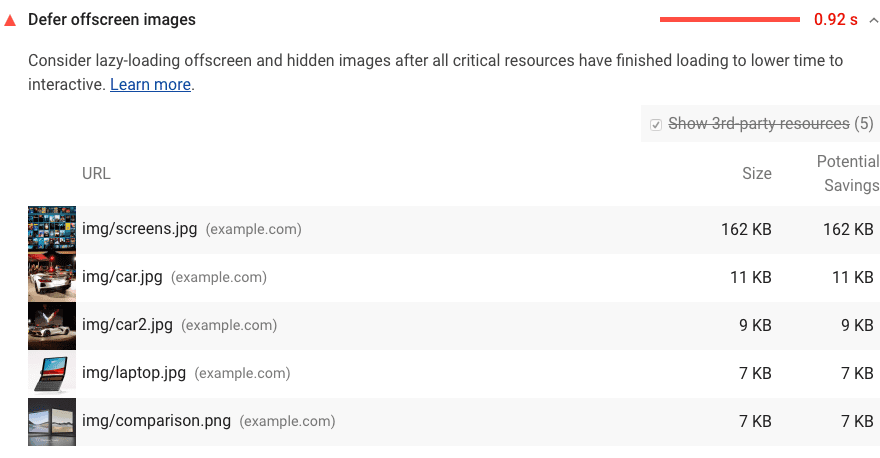
Lighthouse रिपोर्ट के 'मौके' सेक्शन में, आपके पेज पर मौजूद सभी ऑफ़स्क्रीन या छिपी हुई इमेज की सूची दी जाती है. साथ ही, किबीबाइट (KiB) में संभावित बचत की जानकारी भी दी जाती है. इंटरैक्टिव में लगने वाला समय कम करने के लिए, सभी अहम संसाधन लोड होने के बाद, लेज़ी लोडिंग की मदद से इन इमेज को लोड करें:

lazysizes कोडलैब की मदद से, ऑफ़स्क्रीन इमेज को लेज़ी लोड करना लेख भी पढ़ें.
स्टैक के हिसाब से सलाह
एएमपी
amp-img की मदद से, इमेज को अपने-आप लेज़ी लोड करें.
इमेज गाइड देखें.
Drupal
Drupal में, इमेज की लेज़ी लोडिंग को कॉन्फ़िगर करें. इमेज के लिए फ़ील्ड फ़ॉर्मैटर, lazy या eager के साथ काम करते हैं.
Joomla
धीमी रफ़्तार से लोड करने वाला ऐसा Joomla प्लग इन इंस्टॉल करें जिसमें किसी भी ऑफ़स्क्रीन इमेज को अलग करने की सुविधा हो या किसी ऐसे टेंप्लेट का इस्तेमाल करें जो यह सुविधा मुहैया कराता हो. Joomla के 4.0 वर्शन से शुरुआत करते हुए, "Content - Lazy Loading Images" प्लग इन का इस्तेमाल करके, धीमे लोड होने वाले असरदार प्लग इन को चालू किया जा सकता है. किसी एएमपी प्लग इन का भी इस्तेमाल किया जा सकता है.
Magento
वेब प्लैटफ़ॉर्म की धीमे लोड होने की सुविधा का इस्तेमाल करने के लिए, अपने प्रॉडक्ट और कैटलॉग टेंप्लेट में बदलाव करें.
WordPress
ऐसा धीमे लोड होने वाले WordPress प्लग इन इंस्टॉल करें जिसमें किसी भी ऑफ़स्क्रीन इमेज को अलग करने की सुविधा हो. अगर नहीं, तो किसी ऐसी थीम पर जाएं जो यह सुविधा मुहैया कराती हो. साथ ही, एएमपी प्लग इन का इस्तेमाल करें.
