Usar document.write()
pode atrasar a exibição do conteúdo da página em dezenas de segundos
e é particularmente problemático para usuários em conexões lentas.
Portanto, o Chrome bloqueia a execução de document.write() em muitos casos, o que significa que não é possível confiar nele.
No console do Chrome DevTools, você vai encontrar a seguinte mensagem ao usar document.write():
[Violation] Avoid using document.write().
No console do Firefox DevTools, você vai encontrar esta mensagem:
An unbalanced tree was written using document.write() causing
data from the network to be reparsed.
Como a auditoria document.write() do Lighthouse falha
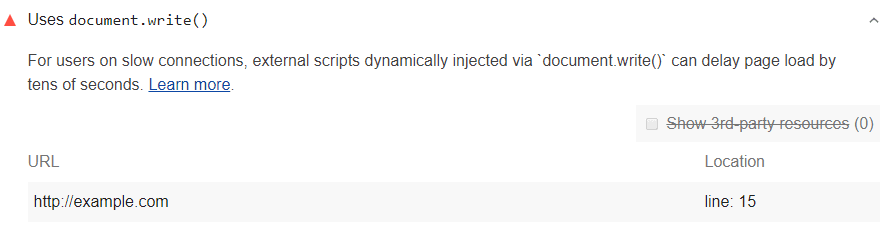
O Lighthouse sinaliza
chamadas para document.write() que não foram bloqueadas pelo Chrome:

Para os usos mais problemáticos, o Chrome bloqueia as chamadas para document.write() ou emite um aviso no console sobre elas, dependendo da velocidade de conexão do usuário.
De qualquer forma, as chamadas afetadas aparecem no console do DevTools.
Consulte o artigo do Google Intervenção contra document.write()
para mais informações.
O Lighthouse informa todas as chamadas restantes para document.write()
porque isso afeta negativamente a performance, não importa como seja usado,
e há alternativas melhores.
Evite document.write()
Remova todos os usos de document.write() no seu código. Se ele estiver sendo usado
para injetar scripts de terceiros, tente usar
o carregamento assíncrono
em vez disso.
Se o código de terceiros estiver usando document.write(),
peça ao provedor para oferecer suporte ao carregamento assíncrono.

