibarıyla önceden yükleme, Chromium tabanlı tarayıcılarda desteklenmektedir. Güncellemeler için Tarayıcı uyumluluğu bölümüne bakın.
Önceden yükleme için derleme aracı desteği
Tooling.Report'un Öğeleri Önceden Yükleme sayfasını inceleyin.
Yığına özel rehberlik
Angular
Gezinmeyi hızlandırmak için rotaları önceden yükleyin.
Magento
Temanızın düzenini değiştirin
ve <link rel=preload> etiketleri ekleyin.
