Phần Cơ hội trong báo cáo Lighthouse sẽ gắn cờ cấp độ thứ ba của các yêu cầu trong chuỗi yêu cầu quan trọng của bạn dưới dạng các ứng cử viên tải trước:

Cách cờ Lighthouse xác định các đề xuất tải trước
Giả sử chuỗi yêu cầu quan trọng của trang có dạng như sau:
index.html |--app.js |--styles.css |--ui.js
Tệp index.html của bạn khai báo <script src="app.js">. Khi app.js chạy , nó sẽ gọi fetch() để tải styles.css và ui.js xuống. Trang sẽ không xuất hiện đầy đủ cho đến khi 2 tài nguyên cuối cùng đó được tải xuống, phân tích cú pháp và thực thi.
Dựa vào ví dụ trên, Lighthouse sẽ gắn cờ styles.css và ui.js là các đề xuất.
Mức tiết kiệm tiềm năng dựa trên thời điểm trình duyệt có thể bắt đầu các yêu cầu nếu bạn khai báo các đường liên kết tải trước.
Ví dụ: nếu app.js mất 200 mili giây để tải xuống, phân tích cú pháp và thực thi, thì mức tiết kiệm tiềm năng cho mỗi tài nguyên là 200 mili giây vì app.js không còn là nút thắt cho từng yêu cầu nữa.
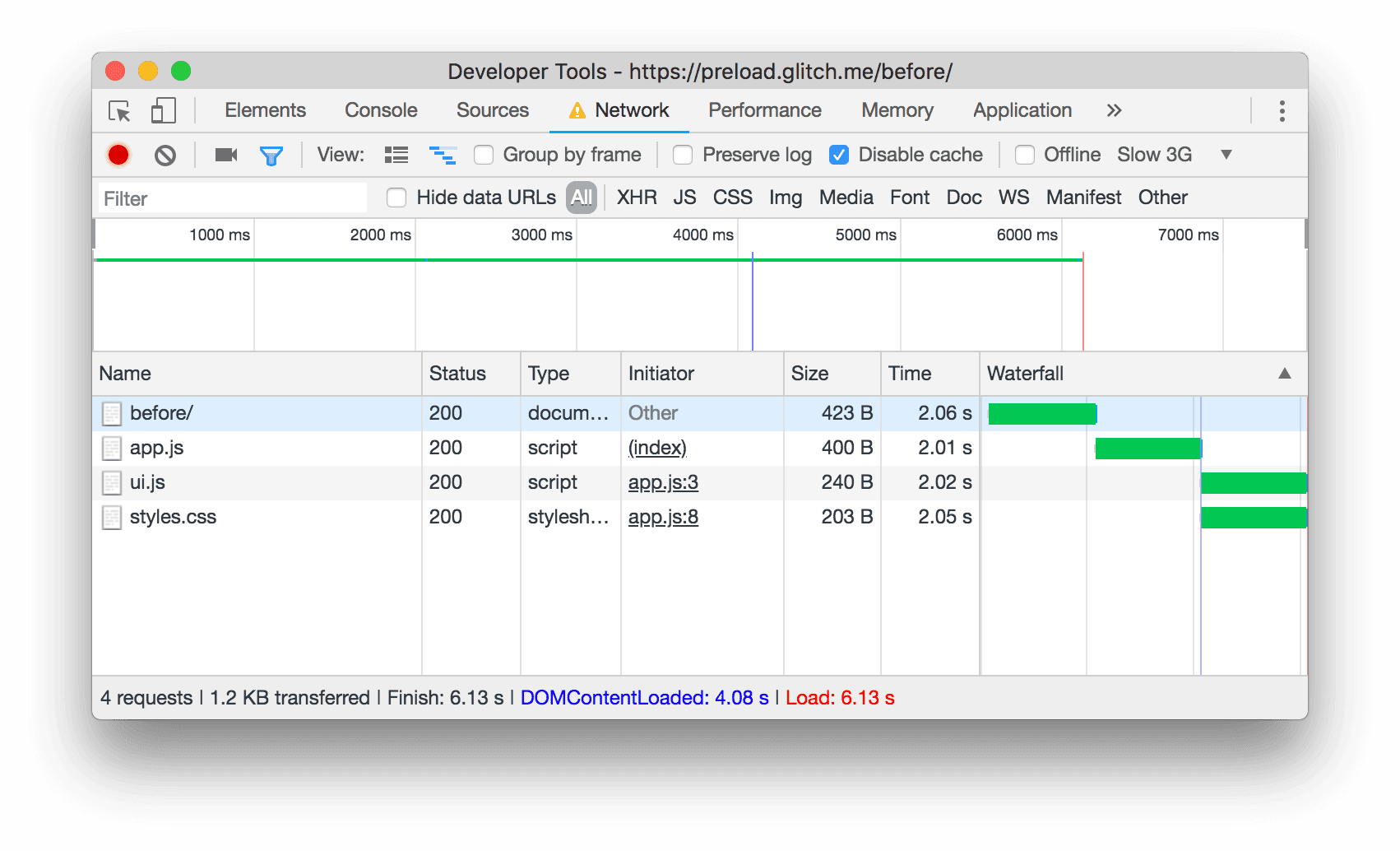
Các yêu cầu tải trước có thể giúp trang của bạn tải nhanh hơn.

styles.css và ui.js chỉ được yêu cầu sau khi app.js được tải xuống, phân tích cú pháp và thực thi.
Vấn đề ở đây là trình duyệt chỉ nhận biết được 2 tài nguyên cuối cùng đó sau khi tải xuống, phân tích cú pháp và thực thi app.js.
Nhưng bạn biết rằng những tài nguyên đó rất quan trọng và cần được tải xuống càng sớm càng tốt.
Khai báo các đường liên kết tải trước
Khai báo các đường liên kết tải trước trong HTML để hướng dẫn trình duyệt tải các tài nguyên chính xuống càng sớm càng tốt.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

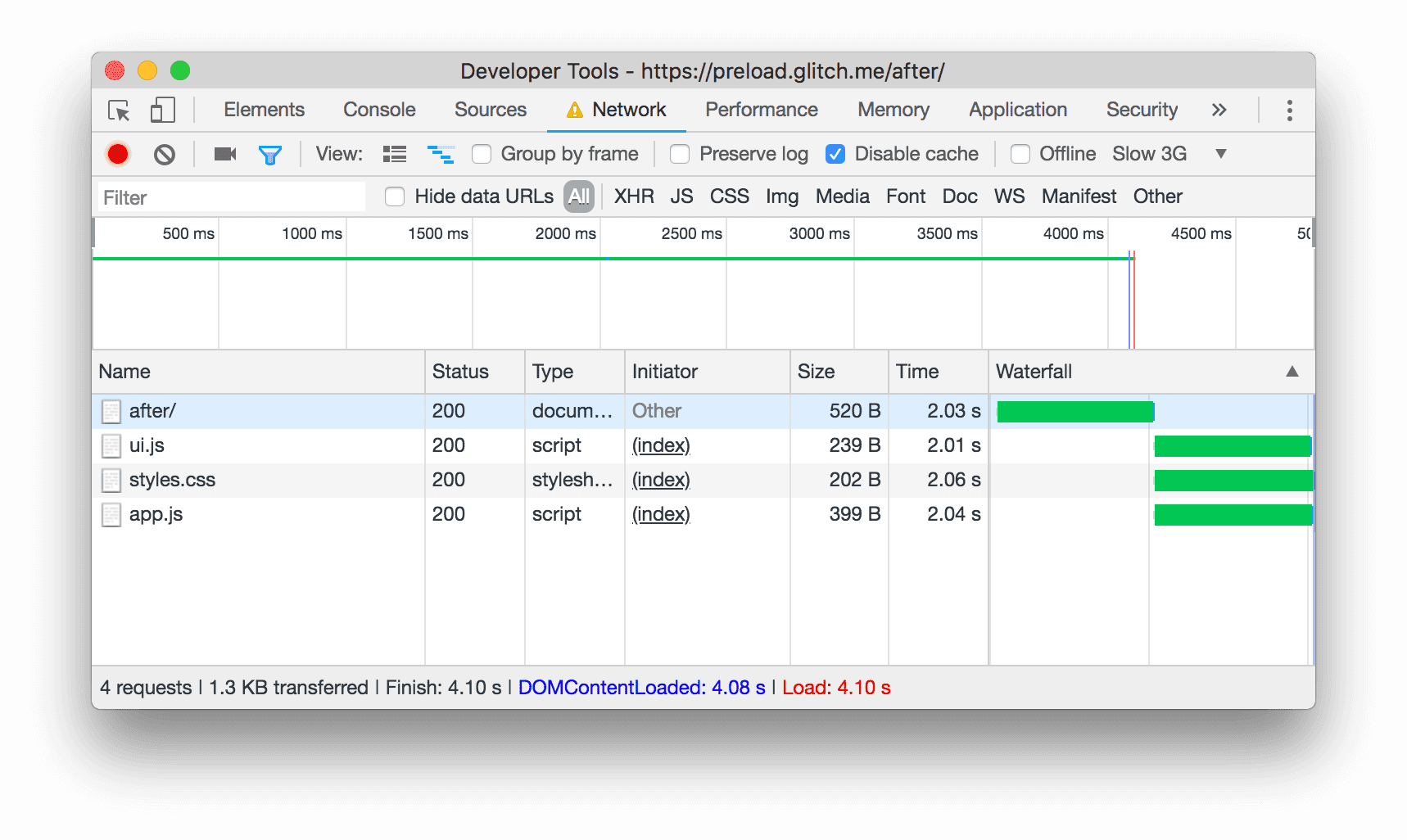
styles.css và ui.js được yêu cầu cùng lúc với app.js.
Hãy xem thêm bài viết Tải trước các thành phần quan trọng để cải thiện tốc độ tải để biết thêm hướng dẫn.
Khả năng tương thích với trình duyệt
Kể từ tháng 6 năm 2020, tính năng tải trước được hỗ trợ trong các trình duyệt dựa trên Chromium. Hãy xem phần Khả năng tương thích với trình duyệt để biết thông tin cập nhật.
Hỗ trợ công cụ tạo để tải trước
Xem trang Tải trước tài sản của Tooling.Report.
Hướng dẫn cụ thể theo ngăn xếp
Angular
Tải trước các tuyến đường để di chuyển nhanh hơn.
Magento
Sửa đổi bố cục của giao diện và thêm thẻ <link rel=preload>.

