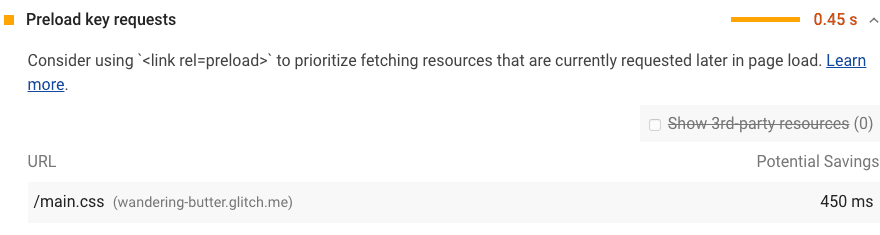
Bagian Peluang di laporan Lighthouse Anda menandai permintaan tingkat ketiga dalam rantai permintaan penting Anda sebagai kandidat pra-muat:

Cara Lighthouse menandai kandidat pra-muat
Misalkan rantai permintaan penting halaman Anda terlihat seperti ini:
index.html |--app.js |--styles.css |--ui.js
File index.html Anda mendeklarasikan <script src="app.js">. Saat dijalankan , app.js akan memanggil
fetch() untuk mendownload styles.css dan ui.js. Halaman tidak akan terlihat lengkap
hingga 2 resource terakhir tersebut didownload, diuraikan, dan dieksekusi.
Dengan menggunakan contoh di atas, Lighthouse akan menandai styles.css dan ui.js sebagai kandidat.
Potensi penghematan didasarkan pada seberapa awal browser dapat memulai permintaan jika Anda mendeklarasikan link pramuat.
Misalnya, jika app.js memerlukan waktu 200 md untuk didownload, diuraikan, dan dieksekusi, potensi penghematan untuk setiap resource adalah 200 md karena app.js tidak lagi menjadi hambatan untuk setiap permintaan.
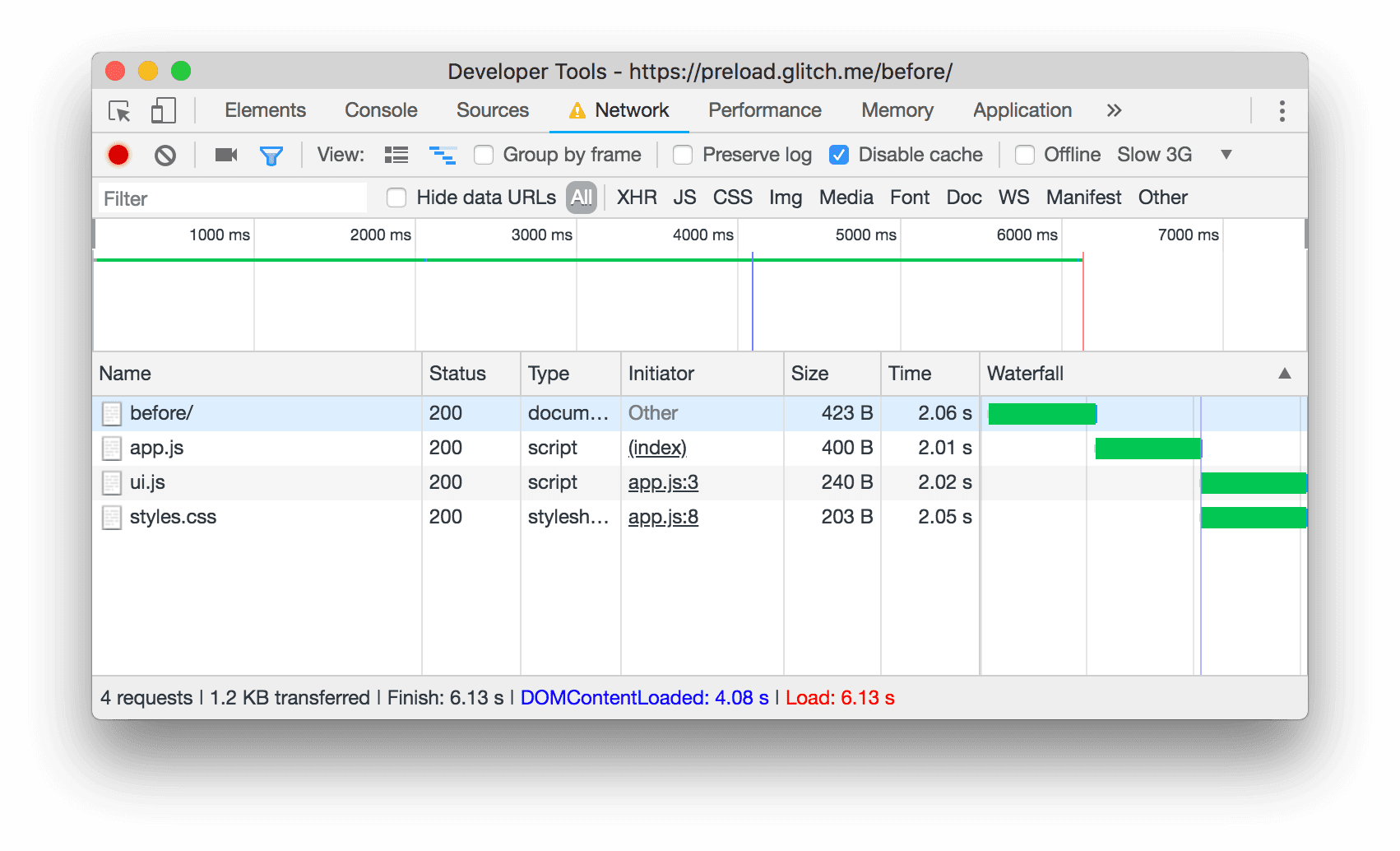
Permintaan pramuat dapat membuat halaman Anda dimuat lebih cepat.

styles.css dan
ui.js hanya diminta setelah app.js didownload,
diuraikan, dan dieksekusi.
Masalahnya di sini adalah browser hanya mengetahui
2 resource terakhir tersebut setelah mendownload, mengurai, dan mengeksekusi app.js.
Namun, Anda tahu bahwa resource tersebut penting dan harus didownload sesegera mungkin.
Mendeklarasikan link pramuat
Deklarasikan link pramuat di HTML Anda untuk menginstruksikan browser mendownload resource utama sesegera mungkin.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

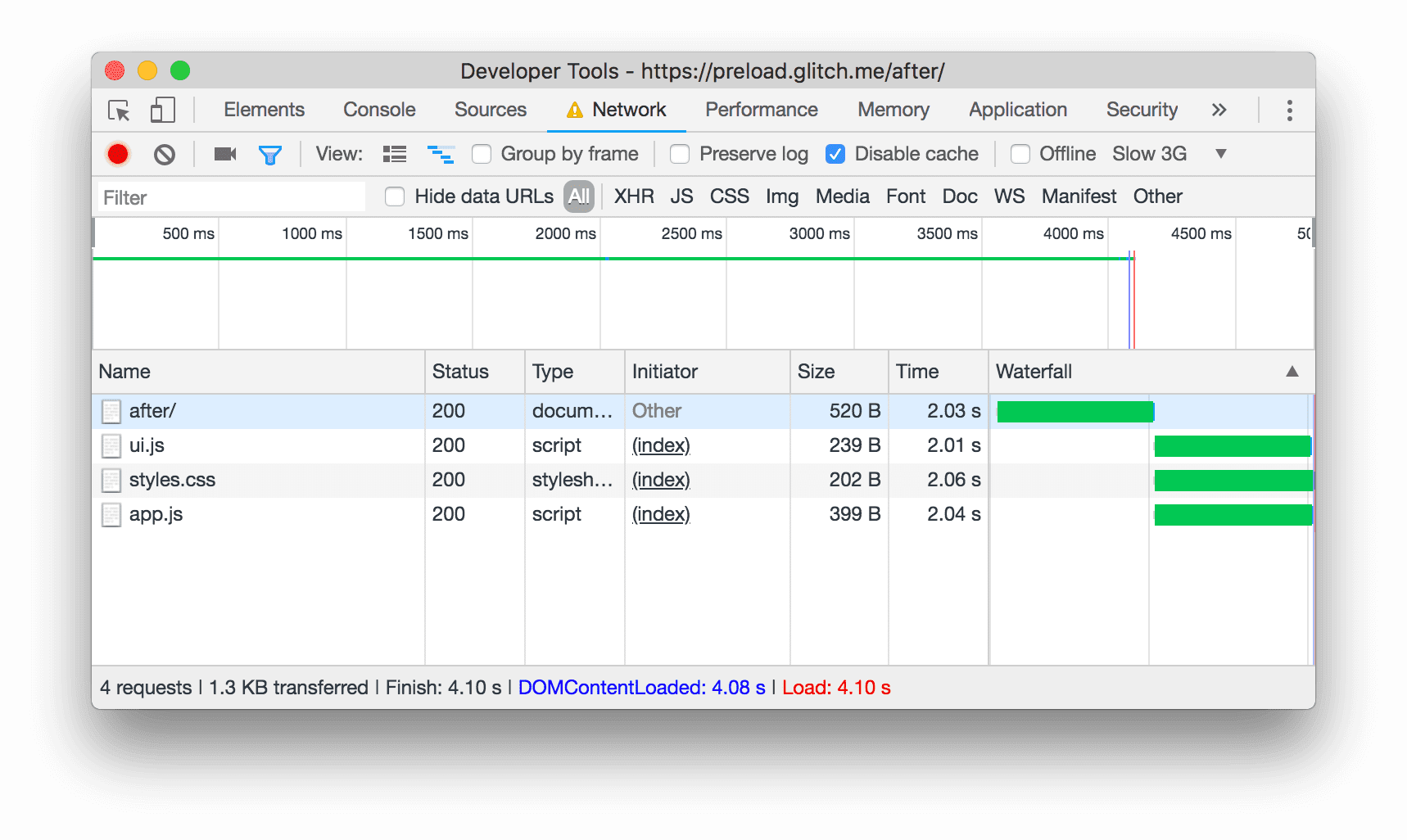
styles.css dan
ui.js diminta pada saat yang sama dengan app.js.
Lihat juga Memuat aset penting terlebih dahulu untuk meningkatkan kecepatan pemuatan untuk panduan selengkapnya.
Kompatibilitas browser
Mulai Juni 2020, pramuat didukung di browser berbasis Chromium. Lihat Kompatibilitas browser untuk mengetahui info terbaru.
Dukungan alat build untuk pemuatan awal
Lihat halaman Memuat Aset Tooling.Report.
Panduan khusus stack
Angular
Pramuat rute terlebih dahulu untuk mempercepat navigasi.
Magento
Ubah tata letak tema Anda
dan tambahkan tag <link rel=preload>.
