Lighthouse रिपोर्ट के ऑपर्च्यूनिटी सेक्शन में, आपकी अहम अनुरोध चेन में तीसरे लेवल के अनुरोधों को प्रीलोड कैंडिडेट के तौर पर फ़्लैग किया जाता है:

Lighthouse के फ़्लैग, प्रीलोड करने के लिए उपलब्ध कैंडिडेट का पता कैसे लगाते हैं
मान लें कि आपके पेज की क्रिटिकल अनुरोध चेन इस तरह दिखती है:
index.html |--app.js |--styles.css |--ui.js
आपकी index.html फ़ाइल, <script src="app.js"> के बारे में एलान करती है. जब app.js चलता है , तो यह styles.css और ui.js को डाउनलोड करने के लिए fetch() को कॉल करता है. जब तक आखिरी दो रिसॉर्स डाउनलोड, पार्स, और एक्ज़ीक्यूट नहीं हो जाते, तब तक पेज पूरी तरह से नहीं दिखता.
ऊपर दिए गए उदाहरण का इस्तेमाल करके, Lighthouse styles.css और ui.js को संभावित उम्मीदवार के तौर पर फ़्लैग करेगा.
संभावित बचत इस बात पर निर्भर करती है कि प्रीलोड लिंक के बारे में जानकारी देने पर, ब्राउज़र अनुरोधों को कितनी जल्दी शुरू कर पाएगा.
उदाहरण के लिए, अगर app.js को डाउनलोड, पार्स, और एक्ज़ीक्यूट करने में 200 मि॰से॰ लगते हैं, तो हर संसाधन के लिए संभावित बचत 200 मि॰से॰ है. ऐसा इसलिए, क्योंकि app.js अब हर अनुरोध के लिए बॉटलनेक नहीं है.
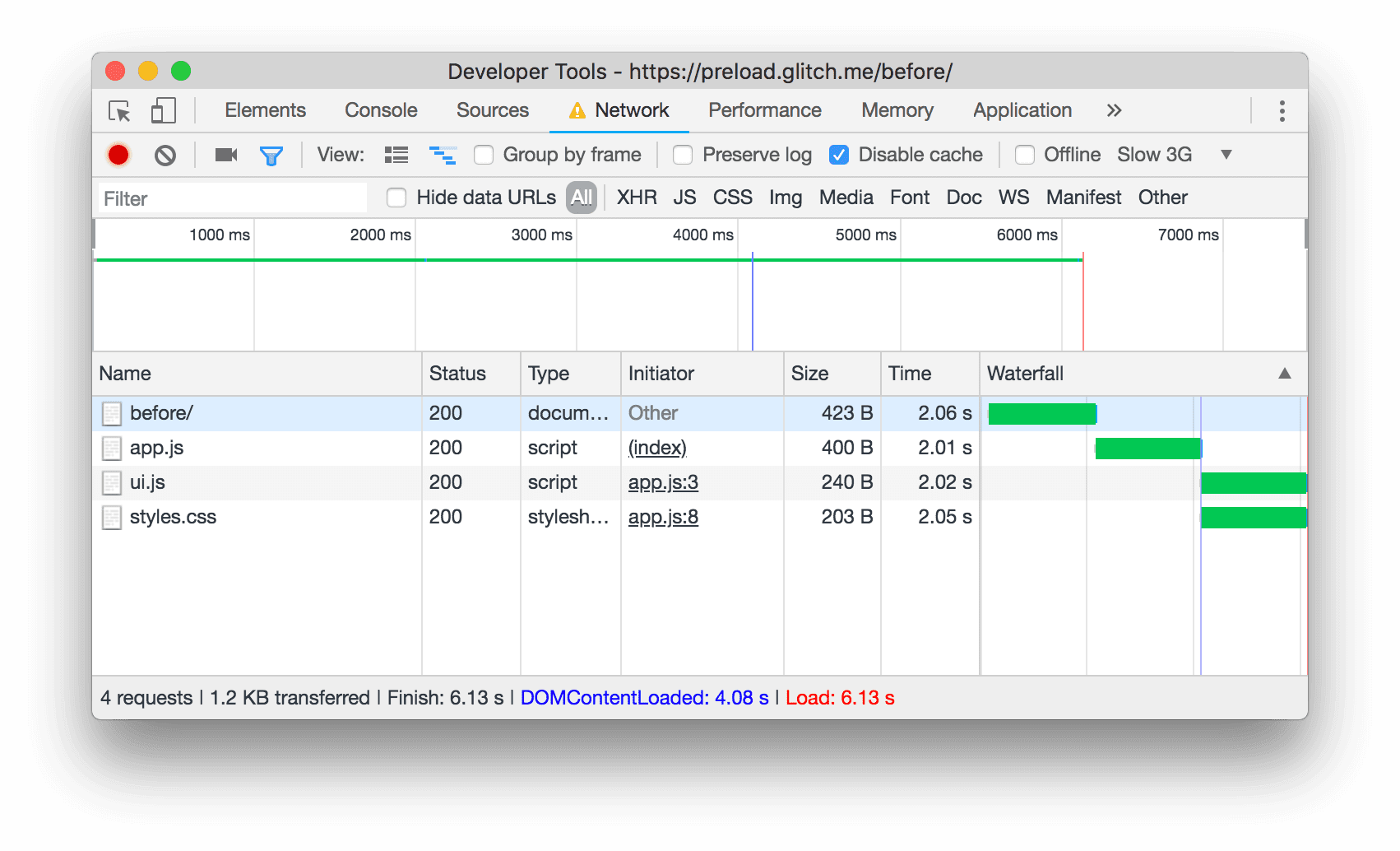
प्रीलोडिंग के अनुरोधों से, आपके पेजों को तेज़ी से लोड किया जा सकता है.

styles.css और
ui.js के लिए अनुरोध सिर्फ़ तब किया जाता है, जब app.js को डाउनलोड कर लिया जाता है,
पार्स कर लिया जाता है, और एक्ज़ीक्यूट कर लिया जाता है.
यहां समस्या यह है कि ब्राउज़र को सिर्फ़ उन दो संसाधनों के बारे में पता चलता है जिन्हें डाउनलोड, पार्स, और app.js के ज़रिए एक्ज़ीक्यूट किया जाता है.
हालांकि, आपको पता है कि ये संसाधन ज़रूरी हैं और इन्हें जल्द से जल्द डाउनलोड किया जाना चाहिए.
प्रीलोड किए जाने वाले लिंक के बारे में जानकारी देना
अपने एचटीएमएल में प्रीलोड लिंक के बारे में बताएं, ताकि ब्राउज़र को मुख्य संसाधन जल्द से जल्द डाउनलोड करने का निर्देश दिया जा सके.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

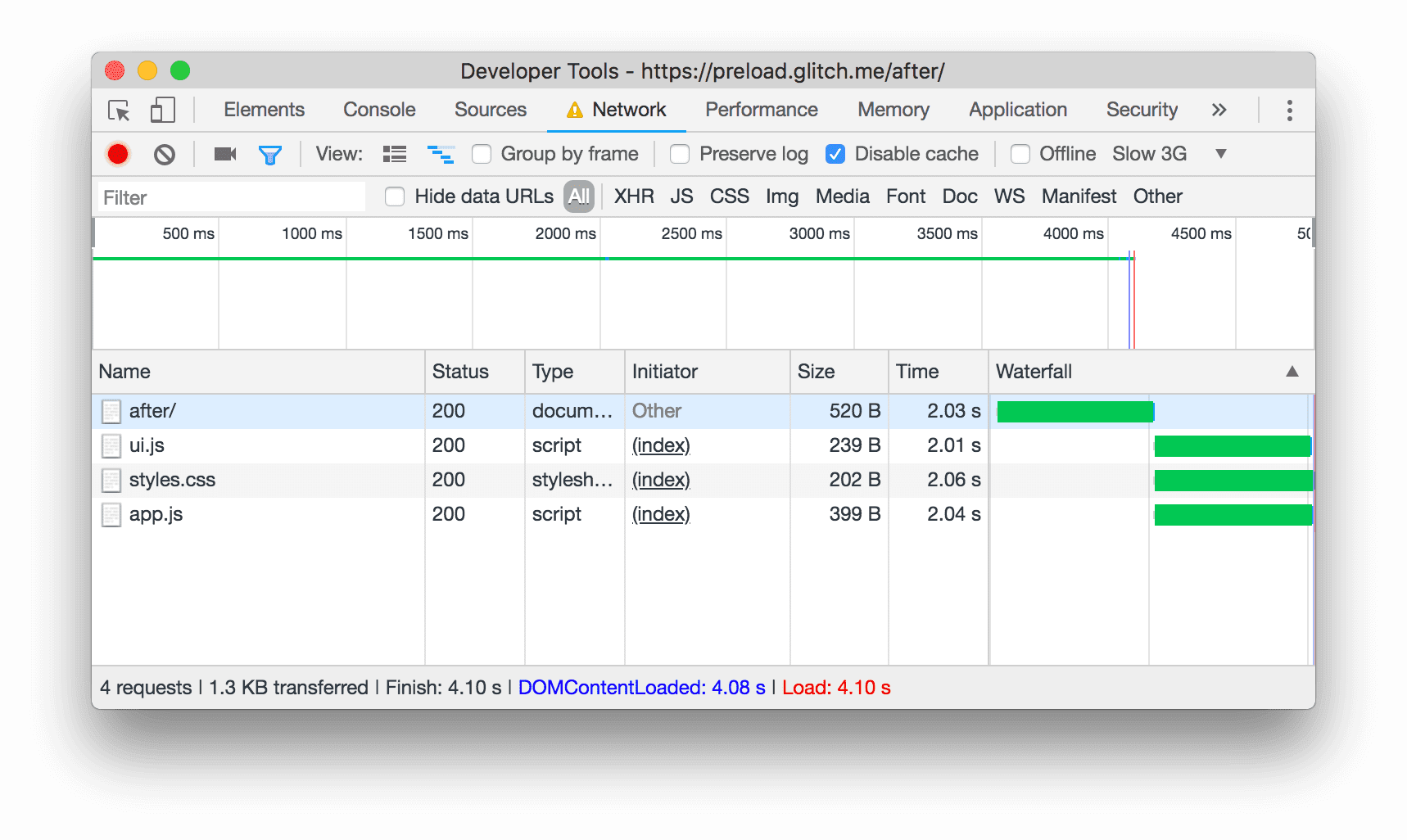
styles.css और
ui.js के लिए अनुरोध, app.js के साथ ही किया जाता है.
ज़्यादा जानकारी के लिए, लोड होने की स्पीड को बेहतर बनाने के लिए ज़रूरी ऐसेट को पहले से लोड करना भी देखें.
ब्राउज़र के साथ काम करना
जून 2020 से, Chromium पर आधारित ब्राउज़र में प्रीलोडिंग की सुविधा काम करती है. अपडेट के लिए, ब्राउज़र किस-किस के साथ काम करता है देखें.
प्रीलोडिंग के लिए, बिल्ड टूल की सुविधा उपलब्ध कराना
Tooling.Report's Preloading Assets पेज देखें.
स्टैक के हिसाब से सलाह
Angular
नेविगेशन की रफ़्तार बढ़ाने के लिए, रास्ते पहले से लोड करें.
Magento
अपनी थीम के लेआउट में बदलाव करें और <link rel=preload> टैग जोड़ें.

