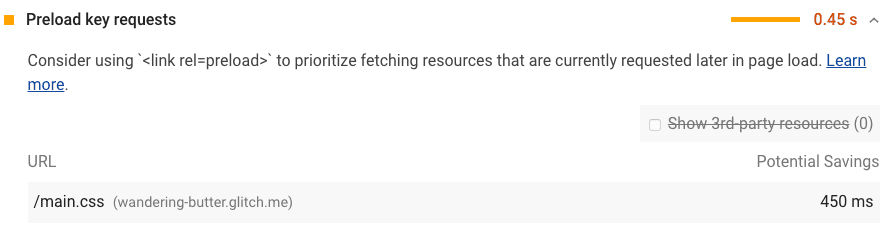
In het gedeelte 'Opportunities' van uw Lighthouse-rapport wordt het derde niveau van verzoeken in uw kritieke verzoekketen gemarkeerd als preloadkandidaten:

Hoe vuurtorenvlaggen de voorlaadkandidaten bepalen
Stel dat de kritieke verzoekketen van uw pagina er als volgt uitziet:
index.html |--app.js |--styles.css |--ui.js
Je index.html bestand declareert <script src="app.js"> . Wanneer app.js draait, roept het fetch() aan om styles.css en ui.js te downloaden. De pagina lijkt pas compleet als die laatste twee bronnen zijn gedownload, geparseerd en uitgevoerd. In het bovenstaande voorbeeld markeert Lighthouse styles.css en ui.js als kandidaten.
De potentiële besparingen zijn gebaseerd op hoe veel eerder de browser de verzoeken zou kunnen starten als u preload-links zou declareren. Als app.js bijvoorbeeld 200 ms nodig heeft om te downloaden, parseren en uit te voeren, bedraagt de potentiële besparing voor elke resource 200 ms, omdat app.js niet langer een knelpunt vormt voor elk van de verzoeken.
Door verzoeken vooraf te laden, kunnen uw pagina's sneller laden.

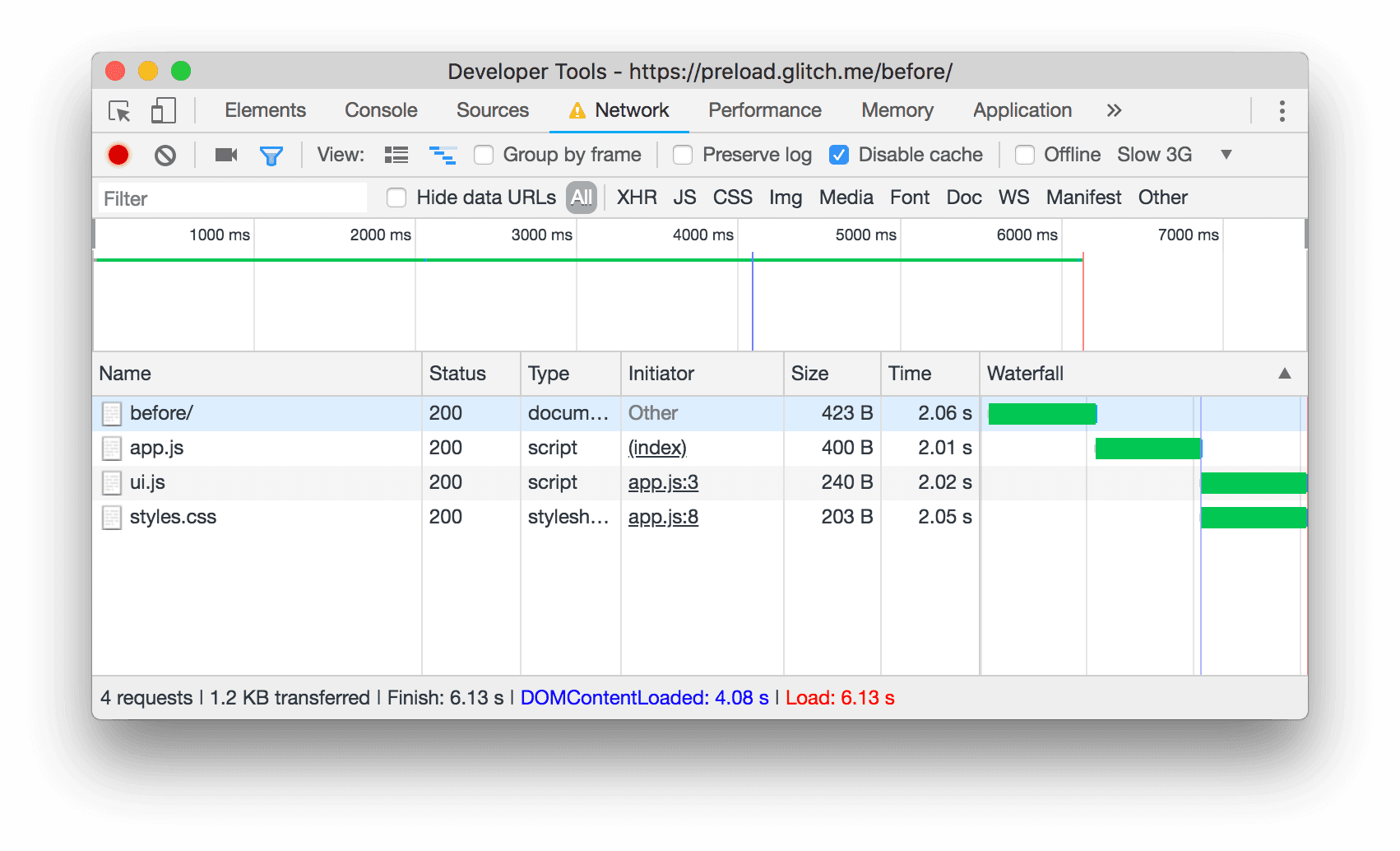
styles.css en ui.js pas opgevraagd nadat app.js is gedownload, geparseerd en uitgevoerd. Het probleem hierbij is dat de browser zich pas bewust wordt van die laatste twee bronnen nadat app.js is gedownload, geparseerd en uitgevoerd. Maar u weet dat die bronnen belangrijk zijn en zo snel mogelijk moeten worden gedownload.
Geef uw preload-links op
Declareer preload-koppelingen in uw HTML om de browser te instrueren om belangrijke bronnen zo snel mogelijk te downloaden.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

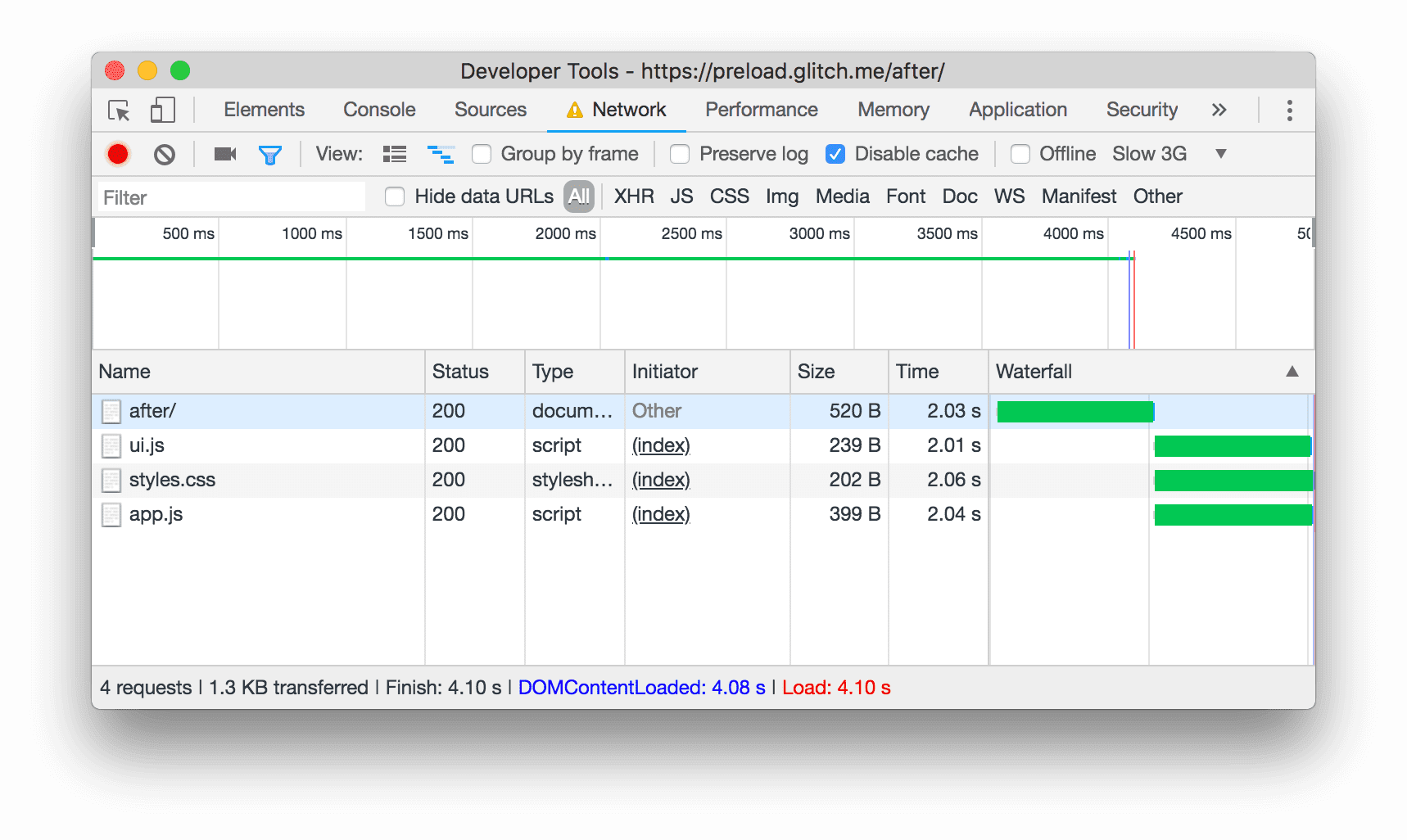
styles.css en ui.js tegelijkertijd met app.js opgevraagd.Zie ook Kritieke activa vooraf laden om de laadsnelheid te verbeteren voor meer informatie.
Browsercompatibiliteit
Vanaf juni 2020 wordt preloading ondersteund in Chromium-gebaseerde browsers. Zie Browsercompatibiliteit voor updates.
Buildtool-ondersteuning voor voorladen
Zie de pagina Preloading Assets van Tooling.Report .
Stapelspecifieke begeleiding
Hoekig
Laad routes vooraf om de navigatie te versnellen.
Magento
Wijzig de lay-out van uw thema's en voeg <link rel=preload> -tags toe.

