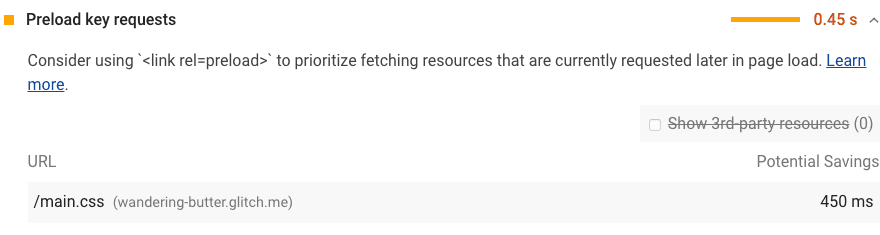
Lighthouse レポートの [機会] セクションでは、クリティカル リクエスト チェーンの 3 番目のレベルのリクエストがプリロード候補としてフラグ付けされます。

Lighthouse フラグがプリロード候補を決定する仕組み
ページのクリティカル リクエスト チェーンが次のようになっているとします。
index.html |--app.js |--styles.css |--ui.js
index.html ファイルで <script src="app.js"> を宣言しています。app.js が実行されると、styles.css と ui.js をダウンロードするために fetch() が呼び出されます。最後の 2 つのリソースがダウンロード、解析、実行されるまで、ページは完全に表示されません。上記の例では、Lighthouse は styles.css と ui.js を候補としてフラグ付けします。
節約できる可能性のある時間は、プリロード リンクを宣言した場合にブラウザがリクエストをどれだけ早く開始できるかに基づいています。たとえば、app.js のダウンロード、解析、実行に 200 ミリ秒かかる場合、app.js は各リクエストのボトルネックではなくなるため、各リソースの潜在的な節約時間は 200 ミリ秒になります。
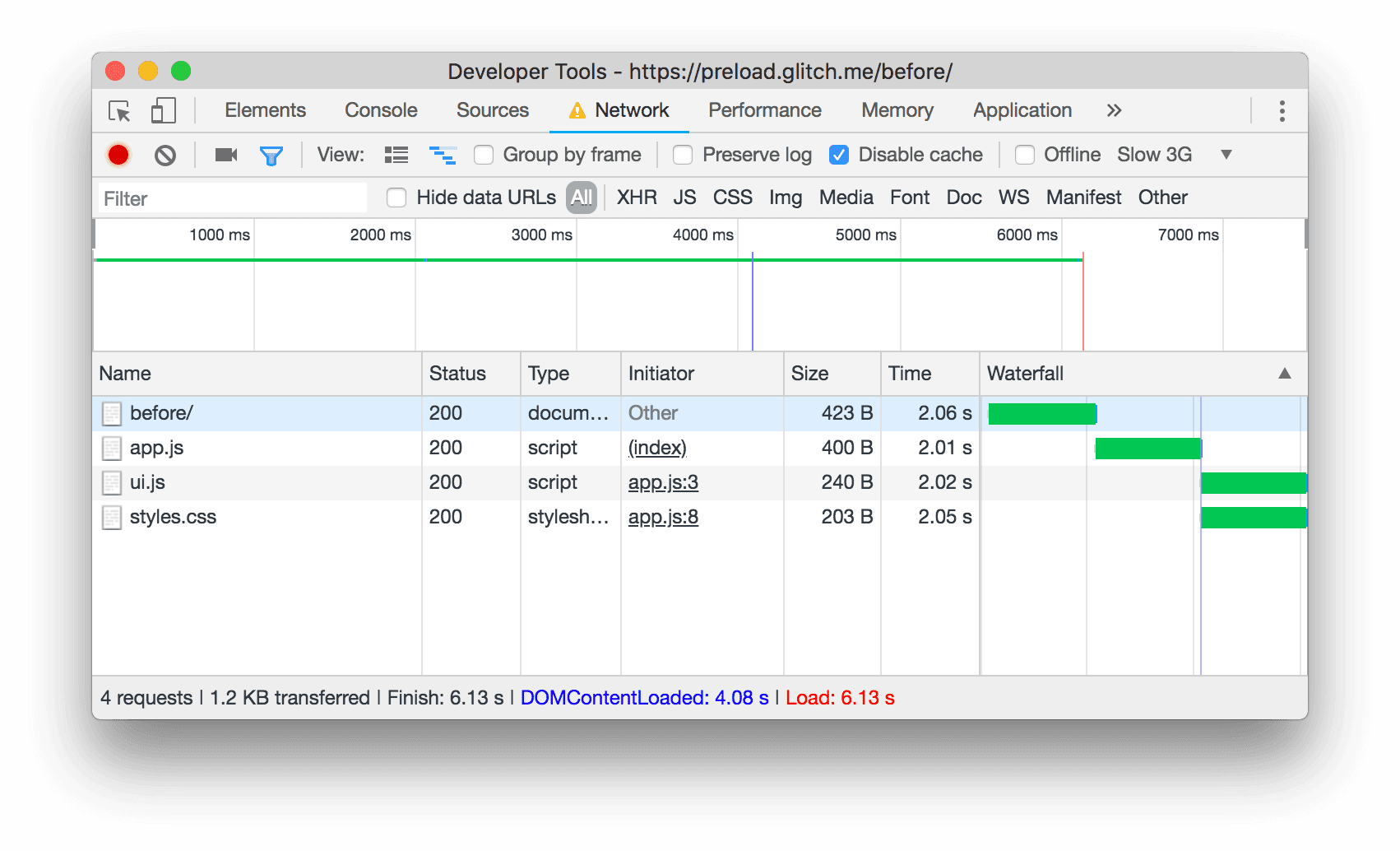
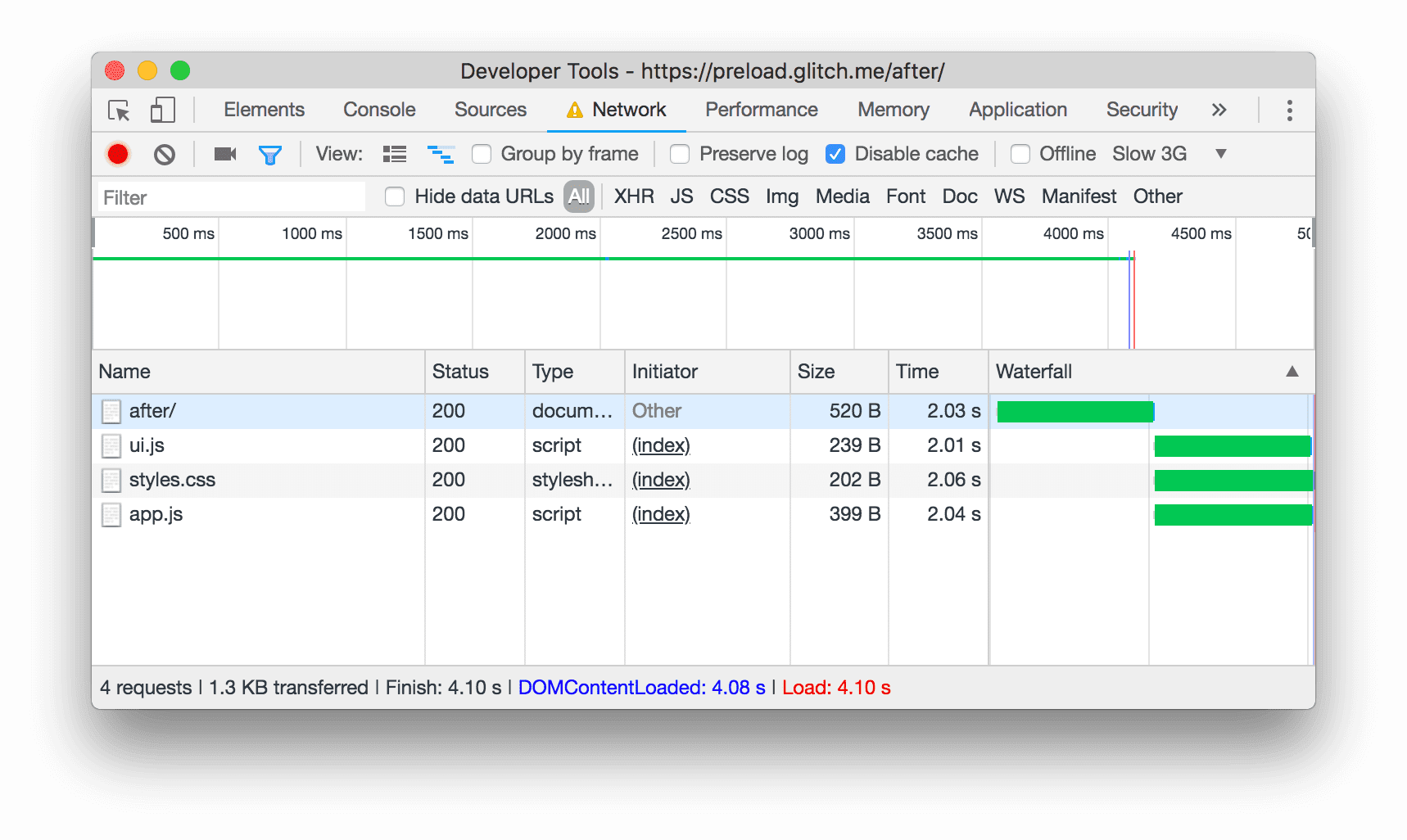
リクエストをプリロードすると、ページの読み込み時間を短縮できる場合があります。

styles.css と ui.js は app.js がダウンロード、解析、実行された後にのみリクエストされます。ここで問題となるのは、ブラウザが最後の 2 つのリソースを認識するのは、app.js をダウンロード、解析、実行した後だけであることです。ただし、これらのリソースは重要であり、できるだけ早くダウンロードする必要があることはわかっています。
プリロード リンクを宣言する
HTML でプリロード リンクを宣言し、できるだけ早く主要リソースをダウンロードするようブラウザに指示してください。
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

app.js と同時に styles.css と ui.js がリクエストされます。詳しくは、重要なアセットをプリロードして読み込み速度を改善するをご覧ください。
ブラウザの互換性
2020 年 6 月の時点で、Chromium ベースのブラウザでプリロードがサポートされています。最新情報については、ブラウザの互換性をご覧ください。
プリロードのビルドツール サポート
Tooling.Report のアセットのプリロードのページをご覧ください。
スタック固有のガイダンス
Angular
ナビゲーションの速度を上げるには、ルートをプリロードします。
Magento
テーマのレイアウトを編集して、<link rel=preload> タグを追加します。

