Lighthouse הוא כלי אוטומטי ברישיון קוד פתוח שבעזרתו תוכלו לשפר את האיכות של דפי האינטרנט. אפשר להריץ אותו בכל דף אינטרנט, ציבורי או נדרש אימות. הוא כולל בדיקות לגבי ביצועים, נגישות, אופטימיזציה למנועי חיפוש ועוד.
אפשר להריץ את Lighthouse ב-Chrome DevTools, משורת הפקודה או כמודול של Node. נותנים ל-Lighthouse כתובת URL לבדיקה, הוא מפעיל סדרה של בדיקות בדף ולאחר מכן יוצר דוח על רמת הביצועים של הדף. אפשר להשתמש בבדיקות שנכשלו כדי להבין איך לשפר את הדף. לכל ביקורת יש מסמך עזר שמסביר למה הביקורת חשובה ואיך מתקנים אותה.
אפשר גם להשתמש ב-Lighthouse CI כדי למנוע נסיגה באתרים.
שנתחיל?
בוחרים את תהליך העבודה ב-Lighthouse שמתאים לכם:
- ב-Chrome DevTools. בודקים דפים שדורשים אימות וקוראים את הדוחות בפורמט ידידותי למשתמש, ישירות מהדפדפן.
- משורת הפקודה. אוטומציה של הפעלות Lighthouse באמצעות סקריפטים של מעטפת.
- כמודול של Node. שילוב של Lighthouse במערכות האינטגרציה הרציפות (CI).
- מממשק משתמש באינטרנט. הפעלת Lighthouse וקישור לדוחות, ללא צורך בהתקנה.
הפעלת Lighthouse בכלי הפיתוח ל-Chrome
ל-Lighthouse יש חלונית משלו ב-Chrome DevTools. כדי להפיק דוח:
- מורידים את Google Chrome למחשב.
- פותחים את Chrome ועוברים לכתובת ה-URL שרוצים לבדוק. אתם יכולים לבדוק כל כתובת URL באינטרנט.
- פותחים את כלי הפיתוח ל-Chrome.
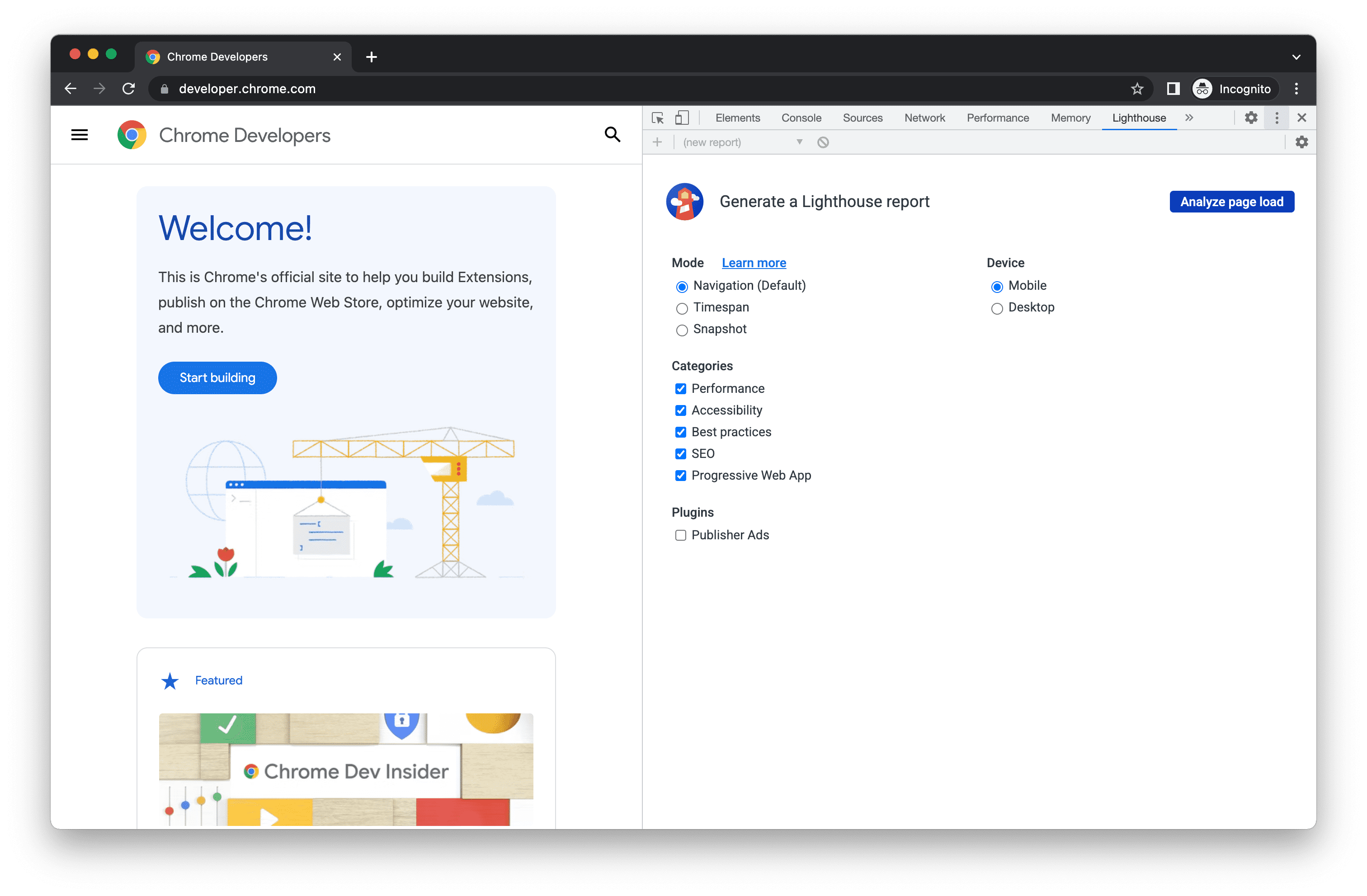
לוחצים על הכרטיסייה Lighthouse.

בצד ימין מוצגת אזור התצוגה של דף האינטרנט שרוצים לבדוק. בצד שמאל מופיעה חלונית Lighthouse של כלי הפיתוח ל-Chrome. לוחצים על ניתוח של טעינת הדף. בכלי הפיתוח מוצגת רשימה של קטגוריות ביקורת. משאירים את כולן מופעלות.
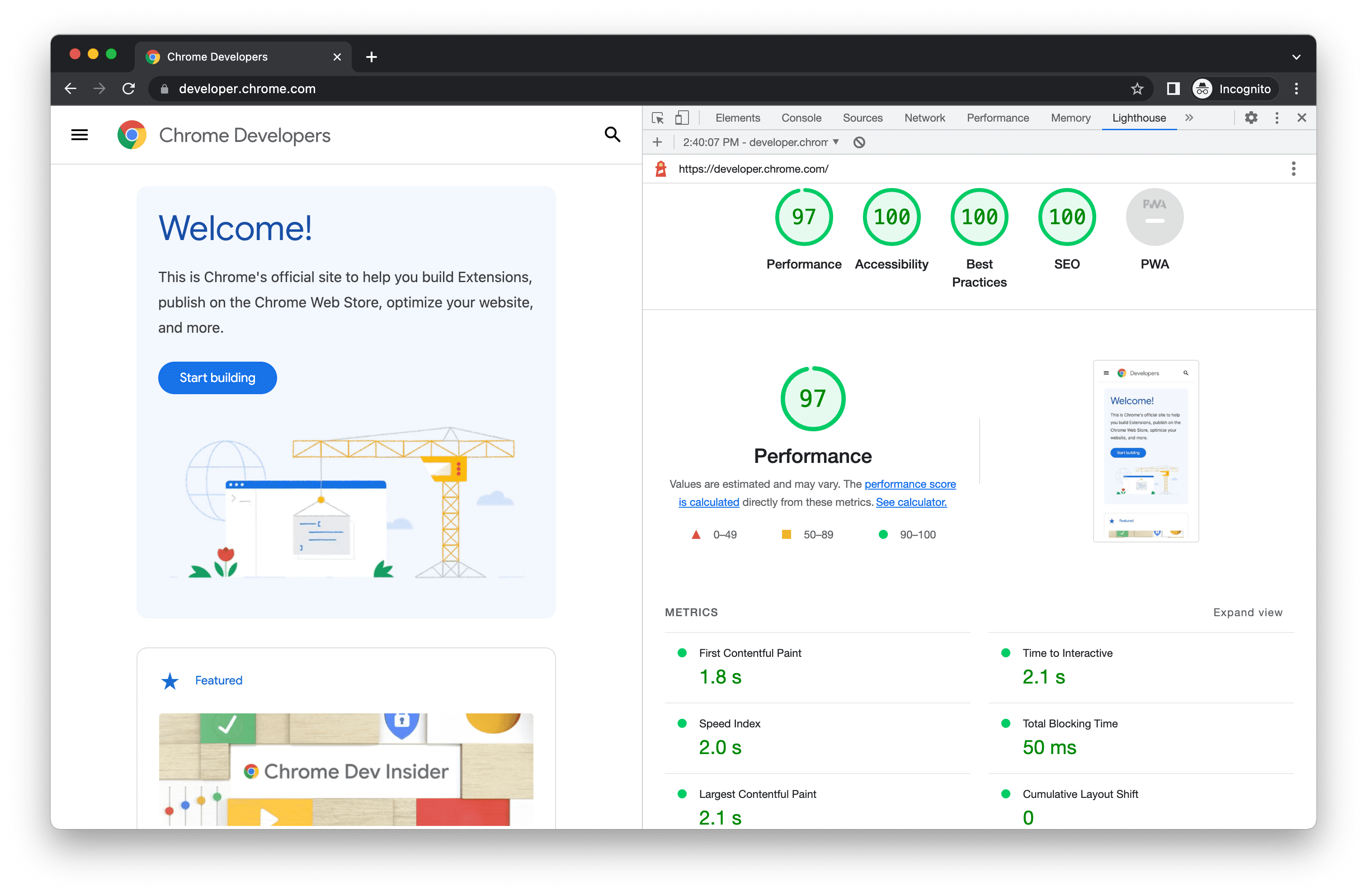
לוחצים על הפעלת הביקורת. אחרי 30 עד 60 שניות, מערכת Lighthouse תספק לכם דוח על הדף.

דוח של Lighthouse בכלי הפיתוח ל-Chrome.
התקנה והפעלה של כלי שורת הפקודה של Node
כדי להתקין את מודול Node:
- מורידים את Google Chrome למחשב.
- מתקינים את הגרסה הנוכחית של Node עם תמיכה לטווח ארוך.
- מתקינים את Lighthouse. הדגל
-gמתקין אותו כמודול גלובלי.
npm install -g lighthouse
כדי להריץ ביקורת:
lighthouse <url>
כדי לראות את כל האפשרויות:
lighthouse --help
הפעלה פרוגרמטית של מודול Node
בקטע שימוש באופן פרוגרמטי תוכלו למצוא דוגמה להרצה של Lighthouse באופן פרוגרמטי, כמודול של Node.
הפעלת PageSpeed Insights
כדי להריץ את Lighthouse ב-PageSpeed Insights:
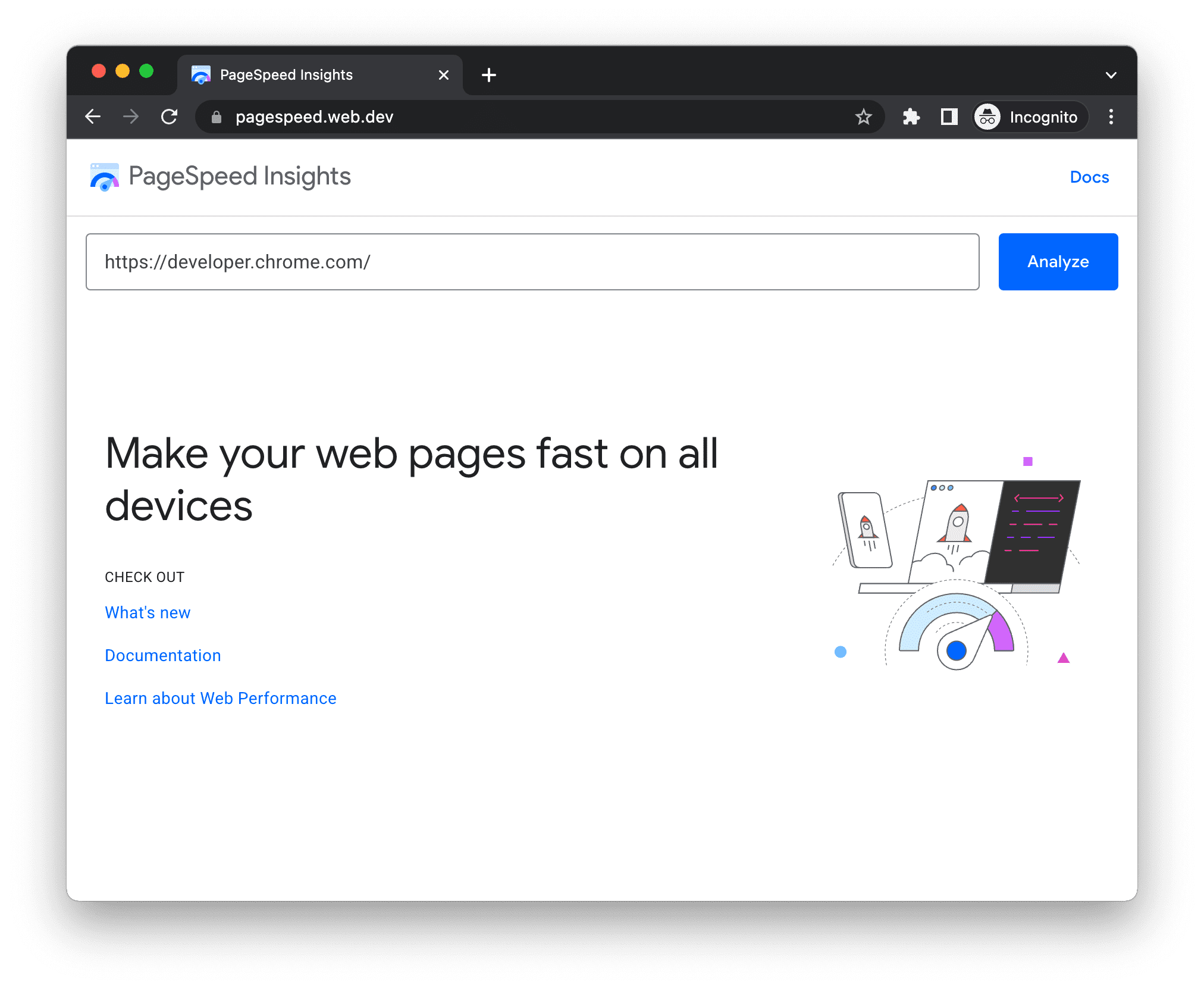
- עוברים אל PageSpeed Insights.
- מזינים כתובת URL של דף אינטרנט.
לוחצים על ניתוח.

אתר PageSpeed Insights.
הפעלת Lighthouse כתוסף ל-Chrome
כדי להתקין את התוסף:
- מורידים את Google Chrome למחשב.
- מתקינים את תוסף Lighthouse ל-Chrome מחנות האינטרנט של Chrome.
כדי להריץ ביקורת:
- ב-Chrome, עוברים לדף שרוצים לבדוק.
לוחצים על
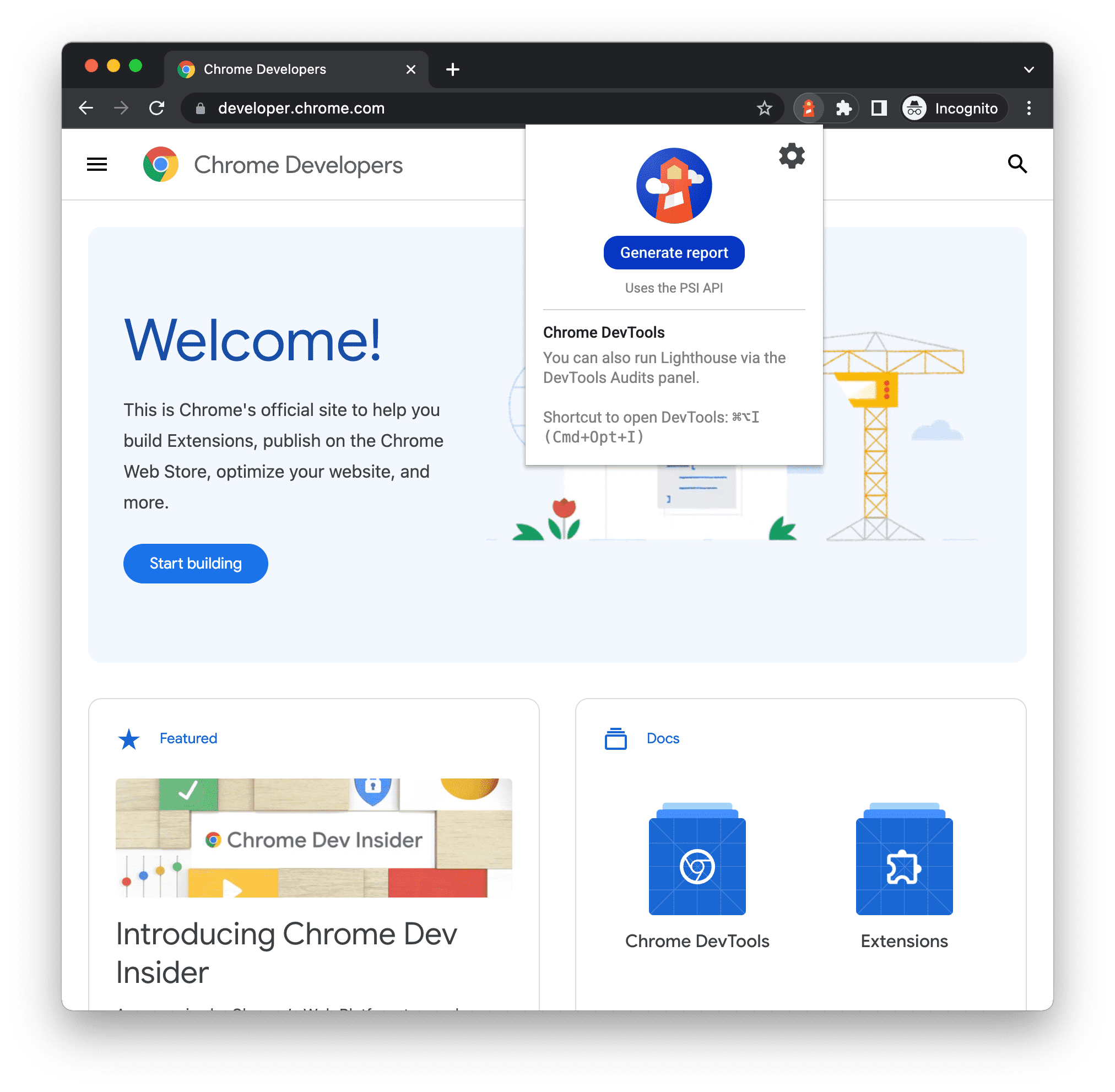
Lighthouse לצד סרגל הכתובות של Chrome או בתפריט התוספים של Chrome. אחרי הלחיצה, התפריט של Lighthouse ייפתח.

בתוסף תוצג בקשה ליצור דוח. לוחצים על יצירת הדוח. Lighthouse מפעיל את הבדיקות שלו בדף שבו מתמקדים כרגע, ואז פותח כרטיסייה חדשה עם דוח של התוצאות.

דוח Lighthouse שנוצר מהתוסף.
שיתוף וצפייה בדוחות באינטרנט
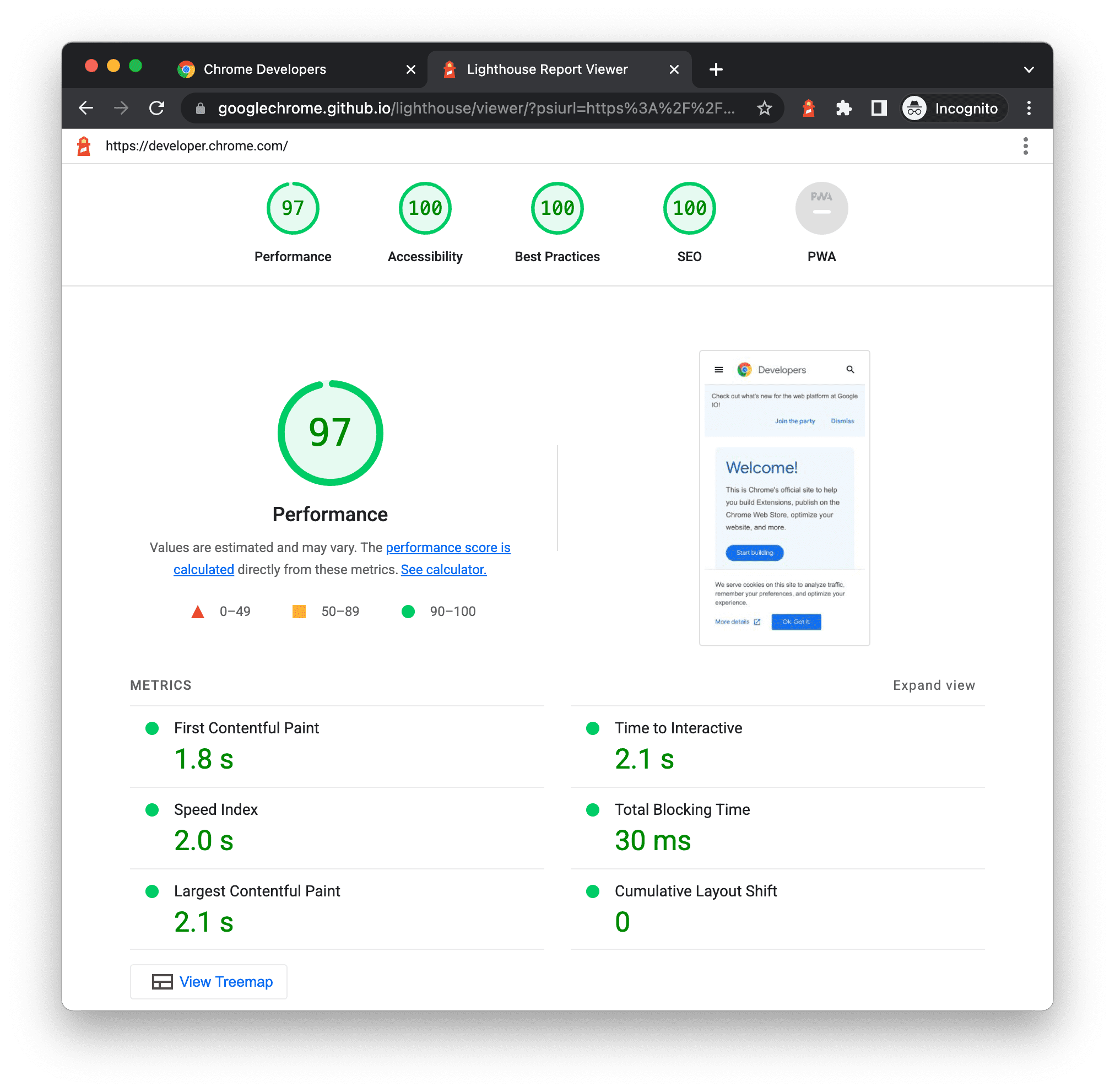
אתם יכולים להשתמש בתצוגה של Lighthouse כדי להציג ולשתף דוחות אונליין.

שיתוף דוחות כ-JSON
כדי להשתמש ב-Lighthouse Viewer, צריך את הפלט של ה-JSON מדוח Lighthouse. יוצרים את פלט ה-JSON באופן הבא:
- מדוח Lighthouse. לוחצים על כדי לפתוח את התפריט, ואז לוחצים על
שמירה כ-JSON.
- שורת הפקודה. ריצה:
shell lighthouse --output json --output-path <path/for/output.json>
כדי להציג את נתוני הדוח:
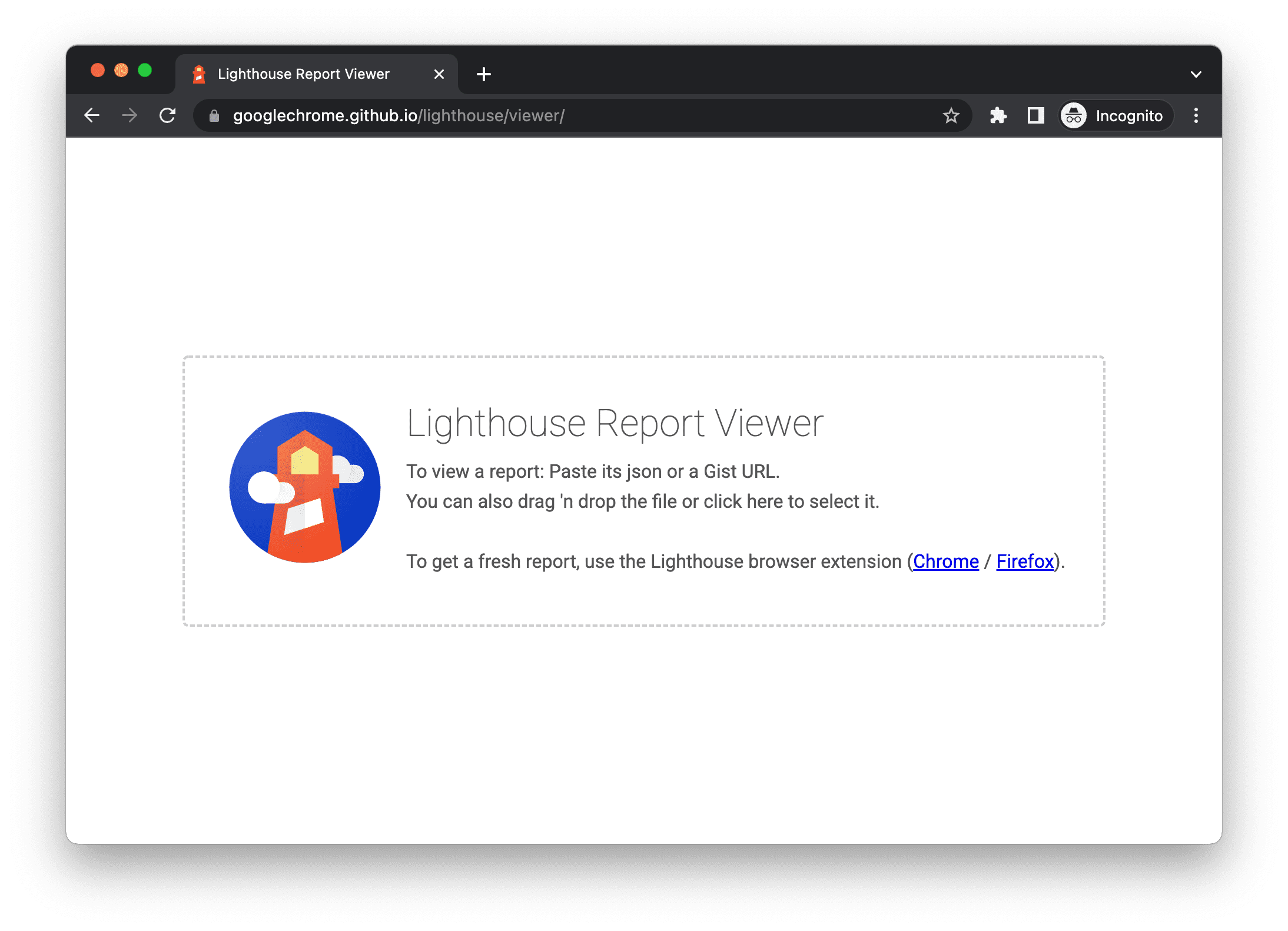
- פותחים את Lighthouse Viewer.
- גוררים את קובץ ה-JSON אל כלי הצפייה, או לוחצים במקום כלשהו בכלי הצפייה כדי לפתוח את חלון הניווט בקבצים ולבחור את הקובץ.
שיתוף דוחות כ-GitHub Gists
אם אתם לא רוצים להעביר קובצי JSON באופן ידני, תוכלו גם לשתף את הדוחות כ-gists סודיים ב-GitHub. אחד היתרונות של גיסטים הוא בקרת גרסאות בחינם.
כדי לייצא דוח כ-gist:
- לוחצים על התפריט ואז על
פתיחה ב'צפייה'. הדוח נמצא בכתובת
https://googlechrome.github.io/lighthouse/viewer/. - ב-Viewer, לוחצים על התפריט ואז על
Save as Gist. בפעם הראשונה שתבצעו את הפעולה הזו, תוצג לכם הודעה קופצת עם בקשה לקבל גישה לנתונים הבסיסיים שלכם ב-GitHub ולקרוא ולכתוב ב-gists.
כדי לייצא דוח כ-gist מגרסה CLI של Lighthouse, צריך ליצור gist באופן ידני ולהדביק את הפלט של ה-JSON של הדוח ב-gist. שם הקובץ ב-gist שמכיל את הפלט של ה-JSON חייב להסתיים ב-.lighthouse.report.json. בקטע שיתוף דוחות כ-JSON מוסבר איך ליצור פלט JSON באמצעות הכלי בשורת הפקודה.
כדי להציג דוח ששמור כ-gist:
- מוסיפים את
?gist=<ID>לכתובת ה-URL של הצופה, כאשר<ID>הוא המזהה של ה-gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - פותחים את הצפייה ומדביקים בה את כתובת ה-URL של ה-gist.
יכולת ההרחבה של Lighthouse
מטרת Lighthouse היא לספק הדרכה רלוונטית ופרקטית לכל מפתחי האינטרנט. לשם כך, יש שתי תכונות שאפשר להשתמש בהן כדי להתאים את Lighthouse לצרכים הספציפיים שלכם.
חבילות של מקבצים
מפתחים משתמשים בטכנולוגיות רבות ושונות (קצה עורפי, מערכות לניהול תוכן ותבניות JavaScript) כדי ליצור את דפי האינטרנט שלהם. במקום להציג המלצות כלליות, Lighthouse מספק עצות רלוונטיות שאפשר ליישם, בהתאם לכלים שבהם נעשה שימוש.
חבילות סטאק מאפשרות ל-Lighthouse לזהות את הפלטפורמה שבה האתר שלכם מבוסס ולהציג המלצות ספציפיות שמבוססות על הסטאק. מומחים מהקהילה מגדירים ומארגנים את ההמלצות האלה.
כדי לתרום חבילת סטאק, כדאי לעיין בהנחיות לתרומה.
פלאגינים של Lighthouse
הפלאגינים של Lighthouse מאפשרים למומחים בתחום להרחיב את הפונקציונליות של Lighthouse בהתאם לצרכים הספציפיים של הקהילה שלהם. אתם יכולים להשתמש בנתונים ש-Lighthouse אוסף כדי ליצור ביקורות חדשות. ביסודו, יישומון של Lighthouse הוא מודול צומת שמטמיע קבוצה של בדיקות ש-Lighthouse מריץ ומוסיף לדוח כקטגוריה חדשה.
למידע נוסף על יצירת פלאגין משלכם, תוכלו לעיין במדריך הפלאגין במאגר GitHub של Lighthouse.
שילוב Lighthouse
אם אתם חברה או אדם פרטי שמשלבים את Lighthouse כחלק מהמוצרים או השירותים שאתם מציעים, זה נהדר! אנחנו רוצים שכמה שיותר אנשים ישתמשו ב-Lighthouse.
כדי להראות שהאתר משתמש ב-Lighthouse תוך הגנה על המותג, כדאי לעיין בהנחיות ובנכסי המותג לשילוב Lighthouse.
תרומה ל-Lighthouse
Lighthouse הוא קוד פתוח ואנחנו מקבלים בברכה תרומות. כדאי להיכנס לכלי למעקב אחר בעיות של המאגר כדי למצוא באגים שאפשר לתקן או ביקורות שאפשר ליצור או לשפר. הדף Issues הוא מקום טוב לדון בו במדדי ביצועים, ברעיונות לבדיקות חדשות או בכל דבר אחר שקשור ל-Lighthouse.

