„Erste CPU-Inaktivität“ ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Jeder Messwert erfasst einen bestimmten Aspekt der Seitenladegeschwindigkeit.
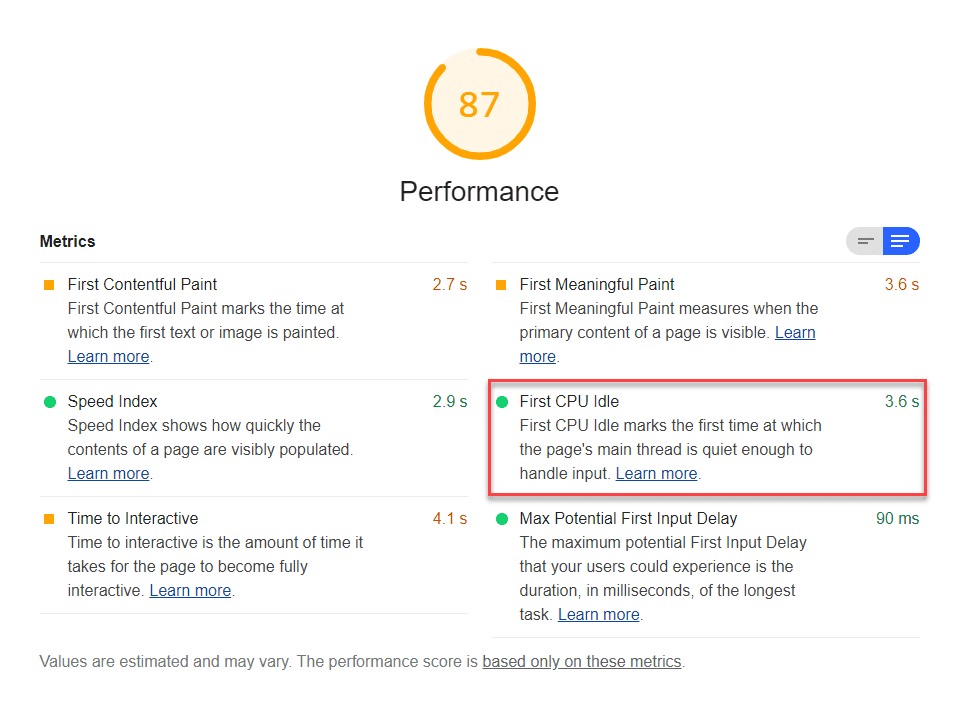
Lighthouse zeigt den Wert „Erster CPU-Leerlauf“ in Sekunden an:

Was wird mit „Erster CPU-Leerlauf“ gemessen?
„Erster CPU-Leerlauf“ gibt an, wie lange es dauert, bis eine Seite minimal interaktiv ist. Eine Seite gilt als minimal interaktiv, wenn:
- Die meisten, aber nicht unbedingt alle UI-Elemente auf dem Bildschirm sind interaktiv und
- Die Seite reagiert durchschnittlich innerhalb angemessener Zeit auf die meisten Nutzereingaben.
So ermittelt Lighthouse Ihren Wert für die erste CPU-Inaktivität
Der Wert für „Erster CPU-Leerlauf“ ist ein Vergleich der Zeitspanne für den ersten CPU-Leerlauf Ihrer Seite mit der Zeitspanne für den ersten CPU-Leerlauf echter Websites. Dabei werden Daten aus dem HTTP Archive verwendet. Websites mit einer Leistung im 95. Perzentil rendern den ersten CPU-Leerlauf beispielsweise in etwa 3 Sekunden. Wenn der Wert für „Erster CPU-Leerlauf“ Ihrer Website 3 Sekunden beträgt, ist der Wert für „Erster CPU-Leerlauf“ 95.
In dieser Tabelle wird erläutert, wie Sie den Wert für die erste CPU-Inaktivität auswerten:
| Erster CPU-Leerlaufmesswert (in Sekunden) |
Farbcodierung | Erster Wert für die CPU-Inaktivität (HTTP-Archiv-Perzentil) |
|---|---|---|
| 0–4,7 | Grün (schnell) | 75–100 |
| 4,8–6,5 | Orange (mäßig) | 50–74 |
| Über 6,5 | Rot (langsam) | 0–49 |
So verbessern Sie den Wert für die erste CPU-Ruhezeit
Weitere Informationen finden Sie unter TTI-Wert verbessern. Die Strategien zur Verbesserung der ersten CPU-Inaktivität stimmen weitgehend mit den Strategien zur Verbesserung des TTI überein.
Gesamtbewertung für die Leistung verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, sollten Sie sich in der Regel darauf konzentrieren, den Gesamtwert für die Leistung zu verbessern.
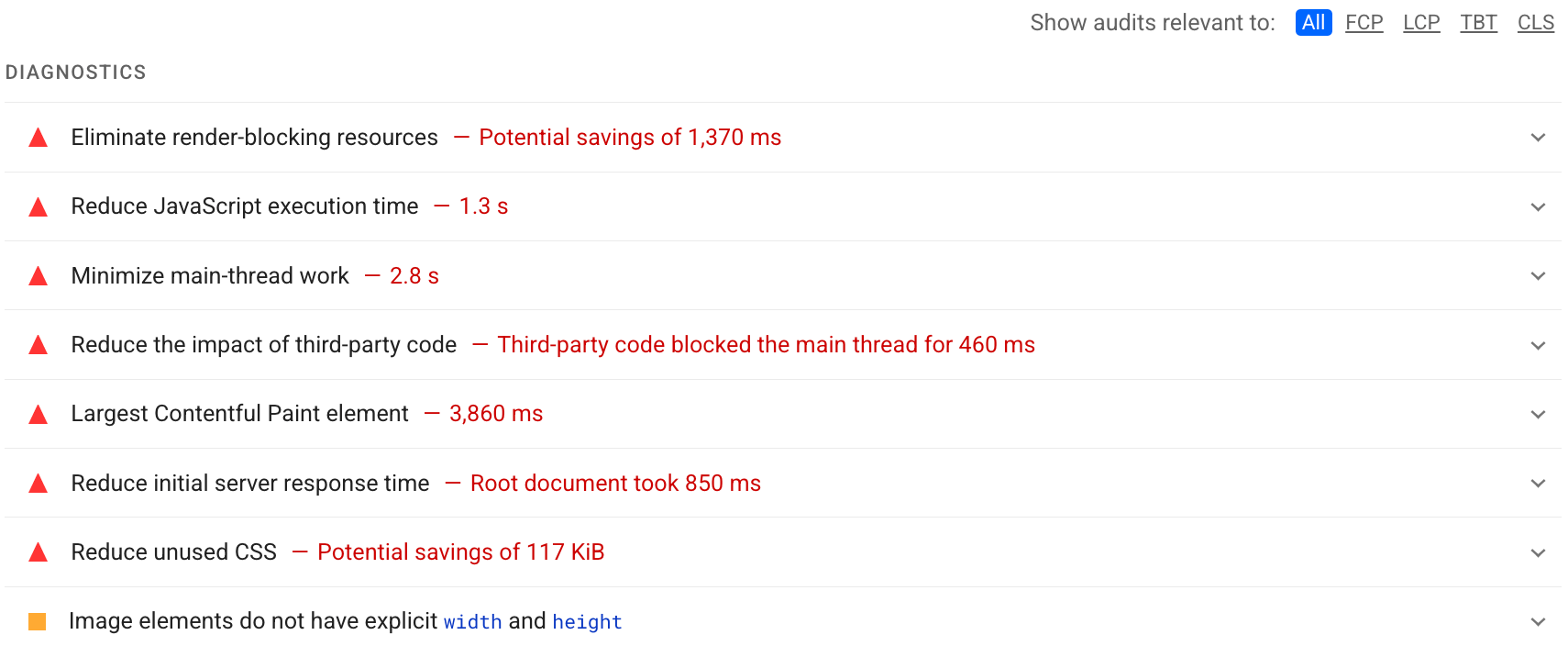
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Verbesserungsmöglichkeit, desto stärker wirkt sie sich auf Ihren Leistungsbewertung aus. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die größte Verbesserung durch das Entfernen von renderblockierenden Ressourcen erzielt wird:

In den Leistungsanalysen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht aufgeführten Optimierungsmöglichkeiten umsetzen.
