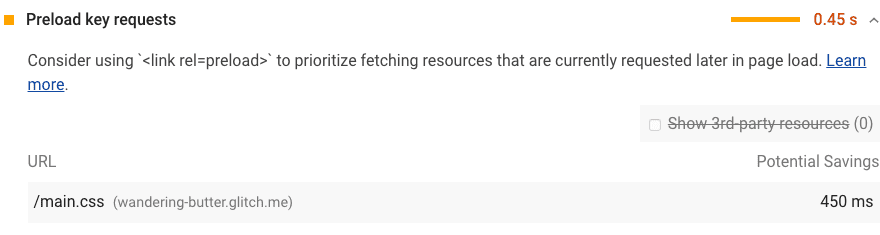
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি প্রিলোড প্রার্থী হিসাবে আপনার সমালোচনামূলক অনুরোধ শৃঙ্খলে তৃতীয় স্তরের অনুরোধগুলিকে পতাকাঙ্কিত করে:

কিভাবে লাইটহাউস পতাকা প্রিলোড প্রার্থী নির্ধারণ করে
ধরুন আপনার পৃষ্ঠার সমালোচনামূলক অনুরোধের চেইনটি এরকম দেখাচ্ছে:
index.html |--app.js |--styles.css |--ui.js
আপনার index.html ফাইল <script src="app.js"> ঘোষণা করে। যখন app.js চলে, তখন এটি styles.css এবং ui.js ডাউনলোড করার জন্য fetch() কল করে। শেষ 2টি রিসোর্স ডাউনলোড, পার্স এবং এক্সিকিউট না হওয়া পর্যন্ত পৃষ্ঠাটি সম্পূর্ণ বলে মনে হয় না। উপরের উদাহরণটি ব্যবহার করে, Lighthouse প্রার্থী হিসাবে styles.css এবং ui.js কে পতাকাঙ্কিত করবে।
আপনি প্রিলোড লিঙ্ক ঘোষণা করলে ব্রাউজারটি কত আগে অনুরোধগুলি শুরু করতে সক্ষম হবে তার উপর ভিত্তি করে সম্ভাব্য সঞ্চয় করা হয়। উদাহরণস্বরূপ, যদি app.js ডাউনলোড করতে, পার্স করতে এবং কার্যকর করতে 200ms সময় নেয়, তাহলে প্রতিটি রিসোর্সের জন্য সম্ভাব্য সঞ্চয় 200ms হয় যেহেতু app.js আর প্রতিটি অনুরোধের জন্য বাধা নয়।
প্রিলোড করার অনুরোধ আপনার পৃষ্ঠাগুলিকে দ্রুত লোড করতে পারে।

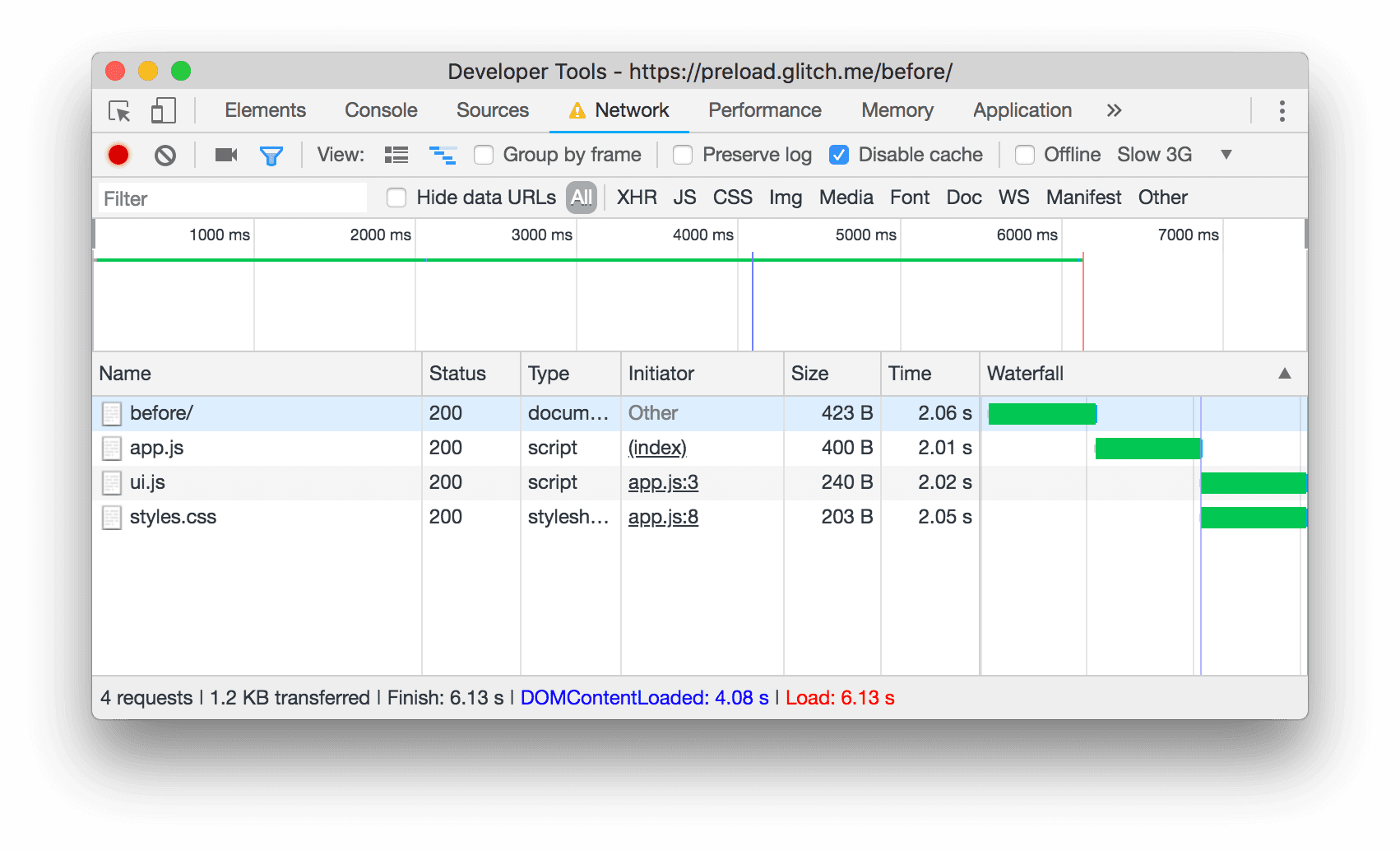
app.js ডাউনলোড, পার্স এবং এক্সিকিউট করার পরেই styles.css এবং ui.js অনুরোধ করা হয়। এখানে সমস্যা হল যে ব্রাউজারটি app.js ডাউনলোড, পার্স এবং এক্সিকিউট করার পরেই সেই শেষ 2 টি রিসোর্স সম্পর্কে সচেতন হয়। কিন্তু আপনি জানেন যে এই সম্পদগুলি গুরুত্বপূর্ণ এবং যত তাড়াতাড়ি সম্ভব ডাউনলোড করা উচিত।
আপনার প্রিলোড লিঙ্ক ঘোষণা করুন
যত তাড়াতাড়ি সম্ভব মূল সংস্থানগুলি ডাউনলোড করতে ব্রাউজারকে নির্দেশ দেওয়ার জন্য আপনার HTML-এ প্রিলোড লিঙ্কগুলি ঘোষণা করুন৷
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

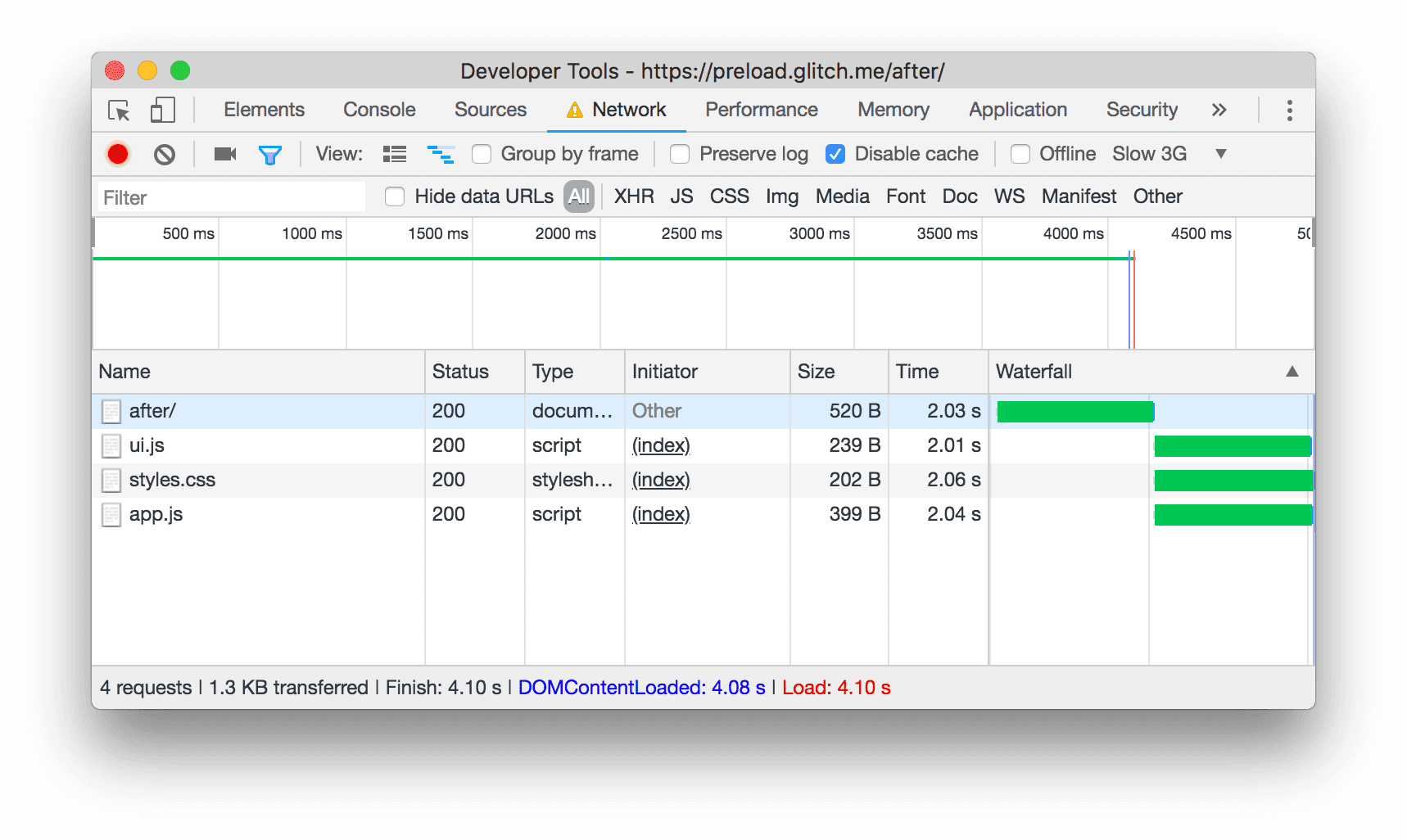
app.js এর মতো একই সময়ে styles.css এবং ui.js অনুরোধ করা হয়।আরও নির্দেশনার জন্য লোডিং গতি উন্নত করতে প্রিলোড সমালোচনামূলক সম্পদ দেখুন।
ব্রাউজার সামঞ্জস্য
জুন 2020 থেকে ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলিতে প্রিলোডিং সমর্থিত। আপডেটের জন্য ব্রাউজার সামঞ্জস্য দেখুন।
প্রিলোডিংয়ের জন্য টুল সমর্থন তৈরি করুন
Tooling.Report এর প্রিলোডিং সম্পদ পৃষ্ঠা দেখুন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
কৌণিক
নেভিগেশন গতি বাড়ানোর জন্য সময়ের আগে রুটগুলি প্রিলোড করুন ।
ম্যাজেন্টো
আপনার থিমের লেআউট পরিবর্তন করুন এবং <link rel=preload> ট্যাগ যোগ করুন।

