Lighthouse 是一款自动化的开源工具,可帮助您提升网页质量。您可以在任何网页(公开网页或需要身份验证的网页)上运行该脚本。该工具可针对性能、无障碍、搜索引擎优化 (SEO) 等方面进行评估。
您可以在 Chrome 开发者工具中、通过命令行或作为 Node 模块运行 Lighthouse。向 Lighthouse 提供要审核的网址,它会对该网页运行一系列审核,然后生成一份报告,说明该网页的表现如何。您可以将未通过审核的网页作为指标,了解如何改进网页。每项审核都有参考信息,说明该审核的重要性以及如何解决问题。
您还可以使用 Lighthouse CI 来防止网站出现回归问题。
开始使用
选择最适合您的 Lighthouse 工作流:
- 在 Chrome 开发者工具中。在浏览器中直接访问需要身份验证的审核页面,并以人性化的格式阅读报告。
- 通过命令行。使用 Shell 脚本自动运行 Lighthouse。
- 作为 Node 模块。将 Lighthouse 集成到您的持续集成系统中。
- 通过网页界面。运行 Lighthouse 并关联到报告,无需安装。
在 Chrome 开发者工具中运行 Lighthouse
Lighthouse 在 Chrome 开发者工具中拥有自己的面板。要生成报告,请执行以下操作:
- 下载适用于桌面的 Google Chrome。
- 打开 Chrome,然后前往要审核的网址。您可以审核网络上的任何网址。
- 打开 Chrome 开发者工具。
点击 Lighthouse 标签页。

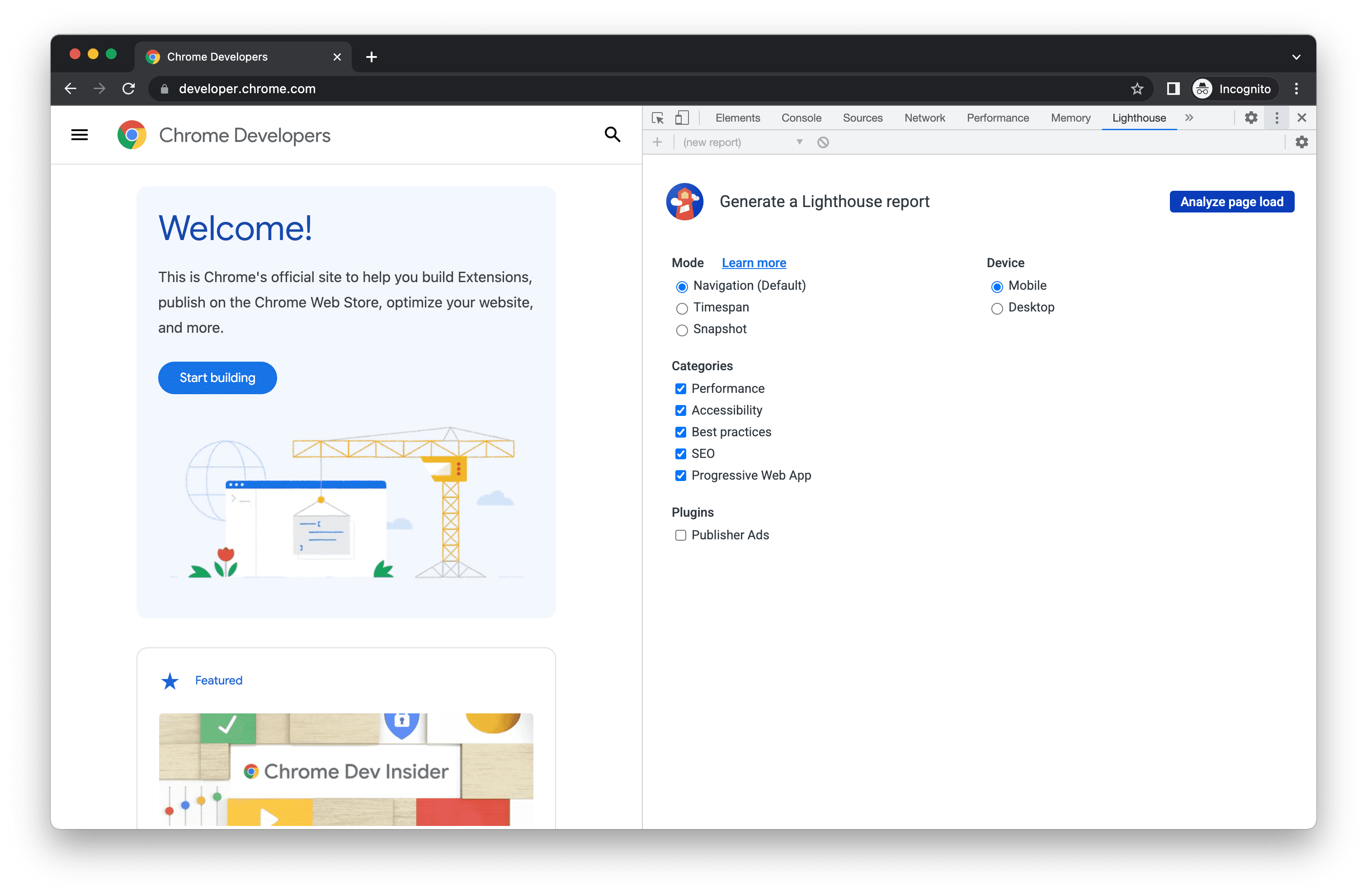
左侧是待审核网页的视口。右侧是 Chrome 开发者工具的 Lighthouse 面板。 点击分析网页加载情况。开发者工具会显示一系列审核类别。 将其全部保持启用状态。
点击运行审核。30 到 60 秒后,Lighthouse 会在页面上为您提供报告。

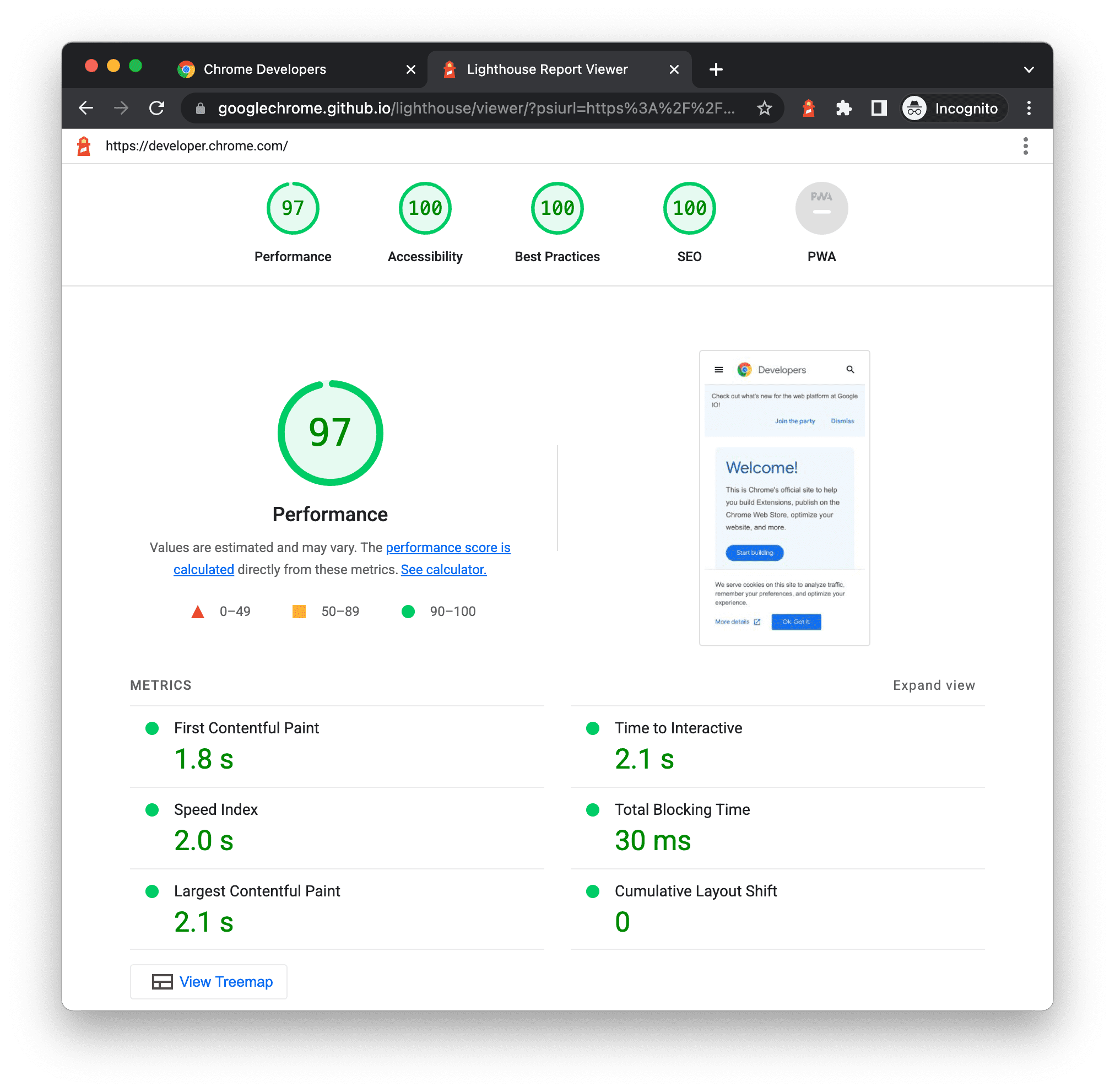
Chrome 开发者工具中的 Lighthouse 报告。
安装并运行 Node 命令行工具
如需安装 Node 模块,请执行以下操作:
- 下载适用于桌面的 Google Chrome。
- 安装 Node 的当前长期支持版本。
- 安装 Lighthouse。
-g标志会将其安装为全局模块。
npm install -g lighthouse
如需运行审核,请执行以下操作:
lighthouse <url>
如需查看所有选项,请执行以下操作:
lighthouse --help
以编程方式运行 Node 模块
如需查看以 Node 模块的形式以编程方式运行 Lighthouse 的示例,请参阅以编程方式使用。
运行 PageSpeed Insights
如需在 PageSpeed Insights 上运行 Lighthouse,请执行以下操作:
- 前往 PageSpeed Insights。
- 输入网页网址。
点击分析。

PageSpeed Insights 网站。
将 Lighthouse 作为 Chrome 扩展程序运行
如需安装该扩展程序,请执行以下操作:
- 下载适用于桌面的 Google Chrome。
- 从 Chrome 应用商店安装 Chrome 扩展程序“Lighthouse”。
如需运行审核,请执行以下操作:
- 在 Chrome 中,前往要审核的网页。
点击 Chrome 地址栏旁边或 Chrome 的扩展程序菜单中的
Lighthouse。 点击后,Lighthouse 菜单会展开。

扩展程序会提示您生成报告。 点击生成报告。Lighthouse 会针对当前聚焦的网页运行审核,然后打开一个新标签页,其中包含结果报告。

通过扩展程序生成的 Lighthouse 报告。
在线共享和查看报告
使用 Lighthouse 查看器在线查看和分享报告。

以 JSON 格式共享报告
Lighthouse 查看器需要 Lighthouse 报告的 JSON 输出。按如下方式生成 JSON 输出:
- 通过 Lighthouse 报告。点击 打开菜单,然后点击
Save as JSON(另存为 JSON)
- 命令行。运行:
shell lighthouse --output json --output-path <path/for/output.json>
如需查看报告数据,请执行以下操作:
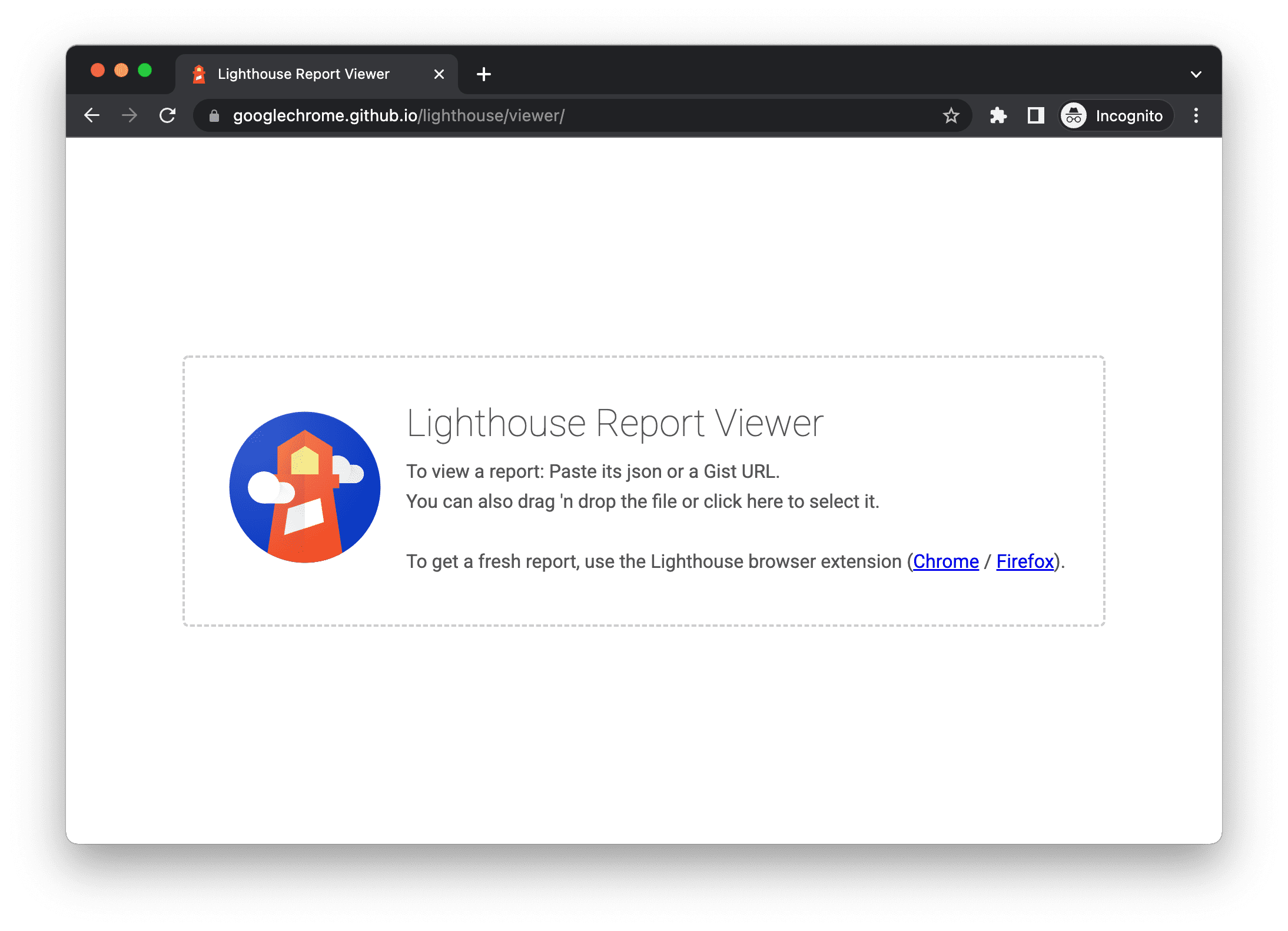
- 打开 Lighthouse 查看器。
- 将 JSON 文件拖动到查看器,或点击查看器中的任意位置以打开文件浏览器并选择该文件。
以 GitHub Gist 的形式分享报告
如果您不想手动传递 JSON 文件,还可以将报告作为秘密 GitHub gist 分享。摘要的一个好处是免费的版本控制。
如需将报告导出为摘要,请执行以下操作:
- 点击 菜单,然后点击
Open In Viewer(在查看器中打开)。该报告位于
https://googlechrome.github.io/lighthouse/viewer/。 - 在查看器中,点击 菜单,然后点击
另存为 Gist。首次执行此操作时,系统会弹出一个窗口,请求您授予对基本 GitHub 数据的访问权限,以及对代码段的读写权限。
如需从 CLI 版 Lighthouse 将报告导出为 gist,请手动创建 gist,然后将报告的 JSON 输出复制并粘贴到 gist 中。包含 JSON 输出的 gist 文件名必须以 .lighthouse.report.json 结尾。如需查看如何通过命令行工具生成 JSON 输出的示例,请参阅以 JSON 格式共享报告。
如需查看已保存为摘要的报告,请执行以下操作:
- 将
?gist=<ID>添加到查看器的网址中,其中<ID>是 gist 的 ID。text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - 打开查看器,然后将摘要的网址粘贴到其中。
Lighthouse 可扩展性
Lighthouse 旨在为所有 Web 开发者提供切实可行的指导。为此,我们提供了两项功能,可让您根据自己的具体需求来定制 Lighthouse。
堆叠文件包
开发者使用许多不同的技术(后端、内容管理系统和 JavaScript 框架)构建网页。Lighthouse 不会提供笼统的建议,而是根据所用工具提供相关且切实可行的建议。
借助堆栈套件,Lighthouse 可以检测您的网站是基于哪个平台构建的,并显示特定于堆栈的建议。这些建议由社区中的专家定义和管理。
如需贡献堆栈套件,请查看贡献指南。
Lighthouse 插件
借助 Lighthouse 插件,领域专家可以根据其社区的具体需求扩展 Lighthouse 的功能。您可以利用 Lighthouse 收集的数据创建新的审核。从本质上讲,Lighthouse 插件是一种 Node 模块,用于实现一组由 Lighthouse 运行的检查,并将其作为新类别添加到报告中。
如需详细了解如何创建自己的插件,请参阅 Lighthouse GitHub 代码库中的插件手册。
集成 Lighthouse
如果您是公司或个人,并计划将 Lighthouse 集成到您提供的产品或服务中,那就太棒了!我们希望尽可能多的人使用 Lighthouse。
请参阅集成 Lighthouse 的指南和品牌资源,以便在使用 Lighthouse 的同时保护我们的品牌。
为 Lighthouse 做贡献
Lighthouse 是一个开源工具,欢迎大家积极贡献! 查看代码库的问题跟踪器,找到您可以修复的 bug,或您可以创建或改进的审核。在“问题”部分,您可以讨论性能指标、新审核的想法或与 Lighthouse 相关的任何其他内容。

