O tempo para interação (TTI, na sigla em inglês) é uma das seis métricas rastreadas na seção Performance do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
Medir o TTI é importante porque alguns sites otimizam a visibilidade do conteúdo em detrimento da interatividade. Isso pode gerar uma experiência frustrante para o usuário: o site parece estar pronto, mas quando o usuário tenta interagir com ele, nada acontece.
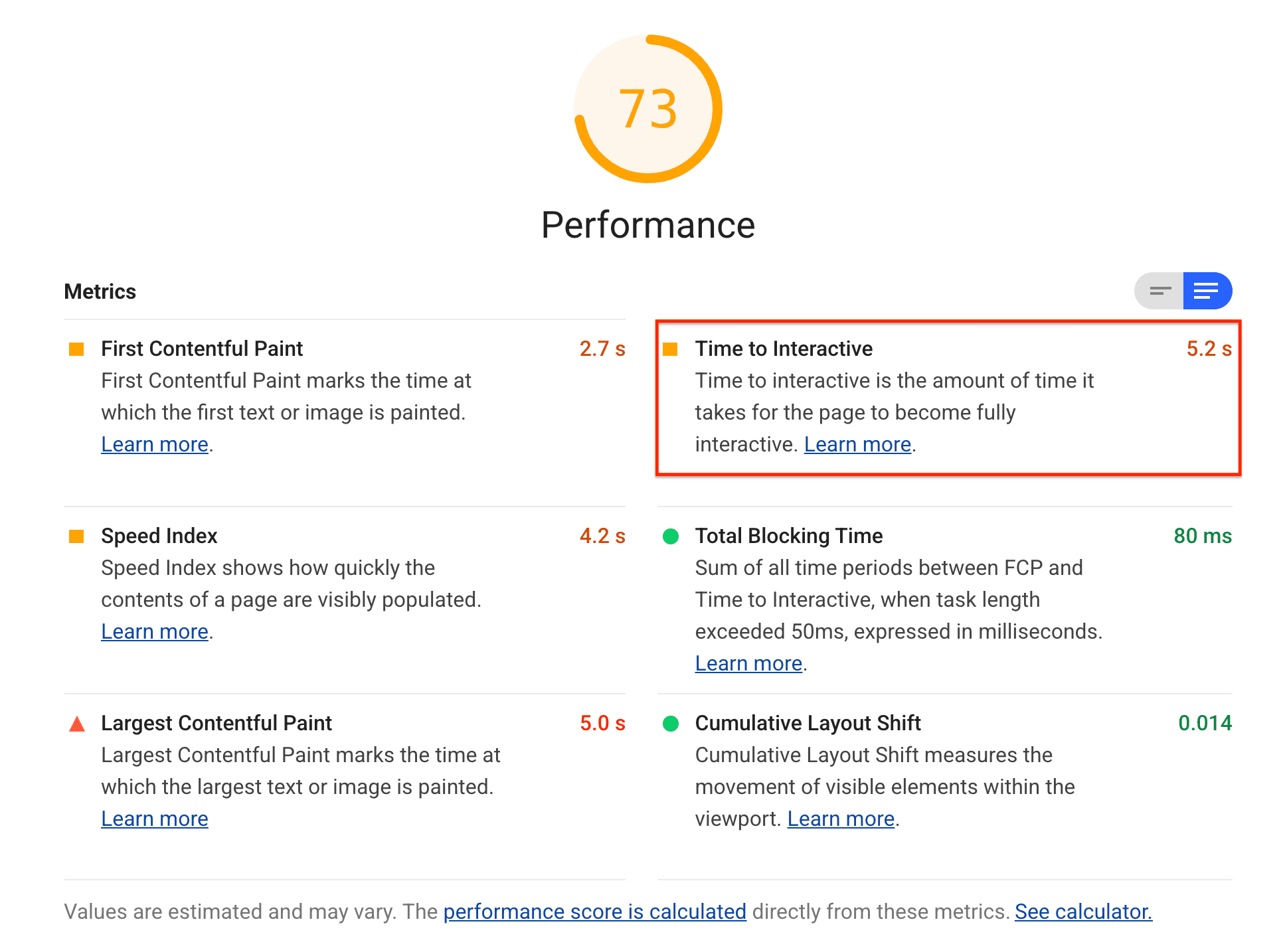
O Lighthouse mostra o TTI em segundos:

O que o TTI mede
O TTI mede quanto tempo uma página leva para ficar totalmente interativa. Uma página é considerada totalmente interativa quando:
- A página mostra conteúdo útil, que é medido pela First Contentful Paint,
- Os manipuladores de eventos são registrados para a maioria dos elementos visíveis da página e
- A página responde às interações do usuário em 50 milissegundos.
Como o Lighthouse determina sua pontuação de TTI
A pontuação de TTI é uma comparação do TTI da sua página e do TTI de sites reais, com base em dados do HTTP Archive. Por exemplo, sites com desempenho no percentil 99 renderizam o TTI em cerca de 2,2 segundos. Se o TTI do seu site for 2,2 segundos, a pontuação será 99.
Esta tabela mostra como interpretar sua pontuação de TTI:
| Métrica TTI (em segundos) |
Codificação por cores |
|---|---|
| 0 a 3,8 | Verde (rápido) |
| 3,9–7,3 | Laranja (moderado) |
| Mais de 7.3 | Vermelho (lento) |
Como melhorar sua pontuação de TTI
Uma melhoria que pode ter um efeito particularmente grande no TTI é adiar ou remover trabalhos JavaScript desnecessários. Procure oportunidades para otimizar seu JavaScript. Em particular, considere reduzir payloads do JavaScript com a divisão de código e aplicar o padrão PRPL. A otimização do JavaScript de terceiros também gera melhorias significativas para alguns sites.
Essas duas auditorias de diagnóstico oferecem mais oportunidades para reduzir o trabalho com JavaScript:
Rastreamento de TTI em dispositivos de usuários reais
Para saber como medir quando o TTI realmente ocorre nos dispositivos dos usuários, consulte a página Métricas de desempenho centradas no usuário do Google. A seção Rastreamento de TTI descreve como acessar e enviar dados de TTI de maneira programática ao Google Analytics.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para se concentrar em uma métrica específica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
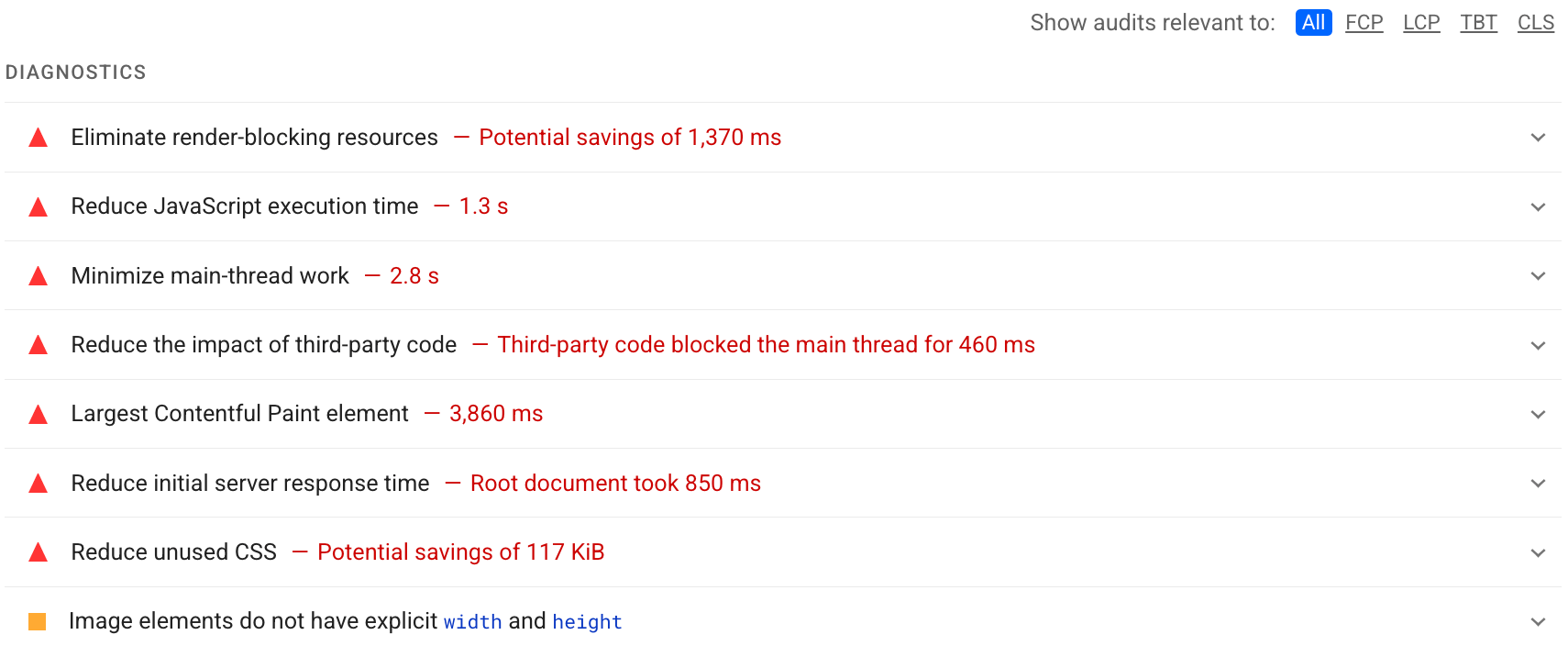
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias vão ter mais valor para sua página. Quanto maior a oportunidade, maior o efeito dela na sua Pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como resolver as oportunidades identificadas no seu relatório do Lighthouse.

