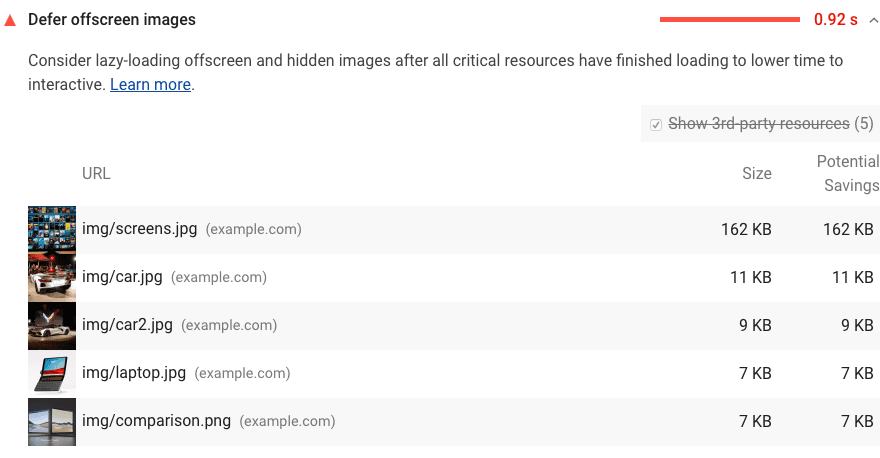
Lighthouse 보고서의 기회 섹션에는 페이지의 모든 오프스크린 또는 숨겨진 이미지와 키비바이트 (KiB)로 표시된 절감 가능치가 나열됩니다. 중요한 리소스의 로드가 모두 완료된 후에는 이러한 이미지를 지연 로드함으로써 상호작용 시작 시간을 줄이는 것이 좋습니다.

lazysizes를 사용하여 화면 밖 이미지 지연 로드 Codelab도 참고하세요.
스택별 안내
AMP
amp-img를 사용하여 이미지를 자동으로 지연 로드합니다.
이미지 가이드를 참고하세요.
Drupal
Drupal에서 지연 로드 이미지를 구성해 보세요. 이미지 필드 포맷터는 lazy 또는 eager를 지원합니다.
Joomla
지연 로드 Joomla 플러그인을 설치하면 모든 오프스크린 이미지를 지연하거나 이 기능을 제공하는 템플릿으로 전환할 수 있습니다. Joomla 4.0부터 'Content - Lazy Loading Images' 플러그인을 사용하면 전용 지연 로드 플러그인을 사용 설정할 수 있습니다. AMP 플러그인을 사용하는 것도 고려해 보세요.
Magento
제품과 카탈로그 템플릿을 수정하여 웹 플랫폼의 지연 로드 기능을 활용해 보세요.
WordPress
지연 로드 WordPress 플러그인을 설치하면 화면에 모든 오프스크린 이미지를 지연하거나 이 기능을 제공하는 테마로 전환할 수 있습니다. AMP 플러그인을 사용하는 것도 고려해 보세요.

