การใช้ document.write()
อาจทำให้การแสดงเนื้อหาของหน้าเว็บช้าลงหลาย 10 วินาที
และเป็นปัญหาอย่างยิ่งสำหรับผู้ใช้ที่มีการเชื่อมต่อที่ช้า
ดังนั้น Chrome จึงบล็อกการดำเนินการของ document.write() ในหลายกรณี
ซึ่งหมายความว่าคุณไม่สามารถพึ่งพาได้
ในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณจะเห็นข้อความต่อไปนี้เมื่อใช้ document.write()
[Violation] Avoid using document.write().
ในคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บของ Firefox คุณจะเห็นข้อความนี้
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
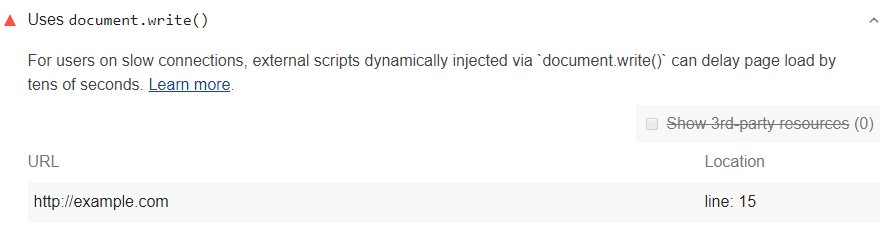
สาเหตุที่การตรวจสอบ document.write() ของ Lighthouse ไม่สำเร็จ
Lighthouse จะแจ้งว่ามีการเรียกใช้ document.write() ที่ Chrome ไม่ได้บล็อก

สำหรับการใช้งานที่มีปัญหามากที่สุด
Chrome จะบล็อกการเรียกไปยัง document.write()
หรือแสดงคำเตือนในคอนโซลเกี่ยวกับฟีเจอร์ดังกล่าว ทั้งนี้ขึ้นอยู่กับความเร็วในการเชื่อมต่อของผู้ใช้
ไม่ว่าจะด้วยวิธีใดก็ตาม การเรียกที่ได้รับผลกระทบจะปรากฏในคอนโซล DevTools
ดูข้อมูลเพิ่มเติมได้ในบทความการแทรกแซงdocument.write()
ของ Google
Lighthouse จะรายงานการเรียกที่เหลือไปยัง document.write()
เนื่องจากส่งผลเสียต่อประสิทธิภาพไม่ว่าจะใช้อย่างไรก็ตาม
และมีทางเลือกอื่นที่ดีกว่า
หลีกเลี่ยง document.write()
นำการใช้ document.write() ทั้งหมดในโค้ดออก หากใช้เพื่อแทรกสคริปต์ของบุคคลที่สาม ให้ลองใช้การโหลดแบบไม่พร้อมกันแทน
หากโค้ดของบุคคลที่สามใช้ document.write()
ให้ขอให้ผู้ให้บริการรองรับการโหลดแบบไม่พร้อมกัน
