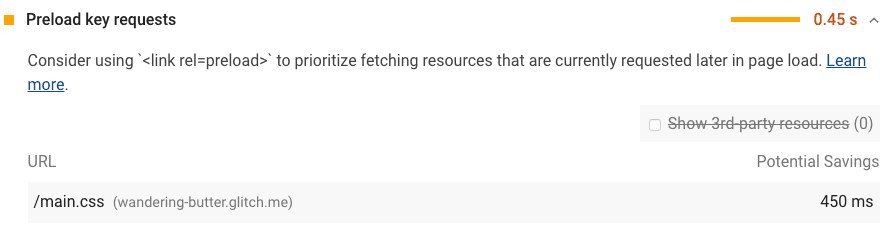
En la sección Opportunities de tu informe de Lighthouse, se marcan las solicitudes de tercer nivel de tu cadena de solicitudes críticas como candidatas para la carga previa:

Cómo las marcas de Lighthouse determinan los candidatos para la carga previa
Supongamos que la cadena de solicitudes críticas de tu página se ve de la siguiente manera:
index.html |--app.js |--styles.css |--ui.js
Tu archivo index.html declara <script src="app.js">. Cuando se ejecuta app.js , llama a fetch() para descargar styles.css y ui.js. La página no se ve completa hasta que se descargan, analizan y ejecutan esos últimos 2 recursos.
Con el ejemplo anterior, Lighthouse marcaría styles.css y ui.js como candidatos.
Los ahorros potenciales se basan en cuánto antes podría el navegador iniciar las solicitudes si declararas vínculos de carga previa.
Por ejemplo, si app.js tarda 200 ms en descargarse, analizarse y ejecutarse, el ahorro potencial para cada recurso es de 200 ms, ya que app.js ya no es un cuello de botella para ninguna de las solicitudes.
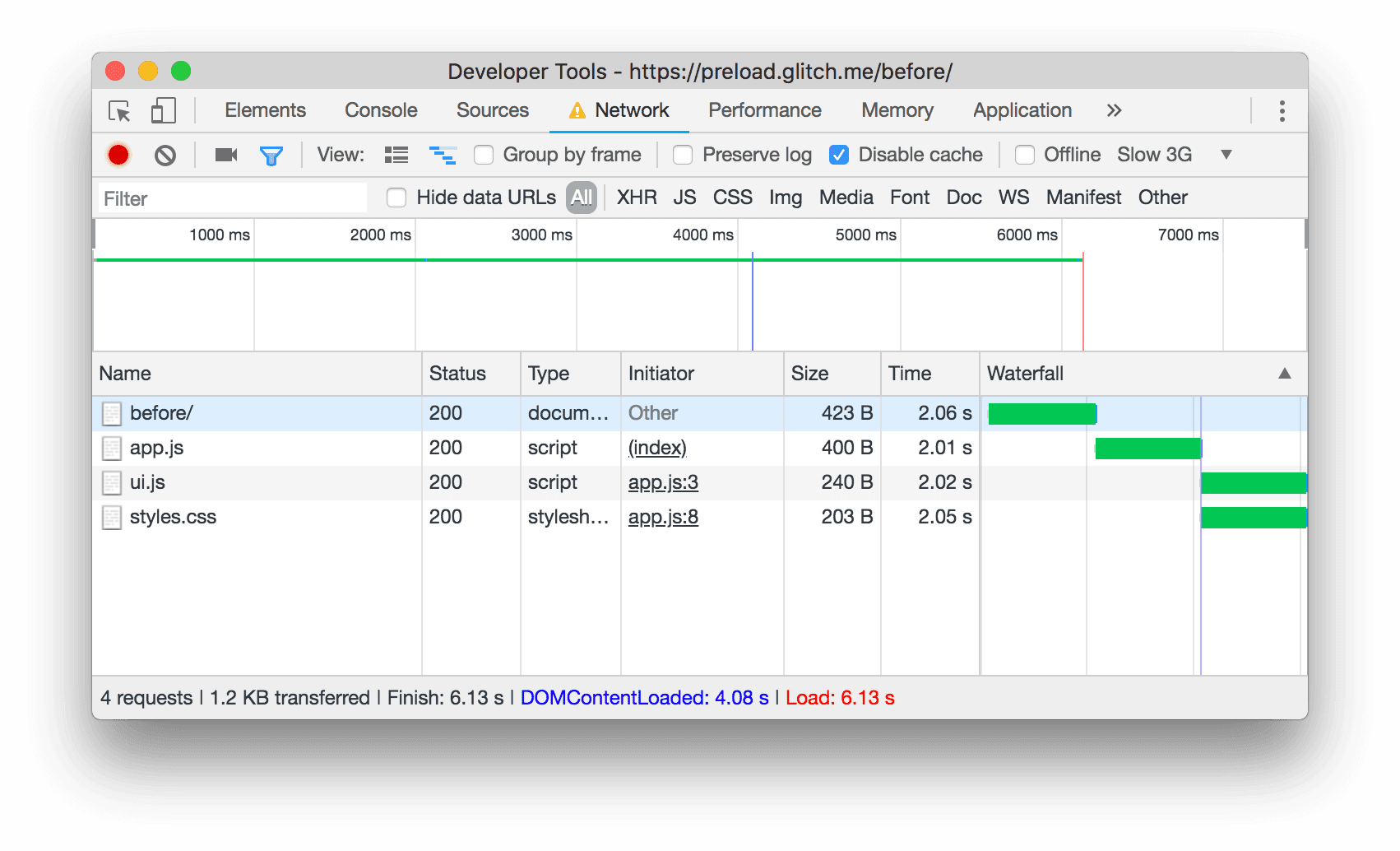
Las solicitudes de precarga pueden hacer que tus páginas se carguen más rápido.

styles.css y
ui.js se solicitan solo después de que se descargó,
analizó y ejecutó app.js.
El problema aquí es que el navegador solo se da cuenta de esos últimos 2 recursos después de descargar, analizar y ejecutar app.js.
Pero sabes que esos recursos son importantes y se deben descargar lo antes posible.
Declara tus vínculos de carga previa
Declara vínculos de precarga en tu archivo HTML para indicarle al navegador que descargue los recursos clave lo antes posible.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

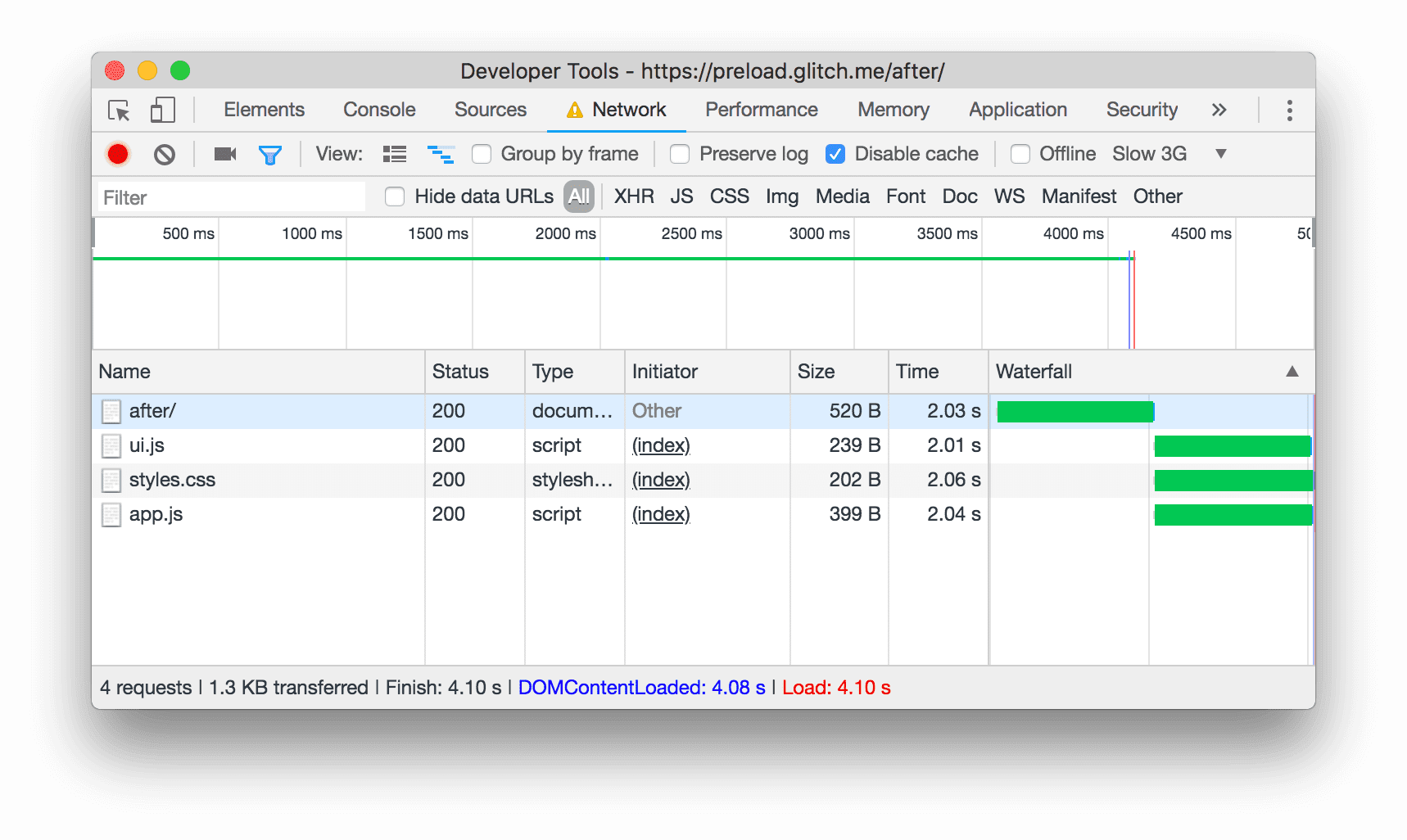
styles.css y
ui.js se solicitan al mismo tiempo que app.js.
Consulta también Carga previamente los recursos críticos para mejorar la velocidad de carga para obtener más orientación.
Compatibilidad del navegador
A partir de junio de 2020, la carga previa es compatible con los navegadores basados en Chromium. Consulta Compatibilidad del navegador para obtener actualizaciones.
Compatibilidad de herramientas de compilación para la precarga
Consulta la página Tooling.Report's Preloading Assets.
Orientación específica para la pila
Angular
Precarga las rutas con anticipación para mejorar la velocidad de la navegación.
Magento
Modifica el diseño de tus temas y agrega etiquetas <link rel=preload>.

