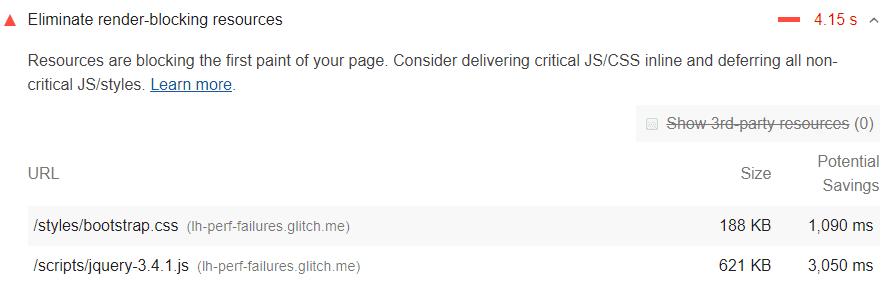
Im Bereich „Empfehlungen“ Ihres Lighthouse-Berichts werden alle URLs aufgeführt, die den First Paint Ihrer Seite blockieren. Ziel ist es, die Auswirkungen dieser renderblockierenden URLs zu verringern, indem kritische Ressourcen inline eingefügt, nicht kritische Ressourcen verzögert und nicht verwendete Elemente entfernt werden.

Welche URLs werden als Ressourcen gekennzeichnet, die das Rendering blockieren?
Lighthouse kennzeichnet zwei Arten von renderblockierenden URLs: Skripts und Stylesheets.
Ein <script>-Tag, das
- Befindet sich im
<head>des Dokuments. - Es ist kein
defer-Attribut vorhanden. - Es ist kein
async-Attribut vorhanden.
Ein <link rel="stylesheet">-Tag, das
- Es ist kein
disabled-Attribut vorhanden. Wenn dieses Attribut vorhanden ist, lädt der Browser das Stylesheet nicht herunter. - Es ist kein
media-Attribut vorhanden, das speziell mit dem Gerät des Nutzers übereinstimmt.media="all"gilt als rendern-blockierend.
Kritische Ressourcen identifizieren
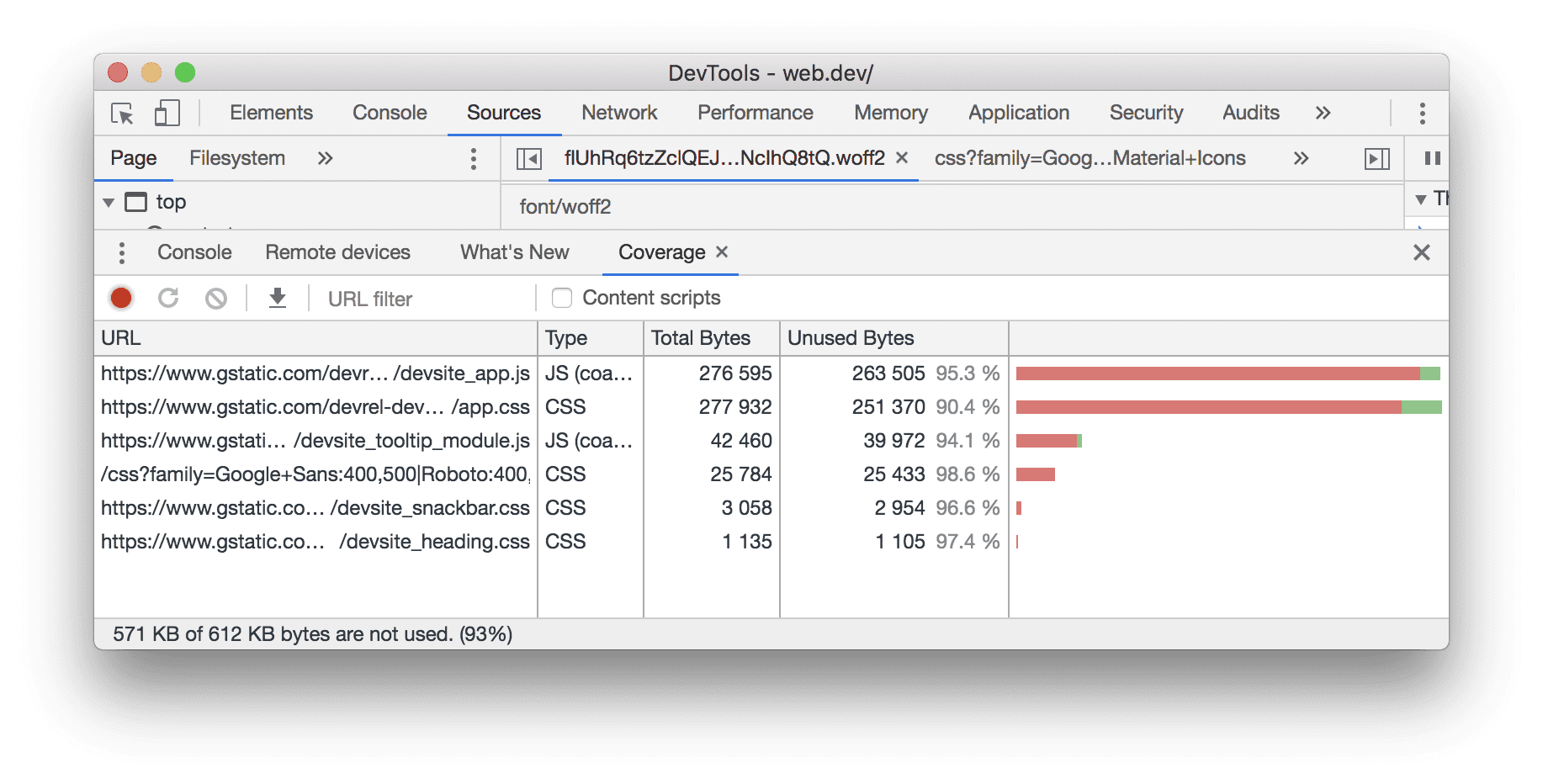
Der erste Schritt zur Verringerung der Auswirkungen von rendern-blockierenden Ressourcen besteht darin, zu ermitteln, was kritisch ist und was nicht. Verwenden Sie den Tab „Abdeckung“ in den Chrome-Entwicklertools, um nicht kritische CSS- und JS-Elemente zu ermitteln. Wenn Sie eine Seite laden oder ausführen, sehen Sie auf dem Tab, wie viel Code verwendet und wie viel geladen wurde:

Sie können die Größe Ihrer Seiten reduzieren, indem Sie nur den Code und die Formatierungen bereitstellen, die Sie benötigen. Klicken Sie auf eine URL, um die Datei im Quellenbereich zu untersuchen. Stile in CSS-Dateien und Code in JavaScript-Dateien sind in zwei Farben markiert:
- Grün (kritisch): Stile, die für das First Paint erforderlich sind, und Code, der für die Hauptfunktionen der Seite unerlässlich ist.
- Rot (nicht kritisch): Stile, die auf Inhalte angewendet werden, die nicht sofort sichtbar sind, und Code, der nicht für die Hauptfunktionalität der Seite verwendet wird.
Rendering-blockierende Skripts entfernen
Nachdem Sie kritischen Code identifiziert haben, verschieben Sie ihn von der URL, die das Rendern blockiert, in ein Inline-script-Tag auf Ihrer HTML-Seite.
Wenn die Seite geladen wird, sind alle erforderlichen Elemente für die Kernfunktionen der Seite vorhanden.
Wenn Code in einer URL, die das Rendern blockiert, nicht kritisch ist, können Sie ihn in der URL belassen und die URL dann mit den Attributen async oder defer kennzeichnen (siehe auch Interaktivität mit JavaScript hinzufügen).
Code, der überhaupt nicht verwendet wird, sollte entfernt werden (siehe Entfernen Sie nicht verwendeten Code).
Stylesheet-Ressourcen entfernen, die das Rendering blockieren
Ähnlich wie beim Inlining von Code in einem <script>-Tag sollten Sie kritische Stile, die für den ersten Paint erforderlich sind, in einem <style>-Block im head der HTML-Seite inline einfügen.
Laden Sie dann die restlichen Styles asynchron über den preload-Link (siehe Nicht verwendetes CSS zurückstellen).
Sie können den Prozess des Extrahierens und Inlinens von CSS für den Bereich „Above the Fold“ mit dem Tool „Critical“ automatisieren.
Eine weitere Möglichkeit, das Rendern blockierende Stile zu vermeiden, besteht darin, sie nach Medienabfrage in verschiedene Dateien aufzuteilen. Fügen Sie dann jedem Stylesheet-Link ein Media-Attribut hinzu. Beim Laden einer Seite blockiert der Browser nur das erste Rendern, um die Stylesheets abzurufen, die dem Gerät des Nutzers entsprechen (siehe Render-Blocking CSS).
Schließlich sollten Sie Ihr CSS minimieren, um zusätzliche Leerzeichen oder Zeichen zu entfernen (siehe CSS minimieren). So wird sichergestellt, dass Sie das kleinstmögliche Bundle an Ihre Nutzer senden.
Stack-spezifische Anleitung
AMP
Verwende Tools wie den AMP-Optimierer, um AMP-Layouts serverseitig zu rendern.
Drupal
Du hast die Möglichkeit, ein Modul zu verwenden, um wichtige CSS- und JavaScript-Elemente inline einzubetten, und das Attribut „defer“ für nicht kritische CSS- oder JavaScript-Elemente zu verwenden.
Joomla
Es gibt eine Reihe von Joomla-Plug-ins, mit denen Sie wichtige Assets einbetten oder weniger wichtige Ressourcen aufschieben können.
WordPress
Es gibt eine Reihe von WordPress-Plug-ins, mit denen Sie wichtige Assets einbetten oder weniger wichtige Ressourcen aufschieben können.
