O processo de renderização do navegador é o que transforma seu código em uma página da Web com que os usuários podem interagir. Por padrão, a linha de execução principal do processo do renderizador geralmente processa a maior parte do código: ela analisa o HTML, cria o DOM, analisa o CSS e aplica os estilos especificados, além de analisar, avaliar e executar o JavaScript.
A linha de execução principal também processa eventos do usuário. Assim, sempre que a linha de execução principal estiver ocupada fazendo outra coisa, sua página da Web pode não responder às interações do usuário, o que gera uma experiência ruim.
Como a auditoria de trabalho da linha de execução principal do Lighthouse falha
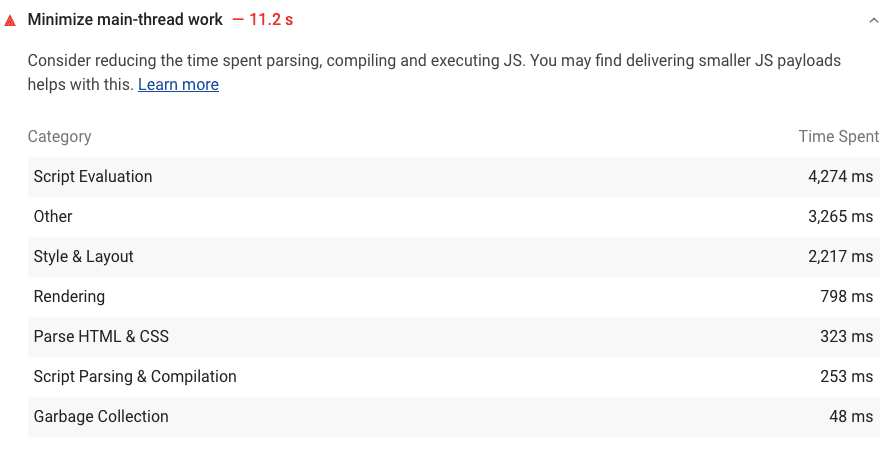
O Lighthouse sinaliza páginas que mantêm a linha de execução principal ocupada por mais de quatro segundos durante o carregamento:

Para ajudar a identificar as origens da carga da linha de execução principal, o Lighthouse mostra um detalhamento de onde o tempo de CPU foi gasto enquanto o navegador carregava sua página.
Como minimizar o trabalho da linha de execução principal
As seções abaixo são organizadas com base nas categorias relatadas pelo Lighthouse. Consulte A anatomia de um frame para ter uma visão geral de como o Chromium renderiza páginas da Web.
Consulte Fazer menos trabalho da linha de execução principal para saber como usar o Chrome DevTools para investigar exatamente o que a linha de execução principal está fazendo durante o carregamento da página.
Avaliação do script
Estilo e layout
- Reduzir o escopo e a complexidade dos cálculos de estilo
- Evitar layouts grandes e complexos e a troca frequente de layouts
Renderização
- Usar apenas propriedades do compositor e gerenciar o número de camadas
- Simplificar a complexidade da pintura e reduzir as áreas de pintura
