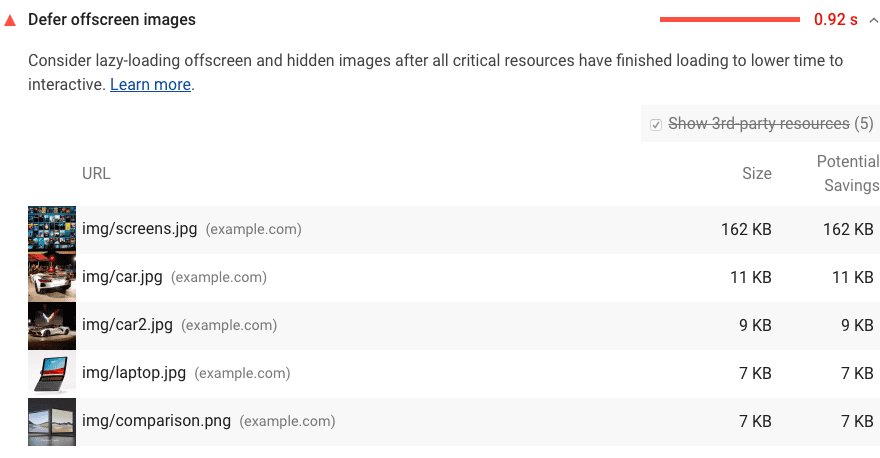
In het gedeelte 'Opportunities' van uw Lighthouse-rapport worden alle offscreen- of verborgen afbeeldingen op uw pagina weergegeven, samen met de potentiële besparingen in kibibytes (KiB) . Overweeg om deze afbeeldingen lazyloading te gebruiken nadat alle kritieke bronnen zijn geladen om de Time to Interactive te verlagen:

Zie ook Lazy load offscreen images met lazysizes codelab .
Stapelspecifieke begeleiding
AMP
Laad afbeeldingen automatisch lazy-load met amp-img . Zie de handleiding Afbeeldingen .
Drupal
Overweeg het configureren van lazy load-afbeeldingen in Drupal . De veldformatters voor afbeeldingen ondersteunen lazy en eager .
Joomla
Installeer een Joomla-plugin voor lazy-loading die de mogelijkheid biedt om offscreen-afbeeldingen uit te stellen, of schakel over naar een template die die functionaliteit biedt. Vanaf Joomla 4.0 kan een speciale lazy-loading-plugin worden ingeschakeld met behulp van de plugin "Content - Lazy Loading Images". Overweeg ook het gebruik van een AMP-plugin .
Magento
Overweeg om uw product- en catalogussjablonen aan te passen om gebruik te maken van de lazy loading- functie van het webplatform.
WordPress
Installeer een lazy-load WordPress-plugin die de mogelijkheid biedt om offscreen-afbeeldingen uit te stellen, of schakel over naar een thema dat die functionaliteit biedt. Overweeg ook de AMP-plugin te gebruiken.

