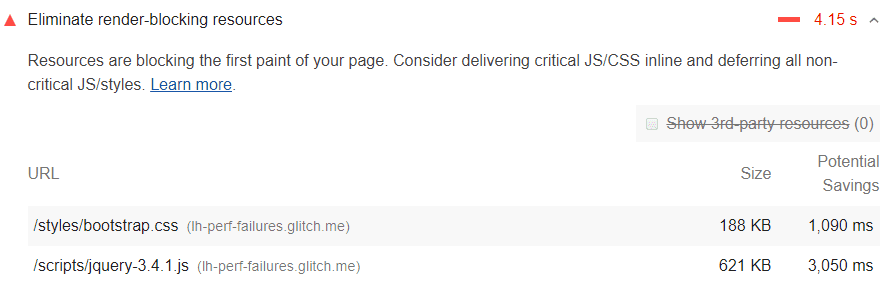
A seção "Oportunidades" do relatório do Lighthouse lista todos os URLs que bloqueiam a primeira renderização da sua página. O objetivo é reduzir o impacto desses URLs inserindo recursos críticos, adiando recursos não críticos e removendo tudo o que não for usado.

Quais URLs são sinalizados como recursos que bloqueiam a renderização?
O Lighthouse marca dois tipos de URLs que bloqueiam a renderização: scripts e folhas de estilo.
Uma tag <script> que:
- Está no
<head>do documento. - Não tiver um atributo
defer. - Não tiver um atributo
async.
Uma tag <link rel="stylesheet"> que:
- Não tiver um atributo
disabled. Quando esse atributo está presente, o navegador não baixa a folha de estilo. - Não tem um atributo
mediaque corresponda especificamente ao dispositivo do usuário.media="all"é considerado um recurso de bloqueio de renderização.
Como identificar recursos críticos
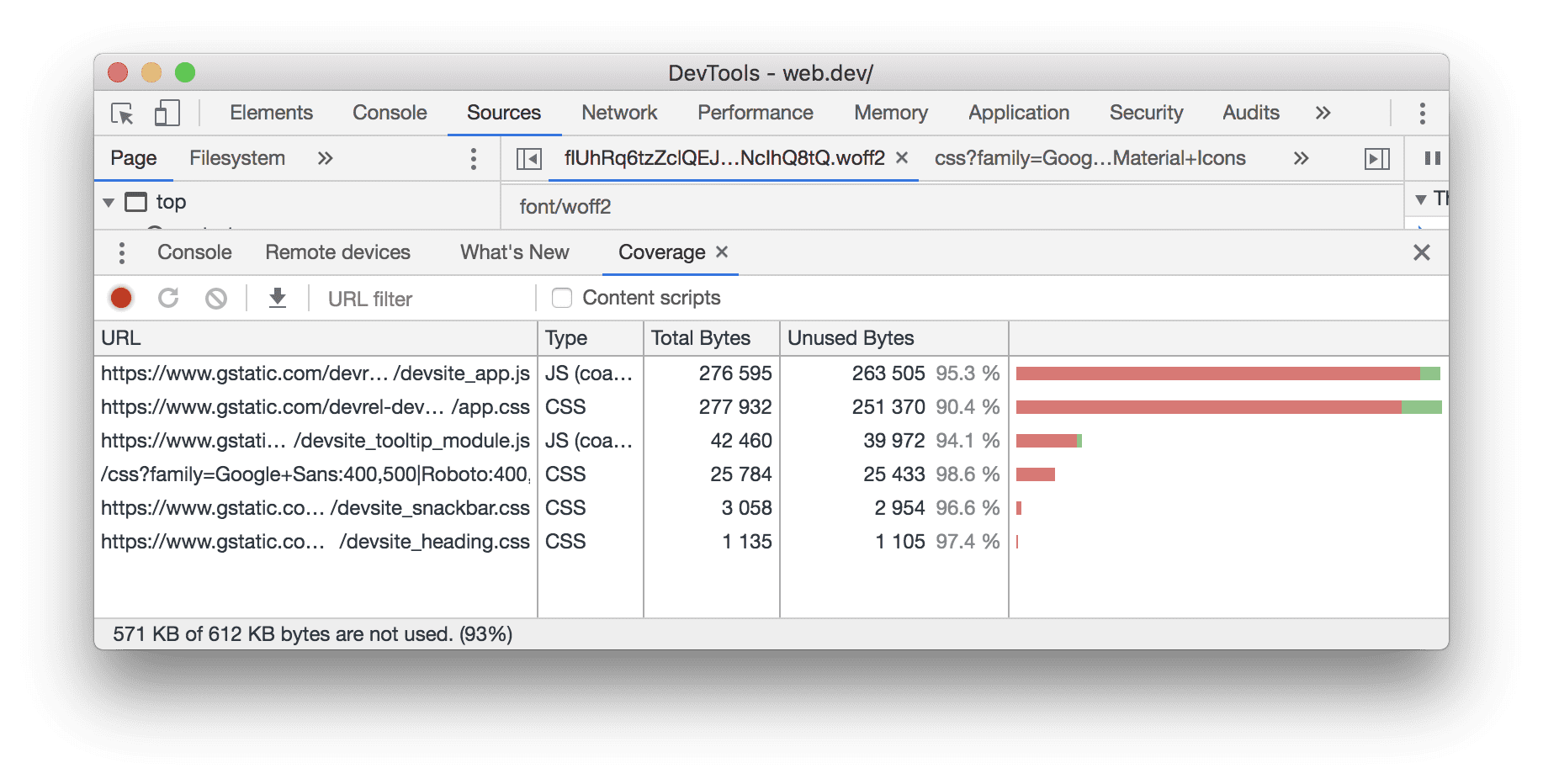
A primeira etapa para reduzir o impacto dos recursos de bloqueio de renderização é identificar o que é crítico e o que não é. Use a guia "Cobertura" no Chrome DevTools para identificar CSS e JS não essenciais. Quando você carrega ou executa uma página, a guia informa quanto código foi usado e quanto foi carregado:

É possível reduzir o tamanho das páginas enviando apenas o código e os estilos necessários. Clique em um URL para inspecionar esse arquivo no painel "Origens". Os estilos em arquivos CSS e o código em arquivos JavaScript são marcados em duas cores:
- Verde (crítico): estilos necessários para a primeira renderização e código essencial para a funcionalidade principal da página.
- Vermelho (não crítico): estilos aplicados a conteúdo não imediatamente visível; código não usado na funcionalidade principal da página.
Como eliminar scripts que impedem a renderização
Depois de identificar o código crítico, mova-o do URL de bloqueio de renderização para uma tag script inline na sua página HTML.
Quando a página for carregada, ela terá o que precisa para processar a funcionalidade principal.
Se houver código em um URL de bloqueio de renderização que não seja essencial,
mantenha-o no URL
e marque o URL com atributos async ou defer
(consulte também Adicionar interatividade com JavaScript).
O código que não está sendo usado precisa ser removido (consulte Remover código não utilizado).
Como eliminar folhas de estilo que impedem a renderização
Assim como o código inlining em uma tag <script>,
faça o inlining dos estilos críticos necessários para a primeira renderização
em um bloco <style> no head da página HTML.
Em seguida, carregue o restante dos estilos de forma assíncrona usando o link preload. Consulte Adiar CSS não usado.
Considere automatizar o processo de extração e inclusão do CSS "Acima da dobra" usando a ferramenta Critical.
Outra abordagem para eliminar estilos que bloqueiam a renderização é dividir esses estilos em arquivos diferentes, organizados por consulta de mídia. Em seguida, adicione um atributo de mídia a cada link de folha de estilo. Ao carregar uma página, o navegador bloqueia apenas a primeira renderização para recuperar as folhas de estilo que correspondem ao dispositivo do usuário (consulte CSS de bloqueio de renderização).
Por fim, minifique o CSS para remover espaços em branco ou caracteres extras (consulte Minificar CSS). Isso garante que você esteja enviando o menor pacote possível aos usuários.
Orientações específicas para a pilha
AMP
Use ferramentas como o Otimizador de AMP para renderizar layouts de AMP no servidor.
Drupal
Use um módulo para CSS e JavaScript inline essenciais, bem como o atributo "defer" para CSS ou JavaScript não essenciais.
Joomla
Existem vários plug-ins do Joomla que podem ajudar você a aplicar inline a recursos essenciais ou adiar recursos menos importantes.
WordPress
Existem vários plug-ins do WordPress que podem ajudar você a aplicar inline a recursos essenciais ou adiar recursos menos importantes.
