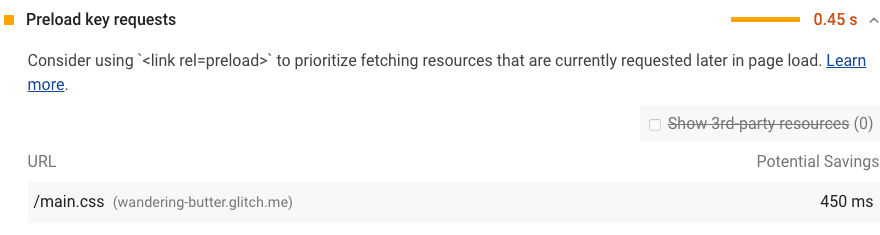
La section "Opportunités" de votre rapport Lighthouse signale le troisième niveau de requêtes de votre chaîne de requêtes critiques comme candidats à la préchargement :

Comment les indicateurs Lighthouse déterminent les candidats à la précharge
Supposons que la chaîne de requêtes critiques de votre page se présente comme suit :
index.html |--app.js |--styles.css |--ui.js
Votre fichier index.html déclare <script src="app.js">. Lorsque app.js s'exécute , il appelle fetch() pour télécharger styles.css et ui.js. La page ne semble pas complète tant que ces deux dernières ressources n'ont pas été téléchargées, analysées et exécutées.
En reprenant l'exemple ci-dessus, Lighthouse signalerait styles.css et ui.js comme candidats.
Les économies potentielles sont basées sur le temps que le navigateur pourrait gagner pour lancer les requêtes si vous déclariez des liens de préchargement.
Par exemple, si app.js prend 200 ms pour être téléchargé, analysé et exécuté, les économies potentielles pour chaque ressource sont de 200 ms, car app.js n'est plus un goulot d'étranglement pour chacune des requêtes.
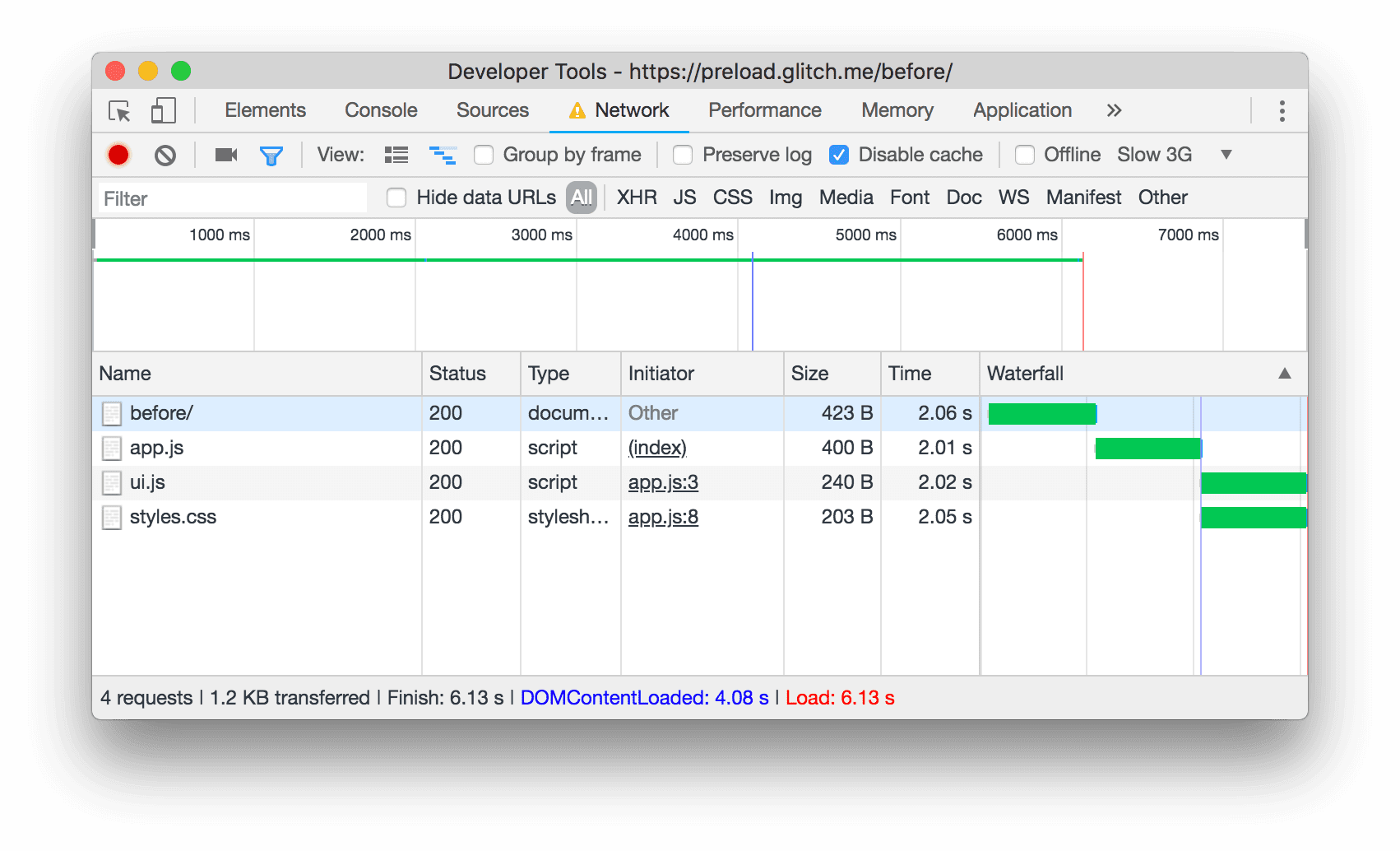
Précharger les demandes vous permet d'améliorer le temps de chargement des pages.

styles.css et
ui.js ne sont demandés qu'après le téléchargement, l'analyse et l'exécution de app.js.
Le problème ici est que le navigateur ne prend connaissance de ces deux dernières ressources qu'après avoir téléchargé, analysé et exécuté app.js.
Mais vous savez que ces ressources sont importantes et doivent être téléchargées dès que possible.
Déclarer vos liens de préchargement
Déclarez les liens de préchargement dans votre code HTML afin d'indiquer au navigateur de télécharger les ressources clés le plus tôt possible.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

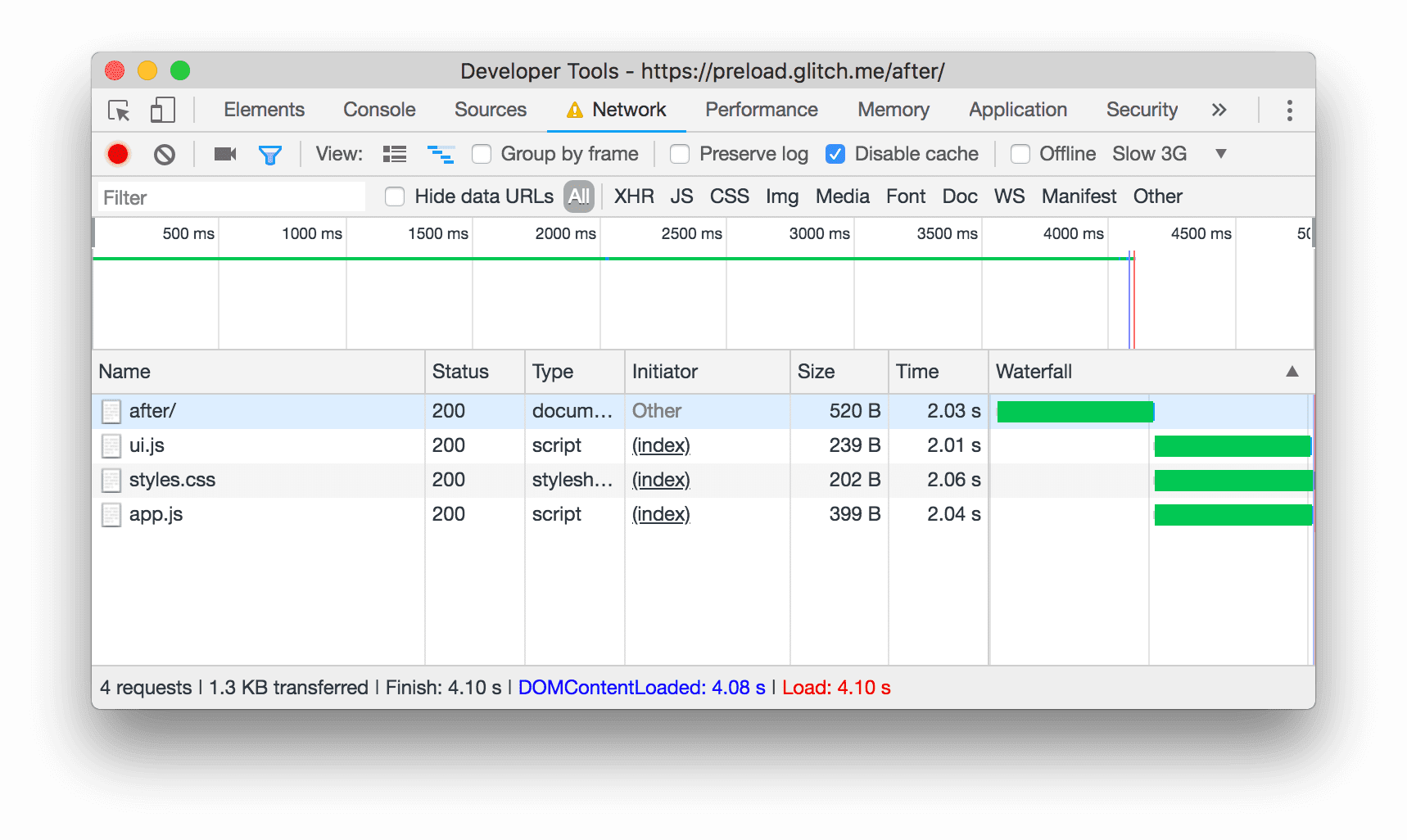
styles.css et
ui.js sont demandés en même temps que app.js.
Pour en savoir plus, consultez Précharger les composants critiques pour améliorer la vitesse de chargement.
Compatibilité du navigateur
Depuis juin 2020, le préchargement est compatible avec les navigateurs basés sur Chromium. Pour en savoir plus, consultez Compatibilité avec les navigateurs.
Prise en charge des outils de compilation pour le préchargement
Consultez la page Précharger des éléments de Tooling.Report.
Conseils spécifiques à la pile
Angular
Préchargez les itinéraires à l'avance pour une navigation plus rapide.
Magento
Modifiez la mise en page de votre thème et ajoutez des balises <link rel=preload>.
