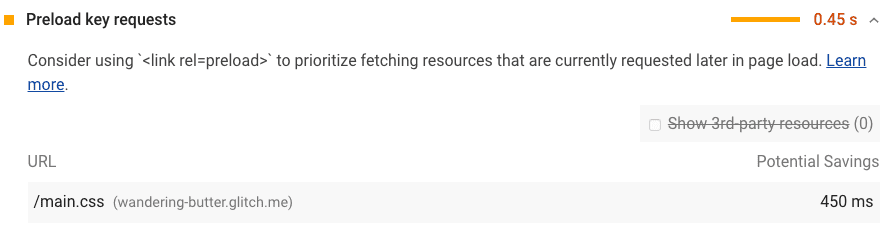
Раздел «Возможности» вашего отчета Lighthouse отмечает третий уровень запросов в вашей критической цепочке запросов как кандидатов на предварительную загрузку:

Как флаги Lighthouse определяют кандидатов на предварительную загрузку
Предположим, что цепочка критических запросов вашей страницы выглядит следующим образом:
index.html |--app.js |--styles.css |--ui.js
В вашем файле index.html объявлено <script src="app.js"> . При запуске app.js вызывается метод fetch() для загрузки styles.css и ui.js Страница не будет выглядеть готовой, пока эти два последних ресурса не будут загружены, проанализированы и выполнены. Используя приведенный выше пример, Lighthouse отметит styles.css и ui.js как кандидатов.
Потенциальная экономия зависит от того, насколько раньше браузер сможет начинать запросы, если вы объявите ссылки предварительной загрузки. Например, если загрузка, анализ и выполнение app.js занимает 200 мс, потенциальная экономия для каждого ресурса составит 200 мс, поскольку app.js больше не является узким местом для каждого запроса.
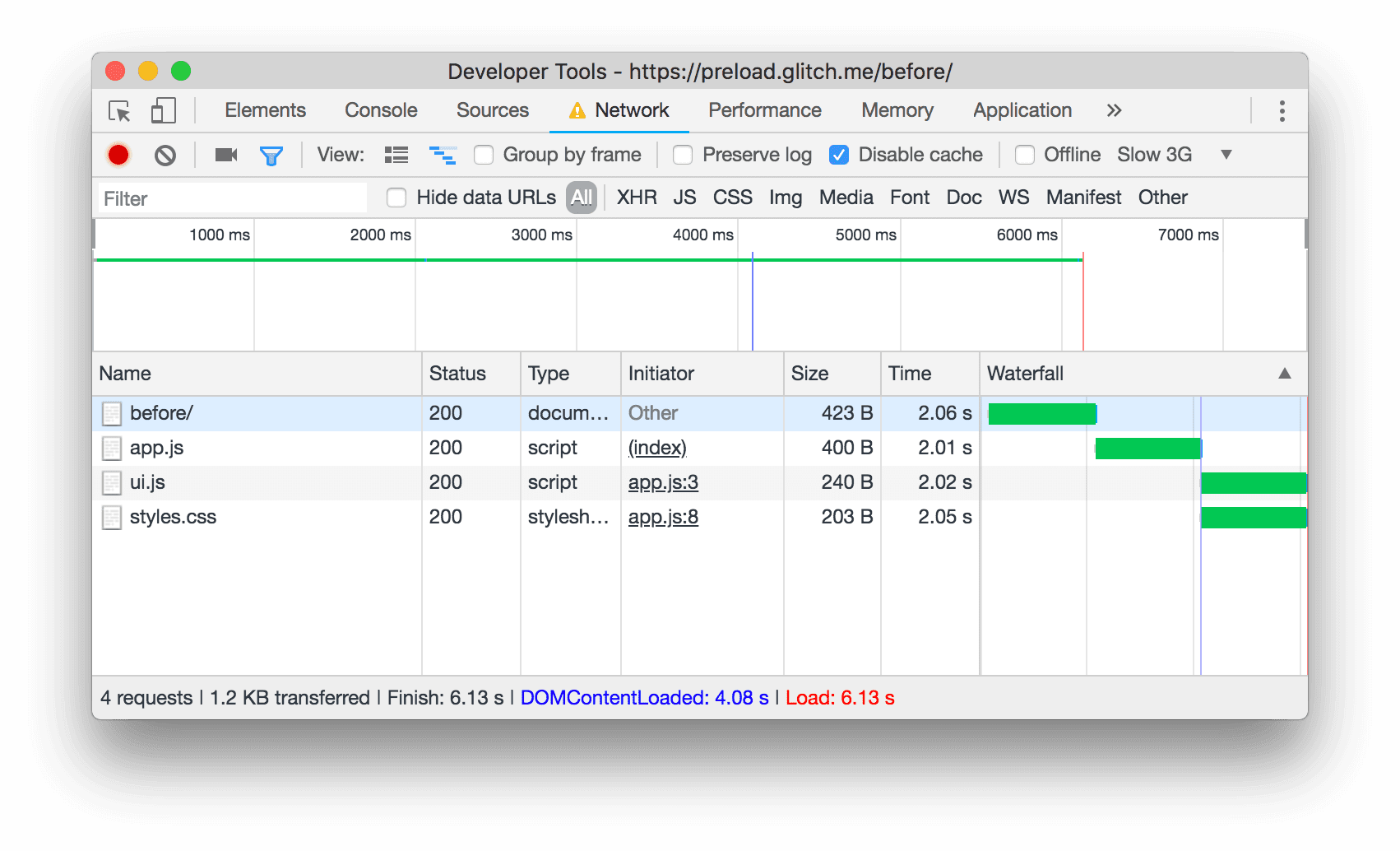
Запросы на предварительную загрузку могут ускорить загрузку ваших страниц.

styles.css и ui.js запрашиваются только после загрузки, анализа и выполнения app.js Проблема в том, что браузер узнает об этих двух последних ресурсах только после загрузки, анализа и выполнения app.js Но вы знаете, что эти ресурсы важны и должны быть загружены как можно скорее.
Объявите ваши ссылки предварительной загрузки
Объявляйте ссылки предварительной загрузки в HTML-коде, чтобы дать браузеру команду загрузить ключевые ресурсы как можно скорее.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

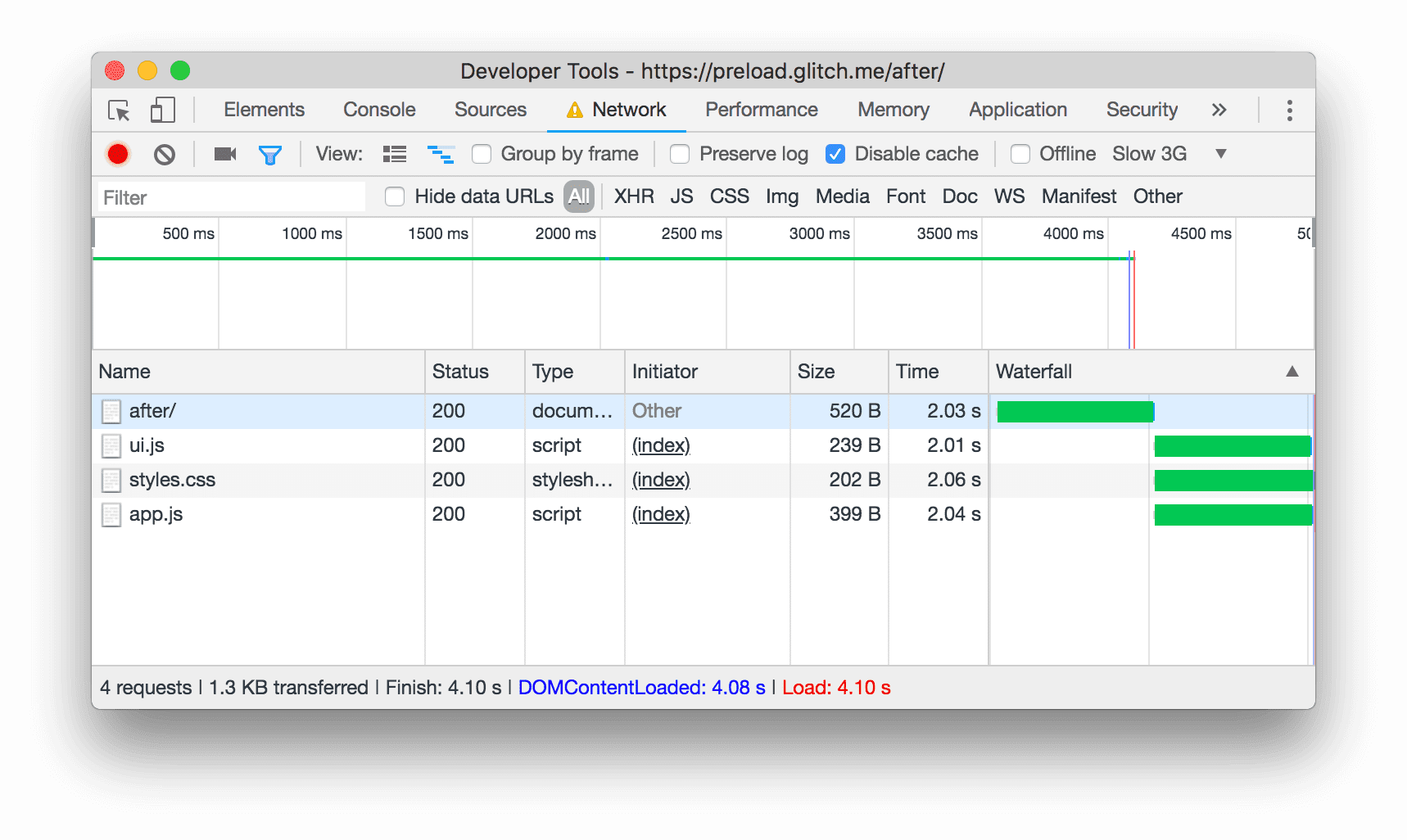
styles.css и ui.js запрашиваются одновременно с app.jsДополнительные рекомендации см. в разделе Предварительная загрузка критически важных ресурсов для повышения скорости загрузки .
Совместимость с браузерами
По состоянию на июнь 2020 года предварительная загрузка поддерживается в браузерах на базе Chromium. Информация об обновлениях доступна в разделе «Совместимость браузеров» .
Поддержка инструмента сборки для предварительной загрузки
См. страницу «Предварительная загрузка ресурсов» на сайте Tooling.Report .
Руководство по конкретному стеку
Угловой
Загружайте маршруты заранее, чтобы ускорить навигацию.
Магенто
Измените макет вашей темы и добавьте теги <link rel=preload> .

