„Time to Interactive“ (TTI) ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Jeder Messwert erfasst einen bestimmten Aspekt der Seitenladegeschwindigkeit.
Die Messung des TTI ist wichtig, da einige Websites die Sichtbarkeit von Inhalten auf Kosten der Interaktivität optimieren. Das kann die Nutzererfahrung beeinträchtigen: Die Website scheint bereit zu sein, aber wenn der Nutzer versucht, mit ihr zu interagieren, passiert nichts.
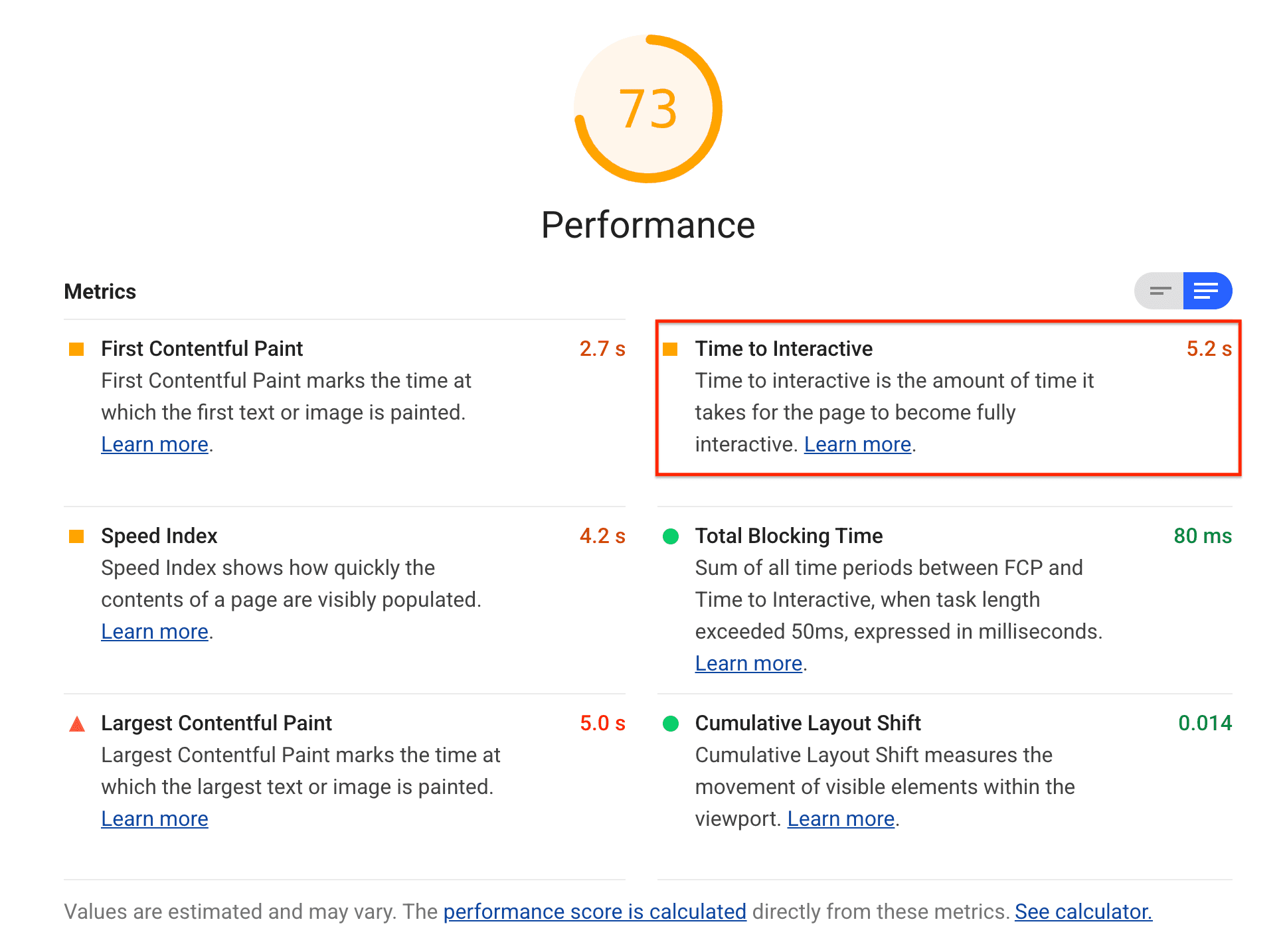
Lighthouse zeigt den TTI in Sekunden an:

Was wird mit TTI gemessen?
Mit diesem Messwert wird gemessen, wie lange es dauert, bis eine Seite vollständig interaktiv ist. Eine Seite gilt als vollständig interaktiv, wenn:
- Die Seite enthält nützliche Inhalte, was am First Contentful Paint gemessen wird.
- Event-Handler werden für die meisten sichtbaren Seitenelemente registriert und
- Die Seite reagiert innerhalb von 50 Millisekunden auf Nutzerinteraktionen.
So ermittelt Lighthouse Ihren TTI-Wert
Der TTI-Wert ist ein Vergleich des TTI Ihrer Seite mit dem TTI echter Websites, basierend auf Daten aus dem HTTP-Archiv. Websites mit einer Leistung im 99.Perzentil haben beispielsweise einen TTI von etwa 2, 2 Sekunden. Wenn die TTI Ihrer Website 2,2 Sekunden beträgt, ist Ihre TTI-Bewertung 99.
In dieser Tabelle wird erläutert, wie Sie den TTI-Wert auswerten:
| Messwert für die TTI (in Sekunden) |
Farbcodierung |
|---|---|
| 0–3,8 | Grün (schnell) |
| 3,9–7,3 | Orange (mäßig) |
| Über 7.3 | Rot (langsam) |
TTI-Wert verbessern
Eine Verbesserung, die sich besonders stark auf den TTI auswirken kann, ist das Ausstellen oder Entfernen unnötiger JavaScript-Arbeiten. Suchen Sie nach Möglichkeiten, Ihr JavaScript zu optimieren. Berücksichtigen Sie dabei insbesondere die Verringerung von JavaScript-Nutzlast mit Code-Splitting und die Anwendung des PRPL-Musters. Die Optimierung von Drittanbieter-JavaScript kann bei einigen Websites ebenfalls zu erheblichen Leistungssteigerungen führen.
Diese beiden Diagnoseanalysen bieten weitere Möglichkeiten, die JavaScript-Arbeit zu reduzieren:
TTI auf den Geräten echter Nutzer erfassen
Wie Sie messen, wann TTI tatsächlich auf den Geräten Ihrer Nutzer auftritt, erfahren Sie auf der Seite Nutzerorientierte Leistungsmesswerte von Google. Im Abschnitt TTI erfassen wird beschrieben, wie Sie programmatisch auf TTI-Daten zugreifen und sie an Google Analytics senden.
Gesamtbewertung für die Leistung verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, sollten Sie sich in der Regel darauf konzentrieren, den Gesamtwert für die Leistung zu verbessern.
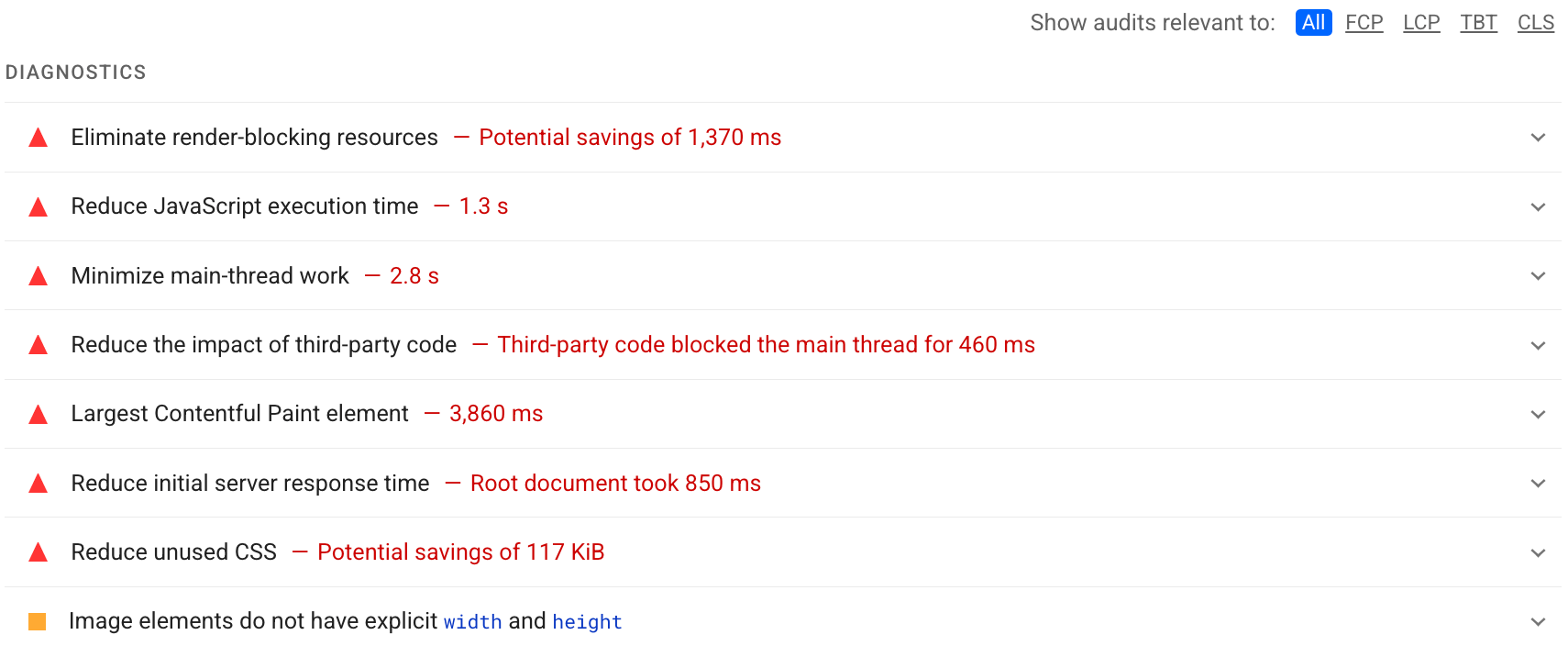
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Verbesserungsmöglichkeit, desto stärker wirkt sie sich auf Ihren Leistungsbewertung aus. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die größte Verbesserung durch das Entfernen von renderblockierenden Ressourcen erzielt wird:

In den Leistungsanalysen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht aufgeführten Optimierungsmöglichkeiten umsetzen.
