Lighthouse เป็นเครื่องมืออัตโนมัติแบบโอเพนซอร์สที่จะช่วยคุณปรับปรุงคุณภาพของหน้าเว็บ คุณเรียกใช้เครื่องมือนี้ในหน้าเว็บใดก็ได้ ไม่ว่าจะเป็นแบบสาธารณะหรือต้องมีการตรวจสอบสิทธิ์ โดยมีการตรวจสอบประสิทธิภาพ การช่วยเหลือพิเศษ SEO และอื่นๆ
คุณสามารถเรียกใช้ Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome, จากบรรทัดคำสั่ง หรือเป็นโมดูล Node ได้ ระบุ URL ให้ Lighthouse ตรวจสอบ จากนั้นเครื่องมือจะทําการตรวจสอบหน้าเว็บชุดหนึ่ง แล้วสร้างรายงานเกี่ยวกับประสิทธิภาพของหน้าเว็บ ใช้การตรวจสอบที่ไม่ผ่านเป็นแนวทางในการปรับปรุงหน้าเว็บ การตรวจสอบแต่ละรายการจะมีข้อมูลอ้างอิงซึ่งอธิบายว่าเหตุใดการตรวจสอบจึงสำคัญ รวมถึงวิธีแก้ไข
นอกจากนี้ คุณยังใช้ Lighthouse CI เพื่อป้องกันไม่ให้เกิดปัญหาซ้ำในเว็บไซต์ได้ด้วย
เริ่มต้นใช้งาน
เลือกเวิร์กโฟลว์ Lighthouse ที่เหมาะกับคุณที่สุด
- ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ตรวจสอบหน้าเว็บที่ต้องมีการตรวจสอบสิทธิ์และอ่านรายงานในรูปแบบที่ใช้งานง่ายได้โดยตรงจากเบราว์เซอร์
- จากบรรทัดคำสั่ง เรียกใช้ Lighthouse โดยอัตโนมัติด้วยสคริปต์เชลล์
- เป็นโมดูลโหนด ผสานรวม Lighthouse เข้ากับระบบการผสานรวมอย่างต่อเนื่อง
- จาก UI บนเว็บ เรียกใช้ Lighthouse และลิงก์กับรายงานโดยไม่จำเป็นต้องติดตั้ง
เรียกใช้ Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
Lighthouse มีแผงของตัวเองในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome วิธีเรียกใช้รายงาน
- ดาวน์โหลด Google Chrome สำหรับเดสก์ท็อป
- เปิด Chrome แล้วไปที่ URL ที่ต้องการตรวจสอบ คุณสามารถตรวจสอบ URL ใดก็ได้บนเว็บ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
คลิกแท็บ Lighthouse

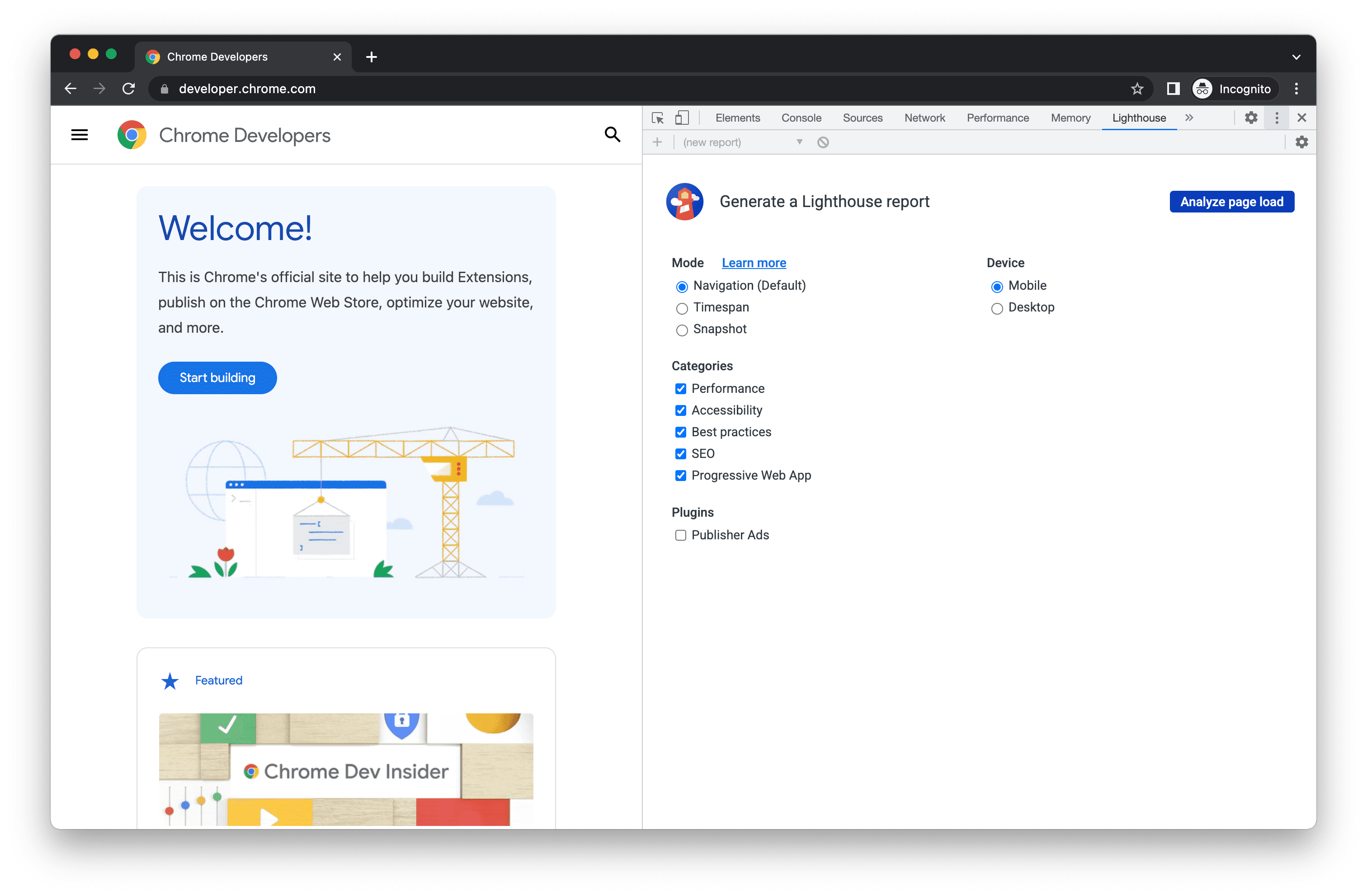
ส่วนทางด้านซ้ายคือวิวพอร์ตของหน้าเว็บที่จะได้รับการตรวจสอบ ส่วนด้านขวาคือแผง Lighthouse ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คลิกวิเคราะห์การโหลดหน้าเว็บ DevTools จะแสดงรายการหมวดหมู่การตรวจสอบ ปล่อยไว้ให้เปิดใช้ทั้งหมด
คลิกเรียกใช้การตรวจสอบ หลังจากผ่านไป 30-60 วินาที Lighthouse จะแสดงรายงานให้คุณเห็นในหน้า

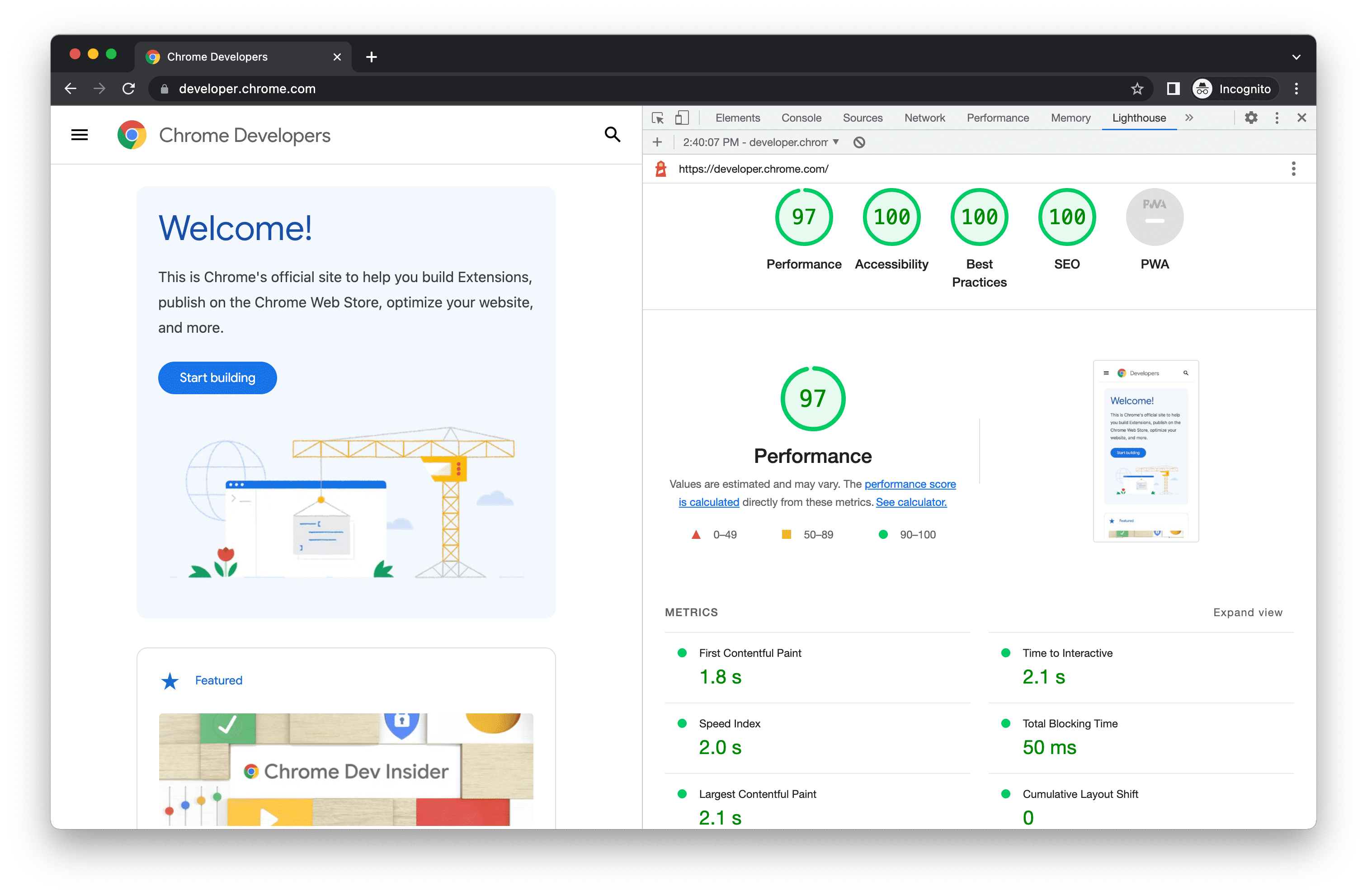
รายงาน Lighthouse ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
ติดตั้งและเรียกใช้เครื่องมือบรรทัดคำสั่ง Node
วิธีติดตั้งโมดูล Node
- ดาวน์โหลด Google Chrome สำหรับเดสก์ท็อป
- ติดตั้ง Node เวอร์ชันปัจจุบันที่มีการสนับสนุนระยะยาว
- ติดตั้ง Lighthouse Flag
-gจะติดตั้งเป็นโมดูลส่วนกลาง
npm install -g lighthouse
วิธีเรียกใช้การตรวจสอบ
lighthouse <url>
วิธีดูตัวเลือกทั้งหมด
lighthouse --help
เรียกใช้โมดูล Node แบบเป็นโปรแกรม
ดูตัวอย่างการเรียกใช้ Lighthouse โดยใช้โปรแกรมเป็นโมดูล Node ได้ที่การใช้แบบเป็นโปรแกรม
เรียกใช้ PageSpeed Insights
วิธีเรียกใช้ Lighthouse ใน PageSpeed Insights
- ไปที่ PageSpeed Insights
- ป้อน URL ของหน้าเว็บ
คลิกวิเคราะห์

เว็บไซต์ PageSpeed Insights
เรียกใช้ Lighthouse เป็นส่วนขยาย Chrome
วิธีติดตั้งส่วนขยาย
- ดาวน์โหลด Google Chrome สำหรับเดสก์ท็อป
- ติดตั้งส่วนขยาย Lighthouse ของ Chrome จาก Chrome เว็บสโตร์
วิธีเรียกใช้การตรวจสอบ
- ใน Chrome ให้ไปที่หน้าที่ต้องการตรวจสอบ
คลิก
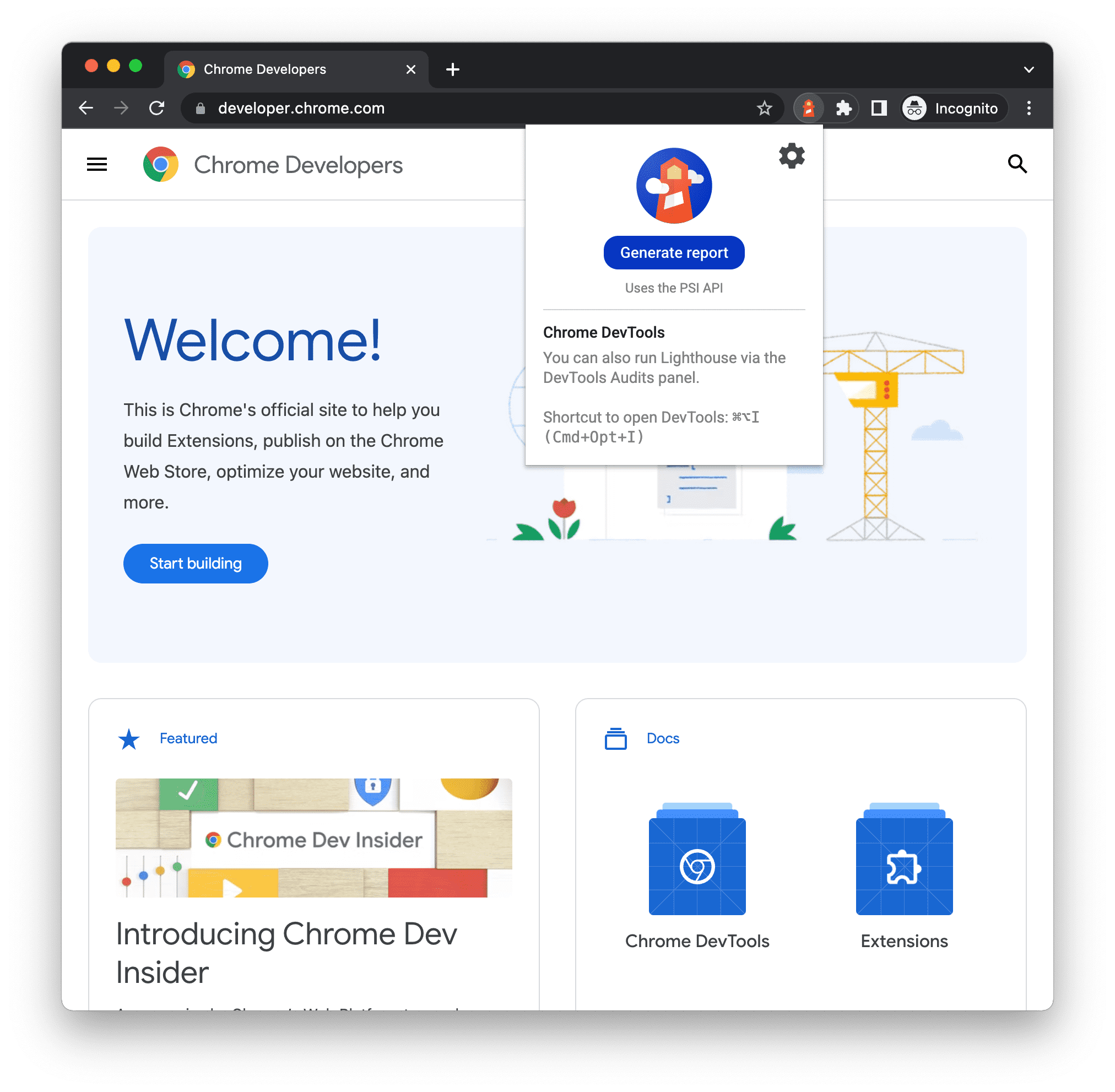
Lighthouse ข้างแถบที่อยู่ของ Chrome หรือในเมนูส่วนขยายของ Chrome เมื่อคลิกแล้ว เมนู Lighthouse จะขยายออก

ส่วนขยายจะแจ้งให้คุณสร้างรายงาน คลิกสร้างรายงาน Lighthouse จะเรียกใช้การตรวจสอบกับหน้าเว็บที่โฟกัสอยู่ในปัจจุบัน จากนั้นเปิดแท็บใหม่พร้อมรายงานผลลัพธ์

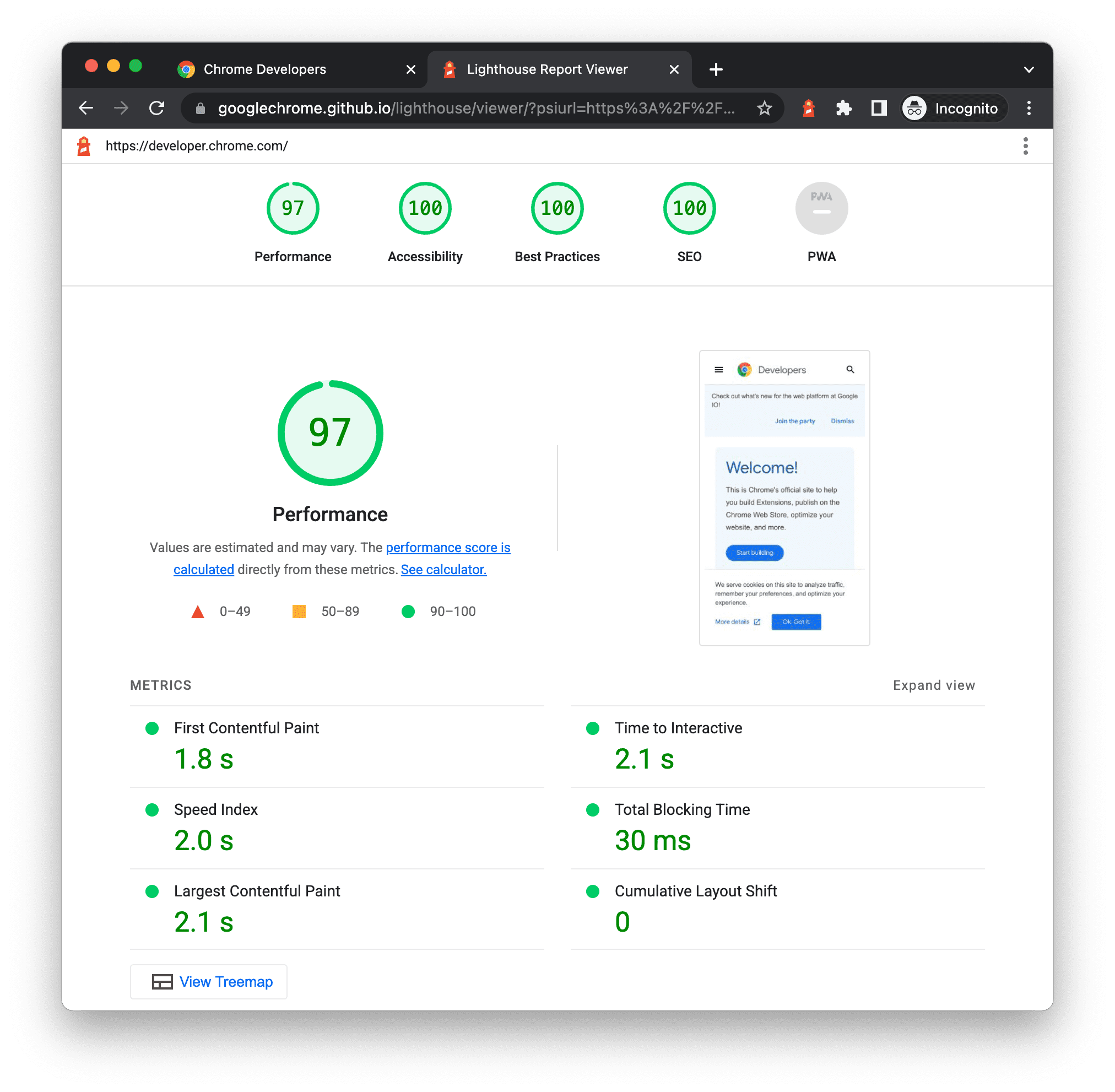
รายงาน Lighthouse ที่สร้างขึ้นจากส่วนขยาย
แชร์และดูรายงานออนไลน์
ใช้ Lighthouse Viewer เพื่อดูและแชร์รายงานทางออนไลน์

แชร์รายงานเป็น JSON
ผู้ดู Lighthouse ต้องการเอาต์พุต JSON ของรายงาน Lighthouse สร้างผลลัพธ์ JSON ดังนี้
- จากรายงาน Lighthouse คลิก
เพื่อเปิดเมนู แล้วคลิก
บันทึกเป็น JSON
- บรรทัดคำสั่ง เรียกใช้:
shell lighthouse --output json --output-path <path/for/output.json>
วิธีดูข้อมูลรายงาน
- เปิด Lighthouse Viewer
- ลากไฟล์ JSON ไปยังโปรแกรมดู หรือคลิกที่ใดก็ได้ในโปรแกรมดูเพื่อเปิดโปรแกรมนำทางไฟล์และเลือกไฟล์
แชร์รายงานเป็น GitHub Gist
หากไม่ต้องการส่งไฟล์ JSON ด้วยตนเอง คุณยังแชร์รายงานเป็น GitHub Gist ลับได้อีกด้วย ข้อดีอย่างหนึ่งของ gist คือการควบคุมเวอร์ชันที่ไม่มีค่าใช้จ่าย
วิธีส่งออกรายงานเป็นสรุปจากรายงาน
- คลิกเมนู แล้วคลิก
เปิดในโปรแกรมดู รายงานอยู่ที่
https://googlechrome.github.io/lighthouse/viewer/ - จากโปรแกรมดู ให้คลิกเมนู แล้วคลิก
บันทึกเป็น Gist เมื่อดำเนินการนี้เป็นครั้งแรก ป๊อปอัปจะขอสิทธิ์เข้าถึงข้อมูลพื้นฐานของ GitHub รวมถึงสิทธิ์อ่านและเขียนข้อมูลใน gist
หากต้องการส่งออกรายงานเป็นสรุปจาก Lighthouse เวอร์ชัน CLI ให้สร้างสรุปด้วยตนเอง แล้วคัดลอกและวางเอาต์พุต JSON ของรายงานลงในสรุป ชื่อไฟล์ gist ที่มีเอาต์พุต JSON ต้องลงท้ายด้วย .lighthouse.report.json ดูตัวอย่างวิธีสร้างเอาต์พุต JSON จากเครื่องมือบรรทัดคำสั่งได้ที่แชร์รายงานเป็น JSON
วิธีดูรายงานที่บันทึกเป็น Gist
- เพิ่ม
?gist=<ID>ลงใน URL ของผู้ดู โดยที่<ID>คือรหัสของข้อมูลสรุปtext https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - เปิดโปรแกรมดู แล้ววาง URL ของข้อมูลสรุป
การขยายความสามารถของ Lighthouse
Lighthouse มีเป้าหมายเพื่อให้คําแนะนําที่เกี่ยวข้องและนําไปใช้ได้จริงสําหรับนักพัฒนาเว็บทุกคน ด้วยเหตุนี้ เราจึงมีฟีเจอร์ 2 รายการที่ให้คุณปรับแต่ง Lighthouse ให้เหมาะกับความต้องการเฉพาะของคุณได้
แพ็กซ้อน
นักพัฒนาซอฟต์แวร์ใช้เทคโนโลยีต่างๆ มากมาย (แบ็กเอนด์ ระบบจัดการเนื้อหา และเฟรมเวิร์ก JavaScript) เพื่อสร้างหน้าเว็บ Lighthouse จะให้คําแนะนําที่เกี่ยวข้องและนําไปใช้ได้จริงแทนที่จะแสดงคําแนะนําทั่วไป ทั้งนี้ขึ้นอยู่กับเครื่องมือที่ใช้
แพ็กเกจสแต็กช่วยให้ Lighthouse ตรวจหาแพลตฟอร์มที่ใช้สร้างเว็บไซต์ และแสดงคําแนะนําที่เจาะจงตามสแต็ก ผู้เชี่ยวชาญจากชุมชนเป็นผู้กำหนดและดูแลจัดการคําแนะนําเหล่านี้
หากต้องการมีส่วนร่วมในแพ็กสแต็ก ให้อ่านหลักเกณฑ์การมีส่วนร่วม
ปลั๊กอิน Lighthouse
ปลั๊กอิน Lighthouse ช่วยให้ผู้เชี่ยวชาญด้านโดเมนขยายฟังก์ชันการทำงานของ Lighthouse เพื่อตอบสนองความต้องการเฉพาะของชุมชนได้ คุณใช้ประโยชน์จากข้อมูลที่ Lighthouse รวบรวมเพื่อสร้างการตรวจสอบใหม่ได้ หลักๆ แล้ว ปลั๊กอิน Lighthouse คือโมดูลโหนดที่ใช้ชุดการตรวจสอบที่ Lighthouse จะเรียกใช้และเพิ่มลงในรายงานเป็นหมวดหมู่ใหม่
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างปลั๊กอินของคุณเองได้ในคู่มือปลั๊กอินในที่เก็บ GitHub ของ Lighthouse
ผสานรวม Lighthouse
หากคุณเป็นบริษัทหรือบุคคลที่ผสานรวม Lighthouse เป็นส่วนหนึ่งของผลิตภัณฑ์หรือบริการที่คุณนำเสนอ นี่เป็นข่าวดี เราต้องการให้ผู้ใช้ Lighthouse มากที่สุด
โปรดดูหลักเกณฑ์และชิ้นงานแบรนด์สำหรับการผสานรวม Lighthouse เพื่อแสดงว่าคุณใช้ Lighthouse อยู่ และปกป้องแบรนด์ของเราไปพร้อมกัน
มีส่วนร่วมใน Lighthouse
Lighthouse เป็นโอเพนซอร์สและยินดีรับการมีส่วนร่วม ไปที่เครื่องมือติดตามข้อบกพร่องของที่เก็บเพื่อค้นหาข้อบกพร่องที่คุณสามารถแก้ไขได้ หรือการตรวจสอบที่คุณสร้างหรือปรับปรุงได้ ปัญหาเป็นพื้นที่ที่ดีในการพูดคุยเกี่ยวกับเมตริกประสิทธิภาพ แนวคิดสําหรับการตรวจสอบใหม่ หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับ Lighthouse

