document.write() का इस्तेमाल करने से, पेज का कॉन्टेंट दिखने में दस से ज़्यादा सेकंड की देरी हो सकती है. यह उन लोगों के लिए खास तौर पर समस्या पैदा करता है जिनके पास इंटरनेट कनेक्शन की स्पीड कम है.
इसलिए, Chrome कई मामलों में document.write() को लागू होने से रोकता है. इसका मतलब है कि आप इस पर भरोसा नहीं कर सकते.
document.write() का इस्तेमाल करने पर, आपको Chrome DevTools कंसोल में यह मैसेज दिखेगा:
[Violation] Avoid using document.write().
Firefox DevTools Console में आपको यह मैसेज दिखेगा:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
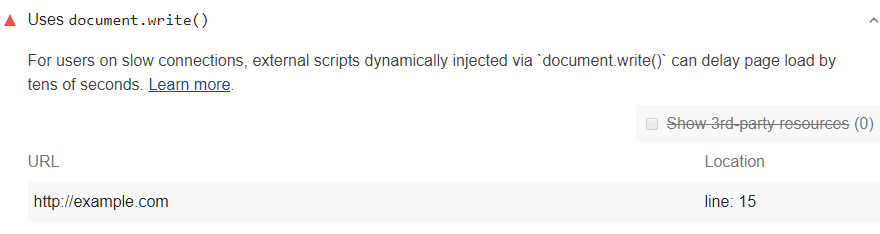
Lighthouse document.write() ऑडिट कैसे पूरा नहीं होता
Lighthouse, document.write() को किए गए उन कॉल को फ़्लैग करता है जिन्हें Chrome ने ब्लॉक नहीं किया है:

सबसे ज़्यादा समस्या पैदा करने वाले इस्तेमाल के मामलों में, Chrome या तो document.write() पर कॉल ब्लॉक कर देगा या उपयोगकर्ता के कनेक्शन की स्पीड के आधार पर, उनके बारे में कंसोल में चेतावनी दिखाएगा.
दोनों ही मामलों में, जिन कॉल पर असर पड़ा है वे DevTools कंसोल में दिखते हैं.
ज़्यादा जानकारी के लिए, Google का document.write() के ख़िलाफ़ कार्रवाई करना लेख पढ़ें.
Lighthouse, document.write() को किए गए सभी बचे हुए कॉल की रिपोर्ट करता है. ऐसा इसलिए, क्योंकि इससे परफ़ॉर्मेंस पर बुरा असर पड़ता है. इससे कोई फ़र्क़ नहीं पड़ता कि इसका इस्तेमाल कैसे किया जा रहा है. साथ ही, इसके बेहतर विकल्प भी मौजूद हैं.
document.write() से बचें
अपने कोड से document.write() का इस्तेमाल हटाएं. अगर इसका इस्तेमाल तीसरे पक्ष की स्क्रिप्ट को इंजेक्ट करने के लिए किया जा रहा है, तो इसकी जगह एसिंक्रोनस लोडिंग का इस्तेमाल करके देखें.
अगर तीसरे पक्ष का कोड document.write() का इस्तेमाल कर रहा है, तो
प्रोवाइडर से एसिंक्रोनस लोडिंग की सुविधा देने के लिए कहें.
