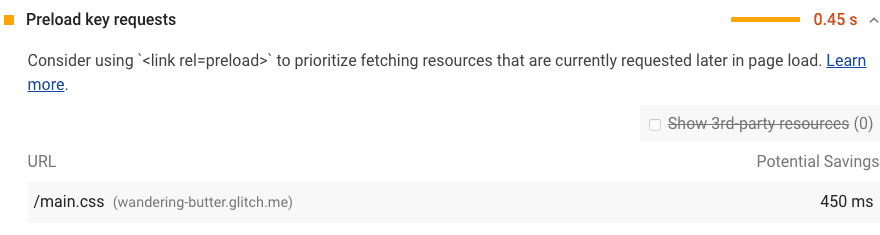
W sekcji Możliwości w raporcie Lighthouse żądania trzeciego poziomu w krytycznym łańcuchu żądań są oznaczane jako kandydaci do wstępnego wczytywania:

Jak flagi Lighthouse określają kandydatów do wstępnego wczytywania
Załóżmy, że krytyczny łańcuch żądań Twojej strony wygląda tak:
index.html |--app.js |--styles.css |--ui.js
Plik index.html deklaruje komponent <script src="app.js">. Gdy app.js jest uruchomiony, wywołuje fetch(), aby pobrać styles.css i ui.js. Strona nie będzie wyglądać na kompletną, dopóki nie zostaną pobrane, przeanalizowane i wykonane te 2 ostatnie zasoby.
W powyższym przykładzie Lighthouse oznaczy styles.css i ui.js jako kandydatów.
Potencjalne oszczędności zależą od tego, o ile wcześniej przeglądarka będzie mogła rozpocząć wysyłanie żądań, jeśli zadeklarujesz linki do wstępnego wczytywania.
Jeśli na przykład pobieranie, analizowanie i wykonywanie pliku app.js zajmuje 200 ms, potencjalne oszczędności w przypadku każdego zasobu wynoszą 200 ms, ponieważ plik app.js nie jest już wąskim gardłem w przypadku każdego z żądań.
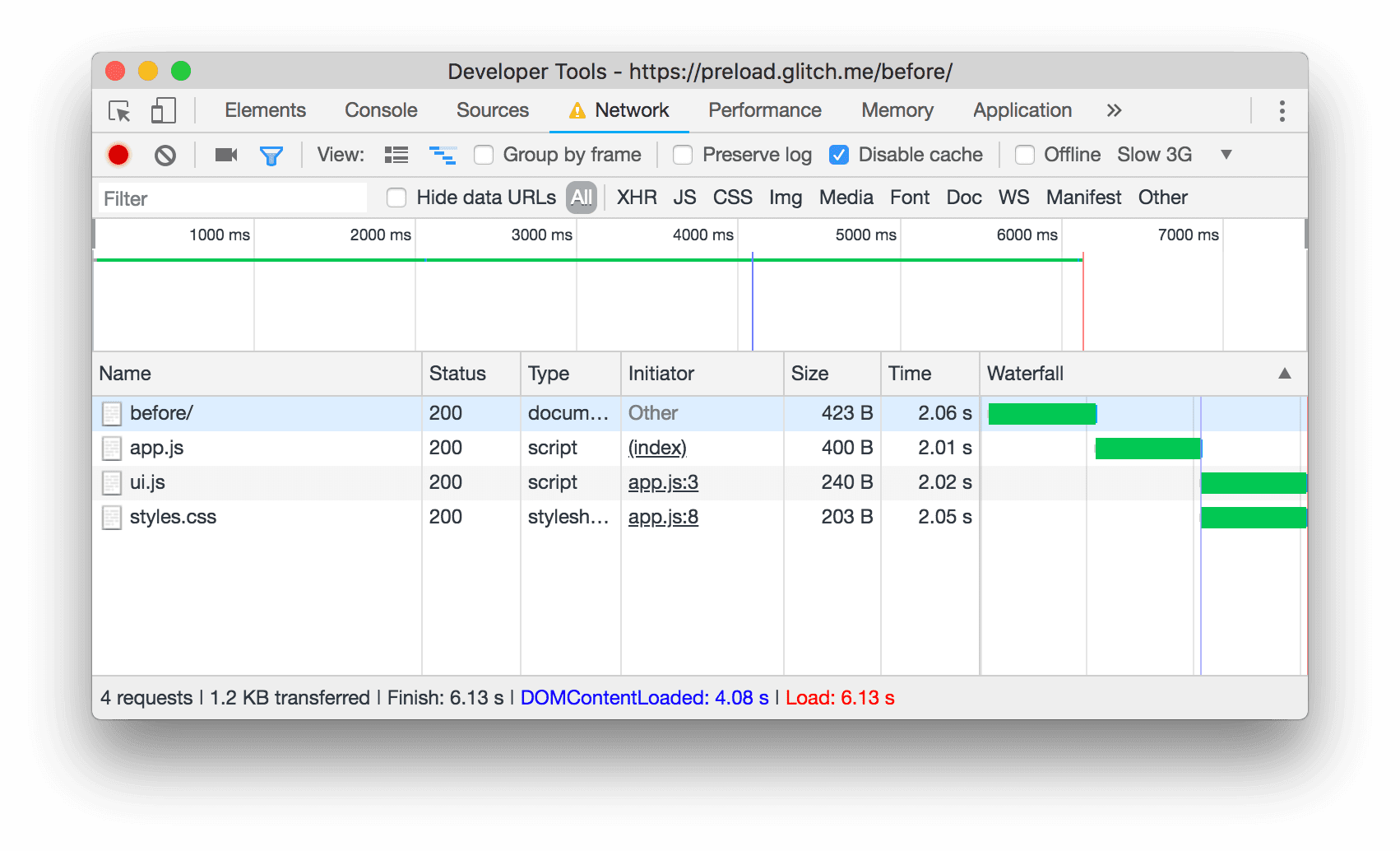
Wstępne wczytywanie żądań może przyspieszyć wczytywanie stron.

styles.css i ui.js są wysyłane dopiero po pobraniu, przeanalizowaniu i wykonaniu pliku app.js.
Problem polega na tym, że przeglądarka dowiaduje się o tych 2 ostatnich zasobach dopiero po pobraniu, przeanalizowaniu i wykonaniu pliku app.js.
Wiesz jednak, że te zasoby są ważne i należy je pobrać jak najszybciej.
Deklarowanie linków do wstępnego wczytywania
Zadeklaruj linki wstępnego wczytywania w HTML-u, aby poinstruować przeglądarkę, że ma jak najszybciej pobrać kluczowe zasoby.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

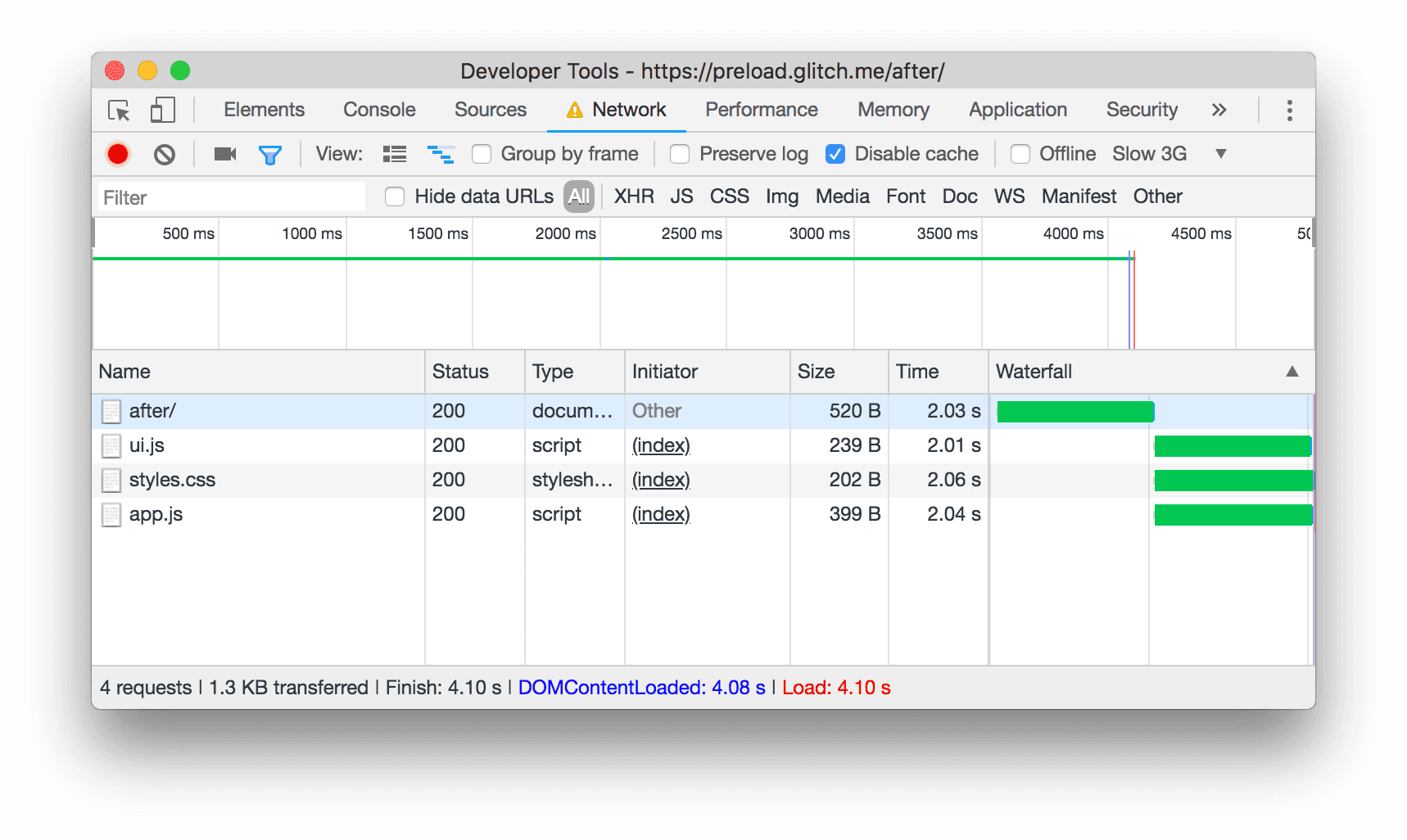
styles.css i ui.js są wysyłane w tym samym czasie co żądanie app.js.
Więcej wskazówek znajdziesz też w artykule Wstępne wczytywanie najważniejszych zasobów w celu zwiększenia szybkości wczytywania.
Zgodność z przeglądarką
Od czerwca 2020 r. wstępne wczytywanie jest obsługiwane w przeglądarkach opartych na Chromium. Aktualne informacje znajdziesz w sekcji Zgodność z przeglądarką.
Obsługa narzędzi do kompilacji w przypadku wstępnego wczytywania
Więcej informacji znajdziesz na stronie Tooling.Report's Preloading Assets.
Wskazówki dotyczące konkretnych stosów
Angular
Aby przyspieszyć nawigację, załaduj wcześniej przekierowania.
Magento
Zmodyfikuj układ motywu i dodaj tagi <link rel=preload>.

