Lighthouse 是一項開放原始碼的自動化工具,可協助您改善網頁品質。您可以在任何網頁上執行這項操作,不論是公開網頁或需要驗證的網頁皆可。這項工具可針對效能、無障礙功能、搜尋引擎最佳化等項目進行稽核。
您可以在 Chrome 開發人員工具中,透過指令列或 Node 模組執行 Lighthouse。將網址提供給 Lighthouse 進行稽核,系統會針對網頁執行一系列稽核,然後產生網頁成效報表。使用失敗的稽核項目做為改善網頁的指標。每項稽核都有參考資料,說明稽核的重要性,以及如何修正。
您也可以使用 Lighthouse CI 避免網站出現迴歸現象。
開始使用
選擇最適合您的 Lighthouse 工作流程:
- 在 Chrome 開發人員工具中。需要驗證的稽核頁面,並直接在瀏覽器中以使用者友善的格式查看報表。
- 透過指令列。使用殼層指令碼自動執行 Lighthouse。
- 做為 Node 模組。將 Lighthouse 整合至您的持續整合系統。
- 透過網頁版 UI。執行 Lighthouse 並連結至報表,無須安裝。
在 Chrome 開發人員工具中執行 Lighthouse
Lighthouse 在 Chrome 開發人員工具中也有專屬的面板。執行報表的方式如下:
- 下載 Google Chrome 桌面版。
- 開啟 Chrome,然後前往要稽核的網址。你可以稽核網路上的任何網址。
- 開啟 Chrome 開發人員工具。
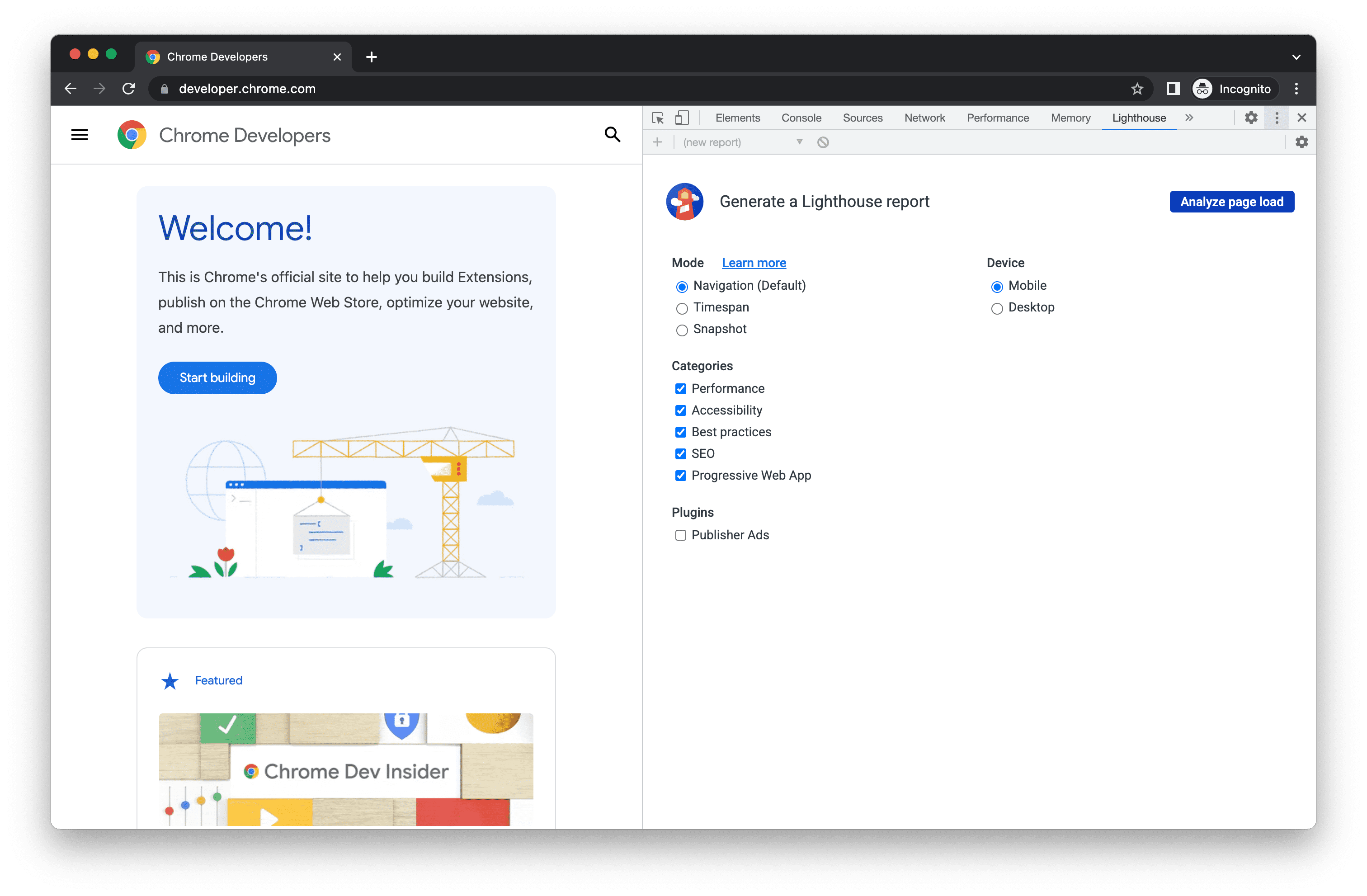
按一下「Lighthouse」分頁標籤。

左側是待稽核網頁的可視區域。右側是 Chrome 開發人員工具的 Lighthouse 面板。 按一下「分析網頁載入作業」。開發人員工具會顯示稽核類別清單。請將所有選項都設為啟用。
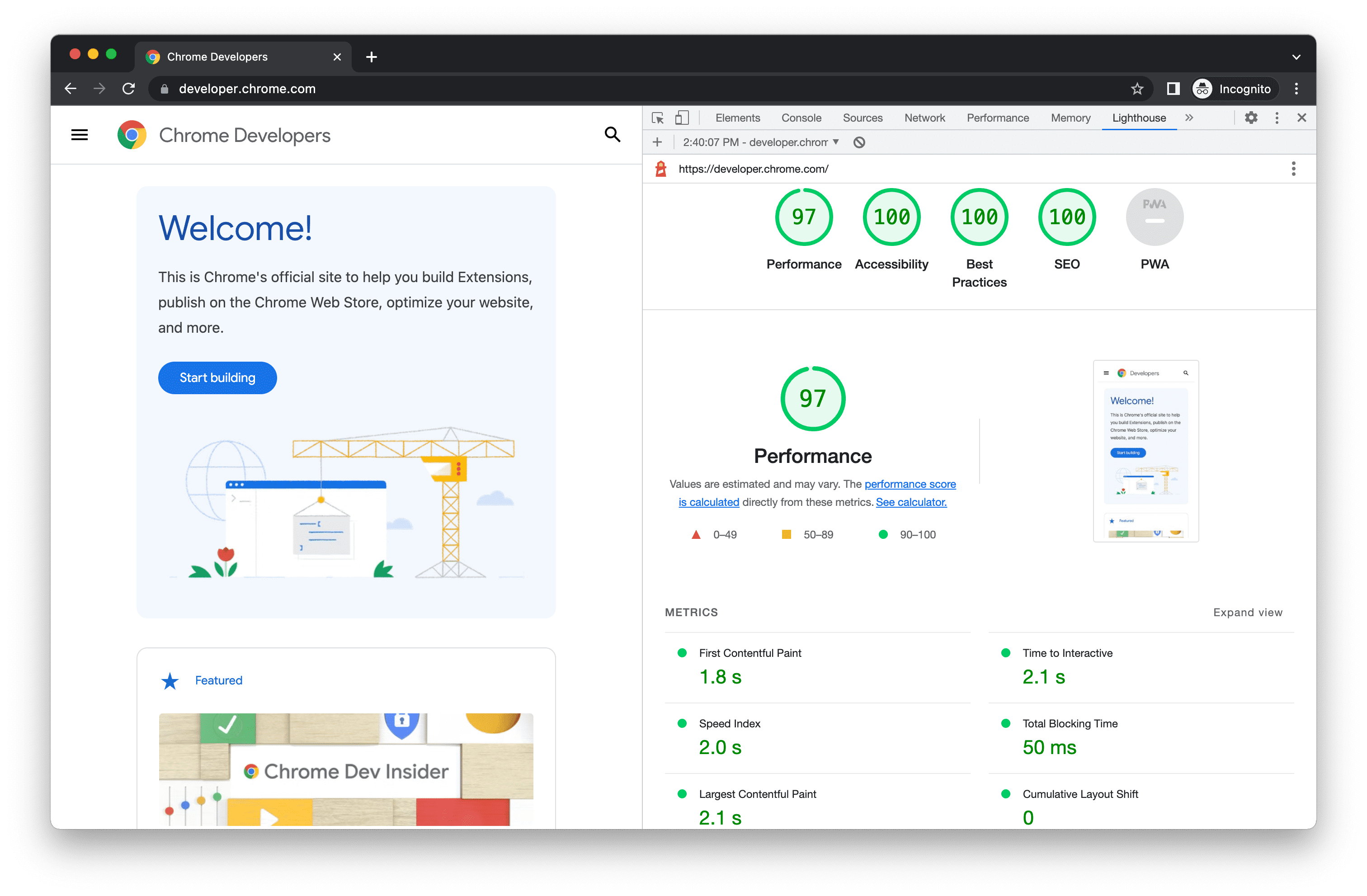
按一下「執行稽核」。30 到 60 秒後,Lighthouse 會在頁面上提供報表。

Chrome 開發人員工具中的 Lighthouse 報表。
安裝及執行 Node 指令列工具
如要安裝 Node 模組,請按照下列步驟操作:
- 下載 Google Chrome 桌面版。
- 安裝 Node 的最新長期支援版本。
- 安裝 Lighthouse。
-g標記會將其安裝為全域模組。
npm install -g lighthouse
如要執行稽核作業,請按照下列步驟操作:
lighthouse <url>
如要查看所有選項,請按照下列步驟操作:
lighthouse --help
以程式輔助方式執行 Node 模組
如需透過程式碼執行 Lighthouse 的範例,請參閱「使用程式碼」。
執行 PageSpeed Insights
如要在 PageSpeed Insights 中執行 Lighthouse,請按照下列步驟操作:
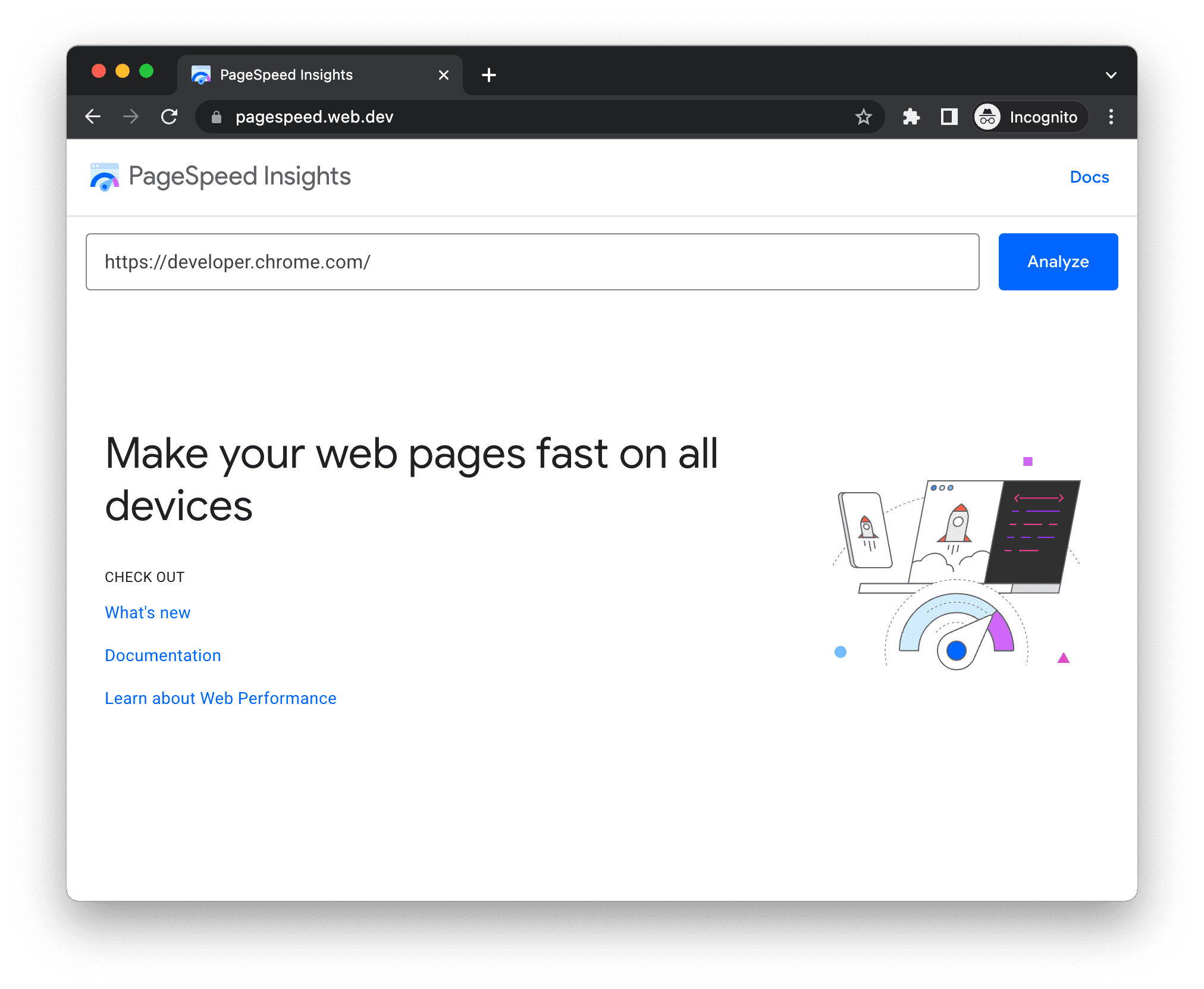
- 前往 PageSpeed Insights。
- 輸入網頁網址。
按一下「分析」。

PageSpeed Insights 網站。
以 Chrome 擴充功能的形式執行 Lighthouse
如要安裝擴充功能,請按照下列步驟操作:
- 下載 Google Chrome 桌面版。
- 從 Chrome 線上應用程式商店安裝 Lighthouse Chrome 擴充功能。
如要執行稽核作業,請按照下列步驟操作:
- 在 Chrome 中,前往要稽核的網頁。
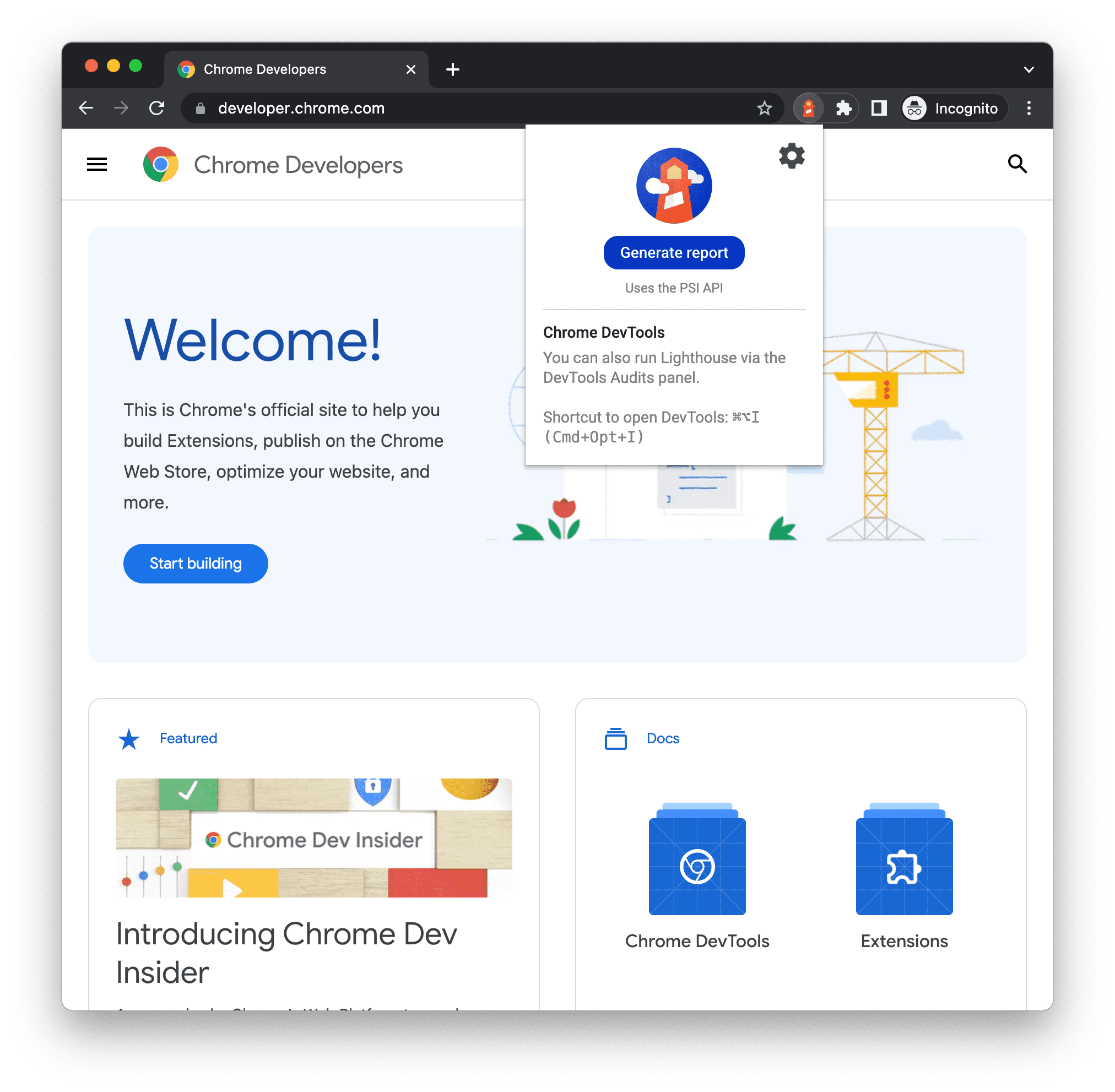
按一下 Chrome 網址列旁邊或 Chrome 擴充功能選單中的
Lighthouse。點選後,Lighthouse 選單就會展開。

擴充功能會提示您產生報表。 按一下「產生報表」。Lighthouse 會針對目前聚焦的網頁執行稽核作業,然後開啟新分頁,並顯示結果報告。

透過擴充功能產生的 Lighthouse 報表。
線上分享及查看報表
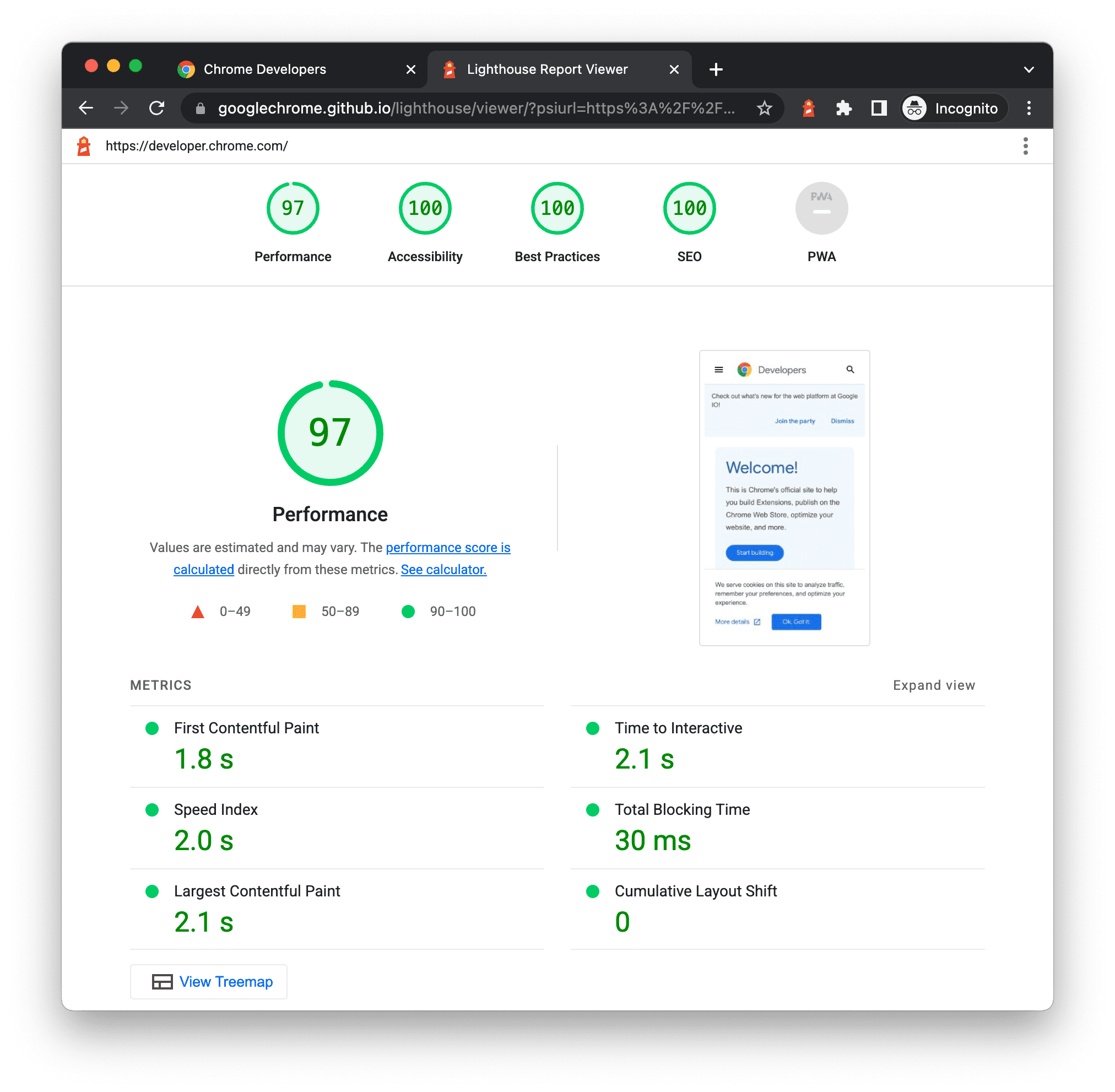
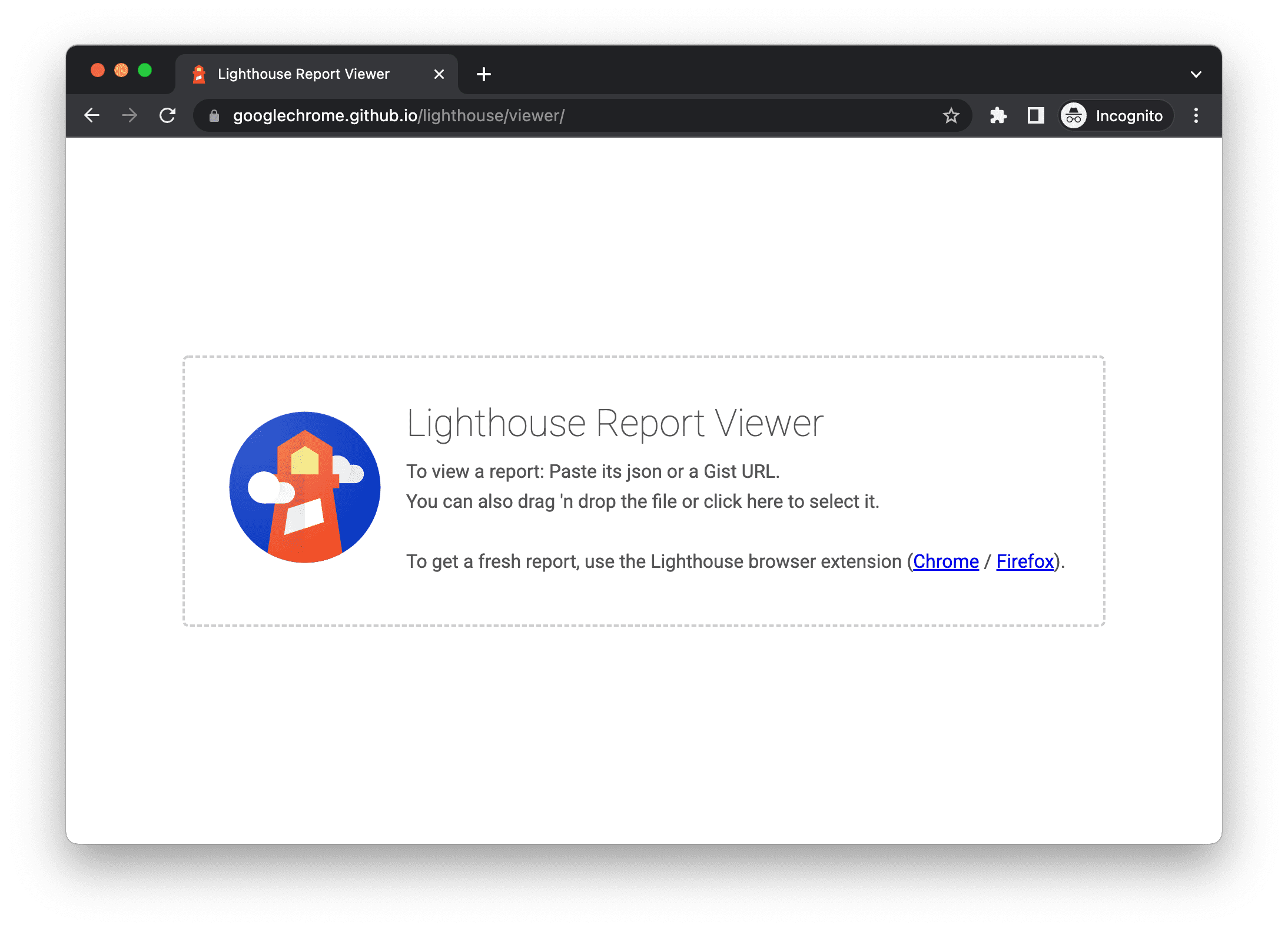
使用 Lighthouse Viewer 在線上查看及分享報表。

以 JSON 格式分享報表
Lighthouse Viewer 需要 Lighthouse 報表的 JSON 輸出內容。產生 JSON 輸出內容,如下所示:
- Lighthouse 報表。按一下 開啟選單,然後依序點選
「Save as JSON」
- 指令列:執行:
shell lighthouse --output json --output-path <path/for/output.json>
如要查看報表資料,請按照下列步驟操作:
- 開啟 Lighthouse Viewer。
- 將 JSON 檔案拖曳至檢視器,或是按一下檢視器中的任一處,開啟檔案瀏覽器並選取檔案。
以 GitHub Gist 格式分享報表
如果您不想手動傳遞 JSON 檔案,也可以將報表分享為 GitHub 私密摘要。gist 的好處之一,就是免費提供版本控制功能。
如何將報表匯出為 gist:
- 按一下 選單,然後點選
「Open In Viewer」。這份報表位於
https://googlechrome.github.io/lighthouse/viewer/。 - 在檢視器中,按一下 選單,然後點選
「Save as Gist」(另存為 Gist)。第一次執行這項操作時,系統會顯示彈出式視窗,要求存取您的基本 GitHub 資料,以及讀取及寫入您的 Gist。
如要從 Lighthouse 的 CLI 版本匯出報表做為 gist,請手動建立 gist,然後將報表的 JSON 輸出內容複製貼上至 gist。含有 JSON 輸出的 gist 檔案名稱必須以 .lighthouse.report.json 結尾。如要瞭解如何透過指令列工具產生 JSON 輸出內容,請參閱「將報表分享為 JSON」一文。
如要查看已儲存為 gist 的報表,請按照下列步驟操作:
- 將
?gist=<ID>新增至檢視器的網址,其中<ID>是 gist 的 ID。text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - 開啟檢視器,然後將 gist 的網址貼入其中。
Lighthouse 擴充功能
Lighthouse 旨在為所有網頁開發人員提供相關且可行的指引。為此,我們提供兩項功能,讓您根據特定需求調整 Lighthouse。
堆疊包
開發人員會使用許多不同的技術 (後端、內容管理系統和 JavaScript 架構) 來建構網頁。Lighthouse 不會顯示一般建議,而是會根據所使用的工具提供相關且可行的建議。
堆疊套件可讓 Lighthouse 偵測網站的建構平台,並顯示特定的堆疊相關建議。這些建議是由社群專家定義及精選。
如要提供堆疊包,請參閱貢獻指南。
Lighthouse 外掛程式
Lighthouse 外掛程式可讓領域專家根據社群的特定需求擴充 Lighthouse 功能。您可以利用 Lighthouse 收集的資料建立新的稽核項目。從本質上來說,Lighthouse 外掛程式是節點模組,可實作一組由 Lighthouse 執行的檢查項目,並將其新增至報表中做為新類別。
如要進一步瞭解如何建立自己的外掛程式,請參閱 Lighthouse GitHub 存放區中的外掛程式手冊。
整合 Lighthouse
如果您是公司或個人,且將 Lighthouse 整合至提供的產品或服務中,那就太好了!我們希望盡可能讓更多人使用 Lighthouse。
請參閱整合 Lighthouse 的規範和品牌素材資源,瞭解如何在保護品牌的同時,顯示 Lighthouse 的使用情形。
為 Lighthouse 貢獻心力
Lighthouse 是開放原始碼,歡迎貢獻內容!請查看存放區的問題追蹤器,找出可修正的錯誤,或可建立或改善的稽核項目。您可以在「問題」中討論成效指標、新稽核的想法,或任何與 Lighthouse 相關的內容。


