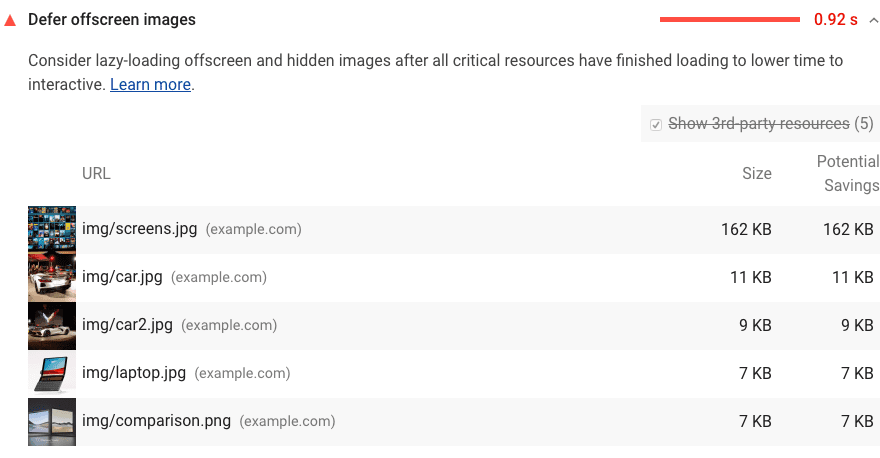
Lighthouse 报告的“机会”部分会列出网页中的所有屏幕外或隐藏图片,以及潜在的节省量(以 kibibyte [KiB] 为单位)。 建议您在所有关键资源加载完毕后再延迟加载这些图片,从而缩短可交互时间:

另请参阅使用 lazysizes Codelab 延迟加载屏幕外图片。
针对特定堆栈的指南
AMP
Drupal
建议在 Drupal 中配置延迟加载图片。图片的字段格式设置工具支持 lazy 或 eager。
Joomla
安装能够延迟加载所有屏幕外图片的延迟加载 Joomla 插件,或者改用可提供该功能的模板。从 Joomla 4.0 开始,您可以使用“Content - Lazy Loading Images”插件启用专用的延迟加载插件。另外,建议您使用 AMP 插件。
Magento
您不妨修改产品和目录模板,以利用这一网络平台的延迟加载功能。
WordPress
安装延迟加载 WordPress 插件以便能够推迟加载所有的屏幕外图片,或者改用可提供该功能的主题背景。另外,建议您使用 AMP 插件。
