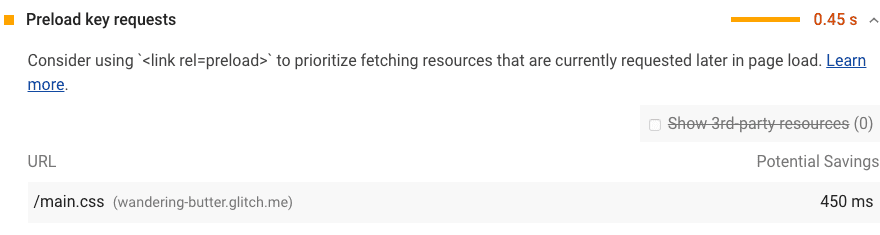
Lighthouse 報表的「商機」部分會將重要要求鏈中的第三層要求標示為預先載入候選項目:

Lighthouse 標記如何決定預先載入候選項目
假設您網頁的關鍵要求鏈如下所示:
index.html |--app.js |--styles.css |--ui.js
您的 index.html 檔案宣告了 <script src="app.js">。app.js 執行時,會呼叫 fetch(),以便下載 styles.css 和 ui.js。直到最後 2 項資源下載、剖析及執行完畢,網頁才會顯示完整內容。以上述範例來說,Lighthouse 會將 styles.css 和 ui.js 標示為候選項目。
潛在節省量取決於您宣告預先載入連結後,瀏覽器能提早開始要求多少資源。舉例來說,如果下載、剖析及執行 app.js 需要 200 毫秒,由於 app.js 不再是每個要求的瓶頸,因此每個資源的潛在節省時間為 200 毫秒。
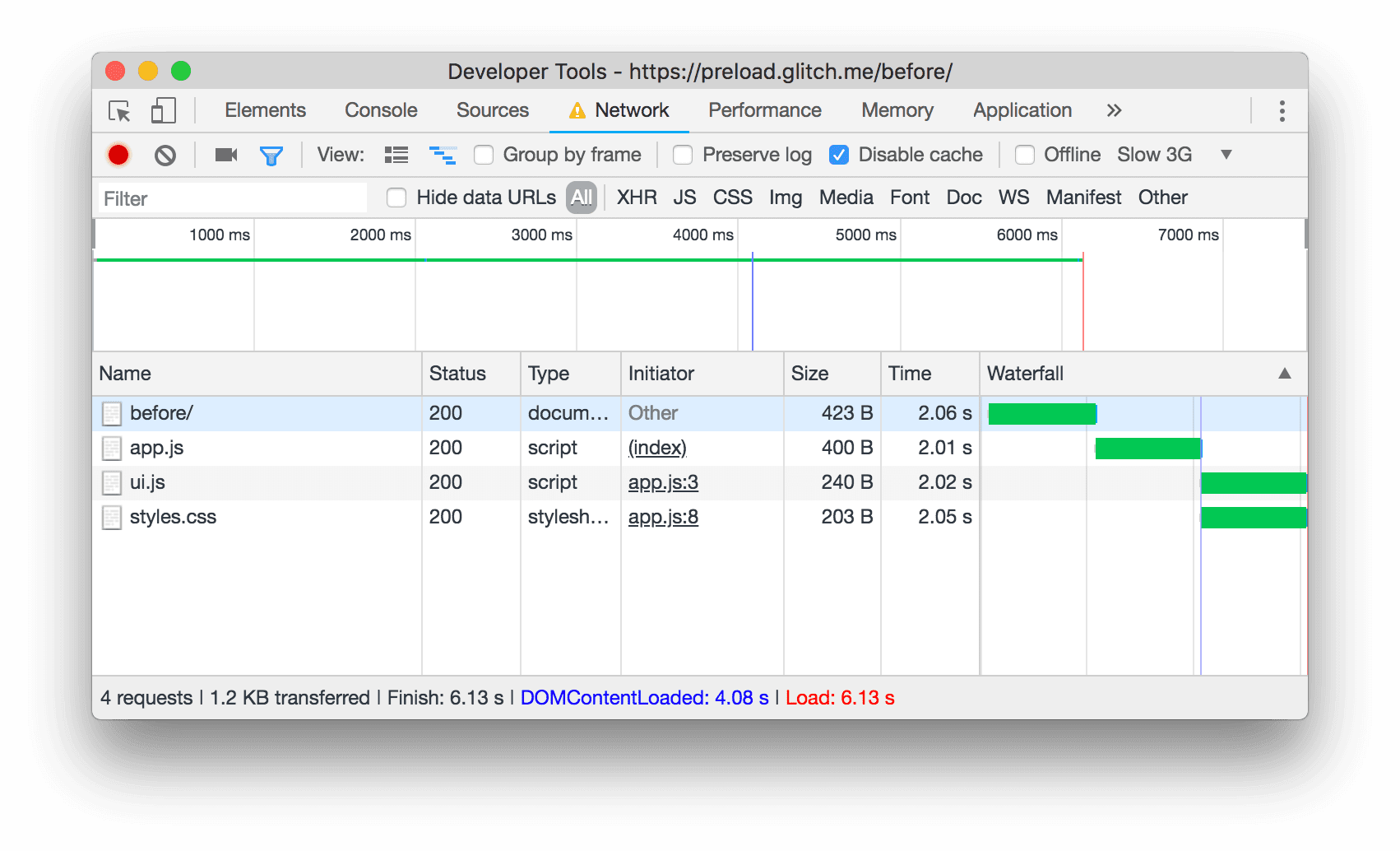
預先載入要求可加快網頁載入速度。

app.js 後,才要求 styles.css 和 ui.js。
問題在於瀏覽器只會在下載、剖析及執行 app.js 後,才會得知最後 2 項資源。但您知道這些資源很重要,應該盡快下載。
宣告預先載入連結
請在 HTML 中宣告預先載入連結,指示瀏覽器盡快下載重要資源。
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

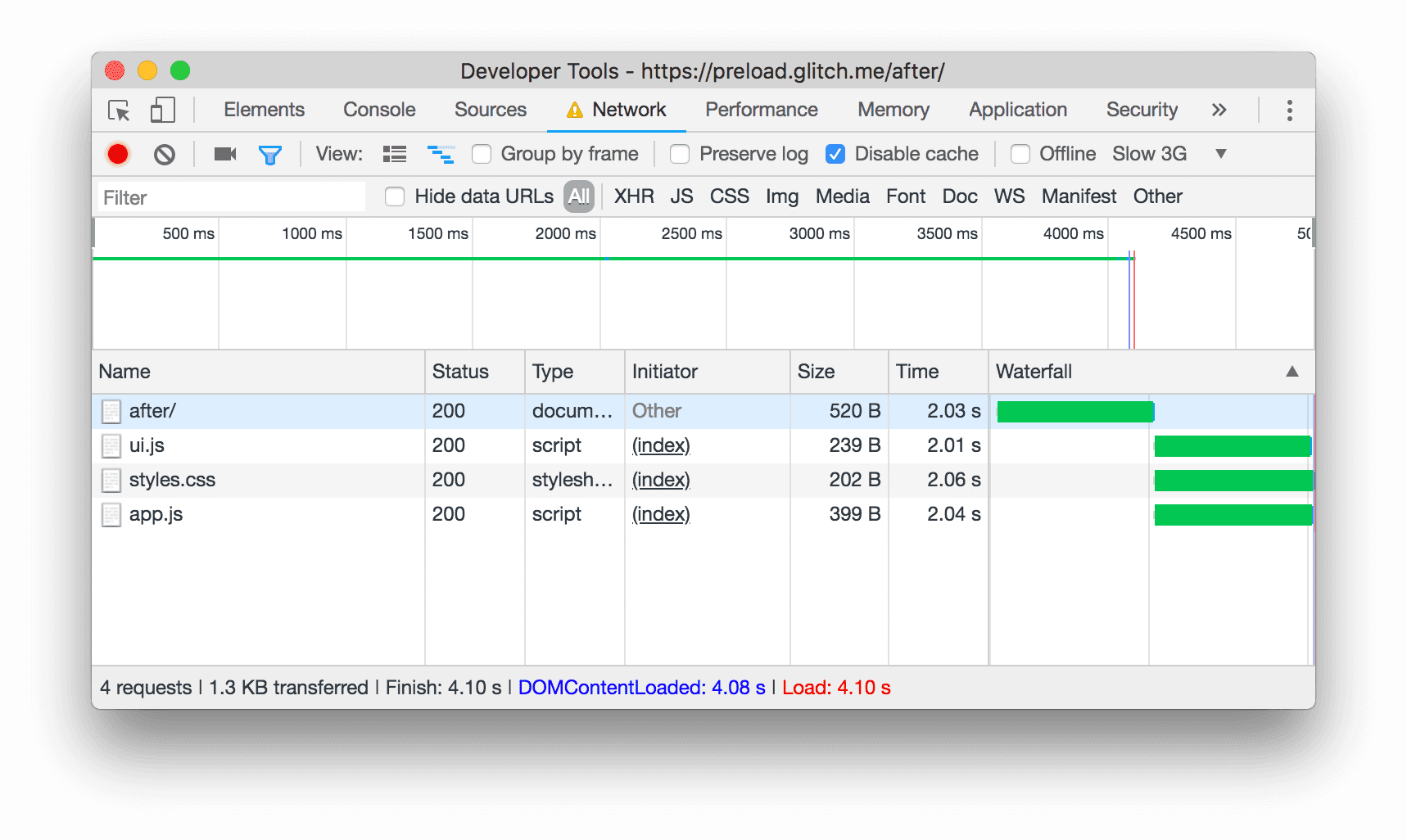
styles.css 和 ui.js,以及 app.js。
如需更多指引,請參閱「預先載入重要素材資源,提升載入速度」。
瀏覽器相容性
自 2020 年 6 月起,以 Chromium 為基礎的瀏覽器已支援預先載入功能。如需最新資訊,請參閱「瀏覽器相容性」。
建構工具支援預先載入
請參閱「Tooling.Report 的預先載入資產」頁面。
堆疊專屬指南
Angular
預先載入路線,加快導航速度。
Magento
修改主題的版面配置,並新增 <link rel=preload> 標記。

