Die Gesamte Blockierzeit (Total Blocking Time, TBT) ist einer der Messwerte, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Jeder Messwert erfasst einen bestimmten Aspekt der Seitenladegeschwindigkeit.
Im Lighthouse-Bericht wird die TBT in Millisekunden angezeigt:

Was TBT misst
Mit diesem Messwert wird die Gesamtzeit gemessen, während der eine Seite nicht auf Nutzereingaben wie Mausklicks, Bildschirmtippen oder Tastatureingaben reagieren kann. Die Summe wird berechnet, indem der Blockierungsanteil aller langen Aufgaben zwischen First Contentful Paint und Time to Interactive addiert wird. Alle Aufgaben, die länger als 50 ms ausgeführt werden, sind lang. Die Zeit nach 50 ms ist der Blockierungszeitraum. Wenn Lighthouse beispielsweise eine 70 ms lange Aufgabe erkennt, beträgt der blockierende Teil 20 ms.
So ermittelt Lighthouse Ihren TBT-Wert
Der TBT-Wert ist ein Vergleich der TBT-Zeit Ihrer Seite mit der TBT-Zeit von Millionen echter Websites, die auf Mobilgeräten geladen werden. Informationen zum Bestimmen von Messwertbewertungen
In dieser Tabelle wird erläutert, wie Sie den Wert für die Barrierefreiheit auf Mobilgeräten interpretieren:
| TBT-Zeit (in Millisekunden) |
Farbcodierung |
|---|---|
| 0–200 | Grün (schnell) |
| 200-600 | Orange (mäßig) |
| Über 600 | Rot (langsam) |
In dieser Tabelle wird erläutert, wie Sie Ihren TBT-Wert auf dem Computer interpretieren:
| TBT-Zeit (in Millisekunden) |
Farbcodierung |
|---|---|
| 0–150 | Grün (schnell) |
| 150-350 | Orange (mäßig) |
| Über 350 | Rot (langsam) |
TBT-Wert verbessern
Im Hilfeartikel Wodurch werden lange Aufgaben verursacht? erfahren Sie, wie Sie mit dem Bereich „Leistung“ in den Chrome DevTools die Ursache für lange Aufgaben ermitteln.
Im Allgemeinen sind dies die häufigsten Ursachen für lange Aufgaben:
- Unnötiges Laden, Parsen oder Ausführen von JavaScript Wenn Sie Ihren Code im Bereich „Leistung“ analysieren, stellen Sie möglicherweise fest, dass der Hauptthread Aufgaben ausführt, die für das Laden der Seite nicht wirklich erforderlich sind. Wenn Sie JavaScript-Nutzlast mit Code-Splitting reduzieren, ungenutzten Code entfernen oder JavaScript von Drittanbietern effizient laden, sollte sich Ihr TBT-Wert verbessern.
- Ineffiziente JavaScript-Anweisungen Angenommen, Sie sehen nach der Analyse Ihres Codes im Bereich „Leistung“ einen Aufruf von
document.querySelectorAll('a'), der 2.000 Knoten zurückgibt. Wenn Sie Ihren Code so umstrukturieren, dass ein spezifischerer Selector verwendet wird, der nur 10 Knoten zurückgibt, sollte sich Ihr TBT-Wert verbessern.
Gesamtbewertung für die Leistung verbessern
Sofern Sie keinen bestimmten Grund haben, sich auf einen bestimmten Messwert zu konzentrieren, sollten Sie sich in der Regel darauf konzentrieren, den Gesamtwert für die Leistung zu verbessern.
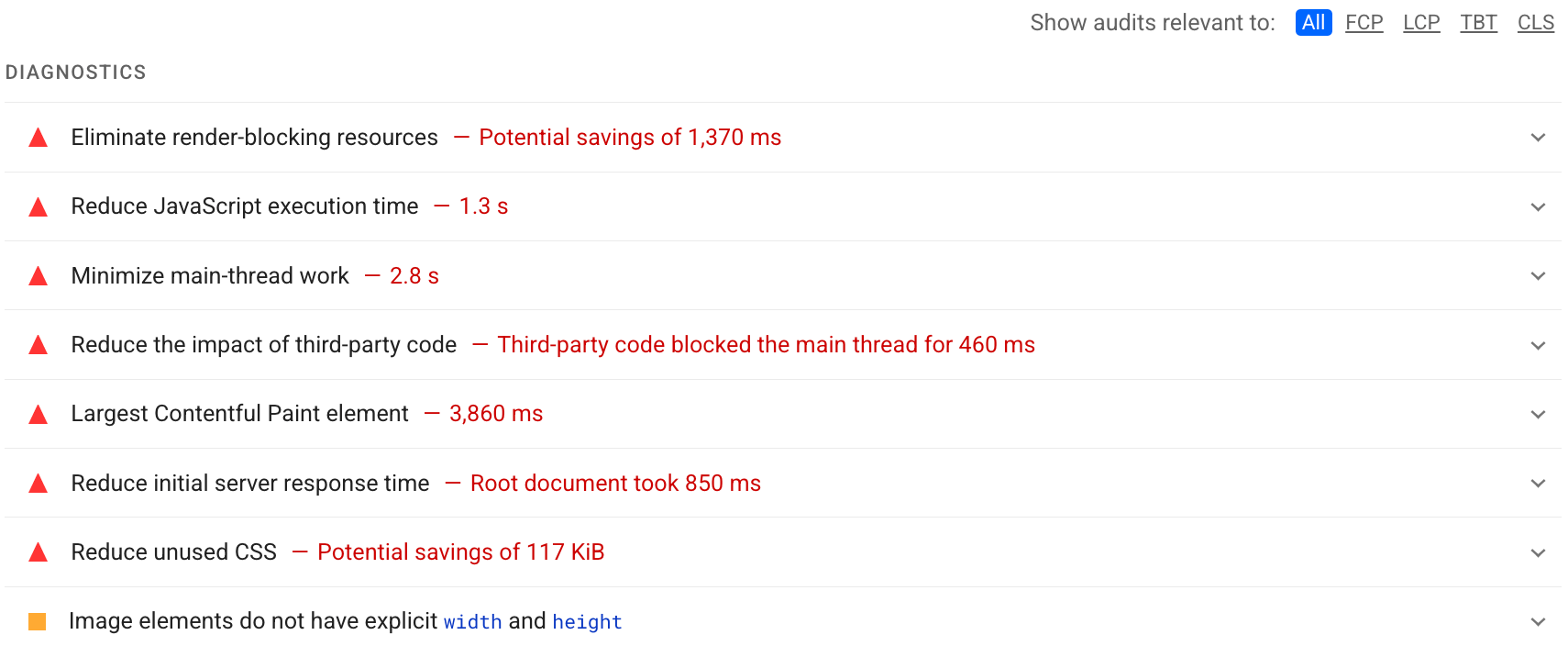
Im Bereich Diagnose Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Verbesserungsmöglichkeit, desto stärker wirkt sie sich auf Ihren Leistungsbewertung aus. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass die größte Verbesserung durch das Entfernen von renderblockierenden Ressourcen erzielt wird:

In den Leistungsanalysen erfahren Sie, wie Sie die in Ihrem Lighthouse-Bericht aufgeführten Optimierungsmöglichkeiten umsetzen.
Ressourcen
- Quellcode für die Prüfung der Gesamtblockierungszeit
- Verzögern lange JavaScript-Aufgaben Ihre Zeit bis zur Interaktivität?
- First Input Delay optimieren
- First Contentful Paint
- Zeit bis Interaktivität
- JavaScript-Nutzlast mit Code Splitting reduzieren
- Nicht verwendeten Code entfernen
- Drittanbieterressourcen effizient laden
